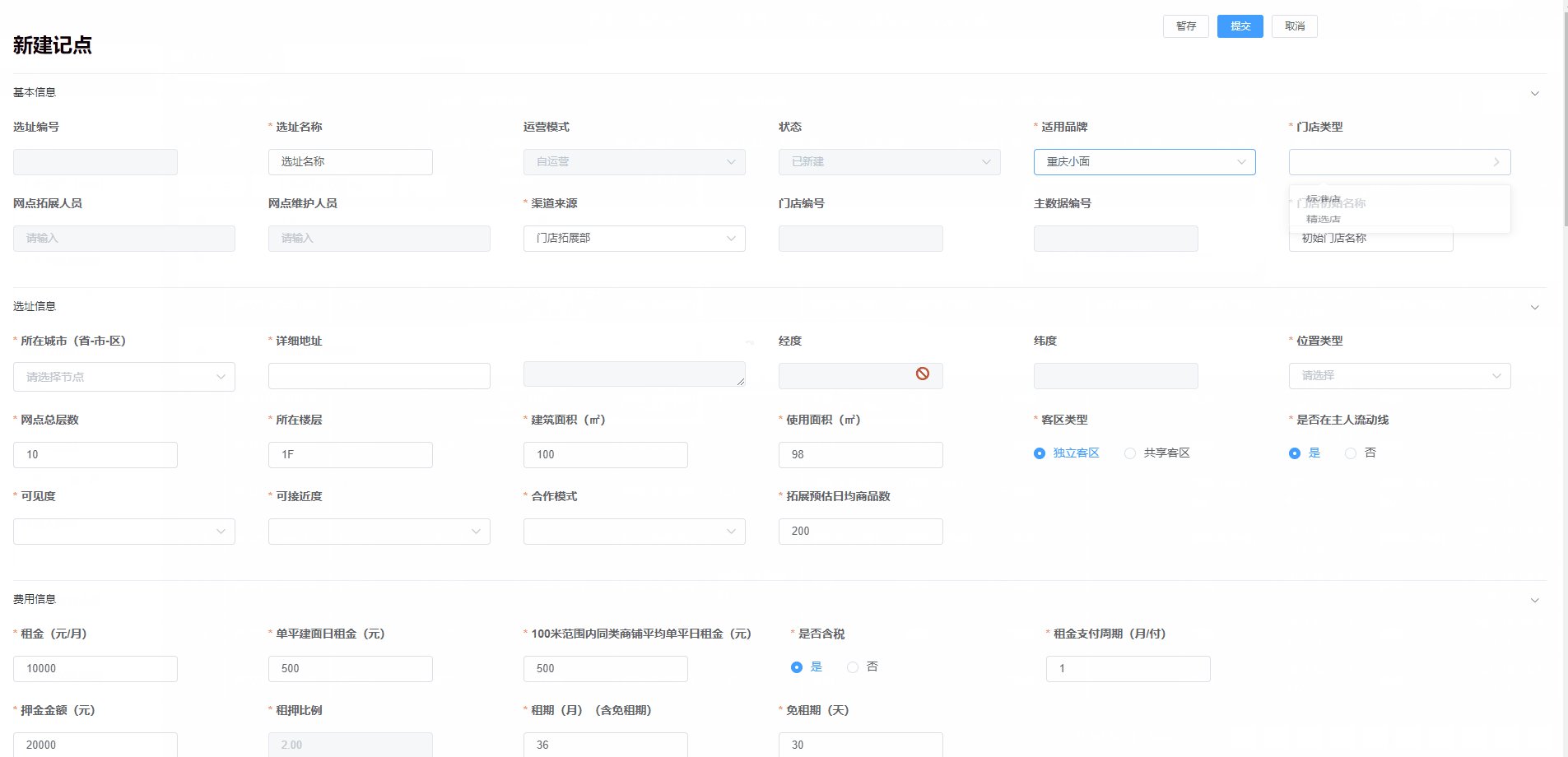
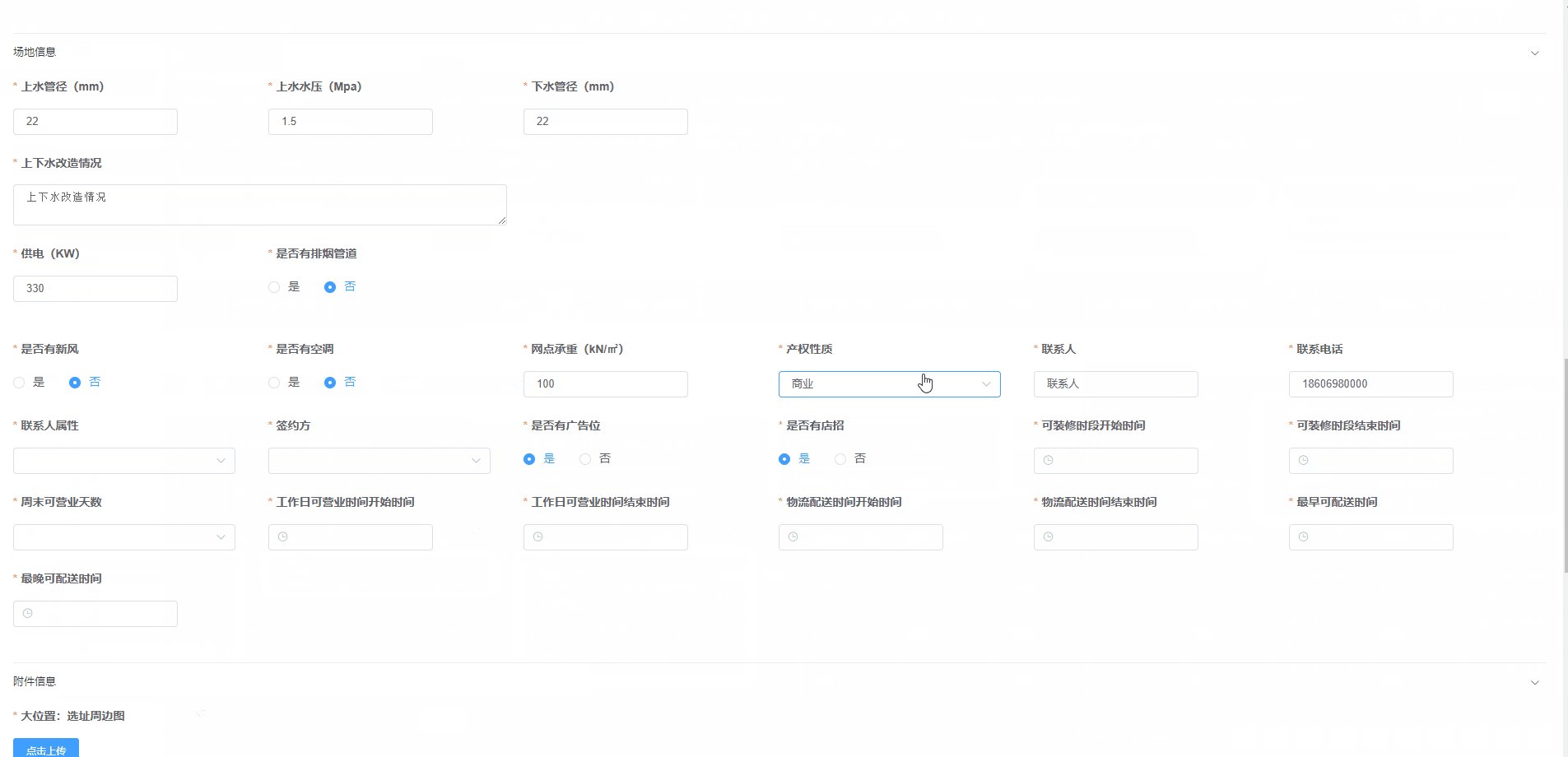
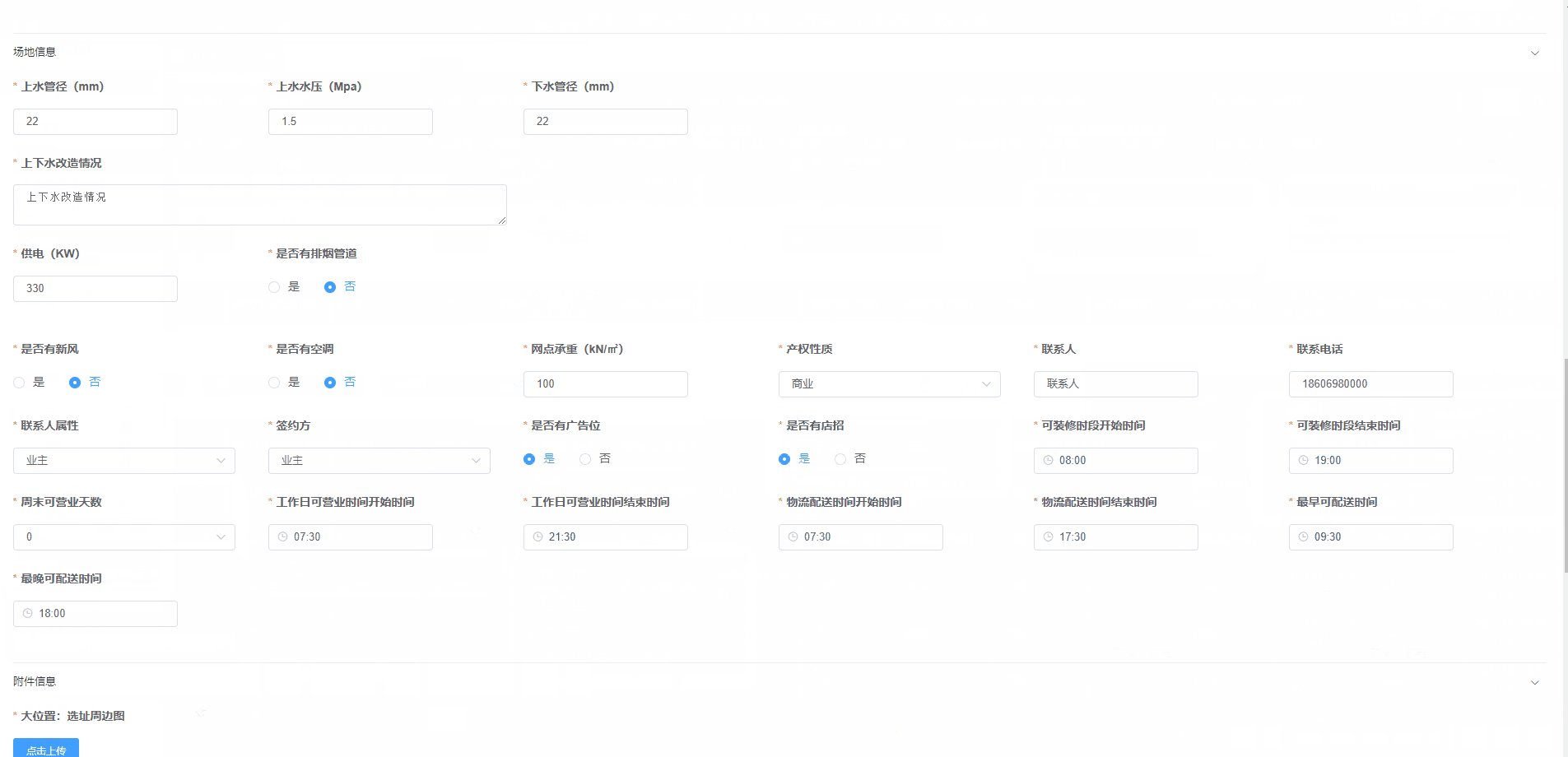
自动填表单-Autofill
有疑问请在文档最后提问
安装插件
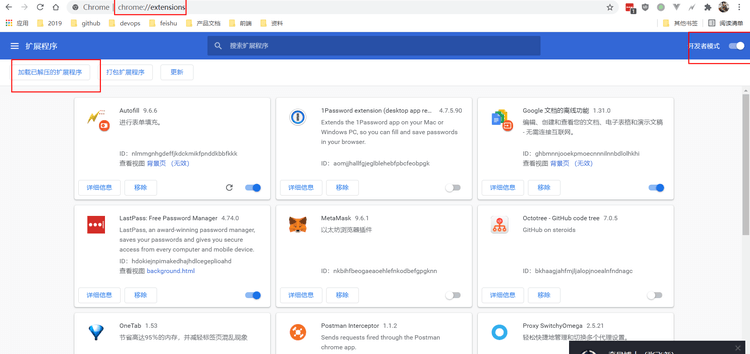
1、解压
2、加载扩展程序
导入配置
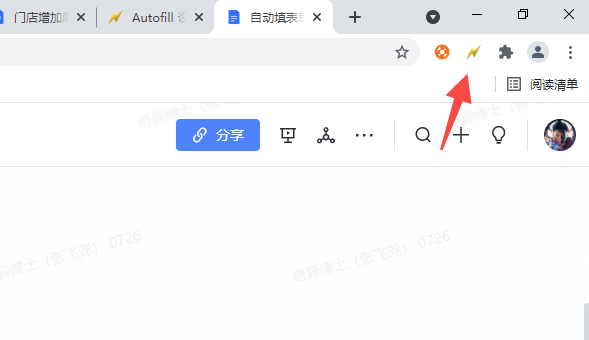
1、右上角找到插件,右键,点击选项
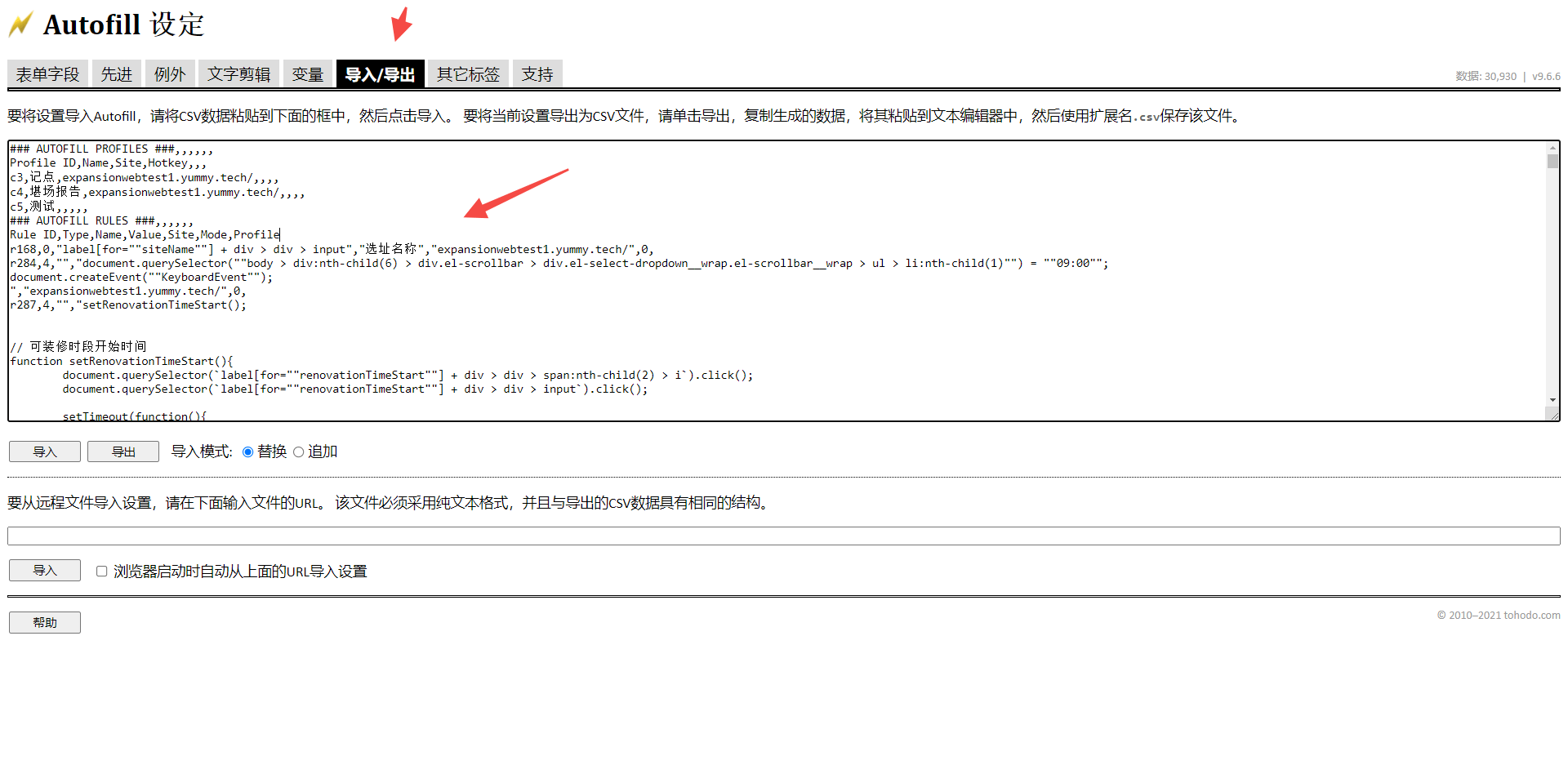
2、找到导入/导出
3、将下面的内容复制到输入框
见附件内容
4、点击导入
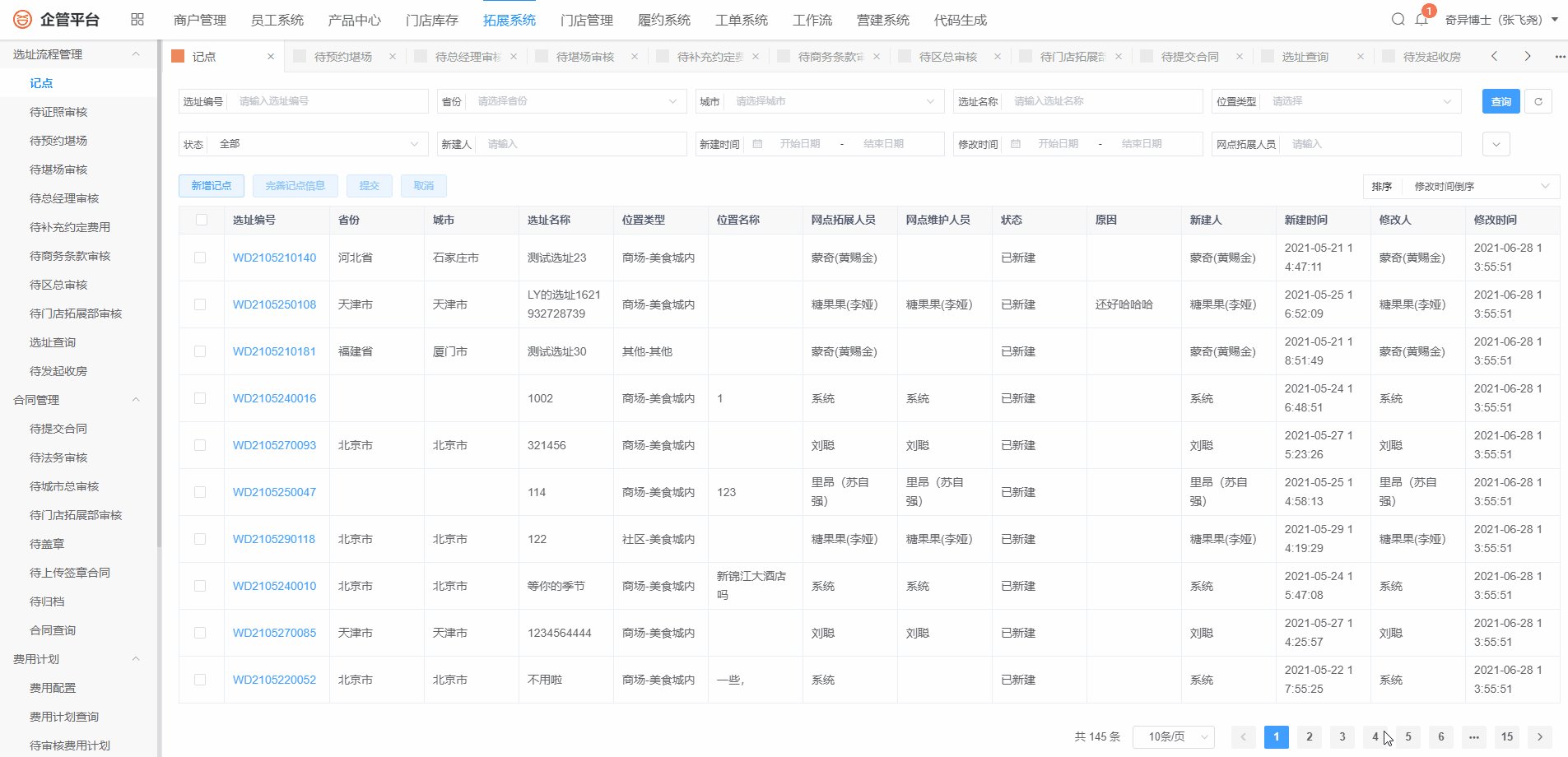
开始使用
1、auto配置的是选择配置才会填充
2、右键->autofill->使用配置
3、选择对应的配置
4、开始填充
编写脚本
1、新建配置文件
2、元素的定位
CSS选择器:selector
确定要查找的元素
附件
| Plain Text
### AUTOFILL PROFILES ###,,,,,,
Profile ID,Name,Site,Hotkey,,,
c3,记点,,,,,
c4,堪场报告,,,,,
c6,合同,,,,,
c5,测试,,,,,
### AUTOFILL RULES ###,,,,,,
Rule ID,Type,Name,Value,Site,Mode,Profile
r168,0,”label[for=””siteName””] + div > div > input”,”选址名称”,”expansionwebtest1.yummy.tech/“,0,
r284,4,””,”document.querySelector(“”body > div:nth-child(6) > div.el-scrollbar > div.el-select-dropdownwrap.el-scrollbarwrap > ul > li:nth-child(1)””) = “”09:00””;
document.createEvent(“”KeyboardEvent””);
“,”expansionwebtest1.yummy.tech/“,0,
r287,4,””,”setRenovationTimeStart();
// 可装修时段开始时间
function setRenovationTimeStart(){
document.querySelector(label[for=""renovationTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""renovationTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(18) > div > div > div:nth-child(1) > div > ul > li:nth-child(9)"").click();<br /> document.querySelector(""body > div:nth-child(18) > div > div > div:nth-child(2) > div > ul > li:nth-child(1)"").click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(18) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setRenovationTimeEnd();<br /> }, 700)
}
// 可装修时段结束时间
function setRenovationTimeEnd(){
document.querySelector(label[for=""renovationTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""renovationTimeEnd""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(19) > div > div > div > div > ul > li:nth-child(20)"").click();<br /> document.querySelector(""body > div:nth-child(19) > div > div > div:nth-child(2) > div > ul > li:nth-child(1)"").click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(19) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setBusinessTimeStart();<br /> }, 700)<br />}
// 工作日可营业时间开始时间
function setBusinessTimeStart(){
document.querySelector(label[for=""businessTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""businessTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(20) > div > div > div > div > ul > li:nth-child(8)"").click();<br /> document.querySelector(`body > div:nth-child(20) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(20) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setBusinessTimeEnd();<br /> }, 700)<br />}
// 工作日可营业时间结束时间
function setBusinessTimeEnd(){
document.querySelector(label[for=""businessTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""businessTimeEnd""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(21) > div > div > div > div > ul > li:nth-child(22)"").click();<br /> document.querySelector(`body > div:nth-child(21) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(21) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setLogisticsTimeStart();<br /> }, 700)<br />}
