JS 运行三部曲
1、语法分析
执行程序之前,JS 会 通篇扫描一遍,看看有没有语法问题。
2、预编译
//函数说明整体提升
//变量 声明提升
1.imply global 暗示全局变量:即任何变量,如果变量未经声明就赋值,此变量就为全局对象所有。
eg: a= 123;
eg: var a = b = 123;
window.a //undefined
window.b //123
2.一切声明的全局变量,全是 window 的属性
eg: var a =123; ==>window.a = 123;
3.预编译四部曲
1.创建AO对象
2.找形参名和变量声明,将变量名和形参名作为AO属性名,值为 undefined .
3.将实参值和形参统一
4.在函数体里面找函数声明。值赋予函数体。
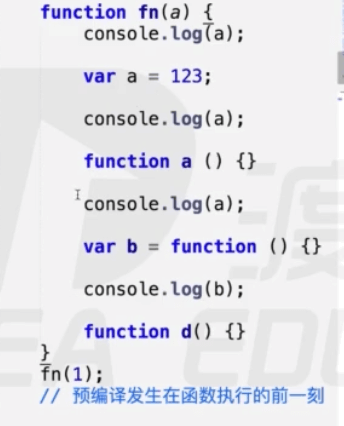
预编译发生在函数执行的前一刻
1.创建AO对象(Actvation Object)(执行期上下文)
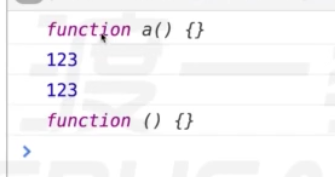
示例1:


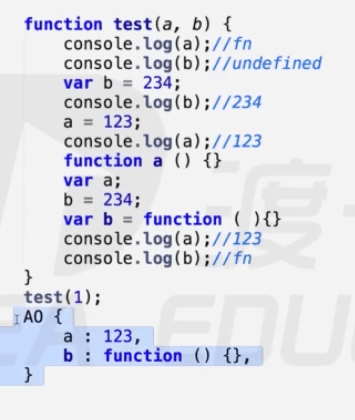
示例2:

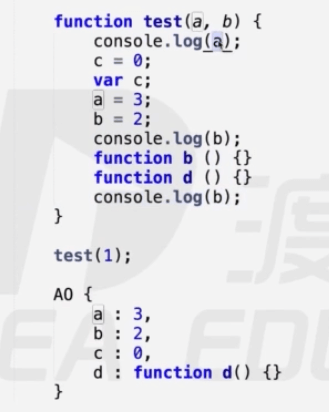
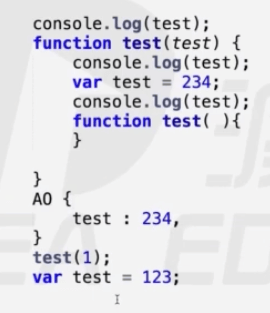
示例3:
结果是:1 ; 2 ;2 ;
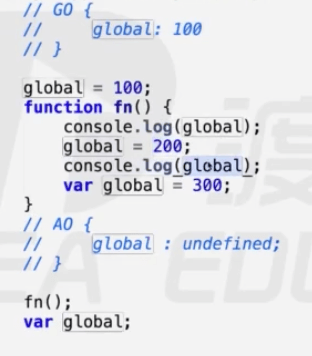
示例4:
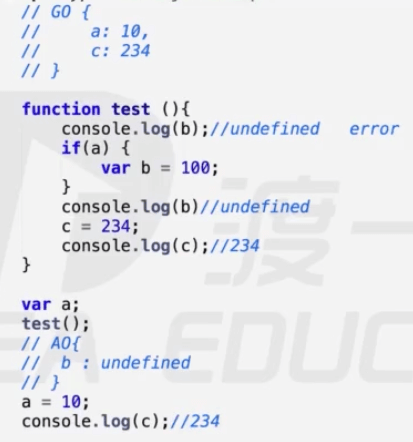
示例5:
示例6:

