【Test】Allure Test Report
Allure介绍
Allure Framework是一种灵活的轻量级多语言测试报告工具,不仅可以以简洁的Web报告形式非常简洁地显示已测试的内容,而且还允许参与开发过程的每个人从日常执行的测试中提取最大程度的有用信息。
从开发/质量保证的角度来看,Allure报告缩短了常见缺陷的生命周期:可以将测试失败划分为bug和损坏的测试,还可以配置日志,步骤,固定装置,附件,时间,历史记录以及与TMS的集成以及Bug跟踪系统,因此负责任的开发人员和测试人员将掌握所有信息。
从管理人员的角度来看,Allure提供了一个清晰的“全局”视图,涵盖了哪些功能,缺陷聚集的位置,测试执行的时间线以及许多其他方便的事情。Allure的模块化和可扩展性确保您始终能够微调某些东西,以使Allure更适合您。
Allure基于xUnit结果输出,但是添加了一些补充数据。报告分2步生成。
在测试执行期间(第一步),连接到测试框架的称为适配器的小型库将有关已执行测试的信息保存到XML文件中。
在报告生成过程中(第二步),XML文件将转换为HTML报告。这可以通过命令行工具,CI插件或构建工具来完成
开始
要生成您的第一份报告,您只需执行几个简单的步骤:
下载并安装适合您的环境的Allure命令行应用程序。
找到您要生成报告的测试执行数据。
安装命令行
当前支持Allure安装的几个选项:
Linux
对于基于Debian的存储库,提供了PPA:
| C# sudo apt-add-repository ppa:qameta/allure sudo apt-get update sudo apt-get install allure |
|---|
Mac OS X
对于Mas OS,可通过Homebrew进行自动安装
| Nginx brew install allure |
|---|
Windows
对于Windows,可从Scoop命令行安装程序获得Allure 。
要安装Allure,请下载并安装Scoop,然后在Powershell中执行:
| PowerShell scoop install allure |
|---|
Scoop还能够更新Allure发行版安装。为此,导航到Scoop安装目录并执行
| PowerShell \bin\checkver.ps1 allure -u |
|---|
这将检查Allure的较新版本,并更新清单文件。然后执行
| PowerShell scoop update allure |
|---|
安装较新的版本。(文件)
手动安装
从Maven Central下载最新版本的zip存档。
将存档解压缩到allure-commandline目录。
导航到bin目录。
使用用于Windows的allure.bat或用于其他Unix平台的allure。
为系统添加allure的PATH。
要运行命令行应用程序,必须安装Java Runtime Environment。
Bintray上提供了较旧的发行版(⇐2.8.0)。
检查安装
在控制台中执行allure —version以确保现在可以使用allure:
| Bash $ allure —version 2.0.1 |
|---|
测试执行
如果使用IDE在本地运行测试,则它可能会忽略在构建文件中指定的Allure配置(如IntelliJ IDEA所做的那样)。为了使其工作,请考虑使用allure.properties文件来配置Allure。请参阅配置部分以获取更多信息。
