概念
前端的唯一脚本语言; Vue,react等框架语言都是基于js的;(脚本:不需要编译;直接通过引擎运行)
是一种通常运行在浏览器中(运行环境)的编程语言:
可以用来实现人机交互效果,提供逻辑思维能力。
作用
监听用户的行为,并让网页作出对应的反馈网页特效(动画效果)表单验证 (针对表单数据的合法性进行判断)数据交互 (获取后台的数据, 渲染到前端)服务端编程 (node.js)
组成
1.ECMAScript规范: 规定了js基础语法核心知识。比如:变量、分支语句、循环语句、对象等等
2.Web APIs(可操作的实体对象) :
- DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等z
- 注意 DOM属于BOM
书写位置
1.内联(不常用)
2.内部
注:书写的位置尽量写到文档末尾前面
3.外联
引入外部后内部不能再书写,否则会被浏览器忽略注释
1.单行注释
符号://作用://右边这一行的代码会被忽略快捷键:ctrl + /
2.多行注释
符号:/ /作用:在 /和 / 之间的所有内容都会被忽略快捷键:shift+alt+a
结束符
- 代表语句结束
- 英文分号 ;
- 分号 ; 可写可不写
- 换行符(回车)会被识别成结束符 ,所以一个完整的语句,不要手动换行
但为了风格统一,要写结束符就每句都写,要么每句都不写(按照团队要.)
输入输出
输入语法
// - 输出方式:
// 1.alert(要弹出的内容)// 2.document.write(“要输出的内容”)
// 追加到之前
// 会解析html标签// 3. console控制台.log日志方法(“要输出的内容”)
// - 输入方式:
// prompt提示(“提示文字”)
1.document.write(“要输出的内容”)
向body内输出内容如果输出的内容写的是标签,也会被解析成网页元素
拼接文档流,不常用
2.alert(要弹出的内容)
缺点:会阻塞文档的解析
3.console控制台.log日志方法(“要输出的内容”)
控制台输出语法,主要用来调试代码输出语法
1.prompt(‘请输入你的名字’);
让用户输入数据,存储该数据
缺点:会阻塞文档的解析变量
概念
内存:计算机中存储数据的地方,相当于一个大空间变量:是程序在内存中申请的一块用来存放数据的小空间
let age = 18 的内部流程:let age被提升,在内存中得到一个空间,也可以说是age变量指向了这个空间的地址;
- age = 18 ; 访问 age,根据这个地址,找到这个空间; 再往空间里存值 18;
白话:变量就是一个装东西的盒
子。通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子
使用方式
1.声明变量
要想使用变量,首先需要创建变量(专业说法: 声明变量)
声明变量有两部分构成:声明关键字、变量名(标识)
注:不允许多次声明同一个变量。
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
代码规范约定1全局变量首字母大写2其他变量小驼峰showTextTitle
let age;
let 变量名 注:变量名需要有语义化,同html语义化
2.变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
注意:是通过变量名来获得变量里面的数据
age = 18;
3.变量使用
4.变量初始化
可以声明变量的时候同时给变量初始化。
let age = 18;
5.变量更新
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
let age = 18;
age = 19;
6.复制变量
a变量赋值后,可以声明b变量为a变量的赋值内容
let myname = prompt(‘请输入你的名字’);
let youname = myname;
7.交换变量
步骤:1.声明一个临时变量temp
2.把num1的值赋值给temp
3.把num2的值赋值给num1
4.把temp的值赋值给num2
let num1 = 10;
let num2 = 20;
let num0 = num1; //临时变量
num1 = num2;
num2 = num0;
document.write(“num1是” + num1 + “
“);//输出
document.write(“num2是” + num2);
8.变量在浏览器中实际的执行顺序
例:let age = 18
- 刚进入js环境(还未开始执行js代码),浏览器会扫描整个顶层,收集所有的 变量声明;
- 将收集到的变量声明,提升到最上行,开始执行声明 let age ;(注意还未初始化值)
- 然后才开始从上到下逐行执行js代码;
- 再次遇到 let age = 18; 实际的执行效果为 age = 18;
- 在运行到let age = 18;这一行之前,如果去使用 age ; 会报错,如下console.log(nu1);
let num1 = 10;
9.变量命名规则与规范
规则:
必须遵守,不遵守会报错
不能用关键字,保留字关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等只能用下划线、字母、数字、$组成,且数字不能开头(识别为let 18 age = 18)字母严格区分大小写,如 Age 和 age 是不同的变量
规范:
建议,不遵守不会报错,但不符合业内通识
起名要有意义遵守小驼峰命名法第一个单词首字母小写,后面每个单词首字母大写。例:userName
js数据类型
概念
JS 数据类型整体分为两大类:基本数据类型(简单数据类型)(值类型)引用数据类型(复杂数据类型)
基本数据类型
整数、小数、正数、负数统称为数据类型。注:特殊: NaN 也是数字类型 Not A Number 0开头八进制,0x开头16进制
number 数字型
