1.简介
1.1标记
<标签名></标签名><标签名 属性="属性值"><标签名/>
2.安装IDE
IDE:集成开发工具
java IDE:idea,eclipse,myeclipse
html IDE:HBuuilder,Dreamware
3.创建第一个html
<!--添加注释:ctrl+shift+/--><!-- 定义当前html的版本 版本为:5 --><!DOCTYPE html><!-- html标签:页面顶级标签 --><html><!-- head表示头标签1. 定义元数据 meta 告诉浏览器如何解析此html2. 引入html需要的静态资源2.1 css,js,image2.1.1 link 引入css2.1.2 script 引入js3. 定义当前页面的信息标签 title3.1 title定义页面的名字--><head><meta charset="utf-8"><title>这是我的第一个html</title></head><!-- 页面上看的到东西,都定义在body中 --><body>这是我的第一个html</body></html>
4.html标签
4.1标题标签
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--h1-61. 越来越小2. 自动换行--><h1>悯农</h1><h2>悯农</h2><h3>悯农</h3><h4>悯农</h4><h5>悯农</h5><h6>悯农</h6><h7>悯农</h7>窗前明月光</body></html>
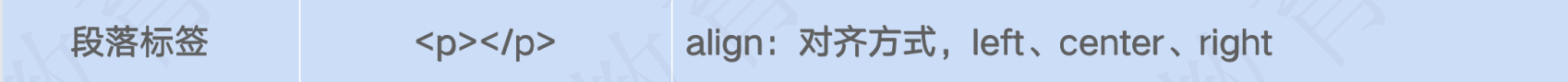
4.2段落标签

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--p 段落标签标签内的内容看做是一个段落,会自动换行--><h3>登高</h3><p>风急天高猿啸哀,</p><p>渚清沙白鸟飞回。</p><p>无边落木萧萧下,</p><p>不尽长江滚滚来。</p></body></html>
4.3换行标签

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--br 换行符--><h3>登高</h3>风急天高猿啸哀,<br>渚清沙白鸟飞回。<br/>无边落木萧萧下,<br>不尽长江滚滚来。<br></body></html>
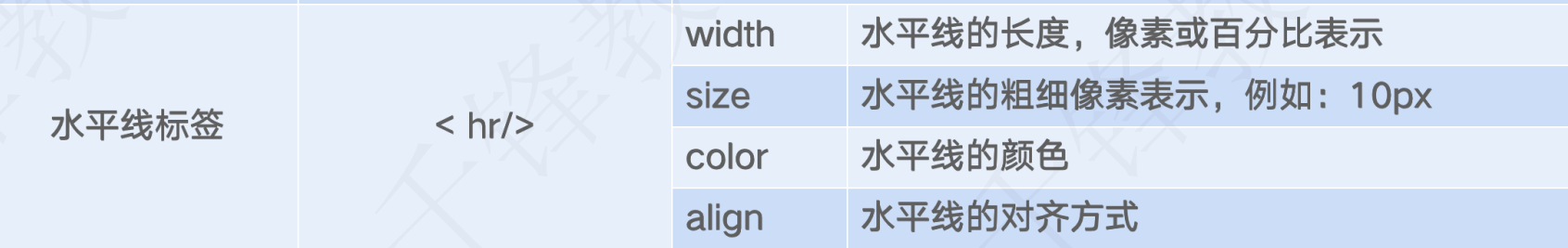
4.4水平线标签

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--<hr/> 横线width : 宽度 pxalign : 位置leftcenter(默认)right--><h3>登高</h3><hr width="200px" align="left"/>风急天高猿啸哀,<br>渚清沙白鸟飞回。<br/>无边落木萧萧下,<br>不尽长江滚滚来。<br></body></html>
4.5div标签

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--div : 块级元素1. 自动换行2. 本身没有任何样式3. 会把内部的元素的看做一个整体,可以统一的进行操作3.1 比如添加样式--><h3>静夜思</h3><hr width = "200px" align = "left"/><div style = "color:red;"><p>床前明月光,</p><p>疑是地上霜。</p><p>举头望明月,</p><p>低头思故乡。</p></div></body></html>
4.6行内元素


