interface
这里 , 接口充当的是类的共性的模板 所有的汽车: 都有发动机 , 发动机就可以是一个接口 对共性的一个抽象描述,或者说是约束 在TypeScript 中,他还有一个特点是: 充当一个类型的命名 java 中只能给 interface 加方法, TypeScript 中还可以加属性 Typescript : 属性类型, 函数类型, 索引类型, 类的类型(class)
Flex 布局


编辑器的tsLint 的开启和关闭
[https://www.cnblogs.com/zerox-cn/p/8931255.html](https://www.cnblogs.com/zerox-cn/p/8931255.html)
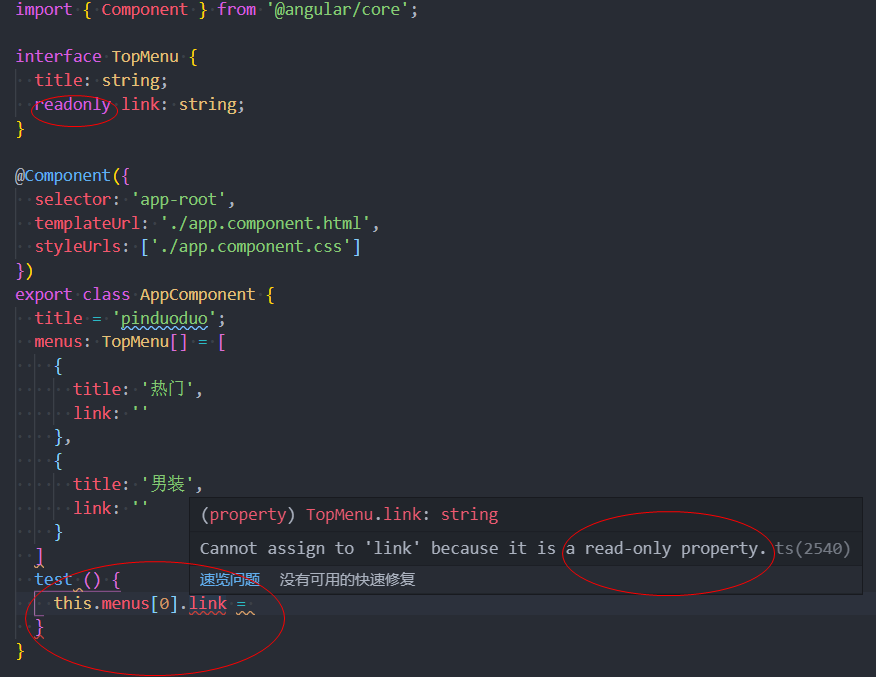
readonly

初始化的时候是可以赋值的,后边要修改的时候是不可以的
函数类型的
索引值
import { Component } from '@angular/core';interface TopMenu {title: string;readonly link: string;}interface Dict {[key: string]: string;}type AddFunc = (x: number, y: number) => number;@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']})export class AppComponent {title = 'pinduoduo';menus: TopMenu[] = [{title: '热门',link: ''},{title: '男装',link: ''}];dic: Dict = {a: '1',b: '2'};add: AddFunc = (x, y) => {return x + y;}constructor() {console.log(this.dic.a);}}
ip地址 真机测试
ipconfighttp://192.168.1.3:4200、
ul {margin: 0;padding: 0;display: flex;}ul li {display: inline-block;margin: 0 5px;white-space: nowrap;}a {text-decoration: none;}::-webkit-scrollbar {display: none;}