// 物流配送时间开始时间
function setLogisticsTimeStart(){
document.querySelector(label[for=""logisticsTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""logisticsTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(22) > div > div > div > div > ul > li:nth-child(8)"").click();<br /> document.querySelector(`body > div:nth-child(22) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(22) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setLogisticsTimeEnd();<br /> }, 700)<br />}
// 物流配送时间结束时间
function setLogisticsTimeEnd(){
document.querySelector(label[for=""logisticsTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""logisticsTimeEnd""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(23) > div > div > div > div > ul > li:nth-child(18)"").click();<br /> document.querySelector(`body > div:nth-child(23) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(23) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setDistributionTimeStart();<br /> }, 700)<br />}
// 最早可配送时间
function setDistributionTimeStart(){
document.querySelector(label[for=""distributionTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""distributionTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(24) > div > div > div > div > ul > li:nth-child(10)"").click();<br /> document.querySelector(""body > div:nth-child(24) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)"").click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(24) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setDistributionTimeEnd();<br /> }, 700)
}
// 最晚可配送时间
function setDistributionTimeEnd(){
document.querySelector(label[for=""distributionTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""distributionTimeEnd""] + div > div > input).click();
setTimeout(function(){
document.querySelector(“”body > div:nth-child(25) > div > div > div > div > ul > li:nth-child(19)””).click();
document.querySelector(“”body > div:nth-child(25) > div > div > div:nth-child(2) > div > ul > li:nth-child(1)””).click();
}, 200);
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(25) > div:nth-child(2) > button:nth-child(2)"").click();<br /> }, 700)<br />}<br />","",0,c5<br />r211,0,"#pane-scout > form > div > div:nth-child(1) > div:nth-child(2) > div > div > input","100","",0,c4<br />r212,0,"#pane-scout > form > div > div:nth-child(1) > div:nth-child(3) > div > div > input","88","",0,c4<br />r213,0,"#pane-scout > form > div > div:nth-child(1) > div:nth-child(4) > div > div > input","50","",0,c4<br />r214,0,"#pane-scout > form > div > div:nth-child(3) > div:nth-child(7) > div:nth-child(3) > div > div > div.el-table__body-wrapper.is-scrolling-none > table > tbody > tr > td.el-table_1_column_1 > div > div > div > div > input","2","",0,c4<br />r215,0,"#pane-scout > form > div > div:nth-child(3) > div:nth-child(7) > div:nth-child(3) > div > div > div.el-table__body-wrapper.is-scrolling-none > table > tbody > tr > td.el-table_1_column_2 > div > div > div > div > input","50","",0,c4<br />r216,0,"#pane-scout > form > div > div:nth-child(3) > div:nth-child(7) > div:nth-child(5) > div > div > input","330","",0,c4<br />r229,0,"#pane-scout > form > div > div:nth-child(1) > div:nth-child(8) > div > div","10","",0,c4<br />r232,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(1) > div:nth-child(8) > div > div > label:nth-child(1) > span.el-radio__input > span"").click();","",0,c4<br />r231,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(1) > div:nth-child(9) > div > div > label:nth-child(1) > span.el-radio__input > span"").click();","",0,c4<br />r230,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(1) > div:nth-child(10) > div > div > label:nth-child(1) > span.el-radio__input > span"").click();","",0,c4<br />r233,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(3) > div.el-form-item.is-error.is-required.el-form-item--small > div > div.el-radio-group > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r234,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(3) > div:nth-child(2) > div > div > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r235,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(5) > div.el-form-item.is-required.el-form-item--small > div > div > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r236,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(5) > div:nth-child(2) > div > div > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r237,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(7) > div:nth-child(1) > div > div > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r238,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(9) > div:nth-child(1) > div > div > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r239,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(9) > div:nth-child(2) > div > div > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r240,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(13) > div.el-form-item.is-required.el-form-item--small > div > div > label:nth-child(1) > span.el-checkbox__input > span"").click();","",0,c4<br />r241,4,"","document.querySelector(""#pane-scout > form > div > div:nth-child(3) > div:nth-child(15) > div:nth-child(2) > div > div > label:nth-child(2) > span.el-radio__input > span"").click();","",0,c4<br />r242,0,"#pane-scout > form > div > div:nth-child(3) > div:nth-child(13) > div:nth-child(3) > div > div > input","100","",0,c4<br />r243,0,"#pane-scout > form > div > div:nth-child(3) > div:nth-child(13) > div:nth-child(4) > div > div > input","100","",0,c4<br />r244,0,"#pane-scout > form > div > div:nth-child(3) > div:nth-child(13) > div:nth-child(5) > div > div > input","100","",0,c4<br />r245,4,"","document.querySelector(""body > div.el-select-dropdown.el-popper.is-multiple > div.el-scrollbar > div.el-select-dropdown__wrap.el-scrollbar__wrap > ul > li:nth-child(1)"").click();","",0,c4<br />r286,0,"label[for=""siteName""] + div > div >input","选址名称","",0,c3<br />r248,0,"label[for=""shopInitName""] + div > div >input","初始门店名称","",0,c3<br />r172,0,"label[for=""floorTotal""] + div > div >input","10","",0,c3<br />r173,0,"label[for=""floorNo""] + div > div >input","1F","",0,c3<br />r174,0,"label[for=""buildingArea""] + div > div >input","100","",0,c3<br />r175,0,"label[for=""usingArea""] + div > div >input","98","",0,c3<br />r176,0,"label[for=""expandDailyCommodities""] + div > div >input","200","",0,c3<br />r179,0,"label[for=""rent""] + div > div >input","10000","",0,c3<br />r180,0,"label[for=""dailyRent""] + div > div >input","500","",0,c3<br />r181,0,"label[for=""hundredSimilarDailyRent""] + div > div >input","500","",0,c3<br />r282,0,"label[for=""paymentCycle""] + div > div >input","1","",0,c3<br />r182,0,"label[for=""deposit""] + div > div >input","20000","",0,c3<br />r183,0,"label[for=""leasePeriodMonths""] + div > div >input","36","",0,c3<br />r184,0,"label[for=""freePeriodDays""] + div > div >input","30","",0,c3<br />r185,0,"input[placeholder=""起始月份""]","1","",0,c3<br />r186,0,"input[placeholder=""终止月份""]","36","",0,c3<br />r187,0,"label[for=""propertyFee""] + div > div >input","500","",0,c3<br />r188,0,"label[for=""dailyPropertyFee""] + div > div >input","25","",0,c3<br />r189,0,"label[for=""admissionFee""] + div > div >input","5000","",0,c3<br />r190,0,"label[for=""transferFee""] + div > div >input","2000","",0,c3<br />r191,0,"label[for=""agencyFee""] + div > div >input","2000","",0,c3<br />r192,0,"label[for=""capacityFee""] + div > div >input","2000","",0,c3<br />r193,0,"td[class=""el-table_2_column_9 ""] > div > div > div > div > input","1","",0,c3<br />r194,0,"label[for=""upHoseDia""] + div > div > input","22","",0,c3<br />r195,0,"label[for=""upHosePressure""] + div > div > input","1.5","",0,c3<br />r196,0,"label[for=""downHoseDia""] + div > div > input","22","",0,c3<br />r197,0,"label[for=""hoseReformDesc""] + div > div > textarea","上下水改造情况","",0,c3<br />r198,0,"label[for=""powerSupply""] + div > div > input","330","",0,c3<br />r199,0,"label[for=""loadBearing""] + div > div > input","100","",0,c3<br />r200,0,"label[for=""contactName""] + div > div > input","联系人","",0,c3<br />r201,0,"label[for=""contactPhone""] + div > div > input","18606980000","",0,c3<br />r266,4,"","// 单选<br />// 客区类型<br />document.querySelector(`label[for=""closedTypeCode""] + div > div > label > span`).click();<br />// 是否在主人流动线<br />document.querySelector(`label[for=""mainPeopleFlow""] + div > div > label > span`).click();<br />// 是否含税<br />document.querySelector(`label[for=""hasTax""] + div > div > label > span`).click();<br />// 是否有排烟管道<br />document.querySelector(`label[for=""hasSmokeExhaust""] + div > div > label:nth-child(2) > span`).click();<br />// 是否有新风<br />document.querySelector(`label[for=""hasFreshAir""] + div > div > label:nth-child(2) > span`).click();<br />// 是否有空调<br />document.querySelector(`label[for=""hasAircondition""] + div > div > label:nth-child(2) > span`).click();<br />// 是否有广告位 <br />document.querySelector(`label[for=""hasAdSpace""] + div > div > label > span`).click();<br />// 是否有店招<br />document.querySelector(`label[for=""hasShopFor""] + div > div > label > span`).click();","",0,c3<br />r283,4,"","// 填充选择框<br />// 品牌<br />var timer = setInterval(function(){<br /> document.querySelector(`label[for=""brandMdCode""] + div > div > div > input`).click();<br /> <br /> var elComment = document.querySelector(""body > div:nth-child(6) > div.el-scrollbar > div.el-select-dropdown__wrap.el-scrollbar__wrap > ul > li:nth-child(1)"");<br /> if (elComment) {<br /> elComment.click();<br /> // Stop the interval<br /> clearInterval(timer);<br /> setShopType();<br /> }<br />}, 500);<br /> <br />// 门店类型<br />function setShopType(){<br /> var timer = setInterval(function(){<br /> document.querySelector(`label[for=""shopTypeCode""] + div > div > div > input`).click();<br /> <br /> var elComment = document.querySelector(""body > div:nth-child(7) > div.el-scrollbar > div.el-select-dropdown__wrap.el-scrollbar__wrap > ul > li:nth-child(1)"");<br /> if (elComment) {<br /> elComment.click();<br /> // Stop the interval<br /> clearInterval(timer);<br /> setLocalType();<br /> }<br /> }, 500);<br />}
// 位置类型-大类
function setLocalType(){
var timer = setInterval(function(){
document.querySelector(label[for=""locationTypeMdCode""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(8) > div:nth-child(1) > div > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setLocalType2();
}
}, 500);
}
// 位置类型-小类
function setLocalType2(){
var timer = setInterval(function(){
document.querySelector(label[for=""locationTypeMdCode""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(8) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setVisibility();
}
}, 500);
}
// 可见度
function setVisibility(){
var timer = setInterval(function(){
document.querySelector(label[for=""visibility""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(9) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setAccessibility();
}
}, 500);
}
// 可接近度
function setAccessibility(){
var timer = setInterval(function(){
document.querySelector(label[for=""accessibility""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(10) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setCooperationMode();
}
}, 500);
}
// 合作模式
function setCooperationMode(){
var timer = setInterval(function(){
document.querySelector(label[for=""cooperationMode""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(11) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setCostRentList();
}
}, 500);
}
// 递增方式
function setCostRentList(){
var timer = setInterval(function(){
document.querySelector(td[class=""el-table_1_column_3 ""] > div > div > div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(12) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setRentList();
}
}, 500);
}
// 费用项
function setRentList(){
var timer = setInterval(function(){
document.querySelector(td[class=""el-table_2_column_8 ""] > div > div > div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(13) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setPropertyRight();
}
}, 500);
}
// 产权性质
function setPropertyRight(){
var timer = setInterval(function(){
document.querySelector(label[for=""propertyRight""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(14) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setContactAttribute();
}
}, 500);
}
// 联系人属性
function setContactAttribute(){
var timer = setInterval(function(){
document.querySelector(label[for=""contactAttribute""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(15) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setContractParty();