在生成报告之前,您需要运行测试以获取一些基本的测试报告数据。通常,几乎所有流行的测试框架生成的都是junit样式的xml报告。例如,假设您有由surefire maven插件自动创建的测试报告,该报告存储在target/surefire-reports:
报告生成器
使用一个命令就可以查看Allure报告:
allure serve /home/path/to/project/target/surefire-reports/
它将根据在提供的路径中找到的数据在临时文件夹中生成报告,然后创建本地Jetty服务器实例,提供生成的报告并在默认浏览器中将其打开。可以使用—profile选项启用某些预配置的allure设置。默认情况下,junit配置文件是启用的,您将在以下部分中了解有关配置文件的更多信息。
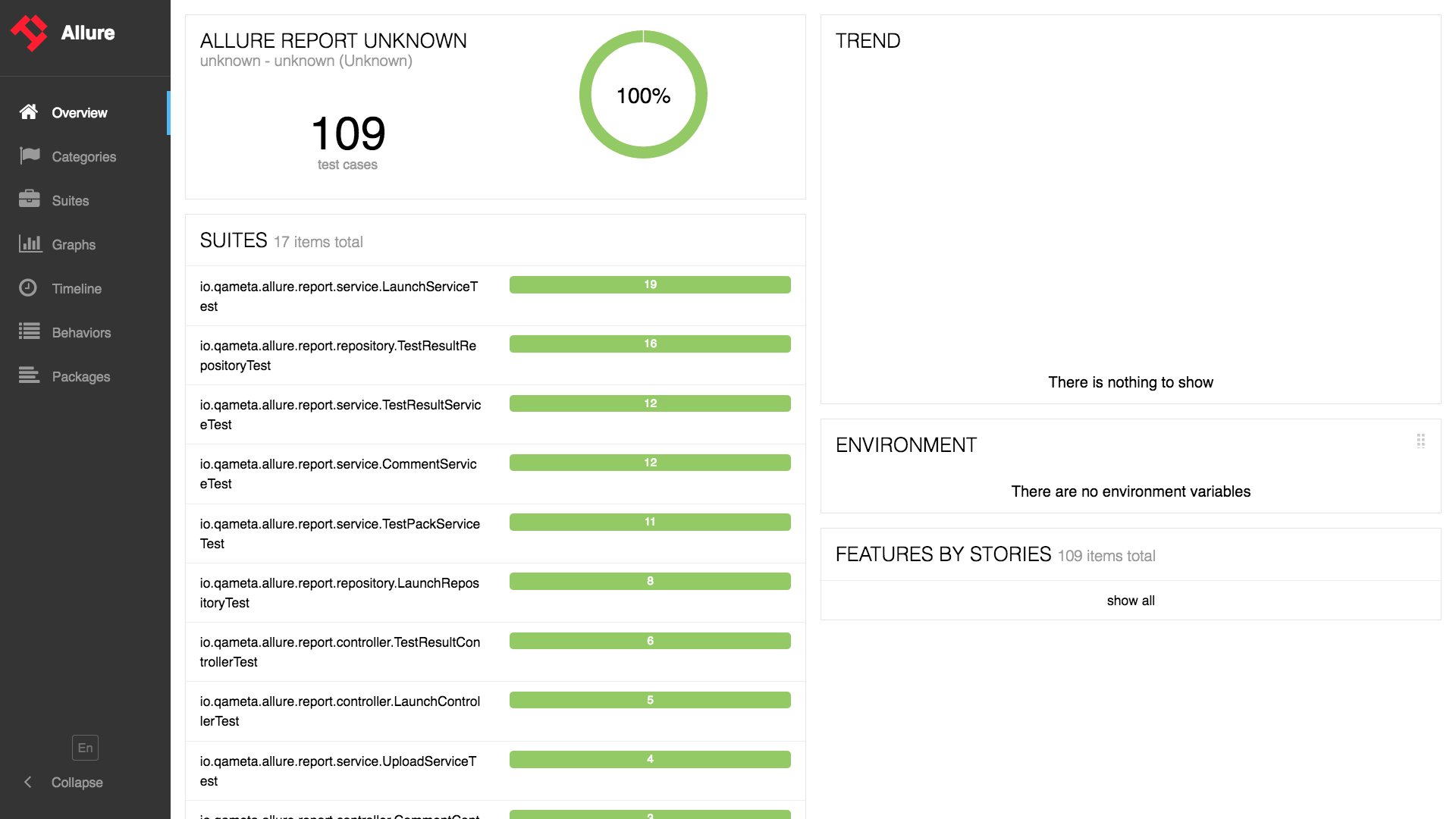
这将生成一个报告,其中包含从xml数据中提取的最少信息,该报告将缺少几乎所有高级的allure功能,但将使您能够很好地直观地看到已执行的测试。
报告结构
一旦知道了报告的样子。您可能希望获取更多的数据丰富的报告。您可能要考虑将某个Allure适配器用于您的测试框架,这将收集到更多信息。跳至集成部分,以了解有关与测试框架集成的更多信息。
典型的报告包括 Overview 分页,导航栏,用于不同类型的测试数据展示的几个分页以及每个测试的测试用例页面。每个 Allure 报告都有一个树状数据结构作为支持,该数据结构代表了测试的执行过程。不同的分页允许在原始数据结构的视图之间切换,从而提供不同的视角。
请注意,所有类似树的表示形式,包括 Behaviors,Categories,xUnit 和 Packages,都支持过滤并且可以排序。
Overview 页
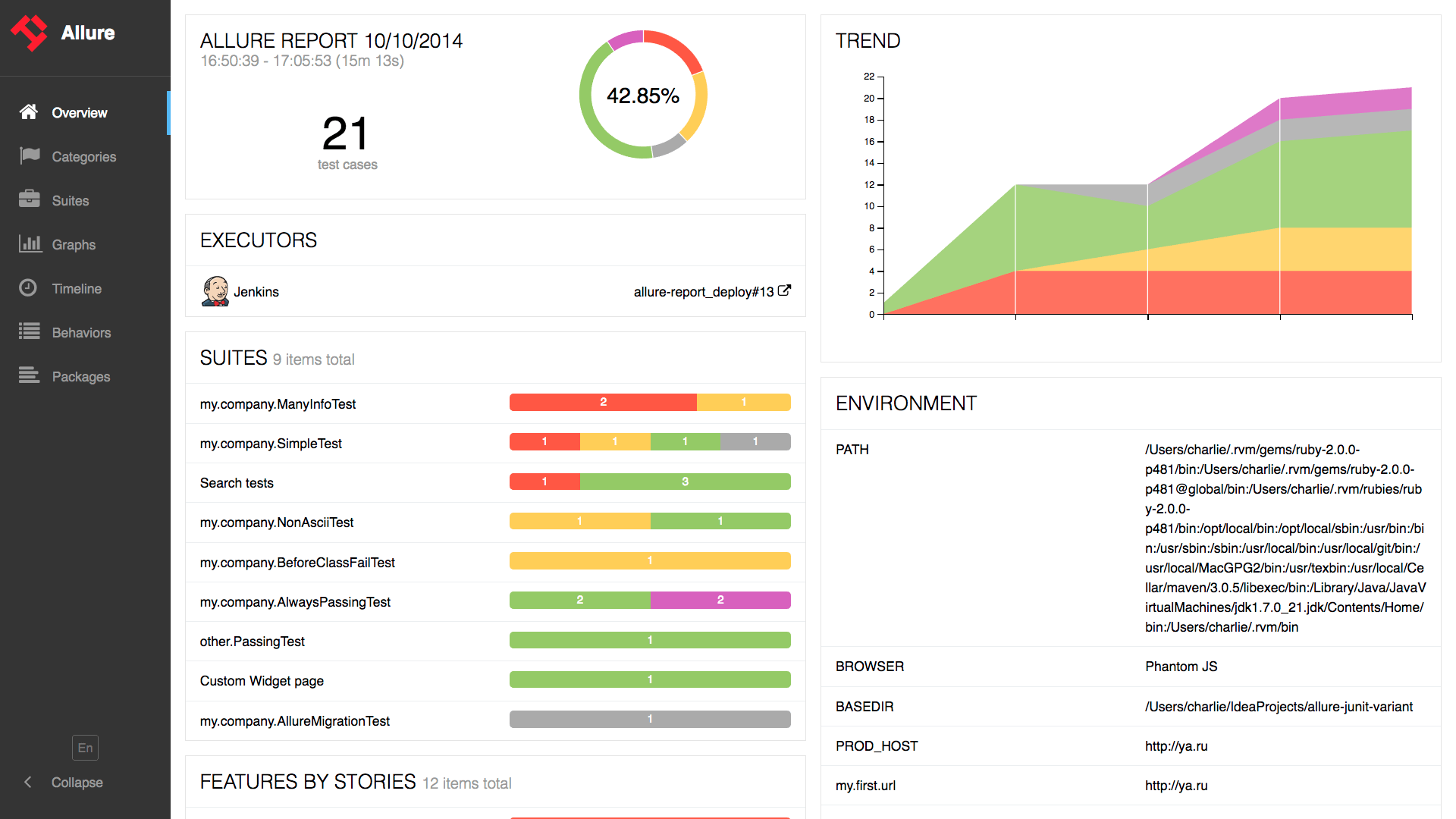
每个报告的入口都是带有仪表盘和小部件的 Overview 页面:
Overview页面上有几个默认小部件,它们代表您的项目和测试环境的基本特征。
Statistics -总体报告统计;
Launches -如果此报告代表多个测试启动,则此处将显示每次启动的统计信息。
Behaviors -根据故事和功能汇总的结果信息。
Executors -有关于运行测试的测试执行程序的信息。
History Trend -如果测试累积了一些历史数据,则将计算其趋势并将其显示在图表上。
Environment -有关测试环境的信息(请参阅如何定义环境)。
主页窗口小部件是可拖动和可配置的。另外,Allure支持它自己的插件系统,因此完全不同的窗口小部件布局是可能的。
导航栏是可折叠的,使您可以切换到几种基本结果概览模式。
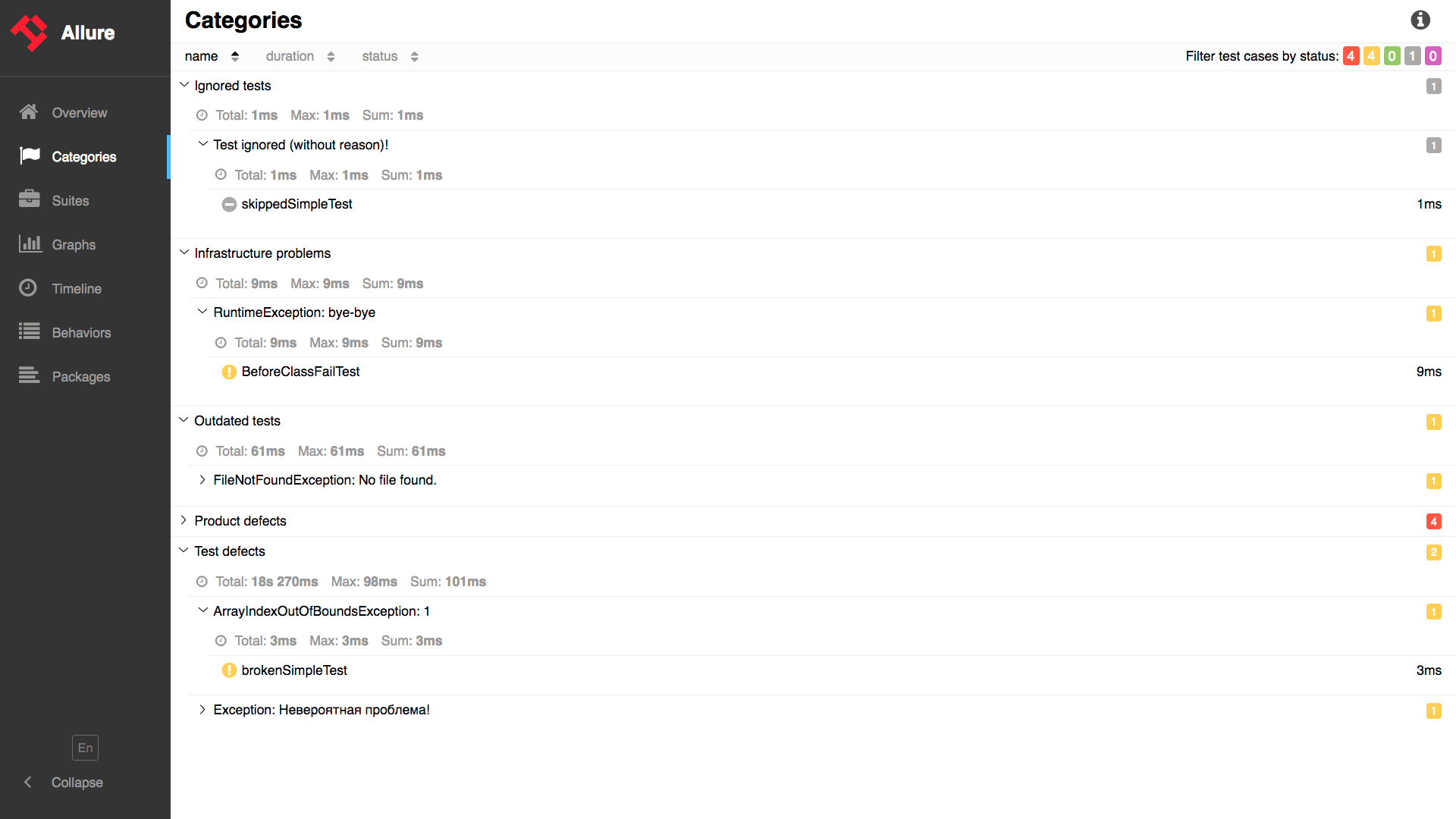
Categories
Categories分页使您可以创建自定义缺陷分类以应用测试结果。
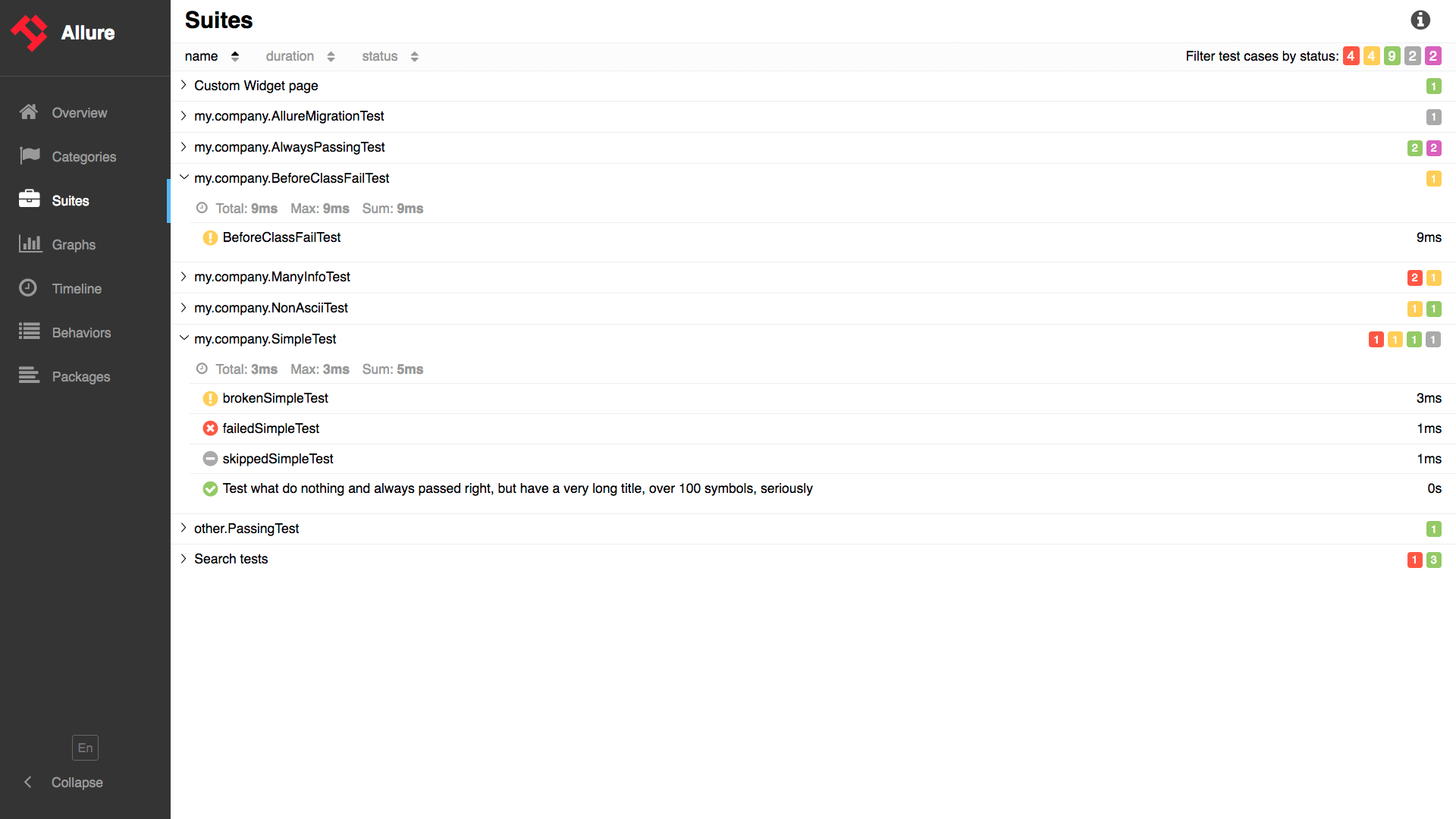
Suites
在Suites分页上,以执行的测试的suites和类分组的结构进行展示。
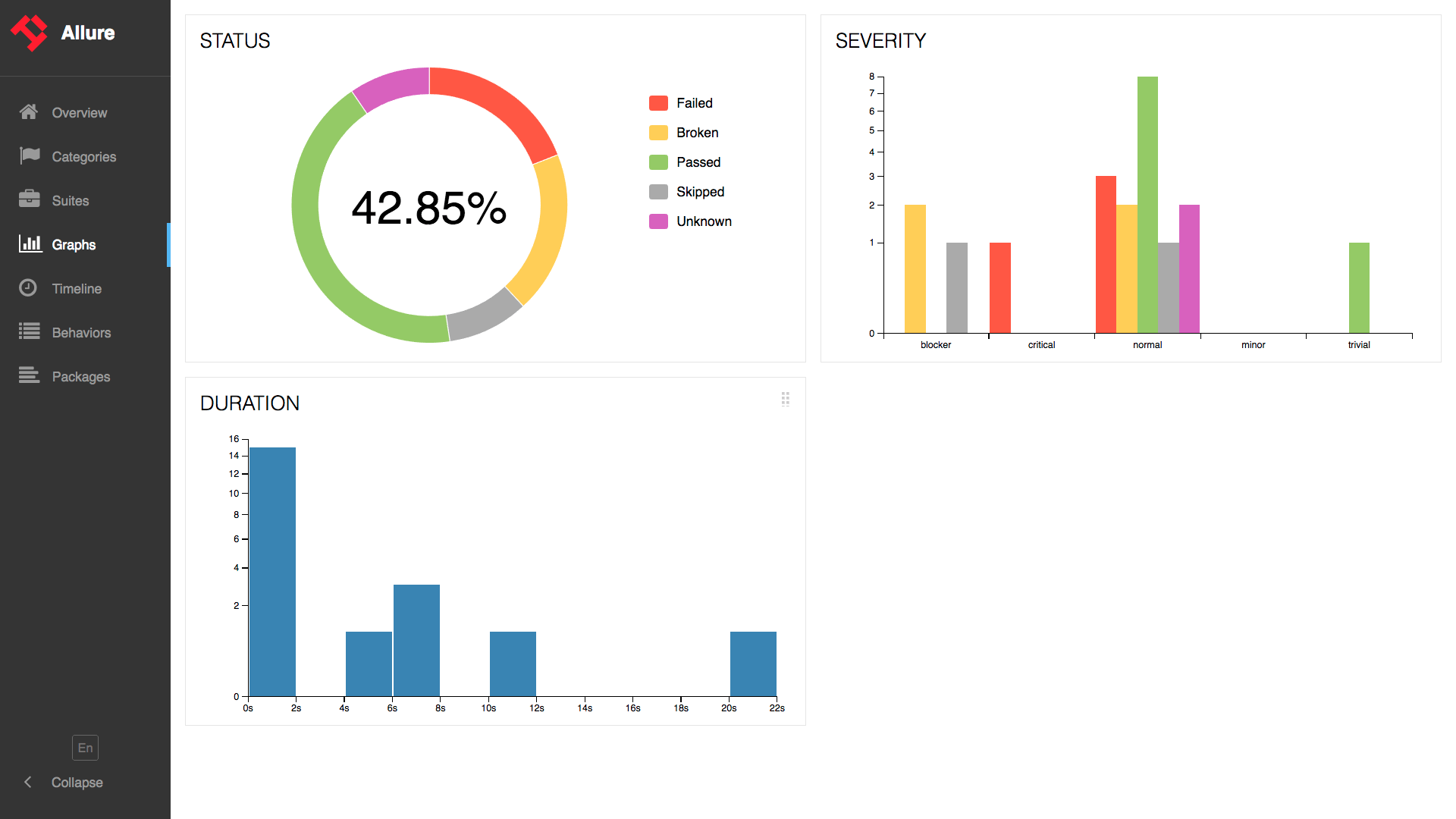
Graphs
Graphs展示了源自于测试数据的不同的统计信息:状态细分或用例级别和执行时间表。
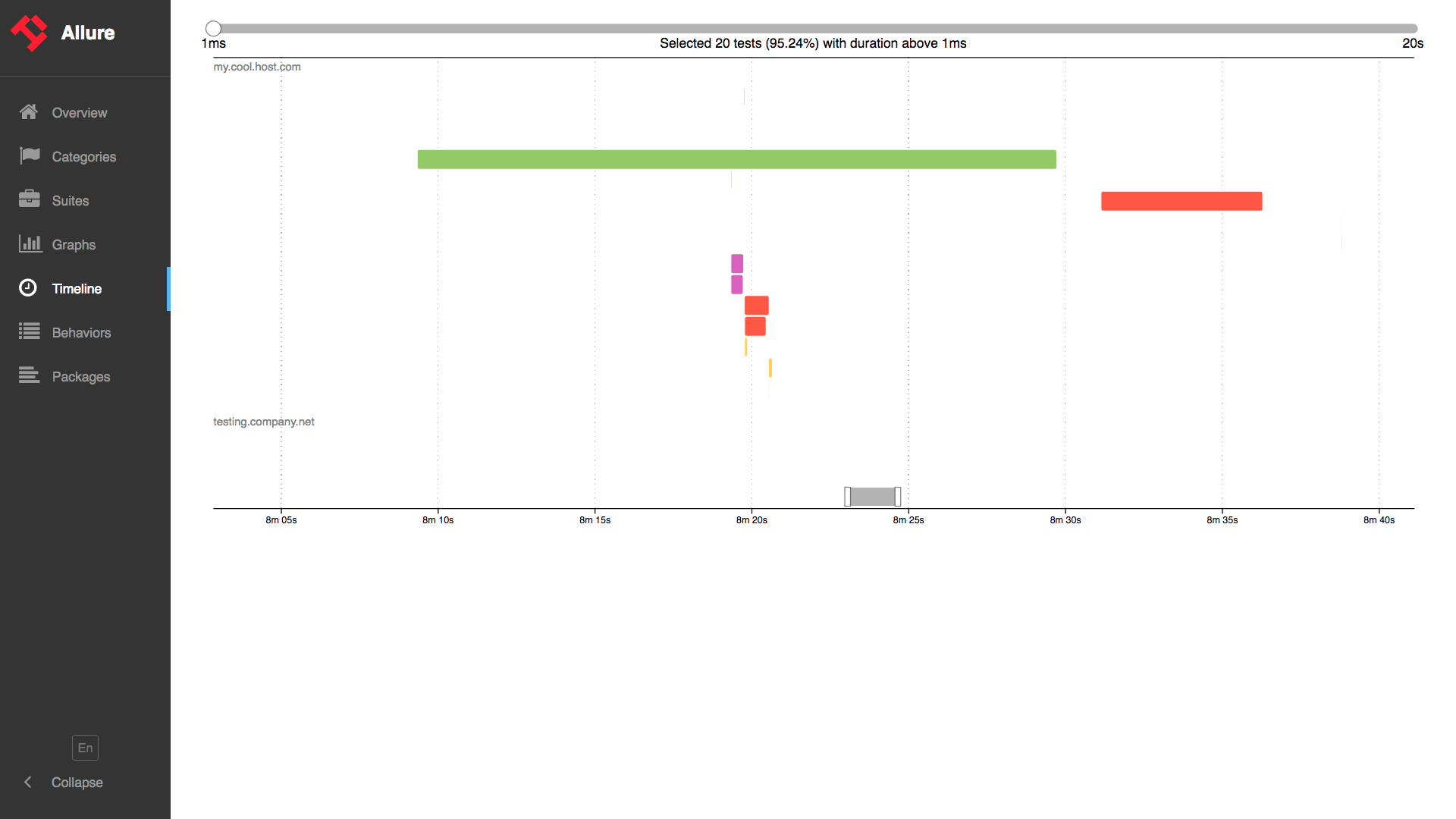
Timeline
Timeline分页对测试执行过程追溯进行了可视化,allure适配器手机测试花费的时间,并且在这个分页中,按照顺序或者并行的舒徐结构进行了相应的排列。