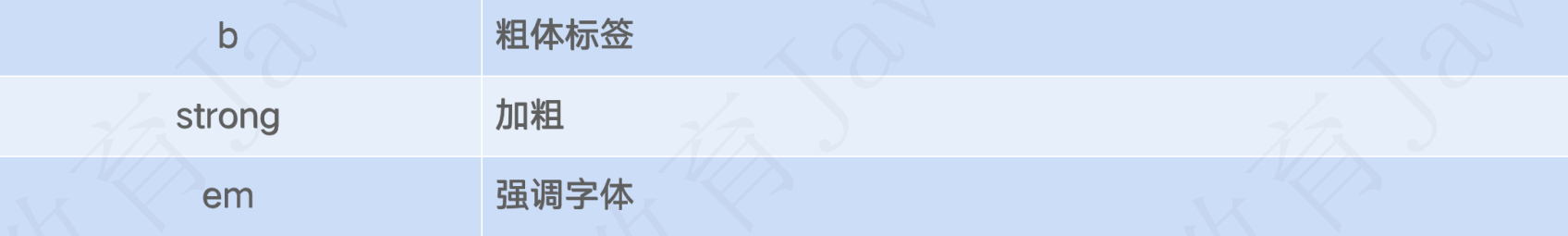
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--行内元素1. 添加了不会换行span(重点)b 粗体标签strong 加粗em 强调字体--><p><span style="color: red;">李白</span>乘舟将欲行</p><p><b>李白</b>乘舟将欲行</p><p><strong>李白</strong>乘舟将欲行</p><p><em>李白</em>乘舟将欲行</p><p>Fe<sub>2</sub>O<sub>4</sub></p></body></html>
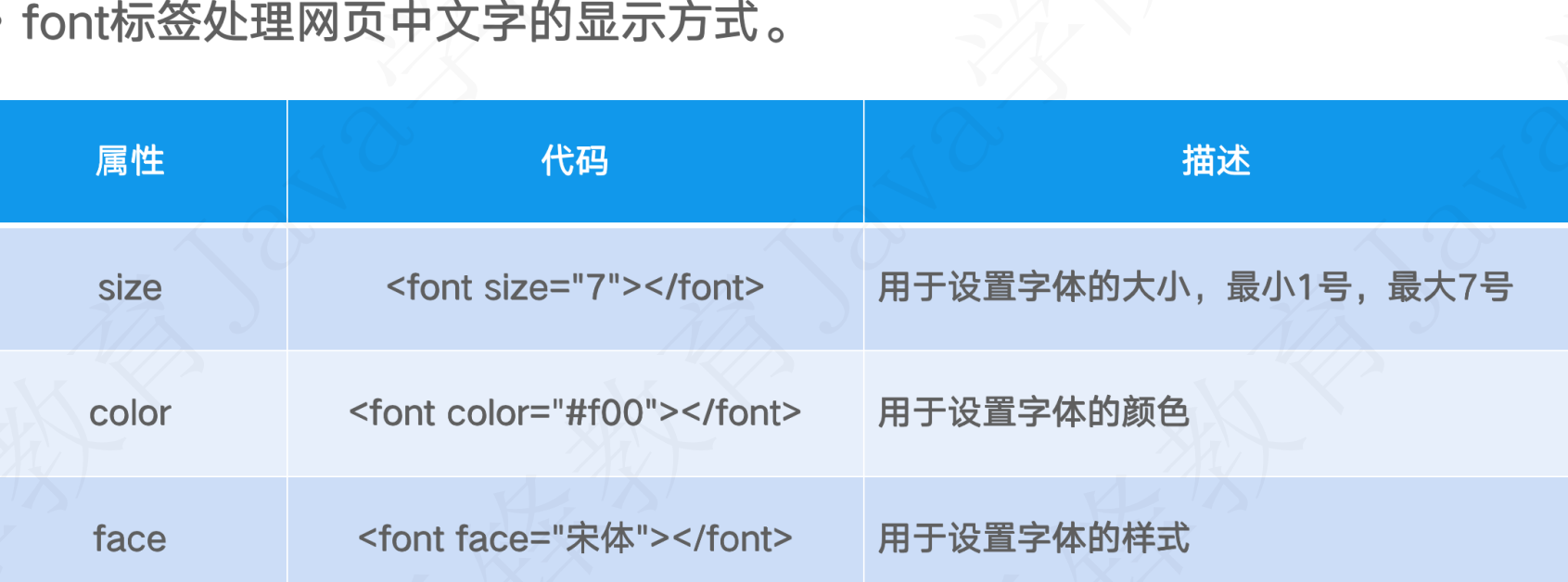
4.7字体标签

