JS第二天
运算符
概念:
运算符:运算: 有运算,就有结果; 所以以下所有运算符,都有返回值
算数运算符
概念:数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
- +:求和 加法
- -:求差 减法
- *:求积 乘法
- /:求商 除法
- %:取模(取余数): 5 % 2 // 1;
5减掉能被2整除的部分,剩余的数 1开发中经常作为某个数字是否被整除判断当前值是奇数还是偶数
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。乘、除、取余优先级相同加、减优先级相同乘、除、取余优先级大于加、减使用 () 可以提升优先级
赋值运算符
概念:对变量进行赋值的运算符已经学过的赋值运算符:= 将等号右边的值赋予给左边, 要求左边必须是一个变量
旧方法:
let num = 1;
num = num + 1
简写方法:
num += 1
//以此类推
num -= 1,num *= 10,num /= 10,num %= 10
一元运算符
概念:众多的 JavaScript 的运算符可以根据所需操作数的个数,分为一元运算符、二元运算符、三元运算符二元运算符: let mum = 10 + 20
一元运算符: +’1’ -‘2’
自增自减运算符
符号:++ 或 —
作用:让变量的值 +1或-1
概念:每执行1次,当前变量数值加1或-1其作用相当于 num += 1 或num -= 1
前置自增与后置自增单独一行使用时,两者没有区别
前置自增参与运算时,先自增1,再进行运算。
后置自增参与运算时,先进行运算,再自增1。
前置自增自减
let num = 1
++num // 让num的值加1变2,前置自增:先自加再返回值(记忆口诀:++在前 先加)
后置自增自减
let num = 1
num++ // 让num的值加1变2,后置自增:先返回值再自加(记忆口诀:++在后 后加)
小案例 前后置自增符合运算
let i = 1
console.log(i++ + ++i + i)
//1.i++ 第一个i先返回数值1再自增得2 当前i为2
//2.i++ + ++i 先把返回值1 + 2自增1得3 1+2+1得4 当前i为3
//3.i++ + ++i + i = 1 + 2+1 + 3 = 7
比较运算符
概念:比较两个数据哪个大哪个小,或者是否相等;
‘>’: 左边是否大于右边<: 左边是否小于右边
=: 左边是否大于或等于右边
<=: 左边是否小于或等于右边
==: 左右两边是否相等,将两边的数据进行转换为数值
===: 左右两边是否类型和值都相等
!=: 左右两边是否不等于
!==: 左右两边是否不全等
比较结果为boolean类型,即只会得到true或false
- 逻辑为假的数据类型有:
- false null undefined “” 0 NaN
- 逻辑为真的数据类型有:
- true 非空字符串 数字非0(包括负数) [] {} ( [] 是空数组 ; {} 是空对象 ; 后续会学习 )
字符串比较
字符串比较,是比较的字符对应的ASCII码,从左往右依次比较如果第一位一样再比较第二位,以此类推比较的少,了解即可粗略看,数字和字母大的肯定ASCII编号也大
NaN**不等于任何值;包括自身
尽量不要比较(计算)小数;小数有精度问题/
0.3000000000000004console. log(0.1 + 0.2 === 0.3);
小数在内存中存储方式,会导致精度问题前端进行计算的时候,使用计算函数库(别人帮我们写好了的
不同类型之间比较会发生隐式转换最终把数据隐式转换转成number类型再比较所以开发中,如果进行准确的比较我们更喜欢 === 或者 !==
逻辑运算符
| 符号 | 名称 | 日常读法 | 特点(非返回值) | 口诀 | | —- | —- | —- | —- | —- | | && | 逻辑与 | 并且 | 符号两边都为true结果才为true | 一假则假 | | || | 逻辑或 | 或者 | 符号两边有一个true就为true | 一真则真 | | ! | 逻辑非 | 取反 | true变false false变true | 真变假,假变真 |
- true 非空字符串 数字非0(包括负数) [] {} ( [] 是空数组 ; {} 是空对象 ; 后续会学习 )
逻辑短路
概念:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行,通过左边能得到整个式子的结果,因此不再执行右边的表达式
| 符号 | 短路条件 |
|---|---|
| && | 左边为false就短路 |
| || | 左边为true就短路 |
返回值:无论 && 还是 || ,返回值都是最后被执行的表达式值,一般用在变量赋值(取默认值)
运算符优先级
表达式和语句
表达式
表达式通常会在原地返回一个值; 代码较短
如下:
x = 7 3 + 4
语句
概念
其实某些情况,也可以把表达式理解为语句,因为它是在计算结果,也是做事,也就是说,语句包含表达式; 但是表达式不等于语句:因为表达式一定有返回值,关注点是值,不是一件事情 ;
分支语句
if语句
单分支:
if (条件) {
满足条件要执行的代码
}
注:括号内的条件为true时,进入大括号里执行代码,
小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
双分支:
let pi = prompt(‘请输入你的高考成绩’);
if (pi >= +700) {
alert(‘恭喜考入黑马程序员!’)
} else {
alert(‘建议复读一下,明年再接再厉!’)