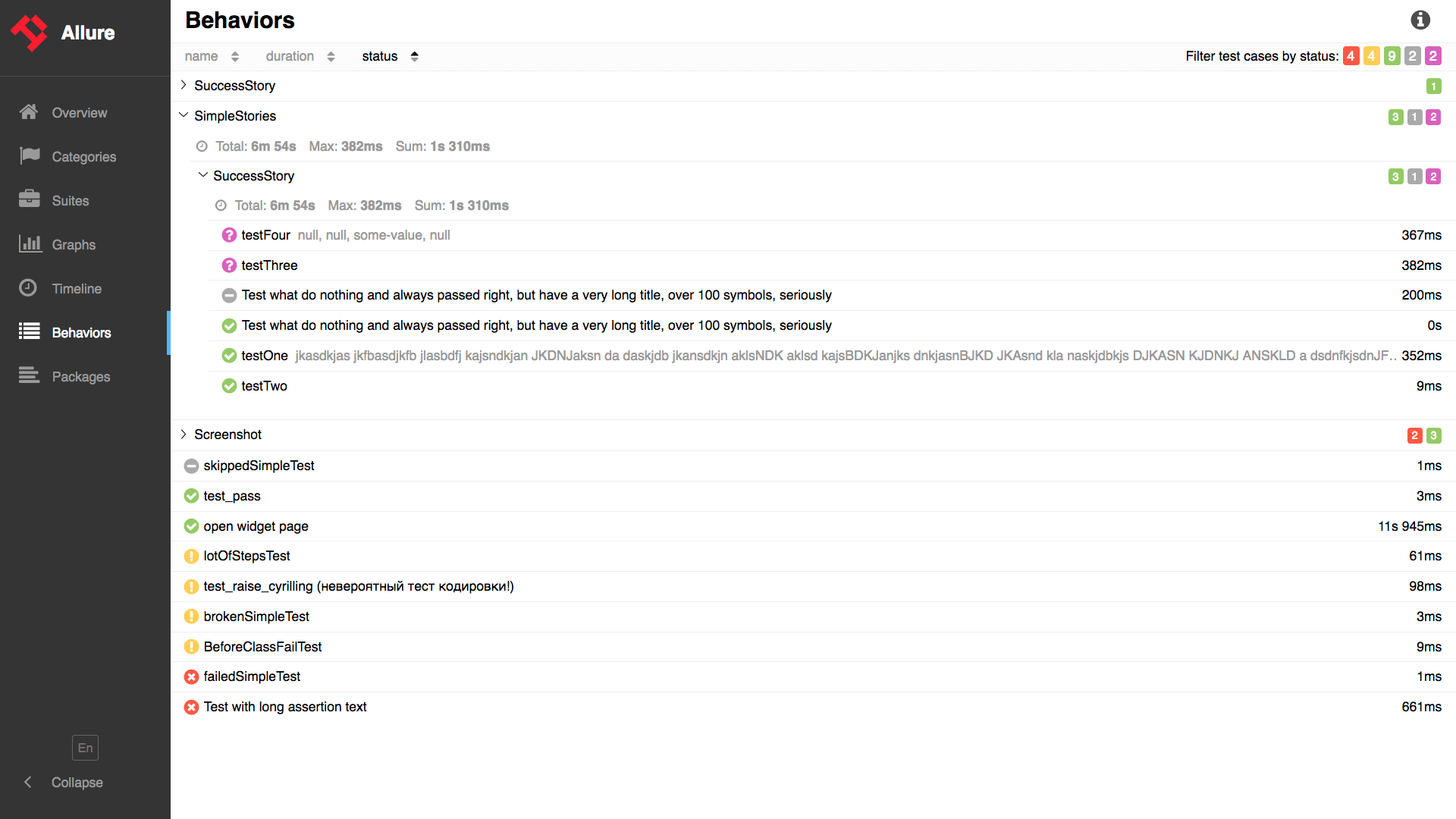
Behaviors
对于行为驱动的方法,此分页根据Epic,Feature和Story标签对测试结果进行分组。
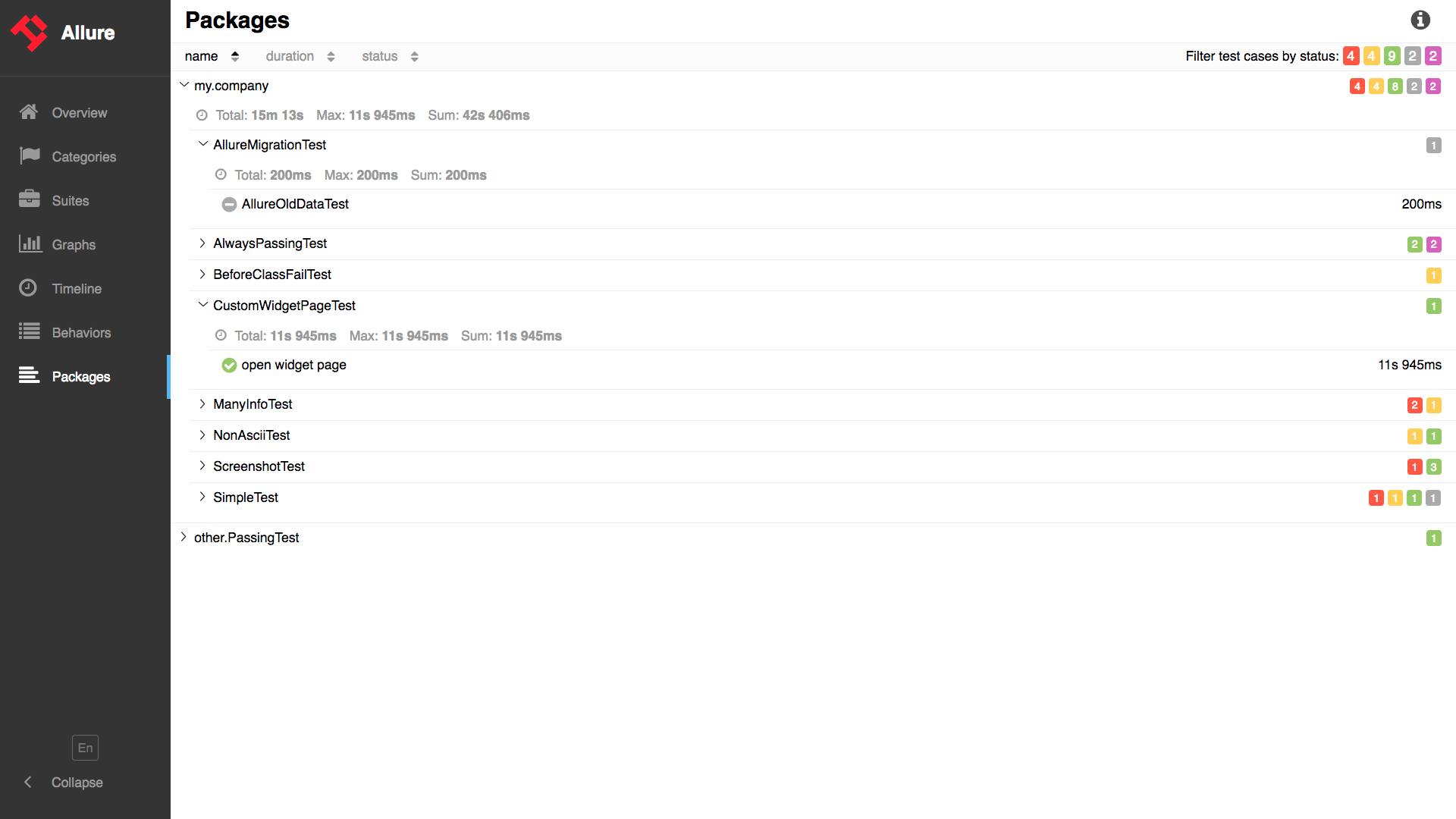
Packages
Packages分页代表测试结果的树状布局,按不同的软件包分组。
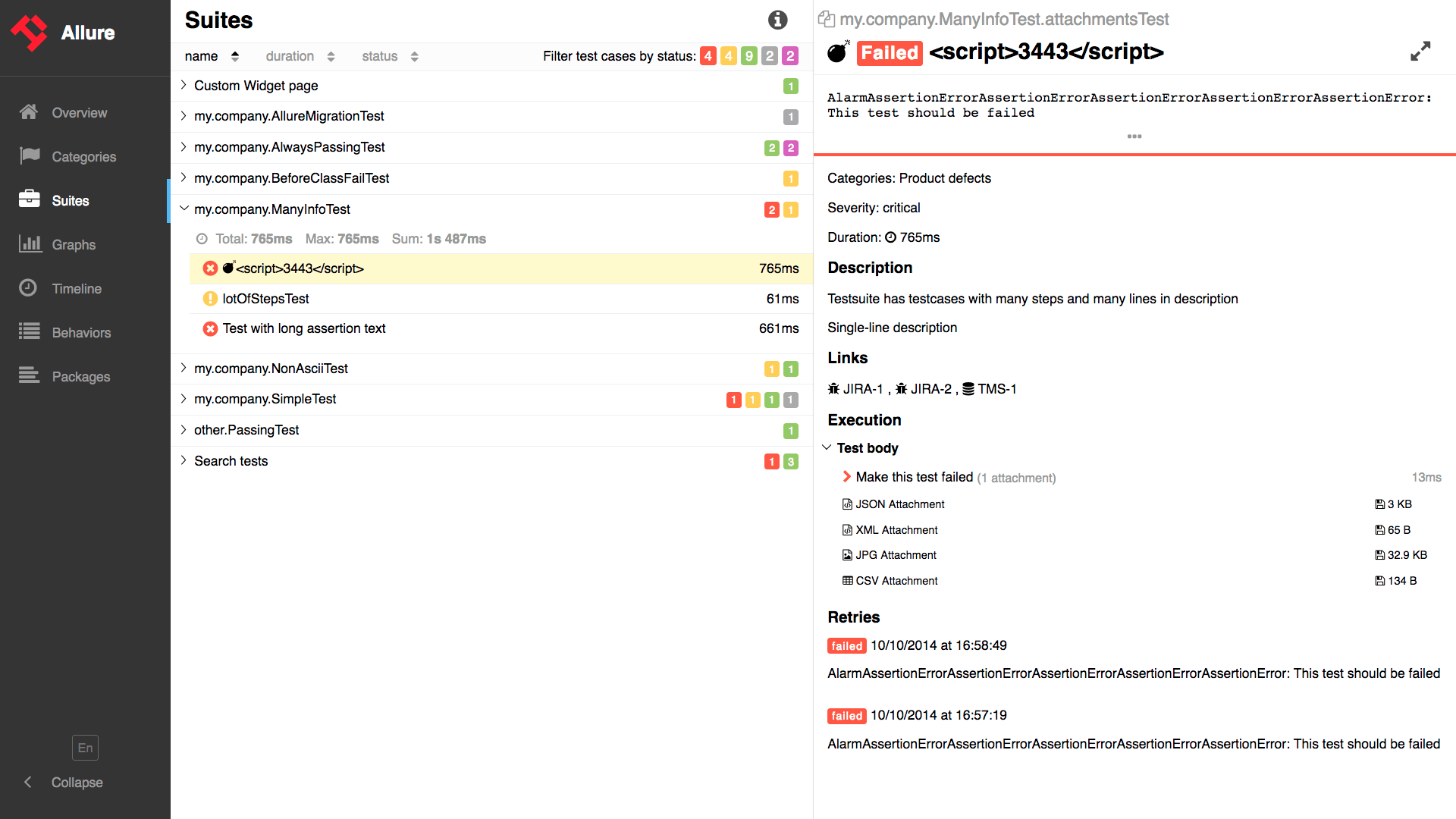
Test case 页
从上面描述的一些结果概要页面,点击某个测试后可以打开对应的测试用例页面。该页面通常将包含许多与测试用例相关的数据:测试期间执行的步骤,计时,附件,测试分类标签,描述和链接。
特性
本节介绍Allure的主要功能。例如,您可以按故事或功能对测试进行分组,附加文件并在一组自定义步骤中分配断言,以及其他功能。Java测试框架支持所有功能,因此我们仅在此处提供Java示例。有关特定适配器如何与所选测试框架协同工作的详细信息,请参阅适配器指南。
不稳定的测试
在现实生活中,并非所有测试都是稳定的,并且始终为绿色或始终为红色。测试可能会开始“闪烁”,即它在没有任何明显原因的情况下有时会失败。您可以禁用这样的测试,这是一个简单的解决方案。但是,如果您不想这样做怎么办?假设你想获得更多关于可能原因的细节或者此测试是重要的,虽然不稳定但是能过够提供有用的信息。现在,您可以选择以特殊方式标记此类测试,因此生成的报告将清楚地将其显示为不稳定:
| Java @Flaky public void aTestWhichFailsFromTimeToTime { … } |
|---|
如果这样的测试失败,您将在报告中获得以下内容:
您也可以将整个测试类标记为不稳定
环境
要将信息添加到“环境”小部件,只需在生成报告之前在allure-results目录中创建environment.properties(或environment.xml)文件。
environment.properties
| Java Browser=Chrome Browser.Version=63.0 Stand=Production |
|---|
environment.xml
| XML |
|---|
分类目录
默认情况下,有两类缺陷:
产品缺陷(测试失败)
测试缺陷(测试失败)
要创建自定义缺陷分类,请在生成报告之前将Categories.json文件添加到allure-results目录。
categories.json
| JSON [ { “name”: “Ignored tests”, “matchedStatuses”: [“skipped”] }, { “name”: “Infrastructure problems”, “matchedStatuses”: [“broken”, “failed”], “messageRegex”: “.bye-bye.“ }, { “name”: “Outdated tests”, “matchedStatuses”: [“broken”], “traceRegex”: “.FileNotFoundException.“ }, { “name”: “Product defects”, “matchedStatuses”: [“failed”] }, { “name”: “Test defects”, “matchedStatuses”: [“broken”] } ] |
|---|
name:(必填)类别名称
matchedStatuses:(可选)合适的测试状态列表。默认[“failed”, “broken”, “passed”, “skipped”, “unknown”]