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--font : 字体标签size : 大小 1-7color : 颜色直接定义颜色名使用16进制表示颜色使用三种基色的搭配表示face : 字体参照doc文档--><font size="8" color="blue" face="宋体">李白</font>(701-761)<font size="8" color="blue" face="楷体">杜甫</font>(720-771)</body></html>
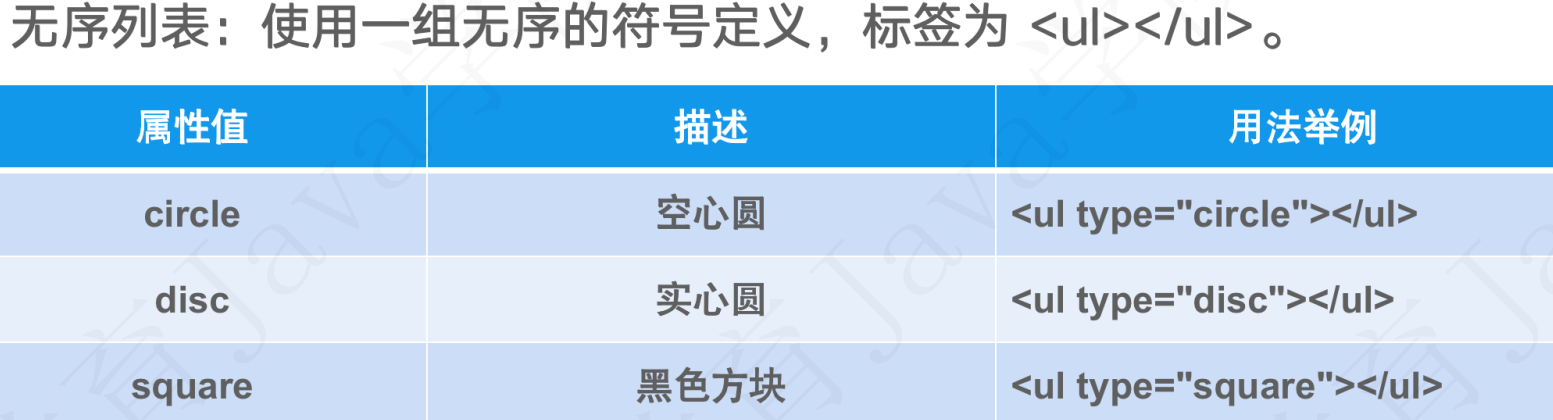
4.8列表标签


无序列表和有序列表可以相互嵌套使用
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--ul : 无序列表li : 定义列表每一项type:circle 空心disc 实心square 方块-->无序列表<ul type="square"><li>java</li><li>html</li><li>css</li><li>javascript</li></ul><hr ><!--ol : 有序type: 1 a A i I-->有序列表<ol type="I"><li>java</li><li>html</li><li>css</li><li>javascript</li></ol><hr ><ul><li>手机<ul><li>华为</li><li>小米</li><li>OPPO</li><li>VIVO</li></ul></li><li>电视</li><li>汽车<ul><li>蔚来</li><li>小鹏</li><li>理想</li><li>比亚迪</li></ul></li><li>飞机</li></ul></body></html>
4.9图片标签

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--img : 图片标签src : 图片的路径路径分为绝对路径,相对路径相对路径:http://127.0.0.1:8848/html01/demo10-图片标签.htmlhttp://127.0.0.1:8848/html01/ + img/李白.pnghttp://127.0.0.1:8848/html01/img/李白.png绝对路径路径如果以"/"开头则为绝对路径如果写绝对路径,一定要把项目名加上http://ip:port/绝对路径http://127.0.0.1:8848/html01/img/李白.pngwidth:宽height: 高一般建议只定义其中一个,另外一个属性会自适应--><!-- <img src="/html01/img/李白.png" /> --><img src="img/李白.png" width="400px"/></body></html>
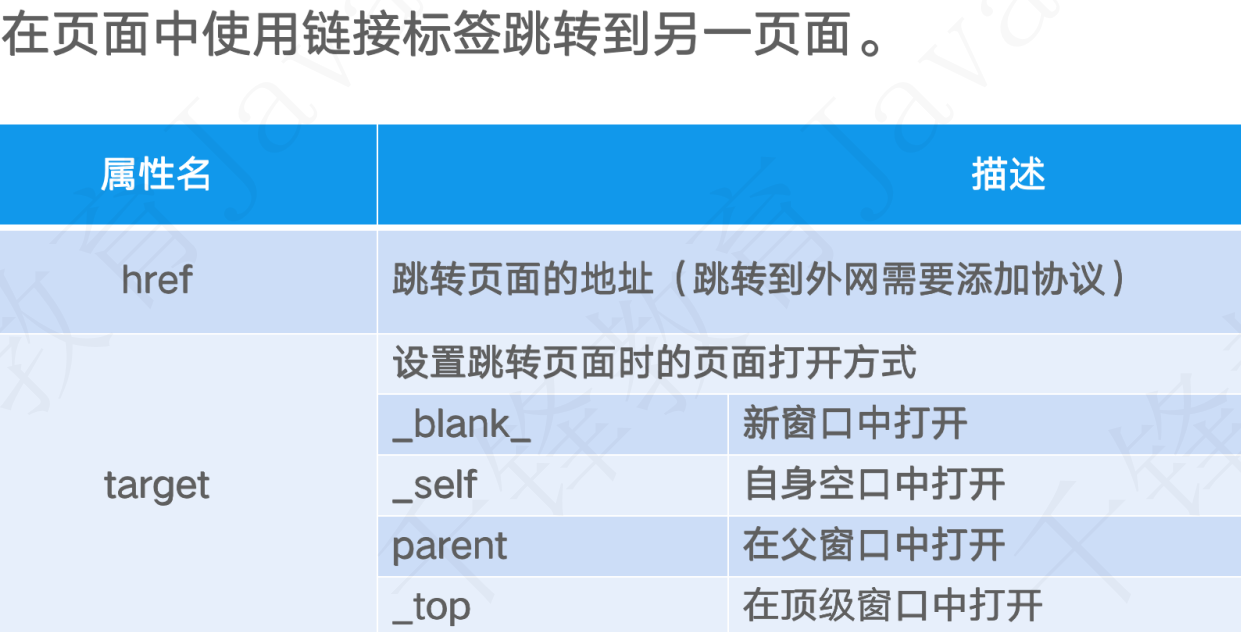
4.10超链接标签

