安装
npm install —save redux 或者 yarn add redux
npm install —save react-redux
npm install —save redux-thunk
npm install —save-dev redux-devtools-extension
npm install —save-dev babel-plugin-transform-decorators-legacy
**
| redux | redux-thunk |
|---|---|
| 默认处理同步 | 处理异步 |
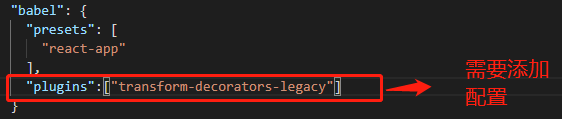
babel-plugin-transform-decorators-legacy 需要添加配置
使用
调试
工具
下载
https://www.crx4chrome.com/crx/18896/
lmhkpmbekcpmknklioeibfkpmmfibljd-2.17.0-Crx4Chrome.com.rar
备注:如果版本是2.15.1,那么在使用的时候会出现获取不到 state 的错误。
Cannot read property ‘state’ of undefined,此时使用 高于 2.15.1 的crx 。我使用的是 2.17.0
安装
chrome 67 以前版本
1、打开谷歌浏览器在地址栏输入:chrome://extensions/
2、直接拖动 crx 文件到扩展程序
jsonview 查看 json 工具ctx
hdmbdioamgdkppmocchpkjhbpfmpjiei-3.0.1-Crx4Chrome.com.rar
c**hrome 67 以后版本**
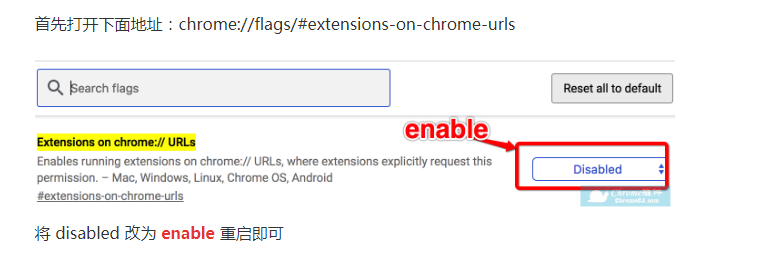
1、打开谷歌浏览器在地址栏输入:chrome://flags/#extensions-on-chrome-urls
2、设置完成需要重新启动浏览器;
3、打开谷歌浏览器在地址栏输入:chrome://extensions/
4、拖动 crx 文件到扩展程序
tips: 67 以前版本 和 67以后版本 的离线安装过程,只是多了一步设置。