messageRegex:(可选)用于检查测试错误消息的正则表达式模式。默认”.“
traceRegex:(可选)用于检查堆栈跟踪的正则表达式模式。默认”.“
如果测试结果的状态在列表中,并且错误消息和堆栈跟踪都与该模式匹配,则该测试结果属于该类别。
如果使用allure-maven或allure-gradle插件,则categories.json文件可以存储在测试资源目录中。
Java
JUnit4
安装
最新可用版本allure-junit4:
Maven
将以下内容添加到您的pom.xml中:
pom.xml
| XML -javaagent:”${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar” … |
|---|
然后像往常一样运行构建:
| Shell $ mvn clean test |
|---|
特性
Java注解和特性可用于使用主要的Allure功能。
显示名称
为了向测试方法添加易于理解的名称,请使用@DisplayName注解:
| Java
package my.company.tests;
import org.junit.Test;
import io.qameta.allure.junit4.DisplayName;
public class MyTests {
@Test<br /> @DisplayName("Human-readable test name")<br /> **public** **void** testSomething() **throws** Exception {<br /> _//..._<br /> }
} | | —- |
描述
同样,您可以为测试方法添加详细说明。要添加此类描述,请使用@Description注释:
| Java
package my.company.tests;
import org.junit.Test;
import io.qameta.allure.Description;
@Test
public class MyTests {
@Test<br /> @Description("Some detailed test description")<br /> **public** **void** testSomething() **throws** Exception {<br /> ...<br /> }
} | | —- |
步骤
步骤是构成测试方案的任何操作。可以在不同的测试方案中使用这些步骤。它们可以是:被参数化,进行检查,具有嵌套的步骤以及创建附件。每个步骤都有一个名称。
为了定义Java代码中的步骤,您需要使用@Step对相应的方法分别进行注解。如果未指定,则步骤名称等于带注释的方法名称。
请注意,步骤的机制已经过修订,现在它支持智能字段的分析。在Allure 1中,用户必须指定索引来引用他们要注入到步骤中的args值。Allure 2使用基于反射的方式,可以根据名称提供对应的属性。
假设您具有以下实体:
| Java
public class User {
**private** String name;<br /> **private** String password;<br /> ...<br />} |
| —- |
您可以直接通过名称访问这些字段的值:
| Java
import io.qameta.allure.Step;
…
@Step(“Type {user.name} / {user.password}.”)