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><a href="https://www.baidu.com/" target="_blank">百度</a><a href="http://127.0.0.1:8848/html01/demo11-02.html">demo11-02绝对路径</a><a href="demo11-02.html">demo11-02相对路径</a><a href="/html01/demo11-02.html">demo11-02绝对路径</a></body></html>
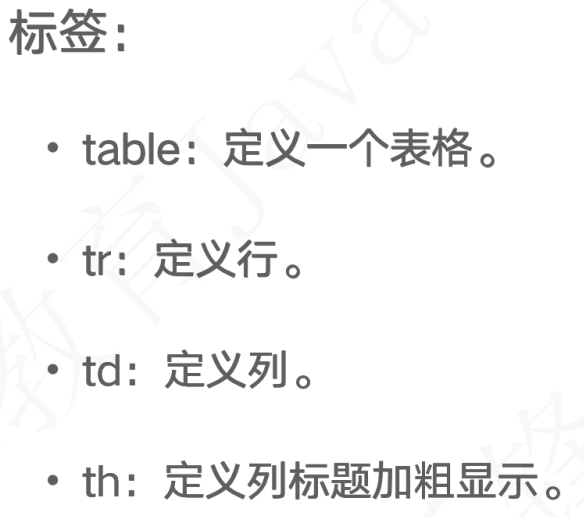
4.11表格标签


<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--1. 一个表格就是一个table2. 一行就是一个tr3. 一列就是一个tdborder: 边框width:宽度align:表格位置 left center right--><table border="1px" width="300px" align="center" ><tr><td>姓名</td><td>年龄</td><td>性别</td></tr><tr><td>曹操</td><td>25</td><td>男</td></tr><tr><td>吕布</td><td>22</td><td>男</td></tr><tr><td>刘备</td><td>28</td><td>男</td></tr></table></body></html>
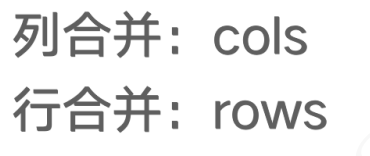
4.11.1合并表格

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--colspan: 合并列说白了,就是该单元格占几个列的位置(横跨)rowspan:合并和行说白了,就是该单元格占几个行的位置(横跨)--><table border="1px" style="text-align: center;" width="300px" height="300px" align="center"><tr><td colspan="3">课程表</td><!-- <td></td><td></td> --></tr><tr><td rowspan="3">周一</td><td>上午</td><td>语文</td></tr><tr><!-- <td></td> --><td>下午</td><td>数学</td></tr><tr><!-- <td></td> --><td>晚上</td><td>英语</td></tr><tr><td rowspan="3">周二</td><td>上午</td><td>语文</td></tr><tr><!-- <td></td> --><td>下午</td><td>数学</td></tr><tr><!-- <td></td> --><td>晚上</td><td>英语</td></tr></table></body></html>
4.12表单




