安装
npm install react-router-dom —save
Router4.x 是使用react-router-dom作为浏览器端的路由
使用
1、简单使用 BrowserRouter , Route , Link
import { BrowserRouter , Route , Link } from 'react-router-dom';import React from 'react';import ReactDom from 'react-dom';import App1 from './App1';import { createStore , applyMiddleware , compose } from 'redux';import thunk from 'redux-thunk';import { Provider } from 'react-redux';import { BrowserRouter , Route , Link } from 'react-router-dom';import {counter} from './Index.redux';//import { addGun , removeGun , addGunAsync } from './Index.redux';const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ? window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({}) : compose;// const store = createStore(counter, /* preloadedState, */ composeEnhancers(// applyMiddleware(thunk),// ));//const reduxDevTools = window.devToolsExtension? window.devToolsExtension() : f=>f;const store = createStore(counter,composeEnhancers(applyMiddleware(thunk)));function Erying(){return <h2>二营</h2>}function Qibinglian(){return <h2>骑兵连</h2>}ReactDom.render((<Provider store={store}><BrowserRouter><div><ul><li><Link to='/'>一营</Link></li><li><Link to='/erying'>二营</Link></li><li><Link to='/qibinglian'>骑兵连</Link></li></ul><Route path='/' exact component={App1}></Route><Route path='/erying' component={Erying}></Route><Route path='/qibinglian' component={Qibinglian}></Route>{/* <App1 /> */}</div></BrowserRouter></Provider>),document.getElementById('root'));
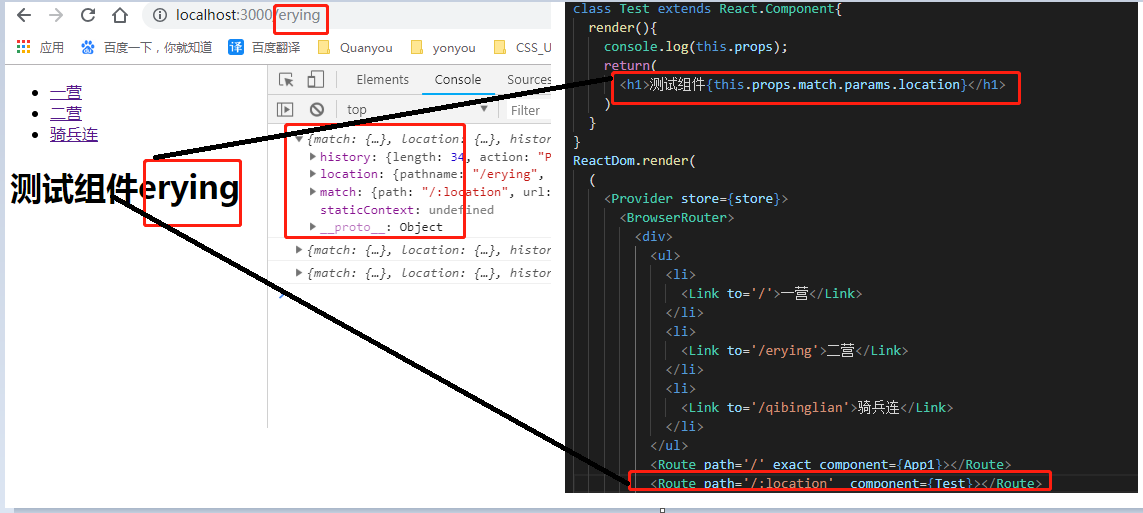
2、url参数,Route 组件可以用冒号(:)标识参数

3、Redirect 组件跳转
重定向路由
//如果没有匹配到路由,就重定向 404<Redirect to='/NotFound'></Redirect>
4、Switch只渲染一个组件
<Switch><Route path='/' exact component={App1}></Route><Route path='/erying' component={Erying}></Route><Route path='/qibinglian' component={Qibinglian}></Route><Route path='/:location' component={Test}></Route>{/* <App1 /> */}</Switch>