public void loginWith(User user) {
…
} |
| —- |
也支持数组和集合。因此,您不再需要为自定义对象显式覆写toString()。
附件
Java代码中的附件用@Attachment注释的方法,该方法返回String或byte [],附件将被添加到报告中:
| Java
import io.qameta.allure.Attachment;
…
@Attachment
public String performedActions(ActionSequence actionSequence) {
return actionSequence.toString();
}
@Attachment(value = “Page screenshot”, type = “image/png”)
public byte[] saveScreenshot(byte[] screenShot) {
return screenShot;
} |
| —- |
或者可以使用Allure辅助方法
| Java
import io.qameta.allure.Allure;
…
Allure.addAttachment(“My attachment”, “My attachment content”);
Path content = Paths.get(“path-to-my-attachment-contnet”);
try (InputStream is = Files.newInputStream(content)) {
Allure.addAttachemnt(“My attachment”, is);
} |
| —- |
如果@Attachment注解的方法不是返回String或byte[],我们将在返回值上调用toString()来获取附件内容。
你可以使用如上所示用@Attachment注解的type参数,指定确切的MIME类型。然而也可以不指定明确的附件类型,因为对于所有附件,Allure会默认分析附件内容并自动确定附件类型。使用纯文本文件时,通常需要指定附件类型。
链接
您可以将测试链接到某些资源,例如TMS(测试管理系统)或bug跟踪器。
| Java
import io.qameta.allure.Link;
import io.qameta.allure.Issue;
import io.qameta.allure.TmsLink;
@Link(“https://example.org“)
@Link(name = “allure”, type = “mylink”)
public void testSomething() {
…
}
@Issue(“123”)
@Issue(“432”)
public void testSomething() {
…
}
@TmsLink(“test-1”)
@TmsLink(“test-2”)
public void testSomething() {
…
} |
| —- |
为了指定链接模式,您可以使用以下格式的system属性:allure.link.my-link-type.pattern=https://example.org/custom/{}/path. Allure会将{}替换为注解中指定的值。例如:
| Groovy allure.link.mylink.pattern=https://example.org/mylink/{} allure.link.issue.pattern=https://example.org/issue/{} allure.link.tms.pattern=https://example.org/tms/{} |
|---|
用例级别
@Severity注解用于按优先级对测试方法进行优先级排序:
| Java
package org.example.tests;
import org.junit.Test;
import io.qameta.allure.Severity;
import io.qameta.allure.SeverityLevel;
public class MyTest {
@Test<br /> @Severity(SeverityLevel.CRITICAL)<br /> **public** **void** testSomething() **throws** Exception {<br /> _// ..._<br /> }
} | | —- |
行为映射
在一些开发流程中,测试用例按功能点和故事分类。要添加对应的映射,可以使用Epic, Feature 和 Stories 注解:
| Java
package org.example.tests;
import org.junit.Test;
import io.qameta.allure.Epic;
import io.qameta.allure.Feature;
import io.qameta.allure.Story;
@Epic(“Allure examples”)
@Feature(“Junit 4 support”)
public class MyTest {
@Test<br /> @Story("Base support for bdd annotations")<br /> @Story("Advanced support for bdd annotations")<br /> **public** **void** testSomething() **throws** Exception {<br /> _// ..._<br /> }
} | | —- |
TestNG
安装
Maven
您需要将以下内容添加到pom.xml中:
pom.xml
| XML -javaagent:”${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar” |
|---|
然后像往常一样运行构建:
| Shell $ mvn clean test |
|---|
Allure结果将显示在target / allure-results文件夹中。要生成html报告并在Web浏览器中自动将其打开,请运行以下命令:
| Ruby $ allure serve target/allure-results |
|---|
特性
Java注解和特性可用于使用主要的Allure功能。
显示名称
为了向测试方法添加易于理解的名称,使用@Test注解的description属性:
| Java
package my.company.tests;
import org.testng.annotations.Test;
public class MyTests {
@BeforeMethod(description = "Configure something before test")<br /> **public** **void** setUp() {<br /> _//..._<br /> }@Test(description = "Human-readable test name")<br /> **public** **void** testSomething() **throws** Exception {<br /> _//..._<br /> }
} | | —- |
其余特性与JUnit4一致。
报告
适配器创建完XML文件后,您可以使用以下工具之一生成Allure报告。
命令行
使用Allure命令行工具,您可以从现有的Allure结果中生成报告。
安装
Allure CLI是Java应用程序,因此可用于所有平台。您必须先手动安装Java 1.8,然后才能使用Allure CLI。
Mac OS
您可以通过Homebrew安装Allure CLI 。
| Ruby $ brew tap qameta/allure $ brew install allure |
|---|
安装后,您将具有allure命令。
Debian
对于基于Debian的存储库,我们提供了PPA,因此安装非常简单:
| Ruby $ sudo apt-add-repository ppa:yandex-qatools/allure-framework $ sudo apt-get update $ sudo apt-get install allure-commandline |
|---|
支持的发行版包括:Trusty和Precise。安装后,您将具有allure命令。阅读更多关于Allure Debian Package的信息。
Windows和其他Unix
从Maven Central下载最新版本的zip存档。
(旧版本,, 2.8.0)从bintray下载所需的版本作为zip压缩文件。
将存档解压缩到allure-commandline目录。
导航到bin目录。
对于Windows使用allure.bat,对于其他Unix平台使用allure。
添加allure的系统PATH。
配置
命令行参数
您可以直接从命令行使用一些选项。要显示它们,执行命令
| Shell $ allure help |
|---|
用法
生成报告
要从现有的Allure结果生成报告,可以使用以下命令:
| C# $ allure generate |
|---|
该报告将生成到allure-report文件夹。您可以使用-o标志更改目标文件夹:
| C# $ allure generate |
|---|
有关更多信息,请使用allure help generate命令。
打开报告
生成报告后,可以在默认系统浏览器中将其打开。只需运行
| Python $ allure open |
|---|
您还可以使用allure serve命令将报告生成到临时文件夹并打开它。
清理报告
如果要删除生成的报告数据,请使用allure report clean命令。
默认情况下,报告命令将在allure-results文件夹中查找报告。如果要从其他位置使用报告,则可以使用-o选项。
Jenkins
安装
安装指南的第一部分涉及Allure插件及其命令行工具的全局安装。请注意,自从2.11开始,与先前版本的Jenkins Allure插件不同,它不需要配置Jenkins内容安全策略属性。
从“插件管理器”页面安装最新版本的Allure插件。
打开“插件高级设置”(位于
点击页面右下角的“检查更新”按钮。
从“全局工具配置”配置“Allure命令行”
Build代理可以通过Allure正式版连接到Maven仓库
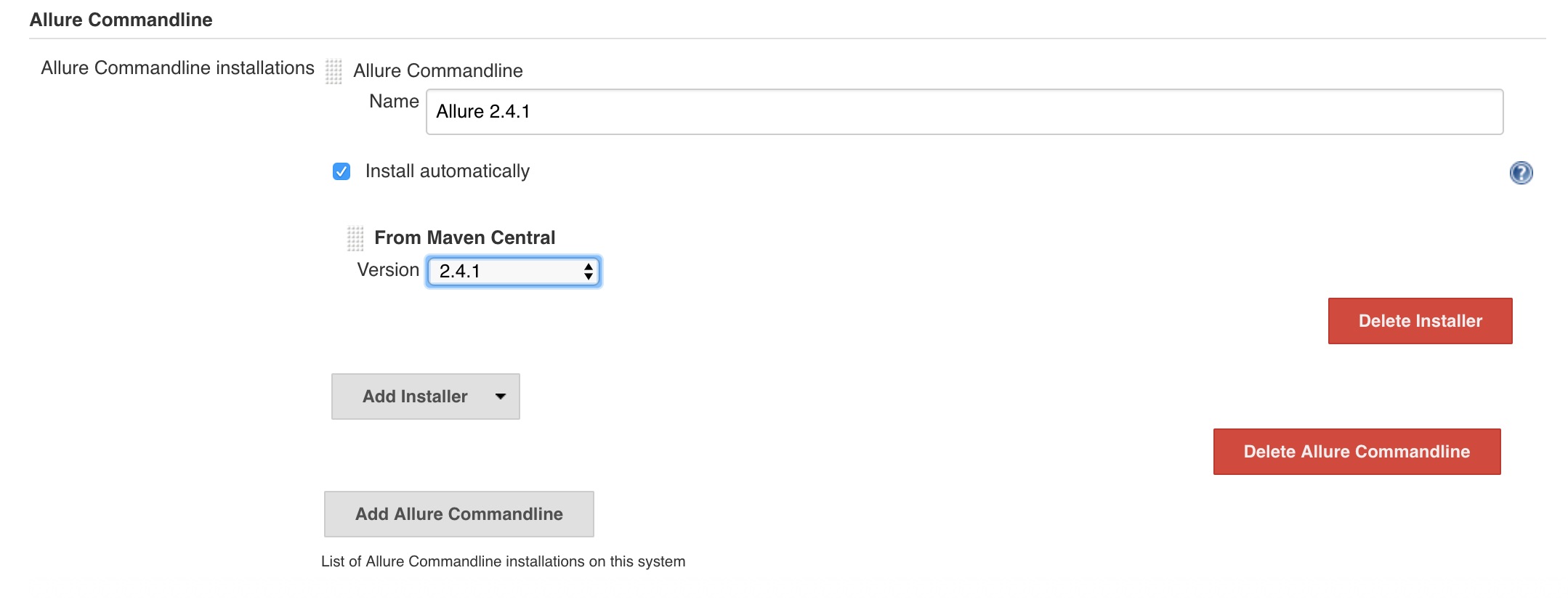
打开“Global Tool Configuration”。
找到“Allure Commandline”配置模块。
单击“Add Allure Commandline”按钮。
填写名称,然后在“From Maven Central”下拉列表中选择版本。
使用系统groovy脚本可以进行相同的操作:
| Scala
import ru.yandex.qatools.allure.jenkins.tools.*
import hudson.tools.InstallSourceProperty
import hudson.tools.ToolProperty
import hudson.tools.ToolPropertyDescriptor
import hudson.util.DescribableList
def isp = new InstallSourceProperty()
def autoInstaller = new AllureCommandlineInstaller(“2.6.0”)
isp.installers.add(autoInstaller)
def proplist = new DescribableList
proplist.add(isp)
def installation = new AllureCommandlineInstallation(“allure260”, “”, proplist)
def allureDesc = jenkins.model.Jenkins.instance.getExtensionList(AllureCommandlineInstallation.DescriptorImpl.class)[0]
allureDesc.setInstallations(installation)
