什么是HTML?
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
HTML是一种较为简单的编程语言,容易上手。
语法
HTML标签
HTML标签通常格式为:<(代码)>(内容)</(代码)>
标题
<h1>一级标题</h1><h2>二级标题</h2>
如此类推,几级标题,h后面的数字就是多少。
其他语法
| 效果 | 语法 |
|---|---|
| 段落 | <p>段落内容</p> |
| 分割线 | <hr> |
| 注释 | <!-- 注释 --> |
| 换行 | <br> |
| 粗体 | <b>粗体</b> |
| 斜体 | <i>斜体</i> |
| 强调 | <em>强调</em> |
| 上标 | <sup> 上标</sup> |
| 下标 | <sub> 下标</sub> |
| 删除号 | <del>删除号</del> |
| 链接 | <a href="链接">链接文本</a> |
| 在新标签页打开网页 | <a href="链接" target="_blank">文字</a> |
| 插入网络图片(需用图床) | <img src="图片链接"/> |
| 插入本地图片 | <img src="路径/图片名字.jpg"/> |
插入图片
插入网络图片
如果要发布属于自己的图片,需要使用到图床
语法:<img src="图片链接"/>
推荐两个图床
插入本地图片
语法:<img src="路径/图片名字.格式"/>
例子:``
属性
| 属性 | 作用 |
|---|---|
src |
表示图片的引用地址 |
alt |
表示图片加载失败时显示的内容 |
title |
表示鼠标移动到图片上时显示的文字 |
width |
表示图片的宽,默认单位是像素(px) |
height |
表示图片的高,默认单位也是像素(px) |
HTML头部标签
P.S. #后面的为注释
<!DOCTYPE html> # 声明为HTML5<html> # 元素是 HTML 页面的根元素(由于过于复杂,可以忽视)<head> # 元素包含了文档的元(meta)数据(同上,可以忽视)<meta charset="utf-8"> # 定义网页编码格式为 utf-8 编码<title>文档标题</title> # 文件标题</head><body> # 可见的页面内容文档内容</body></html>
例子
代码如下
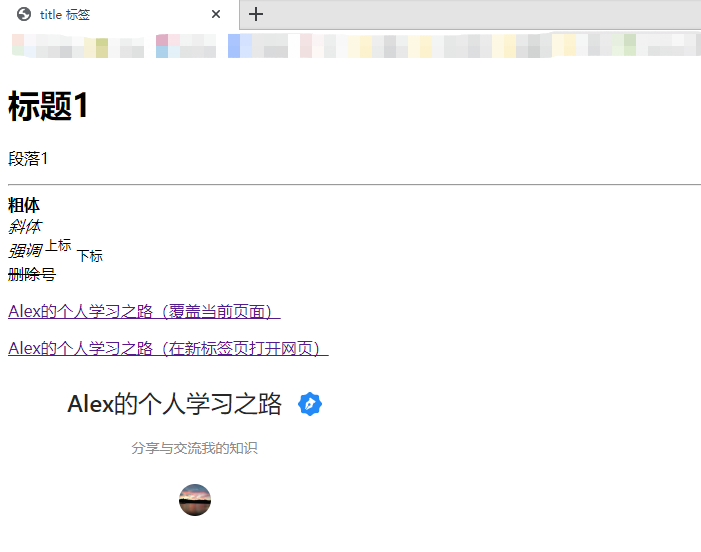
<!DOCTYPE html><html><head><meta charset="utf-8"><title>title 标签</title></head><body><h1>标题1</h1><p>段落1</p><hr><b>粗体</b><br><i>斜体</i><br><em>强调</em><sup>上标</sup><sub>下标</sub><br><del>删除号</del><p><a href="https://www.yuque.com/u1026396/alex">Alex的个人学习之路(覆盖当前页面)</a><p><a href="https://www.yuque.com/u1026396/alex"target="_blank">Alex的个人学习之路(在新标签页打开网页)</a><br><img src="https://upload.cc/i1/2020/08/12/DnROyd.png"/></body></html>
运行截图