}
}, 500);
}
// 签约方
function setContractParty(){
var timer = setInterval(function(){
document.querySelector(label[for=""contractParty""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(16) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setWeekendBusinessDays();
}
}, 500);
}
// 周末可营业天数
function setWeekendBusinessDays(){
var timer = setInterval(function(){
document.querySelector(label[for=""weekendBusinessDays""] + div > div > div > input).click();
var elComment = document.querySelector(“”body > div:nth-child(17) > div:nth-child(1) > div:nth-child(1) > ul > li:nth-child(1)””);
if (elComment) {
elComment.click();
// Stop the interval
clearInterval(timer);
setRenovationTimeStart();
}
}, 500);
}
// 可装修时段开始时间
function setRenovationTimeStart(){
document.querySelector(label[for=""renovationTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""renovationTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(18) > div > div > div:nth-child(1) > div > ul > li:nth-child(9)"").click();<br /> document.querySelector(""body > div:nth-child(18) > div > div > div:nth-child(2) > div > ul > li:nth-child(1)"").click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(18) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setRenovationTimeEnd();<br /> }, 700)
}
// 可装修时段结束时间
function setRenovationTimeEnd(){
document.querySelector(label[for=""renovationTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""renovationTimeEnd""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(19) > div > div > div > div > ul > li:nth-child(20)"").click();<br /> document.querySelector(""body > div:nth-child(19) > div > div > div:nth-child(2) > div > ul > li:nth-child(1)"").click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(19) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setBusinessTimeStart();<br /> }, 700)<br />}
// 工作日可营业时间开始时间
function setBusinessTimeStart(){
document.querySelector(label[for=""businessTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""businessTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(20) > div > div > div > div > ul > li:nth-child(8)"").click();<br /> document.querySelector(`body > div:nth-child(20) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(20) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setBusinessTimeEnd();<br /> }, 700)<br />}
// 工作日可营业时间结束时间
function setBusinessTimeEnd(){
document.querySelector(label[for=""businessTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""businessTimeEnd""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(21) > div > div > div > div > ul > li:nth-child(22)"").click();<br /> document.querySelector(`body > div:nth-child(21) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(21) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setLogisticsTimeStart();<br /> }, 700)<br />}
// 物流配送时间开始时间
function setLogisticsTimeStart(){
document.querySelector(label[for=""logisticsTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""logisticsTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(22) > div > div > div > div > ul > li:nth-child(8)"").click();<br /> document.querySelector(`body > div:nth-child(22) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(22) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setLogisticsTimeEnd();<br /> }, 700)<br />}