allureDesc.save() |
| —- |
从仓库下载并安装Allure
转到 Maven Central页面,单击最新发布的版本,然后下载allure-commandline- [version] .zip文件。
(对于较早的版本,⇐2.8.0)转到 Bintray页面,单击所需的版本,然后下载allure- [version] .zip文件。
将下载的文件上传到任何文件服务器。构建代理必须可以通过url访问该文件。
打开“Global Tool Configuration”。并找到“Allure Commandline”配置模块。
单击“Add Allure Commandline”按钮。
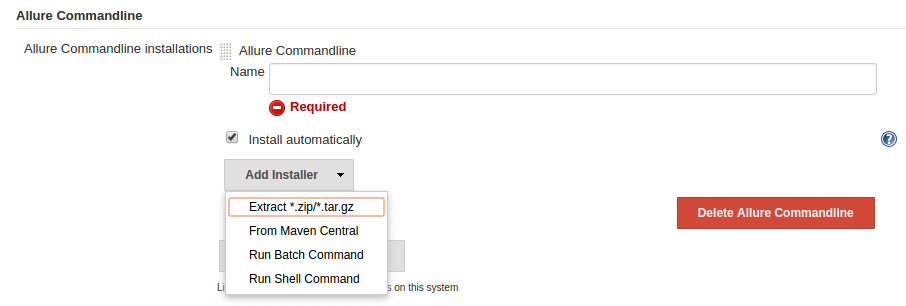
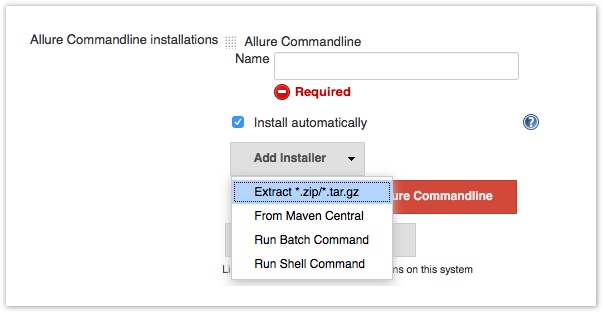
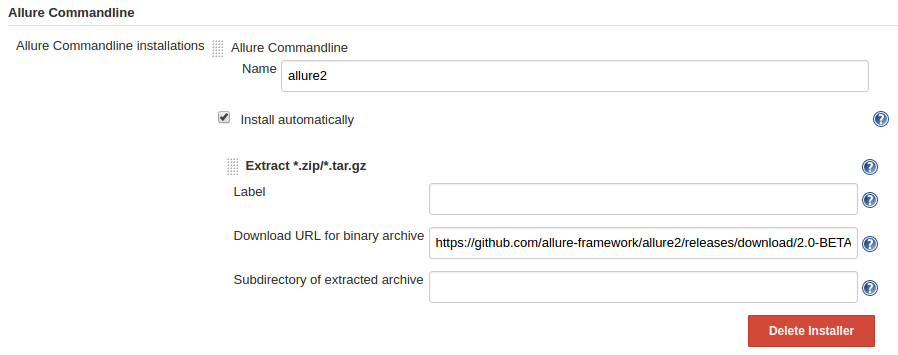
单击“Add Installer”,然后选择“Extract .zip/.tar.gz”。
填写名称和下载网址。请注意,Jenkins将即时检查提供的URL,并在不可用时显示警告。
配置
job配置
打开job配置页面。
确保您的构建以“ Allure Commandline”工具可识别的格式之一生成一些数据。
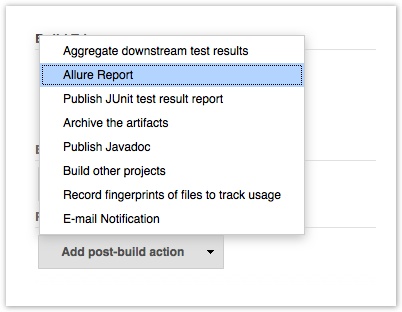
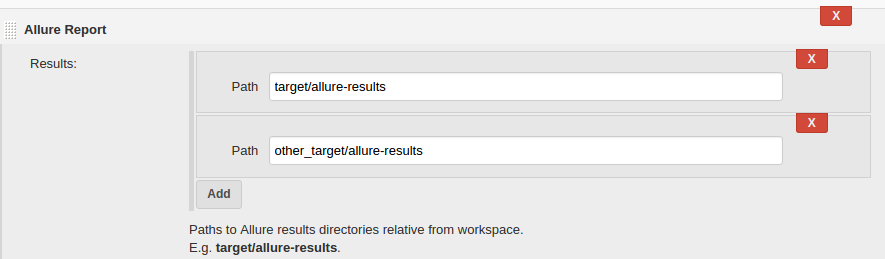
添加构建完成后的动作,Allure报告。
配置Allure报告。
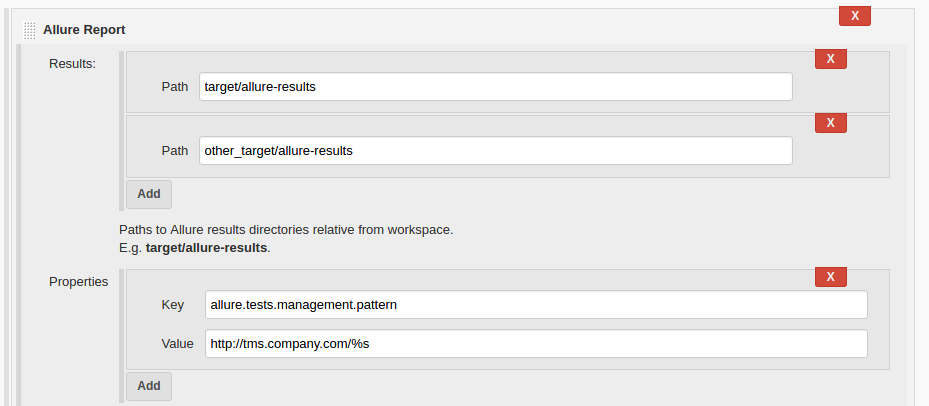
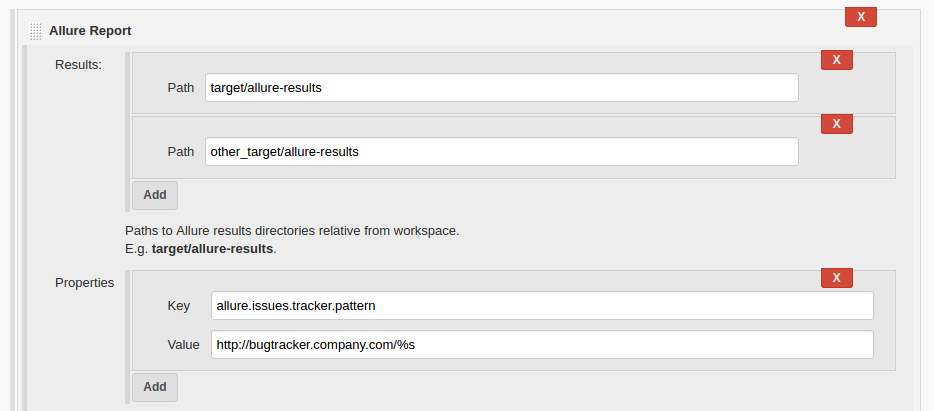
测试管理和Bug跟踪系统的集成
当前,Allure的所有版本都支持设置URL模式,以便于从报告中链接到TMS或Bug跟踪系统。可以通过设置特殊的系统属性来完成:
allure.tests.management.pattern属性:
allure.issues.tracker.pattern属性:
在两种模式下,%s将替换为从添加到测试用例的标签获得的字符串值。
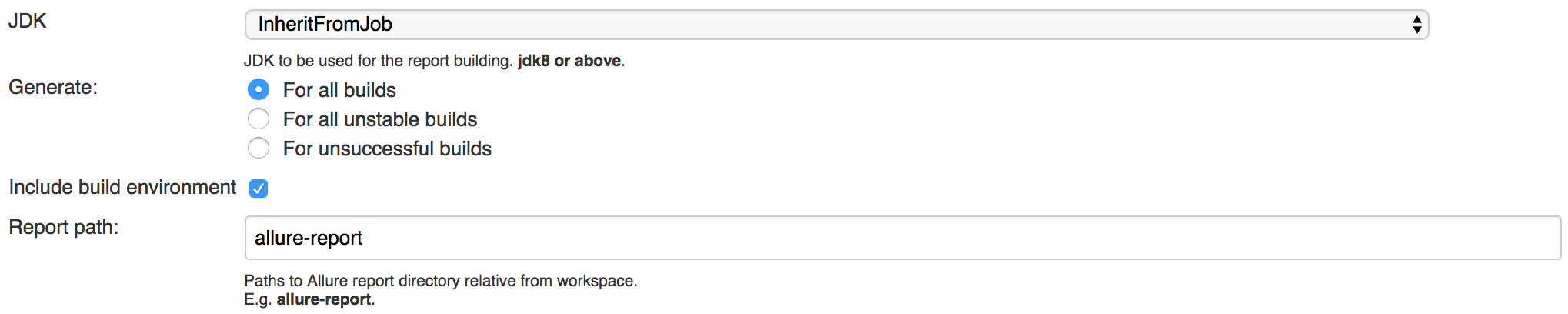
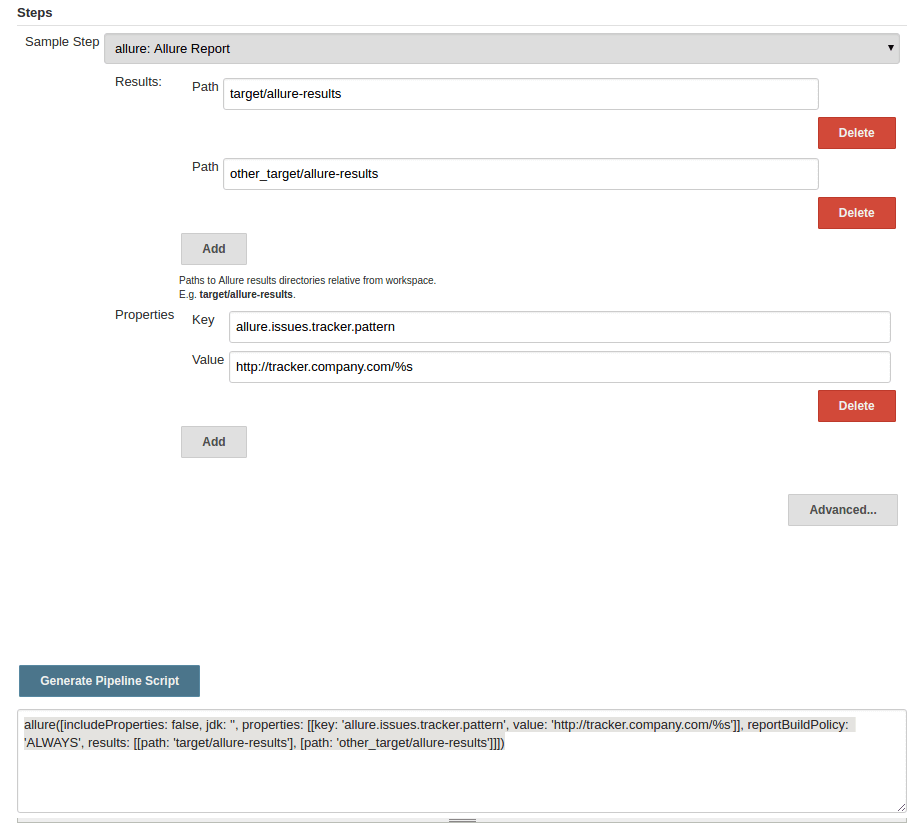
高级选项
“Advanced…”按钮为您提供了其他一些设置:
选择使用的jdk
构建策略值
包含环境标志-当前未实现
报告路径-您可以指定报告输出文件夹。当前,绝对不建议修改此值。更改此值时,您将丢失以前的历史记录信息。
用法
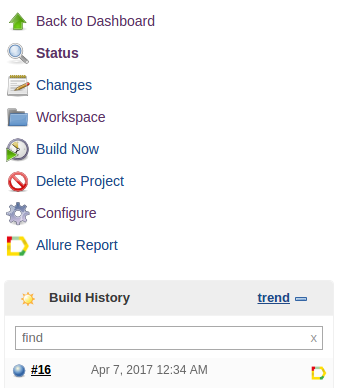
构建完成后,在构建页面上以及构建历史记录中将显示进入“Allure”报告的链接:
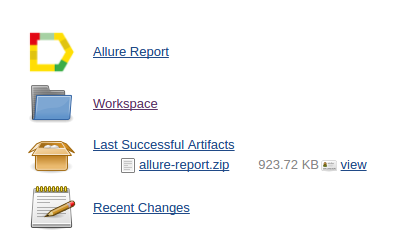
生成的“Allure”报告存储在工件文件夹中与其他所有工件相同可以构建并可以处理,也可以将其下载为.zip存档。
历史文件
从Allure2开始,Allure支持报告中的测试历史记录。在构建过程中生成每个报告时,Jenkins Allure插件将尝试访问先前构建的工作目录,并将allure-report\history文件夹内容复制到当前报告内容。目前,测试用例的历史记录保存5条先前测试结果的信息。
扩展名
Job DSL插件
Job DSL插件允许程序创建使用DSL的项目。
| JavaScript
// default
publishers {
allure([‘allure-results’])
}
// advanced
publishers {
allure([‘first-results’, ‘second-results’]) {
jdk(‘java7’)
commandline(‘1.4.18’)
buildFor('UNSTABLE')<br /> includeProperties(true)<br /> property('allure.issues.tracker.pattern', 'http://tracker.company.com/%s')<br /> property('allure.tests.management.pattern', 'http://tms.company.com/%s')<br /> }<br />} |
| —- |
管道插件
要为管道步骤添加Allure报告生成,可以使用“Pipeline Syntax”构建器来生成Allure步骤代码。请注意,commandline参数指向要使用的Allure Commandline安装名称,如果未提供,插件将选择第一个自动发现的适合的安装。
得到的管道脚本:
| Groovy
node {
// script body
allure([
includeProperties: false,
jdk: ‘’,
properties: [[key: ‘allure.issues.tracker.pattern’, value: ‘http://tracker.company.com/%s‘]],
reportBuildPolicy: ‘ALWAYS’,
results: [[path: ‘target/allure-results’], [path: ‘other_target/allure-results’]]
])
} |
| —- |
要从流水线步骤使用Allure Report,可以将Allure DSL方法作为脚本调用:
| Groovy stage(‘reports’) { steps { script { allure([ includeProperties: false, jdk: ‘’, properties: [], reportBuildPolicy: ‘ALWAYS’, results: [[path: ‘target/allure-results’]] ]) } } } |
|---|
Maven
该插件在Maven构建过程中通过现有XML文件生成Allure报告。
安装
将allure-maven-plugin添加到pom.xml文件构建部分。
pom.xml
| XML … … |
|---|
配置
属性处理
从2.5开始,报告生成是可配置的。有几种方法可以做到:
直接从源代码
将allure.properties(对于Allure 1.5或更高版本,为report.properties)放入类路径。编译类路径和测试类路径均受支持。
或在配置中指定属性
pom.xml
| XML |
|---|
或指定propertiesFilePath
pom.xml
| HTML |
|---|
报告版本
从2.6开始,该插件使用从默认url下载的Allure构建报告。提取Allure并将其放置在项目目录中创建的.allure文件夹中。
默认的Allure版本是2.7.0
pom.xml
| XML |
|---|
如果您同时配置了reportVersion和allureDownloadUrl,则可以使用Allure> = 2.8.0 。
您可以指定自己的URL进行下载,也可以使用系统属性allure.download.url指定文件路径。(%s会被reportVersion配置替换)
pom.xml
| HTML |
|---|
结果目录
Allure结果目录的路径。通常,它是由allure适配器创建的目录,包含allure文件和附件。该路径可以是相对于构建目录的相对路径(对于maven是目标目录),也可以是相对路径(对于allure报告是绝对路径)。
默认值为“ allure-results”。
系统属性allure.results.directory。
pom.xml
| XML |
|---|
用法
可以使用以下命令之一生成报告:
mvn allure:serve
报告将生成到temp文件夹中。带有结果的Web服务器将启动。您还可以配置服务器超时。默认值为“ 3600”(一小时)。
系统属性allure.serve.timeout。
mvn allure:report
报告将生成在以下目录: target/site/allure-maven/index.html
Allure插件系统
Allure的设计具有高度可定制性,因为实践表明,世界各地的许多团队可能具有不同的指标,或者可能开发了独特的测试方法,其要求可能完全不同于Allure最初制定的要求。为了应对此类挑战,Allure提供了一个插件系统,为报告的展示提供了很大的灵活性。
确切地说,所有基本功能都被模块化到了插件中,要在此处列出所有插件太冗长了。但是,在功能部分中描述的几乎所有功能都在内部以插件的形式实现了。
Java插件API概述
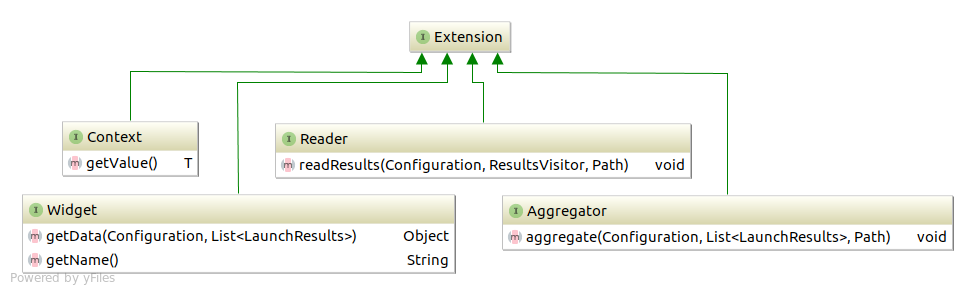
让我们看一看Allure插件系统中顶级类的类图。
插件类可以继承3个提供了不同方面功能的基本接口。
Reader 允许实现readResults方法,该方法定义了通过从测试结果目录获取的ResultsVisitor实例读取结果集的逻辑。
Aggregator 允许实现聚合方法,该方法定义了所有测试结果文件聚合处理后的结果集的逻辑,并将结果数据写入到报告目录。
Widget 该接口允许实现getData方法,该方法再次定义了处理结果聚合的逻辑,但是这次将结果数据保存到小部件中。根据getName的返回值来命名小部件的json文件。
Context
JS插件API概述
Allure的前端是使用BackboneJS框架构建的。因此,有时可能需要对它的内部机制有一些基本的了解。
可从allure.api全局对象访问Api 。让我们看一下它提供的功能列表:
addTab(tabName, {title, icon, route, onEnter = notFound} = {})- 可用于为报告定义一个新的tab页,并将在左窗格菜单上显示,名称为tabName,图标将由icon字符串提供的css样式定义,route将为新的tab页面定义一个地址。onEnter应该是一个实例化View类的函数,管理新tab页面的展示。
addTranslation(lang, json) - 使您能够支持多种语言,以便在您创建的tab,小组件或测试用例块中命名。lang是一个语言的关键字,而json是一个json对象,包含了指定语言中字符串值的映射。
translate(name, options) - 如果您在您的插件中生成html代码但是不使用allure.components中提供的现有组件时,需要使用此选项。在上面的tab示例中,您必须在此函数调用时将字符串包装在模板中,以便能够从全局注册表中获取字符串的转换。有关i18next的更多信息,请参阅文档。
addWidget(name, Widget)- 是一种在报告的“概述”页面上创建小组件的方法。name将定义其显示的名称,而Widget是一个要添加到小组件网格的视图。allure.components.WidgetStatusView中的Api提供为小组件提供了基类,我们将在后面的Behaviors插件部分中进行检查。但是,您可以根据自己的需求设计从Backbone.Marionette.View扩展的小组件,只需记住,此小组件是设计用来通过你在name参数中提供的关键字来将widgets.json文件中的数据来填充到此View模块。
addTestcaseBlock(view, {position}) - 允许通过position参数确定在测试用例页面3个可能的分组之一添加View类。position可以是tag, after或者before。要了解您可以在测试用例页面上附加的信息,请跳至具有相关功能的部分。
为新插件编写框架代码
在这里,我们将介绍构建新插件通常需要执行的步骤。
步骤1:创建一个新的插件项目
插件结构
基本上,任何插件都将由两个主要部分组成:
Java classes 处理报告数据并在报告文件夹中生成一些结果。
JS script 用于获取存储的结果并在报告的前端页面进行展示,例如,小组件或额外的tab。
插件模块的典型结构如下所示:
| CSS /my-plugin /src /dist /static allure-plugin.yml /main /java /my.company.plugin build.gradle |
|---|
