app.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']})export class AppComponent {title = 'pinduoduo';tabs = ['x', 'y']}
app.component.html
<ul><li *ngFor="let item of tabs"><a href="#">{{ item }}</a></li></ul>
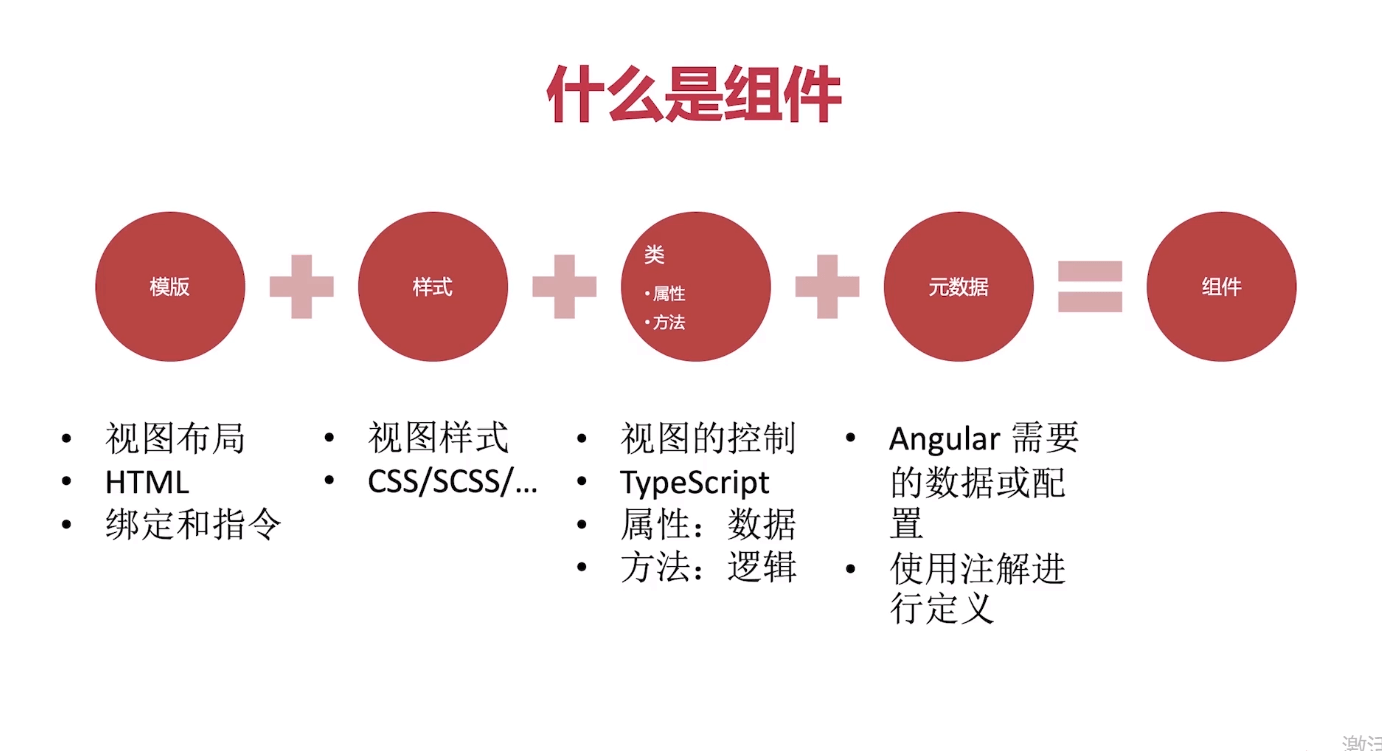
模板+样式+元数据= 组件