// 物流配送时间结束时间
function setLogisticsTimeEnd(){
document.querySelector(label[for=""logisticsTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""logisticsTimeEnd""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(23) > div > div > div > div > ul > li:nth-child(18)"").click();<br /> document.querySelector(`body > div:nth-child(23) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(23) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setDistributionTimeStart();<br /> }, 700)<br />}
// 最早可配送时间
function setDistributionTimeStart(){
document.querySelector(label[for=""distributionTimeStart""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""distributionTimeStart""] + div > div > input).click();
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(24) > div > div > div > div > ul > li:nth-child(10)"").click();<br /> document.querySelector(""body > div:nth-child(24) > div > div > div:nth-child(2) > div > ul > li:nth-child(31)"").click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(24) > div:nth-child(2) > button:nth-child(2)"").click();<br /> setDistributionTimeEnd();<br /> }, 700)
}
// 最晚可配送时间
function setDistributionTimeEnd(){
document.querySelector(label[for=""distributionTimeEnd""] + div > div > span:nth-child(2) > i).click();
document.querySelector(label[for=""distributionTimeEnd""] + div > div > input).click();
setTimeout(function(){
document.querySelector(“”body > div:nth-child(25) > div > div > div > div > ul > li:nth-child(19)””).click();
document.querySelector(“”body > div:nth-child(25) > div > div > div:nth-child(2) > div > ul > li:nth-child(1)””).click();
}, 200);
setTimeout(function(){<br /> document.querySelector(""body > div:nth-child(25) > div:nth-child(2) > button:nth-child(2)"").click();<br /> }, 700)<br />}<br />","",0,c3<br />r292,0,"label[for=""advanceRenewalDays""] + div > div > input","10","",0,c6<br />r293,0,"label[for=""paymentMonths""] + div > div > input","1","",0,c6<br />r291,4,"","// 单选框<br />// 是否含价格限定条款<br />document.querySelector(`label[for=""hasPriceLimitClause""] + div > div > label > span > input`).click();<br />// 是否使用我方合同模板<br />document.querySelector(`label[for=""hasContractTemplate""] + div > div > label > span > input`).click();<br />// 是否已提供产权证或产权证明<br />document.querySelector(`label[for=""hasTitleCertificate""] + div > div > label > span > input`).click();<br />// 是否涉及转租<br />document.querySelector(`label[for=""isSublease""] + div > div > label:nth-child(2) > span > input`).click();","",0,c6<br />r350,4,"","setSite();<br />function setSite(){<br /> // 点击关联选址<br /> document.querySelector(`h3 > button > span`).click();setTimeout(function(){<br /> // 选择第一条记录<br /> document.querySelector(`div[class=""app-container""] > div > div > table > tbody > tr >td > div > label > span`).click();<br /> }, 500)setTimeout(function(){<br /> // 确认选择<br /> document.querySelector(`div[class=""app-container""] > div > div:nth-child(2) > button > span`).click();<br /> setContractType();<br /> }, 700)<br />}