所有的静态.js和.css 文件都被存储在src/dist/static下,所有的Java数据处理代码都在src/main/java 下。allure-plugin.yml 是一个配置文件。
allure-plugin.yml文件的内容
该文件包含容易理解格式的指令,插件加载程序将进一步使用这些指令来定位资源并连接插件。
allure-plugin.yml
| YAML id: my-plugin name: Plugin name goes here description: More detailed explanation of what does this plugin do. extensions: - my.company.allure.CustomPlugin // - Fully qualified names of classes that implement Extension interface and comprise data processing functionality.- my.company.allure.CustomWidget jsFiles: - index.js cssFiles: - styles.css |
|---|
添加allure-plugin-api依赖
为了能够使用API,您只需从jcenter仓库下载allure-plugin-api依赖。将其添加到您项目中的构建脚本:
Gradle:
| Java dependencies { compileOnly(‘io.qameta.allure:allure-plugin-api:${allureVersion}’) } |
|---|
Maven:
| XML |
|---|
步骤2:编写处理测试结果的Java类
让我们考虑一下,我们有一些非常简单的参数化测试集,通常结果中将包含在parameters 部分中测试用例被捕获的参数。
| JSON { “uuid”:”0edd28b1-3c7f-4593-8dda-db9aa004891f”, “fullName”:”io.qameta.allure.animals.AnimalsTest.angryCat”, “name”:”angryCat”, “status”:”passed”, “stage”:”finished”, “start”:1495467840415, “stop”:1495467840416, “parameters”:[ { “name”:”arg0”, “value”:”Hiss!” } ] } |
|---|
我们正在准备编写一个功能强大的新插件,该插件将添加一个带有一些测试结果展示的新tab,并在“概述”页上创建一个带有一些摘要数据的小组件。例如,让我们考虑一个插件,该插件从此参数化测试中提取通过和失败的参数,创建一个新tab,以及一个仅显示最近失败的小组件。
我们应该从编写实现Aggregator和Widget接口的Java类开始。
MyPlugin.java
| Java
public class MyPlugin implements Aggregator, Widget {
@Override<br /> public void aggregate(final Configuration configuration,<br /> final List<LaunchResults> launches,<br /> final Path outputDirectory) throws IOException {<br /> final JacksonContext jacksonContext = configuration<br /> .requireContext(JacksonContext.class);<br /> final Path dataFolder = Files.createDirectories(outputDirectory.resolve("data"));<br /> final Path dataFile = dataFolder.resolve("myplugindata.json");<br /> final Stream<TestResult> resultsStream = launches.stream()<br /> .flatMap(launch -> launch.getAllResults().stream());<br /> try (OutputStream os = Files.newOutputStream(dataFile)) {<br /> jacksonContext.getValue().writeValue(os, extractData(resultsStream));<br /> }<br /> }private Collection<Map> extractData(final Stream<TestResult> testResults) {<br /> //抽取逻辑<br /> }@Override<br /> public Object getData(Configuration configuration, List<LaunchResults> launches) {<br /> Stream<TestResult> filteredResults = launches.stream().flatMap(launch -> launch.getAllResults().stream())<br /> .filter(result -> result.getStatus().equals(Status.FAILED));<br /> return extractData(filteredResults);<br /> }@Override<br /> public String getName() {<br /> return "mywidget";<br /> }<br />} |
| —- |
上面的代码中发生了什么?
在aggregate方法中,将从extractData方法的测试结果中提取的数据写入存储在报告的data文件夹中的myplugindata.json文件中。JacksonContext 用于获取映射实例来创建适当的.json文件 。此数据将显示在新的tab上。
getData方法实现创建了要在新小组件中使用的数据,并且getName方法定义将存储此数据的widgets.json 文件的名称。
myplugindata.json
| JSON [ { “sounds” : [ “Growl!”, “Hiss!” ], “name” : “angryCat” }, { “sounds” : [ “Oink!”, “Meow!” ], “name” : “hungryCat” }, { “sounds” : [ “Bark!”, “Woof!”, “Moo!” ], “name” : “bigDog” } ] |
|---|
widgets.json
| JSON … “mywidget” : [ { “sounds” : [ “Oink!” ], “name” : “hungryCat” }, { “sounds” : [ “Moo!” ], “name” : “bigDog” } ], … |
|---|
添加实用程序上下文类
您的插件可能需要共享一些公共的工具类,可以按需添加。这样的工具类,一个简单示例是JacksonContext,可以用于获取一个映射器,来将带有数据的Java对象序列化到报告的JSON文件中。
| Java
public class JacksonContext implements Context
private final ObjectMapper mapper;public JacksonContext() {<br /> this.mapper = new ObjectMapper()<br /> .configure(MapperFeature.USE_WRAPPER_NAME_AS_PROPERTY_NAME, true)<br /> .setAnnotationIntrospector(new JaxbAnnotationIntrospector(TypeFactory.defaultInstance()))<br /> .enable(SerializationFeature.INDENT_OUTPUT)<br /> .disable(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES)<br /> .setSerializationInclusion(JsonInclude.Include.NON_NULL);<br /> }@Override<br /> public ObjectMapper getValue() {<br /> return mapper;<br /> }<br />} |
| —- |
然后,可以从插件类从Configuration实例访问它,如步骤2所示。
步骤3:为报告添加新tab
在这里,我们切换到Allure报告的前端,并开始向index.js 文件中添加一些JavaScript代码。
Backbone使用Models或Collections管理数据,在上一步中,我们将页面的数据另存为Collection
| JavaScript
var MyTabModel = Backbone.Collection.extend({
url: ‘data/myplugindata.json’
})
class MyLayout extends allure.components.AppLayout {
initialize() {<br /> this.model = new MyTabModel();<br /> }loadData() {<br /> return this.model.fetch();<br /> }getContentView() {<br /> return new MyView({items: this.model.models});<br /> }<br />} |
| —- |
在MyLayout类中,您可以重写一个getContentView方法来定义一些其他的View类,这些类将管理tab的内容。下面是View类的一些简单实现,template是一些模板函数,返回带有添加数据的html模板。
| JavaScript
const template = function (data) {
html = ‘
My Tab
‘;for (var item of data.items) {
html += ‘
‘ + item.attributes.name + ‘ says: ‘ + item.attributes.sounds + ‘
‘;}
return html;
}
var MyView = Backbone.Marionette.View.extend({
template: template,
render: function () {<br /> this.$el.html(this.template(this.options));<br /> return this;<br /> }<br />}) |
| —- |
添加addTab函数调用如下所示:
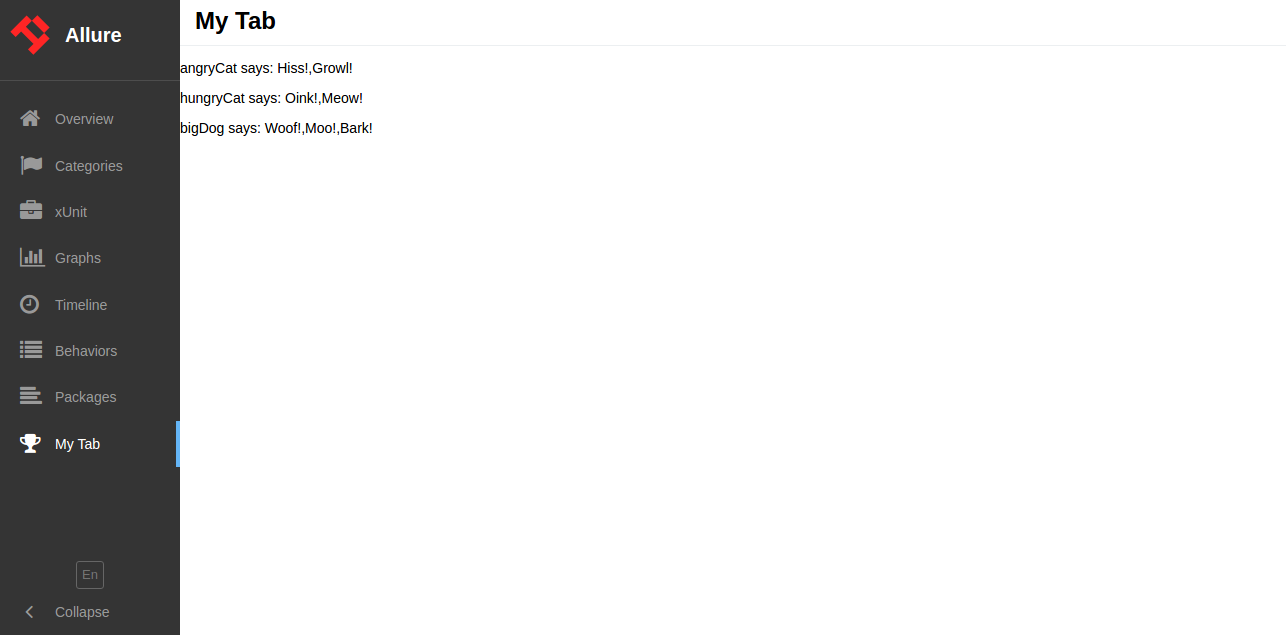
| JavaScript allure.api.addTab(‘mytab’, { title: ‘My Tab’, icon: ‘fa fa-trophy’, route: ‘mytab’, onEnter: (function () { return new MyLayout() }) }); |
|---|
最终,这将为您提供一个新tab:
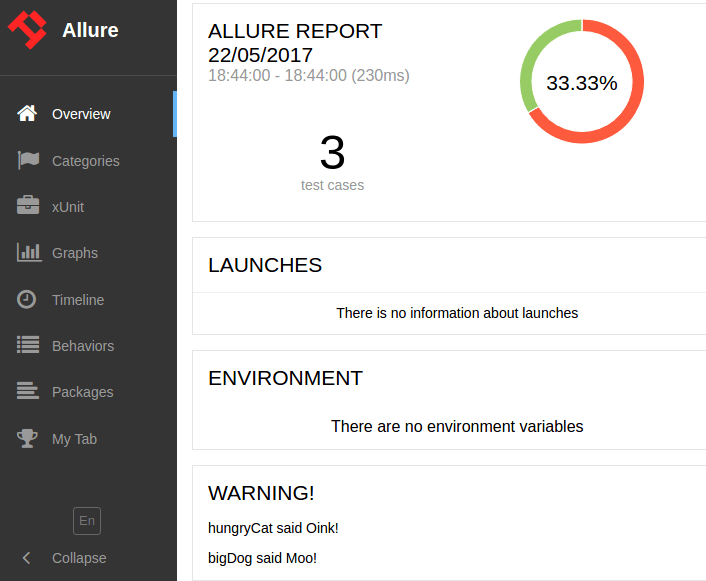
步骤4:在“概述”页面上添加新的小组件
要创建新的小组件,您需要实现一个小的View类来管理您在第2步中放入widgets.json的数据。请注意,如果getData方法以集合的形式返回数据,随后会将其作为数组提供给小组件,此数组可以用this.model.get(‘items’)获得。在下面的代码中,template函数定义了要在小组件中显示的实际html。
index.js
| JavaScript
class MyWidget extends Backbone.Marionette.View {