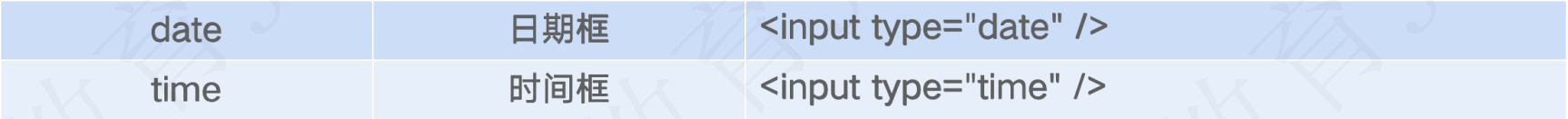
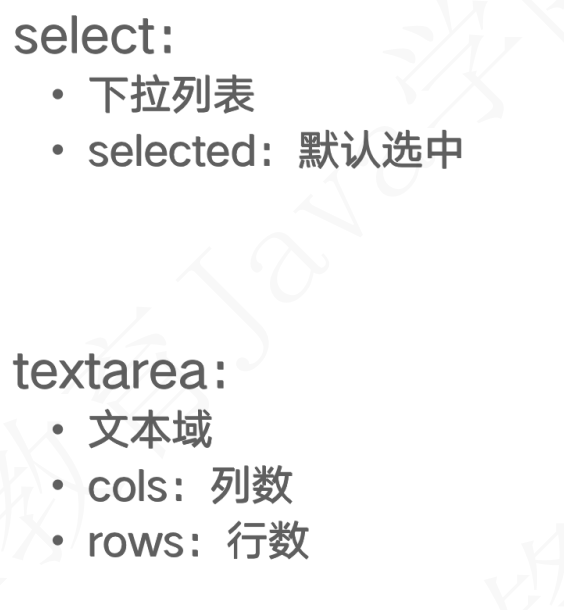
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--一个表单就是一个form1. 用来提交数据姓名,用户名,验证码密码性别爱好家乡/收件地址自我介绍提交按钮2. action 表单提交的路径 (就是发起一个请求)method 请求方式--><form action="" method="">姓名:<input type="text"/> <br />用户名:<input type="text"/> <br />密码:<input type="password"/> <br />性别:<input type="radio" name="gender"/>男<input type="radio" name="gender"/>女 <br />等级:<input type="radio" name="lever"/>vip<input type="radio" name="lever"/>vvip <br />爱好:<input type="checkbox" /> 击剑<input type="checkbox" /> 铅球<input type="checkbox" /> 游泳 <br />家乡:<select><option>请选择</option><option>安徽省</option><option>台湾省</option></select><br />个人简介:<textarea rows="4" cols="19"></textarea><br />出生日期:<input type="datetime-local" /> <br /><input type="submit" /></form></body></html>
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!--1. 输入框显示的值,是通过value属性定义2. 如果把输入框type定义为hidden,该输入框则隐藏2.1 是隐藏,不是没有了,还有,只是金屋藏娇起来了3. 要为单选,多选,下拉框每个选项定义value属性值3.1 选择了那个,得到的就是他的value属性值3.2 下拉选择的第一个请选择,value值一定定义为空字符串--><form action="xxx" method="">id: <input type="hidden" value="9527"/> <br />姓名:<input type="text" value="jackma"/> <br />用户名:<input type="text"/> <br />密码:<input type="password" value="123"/> <br />性别:<input type="radio" name="gender" value="1"/>男<input type="radio" name="gender" value="0"/>女 <br />等级:<input type="radio" name="lever" />vip<input type="radio" name="lever"/>vvip <br />爱好:<input type="checkbox" value="jj"/> 击剑<input type="checkbox" value="qq"/> 铅球<input type="checkbox" value="yy"/> 游泳 <br />家乡:<select><option value="">请选择</option><option value="ah">安徽省</option><option value="tw">台湾省</option></select><br />个人简介:<textarea rows="4" cols="19"></textarea><br />出生日期:<input type="datetime-local" /> <br /><input type="submit" /></form></body></html>
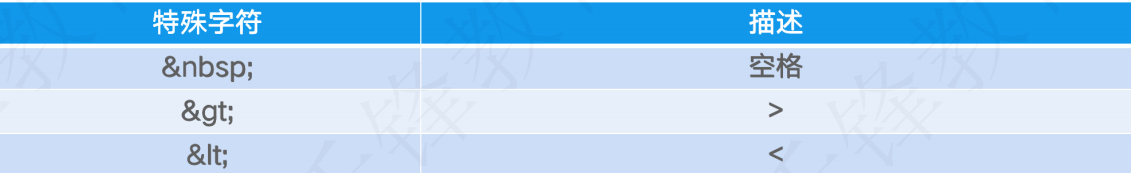
4.13特殊字符

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><!-- 空格> 大于号< 小于号-->床 前明月光 <br>> <br><</body></html>