function setContractType(){
// 点击合同类型
document.querySelector(label[for=""contractType""] + div > div > div > input).click();
setTimeout(function(){<br /> // 选址房屋<br /> document.querySelector(`body > div:nth-child(7) > div > div > ul > li:nth-child(2)`).click();<br /> setFirstParty();<br /> }, 500)<br />}
function setFirstParty(){
// 选择乙方签约主体
document.querySelector(label[for=""firstParty""] + div > div > div > div > input).click();
setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(8) > div > div > ul > li`).click();<br /> document.querySelector(`label[for=""firstParty""] + div > div > div:nth-child(2) > div > input`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(9) > div > div > ul > li`).click();<br /> setSecondParty();<br /> }, 700)<br />}
function setSecondParty(){
// 选择乙方签约主体
document.querySelector(label[for=""secondParty""] + div > div > div > div > input).click();
setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(10) > div > div > ul > li`).click();<br /> document.querySelector(`label[for=""secondParty""] + div > div > div:nth-child(2) > div > input`).click();<br /> }, 200)setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(11) > div > div > ul > li`).click();<br /> setLessorType();<br /> }, 700)<br />}
function setLessorType(){
// 出租房类型
document.querySelector(label[for=""lessorType""] + div > div > div > input).click();
setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(12) > div > div > ul > li`).click();<br /> setLessorPropertyType();<br /> }, 200)
}
function setLessorPropertyType(){
// 出租方产权类型
document.querySelector(label[for=""lessorPropertyType""] + div > div > div > input).click();
setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(13) > div > div > ul > li`).click();<br /> setContractTimeStart();<br /> }, 200)
}
function setContractTimeStart(){
// 合同起始日期
document.querySelector(label[for=""contractTimeStart""] + div > div > span > i).click();
setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(14) > div > div > div:nth-child(2) > table > tbody > tr > td[class=""available today""]`).click();<br /> setHandoverTime();<br /> }, 200)
}
function setHandoverTime(){
// 交房日期
document.querySelector(label[for=""handoverTime""] + div > div > span > i).click();
setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(15) > div > div > div:nth-child(2) > table > tbody > tr > td[class=""available today""]`).click();<br /> setFirstPayTime();<br /> }, 200)
}
function setFirstPayTime(){
// 首次费用支付日期
document.querySelector(label[for=""firstPayTime""] + div > div > span > i).click();
setTimeout(function(){<br /> document.querySelector(`body > div:nth-child(16) > div > div > div:nth-child(2) > table > tbody > tr > td[class=""available today""]`).click();<br /> }, 200)
}”,””,0,c6
### AUTOFILL OPTIONS ###,,,,,,
advanced,”[]”,,,,,
exceptions,”[]”,,,,,
textclips,”[]”,,,,,
variables,”[]”,,,,,
backup,0,30,,,,
manual,1,,,,,
delay,1,2,,,,
labelmatch,1,,,,,
overwrite,0,,,,,
vars,1,,,,,
sound,0,,,,,
voice,0,1,,,,
debug,1,,,,,
mask,1,,,,,
scale,1,,,,,
menu,1,,,,,
autoimport,0,,,,, |
| —- |