template(data) {<br /> return widgetTemplate(data)<br /> }serializeData() {<br /> return {<br /> items: this.model.get('items'),<br /> }<br /> }<br />}
allure.api.addWidget(‘mywidget’, MyWidget); | | —- |
最终,在概述面板上生成了一个新的小组件。
步骤5:为字符串添加翻译
返回tab示例,在其中启用转换后的字符串非常容易。在模板中,您需要用纯文本字符串代替占位符并使用translate函数,并且还需要通过addTranslation来注册翻译的字符串。
| JavaScript
const template = function (data) {
html = ‘
‘ + allure.api.translate(mytab.name) + ‘
‘;for (var item of data.items) {
html += ‘
‘ + item.attributes.name + ‘ says: ‘ + item.attributes.sounds + ‘
‘;}
return html;
}
allure.api.addTranslation(‘en’, {
mytab: {
name: ‘My Tab’,
}
},
});
allure.api.addTranslation(‘ru’, {
mytab: {
name: ‘Моя Вкладка’,
}
},
}); |
| —- |
步骤6:为测试用例页面添加新的部分
在内部,许多Allure功能通过使用插件api实现,让我们看看如何将示例链接添加到测试用例页面。
使用addTestcaseBlock方法,您可以定义一个视图,您可以假定该视图将有一个测试用例对象作为一个在this.model可用的Model。
一个View类:
LinksView.js
| JavaScript
import ‘./styles.css’;
import {View} from ‘backbone.marionette’;
import {className} from ‘../../decorators’;
import template from ‘./LinksView.hbs’;
@className(‘pane__section’)
class LinksView extends View {
template = template;
serializeData() {<br /> return {<br /> links: this.model.get('links')<br /> };<br /> }<br />} |
| —- |
Handlebars作为模板引擎:
LinksView.hbs
| HTML {{#if links}} {{t ‘testCase.links.name’}}{{#each links}} {{#if (eq type “issue”)}} {{/if}} {{#if (eq type “tms”)}} {{/if}} {{name}} {{/each}} {{/if}} |
|---|
index.js
| JavaScript
import LinksView from ‘./LinksView’;
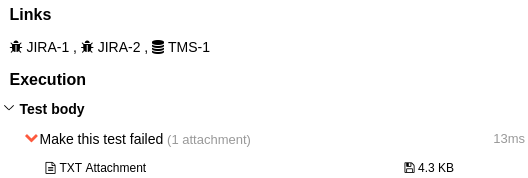
allure.api.addTestcaseBlock(LinksView, {position: ‘before’}); | | —- |
它将链接部分添加到测试用例:
第7步:插件发布
构建插件时,您应该想到以下结构,然后可以将其复制到命令行发布的plugins文件夹。
| CSS /my-plugin allure-plugin.yml plugin.jar /lib dependency.jar /static styles.css index.js |
|---|
plugin.jar - 是带有已编译插件类的jar
/ lib - 您所有pugin的依赖项都应放在此处
/ static - 包含所有静态.js和.css文件的文件夹。
这是一个插件项目的gradle构建脚本的模板,该脚本使用 Java库分发插件 将插件类打包并将文件和依赖复制到一个.zip文件中。
build.gradle
| Groovy
repositories {
jcenter()
}
apply plugin: ‘java-library-distribution’
jar {
archiveName = ‘plugin.jar’
}
dependencies {
compileOnly(‘io.qameta.allure:allure-plugin-api:2.0-BETA8’)
} |
| —- |
步骤8:启用插件
Allure命令行发布版本具有以下文件夹结构:
| Python /allure-commandline /bin /config allure.yml /lib /plugins /behaviors-plugin /junit-plugin /screen-diff-plugin |
|---|
在此plugins文件夹中,存在用于报告生成的插件发布版本。默认情况下,多个插件已添加到Allure中。它们的用法由默认的构建描述配置文件/ config / allure.yml管理。在此文件中,plugins部分列出了要使用的插件文件夹,因此其内容应如下所示:
allure.yml
| YAML plugins: - behaviors-plugin - junit-plugin - screen-diff-plugin |
|---|
要启用您自己的插件,请将发布版文件夹复制到该plugins文件夹,然后将该文件夹的名称添加到相应的构建配置文件配置中:
| Perl /allure-commandline /bin /config allure.yml /lib /plugins /behaviors-plugin /junit-plugin /screen-diff-plugin /my-plugin |
|---|
allure.yml
| YAML plugins: - behaviors-plugin - junit-plugin - screen-diff-plugin - my-plugin |
|---|
现有插件
几个重要的Allure功能被实现为解耦的插件,这些插件独立存储在Allure Commandline发行版的plugins文件夹下。可以通过构建配置文件功能来管理其用法。
自定义Logo
让我们开始研究最简单的插件之一的工作方式。在本节中,我们将快速检查Allure发行版中提供的插件,该插件可让您更改报告左上角显示的logo图片。
插件源目录结构:
| CSS /src /dist allure-plugin.yml /static custom-logo.svg styles.css build.gradle |
|---|
allure-plugin.yml
| YAML id: custom-logo name: Custom logo aggregator description: The aggregator replaces default Allure logo with a custom one cssFiles: - styles.css |
|---|
custom-logo.svg - 带有logo使用的矢量图形文件
styles.css - 一个添加了样式的css文件,将覆盖默认的logotype
styles.css
| CSS .side-nav__brand { background: url(‘custom-logo.svg’) no-repeat left center; margin-left: 10px; } |
|---|
行为
创建了行为插件,以支持在使用“Allure”报告进行测试时采用行为驱动的方法。测试用例可以具有Feature和Story标签,该插件将聚合并创建一个小组件,以显示每个功能的故事结果统计信息,并创建一个新tab,其中所有测试结果均按其功能和故事分组。
在基于Java的适配器中,您可以使用@Feature和@Story注解标记测试。
在基于JS的适配器中,您可以使用allure.feature(featureName)和allure.story(storyName)方法
在CucumberJVM中,Features和Stories的提取与在Features和Scenarios中组织的测试完全相同。
测试正确标记后,您可以立即开始使用Behaviors插件,因为默认情况下该组件已包含在Allure发行版中。您可以在Allure 2项目的plugins文件夹中找到插件源。
行为插件结构:
| CSS /src /dist allure-plugin.yml /static index.js /main /java /io.qameta.allure.behaviors BehaviorsPlugin.java build.gradle |
|---|
BehavioursPlugin.java
此插件为测试结果树创建了不同的表示形式,这就是BehaviorsPlugin类从提供树聚合的-AbstractTreeAggregator基类继承并实现了一个Widget 接口以为“概述”报告面板上的小组件准备数据。
要提供聚合分类器,插件应实现一个方法 List
| Java @Override protected List return Arrays.asList( TreeGroup.allByLabel(result, LabelName.FEATURE, DEFAULT_FEATURE), TreeGroup.allByLabel(result, LabelName.STORY, DEFAULT_STORY) ); } |
|---|
当构建重组结果树以存储在behaviors.json文件中时,该组将为每个TestResult确定一个放置位置。
BehaviorsPlugin类的另一部分是getData方法,该方法包含Widget接口的实现。此方法准备有关每个功能通过的故事数量的汇总信息,这些信息将放入widget.json文件中。
index.js
之后,在index.js中,用于创建新tab和新小组件的api调用如下:
| JavaScript
allure.api.addTab(‘behaviors’, {
title: ‘tab.behaviors.name’, icon: ‘fa fa-list’,
route: ‘behaviors(/:testcaseId)’,
onEnter: (function () {
var routeParams = Array.prototype.slice.call(arguments);
return new allure.components.TreeLayout({
routeParams: routeParams,
tabName: ‘tab.behaviors.name’,
baseUrl: ‘behaviors’,
url: ‘data/behaviors.json’
});
})
});
allure.api.addWidget(‘behaviors’, allure.components.WidgetStatusView.extend({
title: ‘widget.behaviors.name’,
baseUrl: ‘behaviors’,
showLinks: false,
showAllText: ‘widget.behaviors.showAll’
})); |
| —- |
注意一个特殊的TreeLayout组件,该组件可用于显示由AbstractTreeAggregator的实现产生的所有类型的数据。另外,route属性定义了一种链接到测试用例页面的模式。
Junit
Junit插件无需前端即可工作,创建该插件是为了使Allure生成器能够将junit报告xml格式处理为Allure测试结果,默认情况下启用此插件,因此,当您对具有junit测试结果的文件夹使用allure生成命令时,将生成一个报告。
参考文档
https://testerhome.com/topics/5738
https://testerhome.com/topics/15937