}
let year = +prompt(‘请输入当前年份’);
let res1 = !(year % 4) && year % 100;
let res2 = !(year % 400);
if (res1 || res2) {
alert(‘闰年’)
} else {
alert(‘平年’)
}
多分支:
let time = +prompt(‘请输入当前时间’)
if (time < 6) {
alert(“早上好”)
} else if (time < 10) {
alert(“上午好”)
} else if (time < 12) {
alert(“中午好”)
} else if (time < 18) {
alert(“下午好”)
} else if (time < 20) {
alert(“晚上好”)
} else if (time < 23) {
alert(“URBBRGROUG”)
} else {
alert(“emo”)
}
三元运算符
概念:其实是比 if 双分支 更简单的写法,有时候也叫做三元表达式,相当于: if(条件){ 满足条件执行的代码 } else { 不满足条件执行的代码 }表达式:有返回值;所以可以用来取值;适用场景: 双分支时使用,更加简洁
条件 ? 满足条件执行的代码 : 不满足条件执行的代码
例句:
let num1 = +prompt(“请输入第一个数”),
num2 = +prompt(“请输入第二个数”),
result = num1 > num2 ? num1 : num2;
document.write(result);
数字补0案例:
result = num1 > num2 ? num1 : num2;
document.write(result);
let num = prompt(“请输入一个数字:”),
res = num < 10 ? 0${num} : num;
document.write(res);
简单计算器案例
let num1 = +prompt(“请输入第一个数”),
symbol = prompt(“请输入+ - / 中任意符号”),
num2 = +prompt(“请输入第二个数”);
if (symbol === “+”) {
alert(num1 + num2);
} else if (symbol === ““) {
alert(num1 * num2);
} else if (symbol === “/“) {
alert(num1 / num2);
} else if (symbol === “-“) {
alert(num1 - num2);
} else {
alert(“URBBRGROUG”)
}
循环结构
断点调试(非常重要,伴随一生)
学习时可以帮助更好的理解代码运行,工作时可以更快找到bug进入debugger的条件:
- 网页打开了开发者工具
- js代码运行到了 断点 位置
- 断点可以有两种设置方式
- 在代码中主动写上 debugger
- 在开发者工具 Sources 选项卡,点击序号断点:在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来
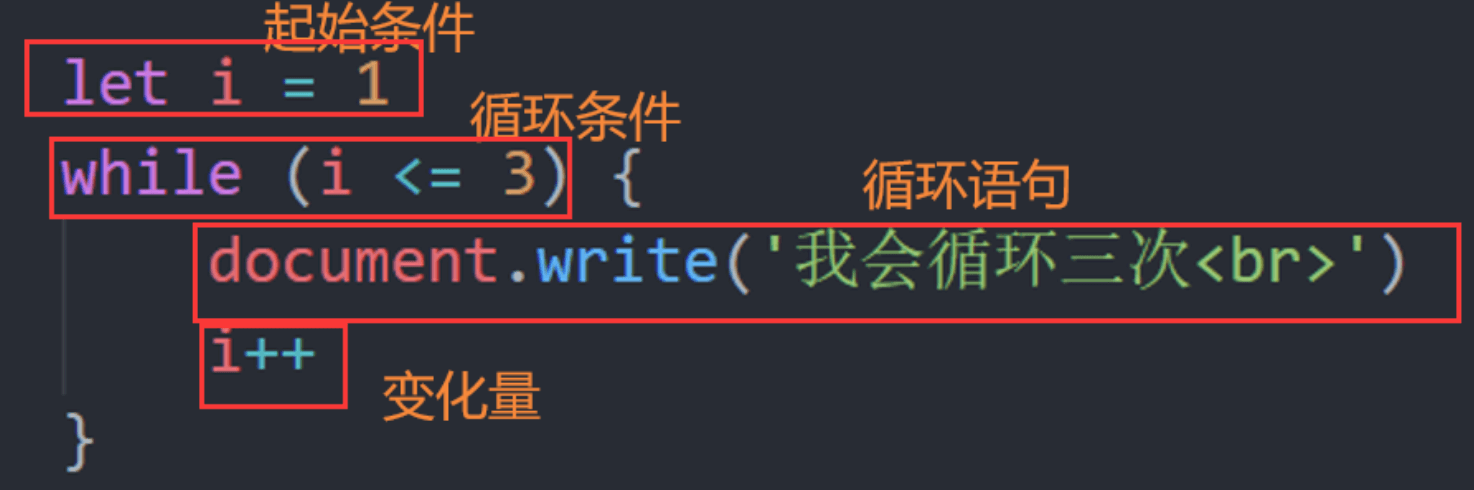
while循环
作用:重复执行指定的代码
while(循环条件){
要重复执行的代码(循环体)
}
跟if语句很像,都要满足小括号里的条件为true才会进入执行代码while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
while循环注意事项:循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。所以,一般循环需要具备三要素:变量起始值终止条件(没有终止条件,循环会一直执行,造成死循环)变量变化量(用自增或者自减)退出循环
在循环体内,使用continue: 退出当前(本次)循环 break: 退出整个循环Switch语句
概念:找到跟小括号里数据全等的case值,并执行里面对应的代码若没有全等===的则执行default里的代码例:数据若跟值2全等,则执行代码2
1.switch case语句一般用于等值判断,不适合于区间判断
2.switch case一般需要配合break关键字使用没有break会造成case穿透
switch(数据){
case值1:
代码1
break
case值2:
代码2
break
default:
代码n
break
}