通过单引号( ‘’) 、双引号( “”)或反引号(
)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,根据团队规范选择使用。注意事项:let name =我叫’卢本伟’,<br /> youname = '你叫"PDD"',<br /> myname = "我还叫\"卢本伟\"";<br />document.write(${name},${youname},${myname})拼接字符串 document.write("num1是" + num1 + "<br>");模板字符串类型小案例用户输入姓名和年龄;拼接输出用``反引号来包括需要输出的所有数据,内容格式:${变量名}注:1. 反引号内的换行,直接用enter键入就行;(模板字符串可以直接识别换行);普通字符串用\n转义字符let youname = prompt('请输入你的名字'),<br />age = prompt('请输入你的年龄');<br /> document.write(欢迎您!${age}岁的伞兵一号${youname}!`);string 字符串型
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是应该交替使用(口诀:外双内单,或者外单内双)
- 必要时可以使用转义符 \,输出单引号或双引号 (特殊转义字符,目前记一个 \n; newline换行)
表示肯定或否定时在计算机中对应的是布尔类型数据。它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
boolean 布尔型
未定义是比较特殊的类型,只有一个值 undefined。什么情况出现未定义类型?只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。使用场景:我们开发中经常声明一个变量,等待传送过来的数据。 如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
undefined 未定义型
1.null 表示 值为 空2.null 和 undefined 区别:undefined 表示没有赋值null 表示赋值了,但是内容为空null 开发中的使用场景:(经常用来找错)
null 空类型
- 开发时遇到变量
- 为 null, 大概率是出错了;应该去检查代码;2.后端给我们传数据的时候,如果没有查到我们想要的数据。很多时候是直接返回一个null;意思就是: 我给你数据了,只不过值为null;
检查数据类型
概念
JavaScript 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认Java是强数据类型 例如 int a = 3 必须是整数typeof
通过 typeof 关键字检测数据类型
let age = 18, //number 数字型
buy, // undefined 未定义
flag = false, //boolean 布尔型
myname = ‘陆行鸟’, //string 字符串
money = null; //object
console.log(“age:”, typeof buy);
console.log(“buy:”, typeof flag);
console.log(“flag:”, typeof myname);
console.log(“myname:”, typeof age);
console.log(“money:”, typeof money);类型转换
隐式转换
概念
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。规则
+号两边只要有一个是字符串,都会把另外一个转成字符串
console.log(“123” + 1); //1231
2.除了+以外的算术运算符 比如 - / 等都会把数据转成数字类型
console.log(“4” - 2); //2
console.log(“2” 2); //4
console.log(“4” / 2); //2
3.+号 可以作为正号解析
console.log( + “4” + 11); //15
缺点:转换类型不明确,靠经验才能总结
优点:代码简洁
显式转换
概念
1.Number(转成数字类型)
console.log(Number(“321”));
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字,NaN也是number类型的数据,代表非数字
console.log(Number(“faaa”));
parseInt(数据)作用:解析为整数,若开头是数字,后面是字母也可以进行解析。
不会四舍五入。
console.log(parseInt(“1.63”))
console.log(parseInt(“1.63faaa”))
console.log(parseInt(“1faaa”)) console.log(parseInt(“faaa1”))
控制台返回结果:
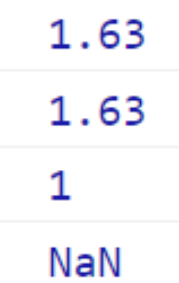
parseFloat(数据)作用:解析后可以保留小数,开头是数字,后面是字母也可以进行解析,可以保留小数。不会四舍五入。
console.log(parseFloat(“1.63”))
console.log(parseFloat(“1.63faaa”))
console.log(parseFloat(“1faaa”))
console.log(parseFloat(“faaa1”))
控制台返回结果:
2.String(转换为字符型)
console.log(String(123));
console.log(String(true));
console.log(String(undefined));
console.log(String(nul1));