示例7:
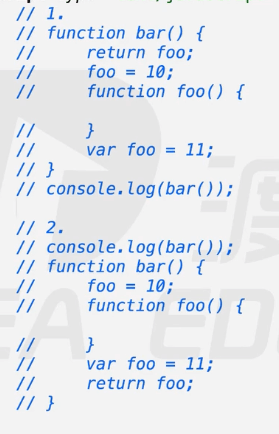
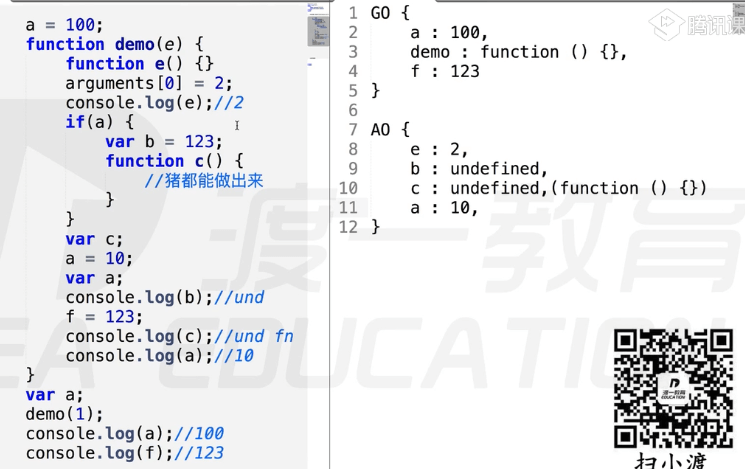
百度面试**题1:**

1结果是:function
2结果是:11
百度面试**题2:**



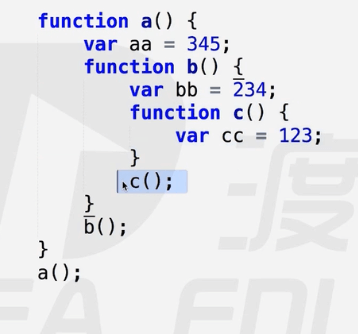
4、作用域:
运行期上下文:当函数执行时,会创建一个称为执行期上下文的内部对象。一个执行期上下文定义了一个函数执行时的环境,函数每次执行时对应的执行上下文都是独一无二的,所以多次调用一个函数会导致创建多个执行上下文,当函数执行完毕,它所产生的执行上下文被销毁。
查找变量:从作用域链的顶端依次向下查找。
scope:每个javascript函数都是一个对象,对象中有些属性我们可以访问,但有些不可以,这些属性仅供 javascript引擎存取, Iscopel就是其中一个。
scope指的就是我们所说的作用域,其中存储了运行期上下文的集合。
作用域链: scope 中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们把这种链式链接叫做作用域链。

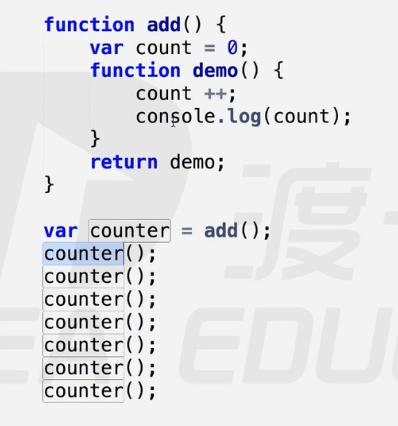
5、闭包的作用
1.实现公有变量
eg:函数累加器
2.可以做缓存(存储结构)
eg:eater
3.可以实现封装,属性私有化。
eg:Person;
4.模块化开发,防止污染全局变量
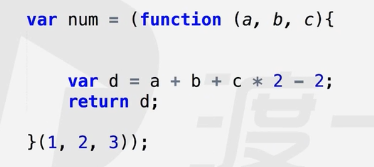
6、立即执行函数
定义:此类函数没有声明,在一次执行过后立即释放。适合做初始化工作。
针对初始化功能的函数

//(function (){}()) W3C建议使用这种用法//(function (){})();//只有表达式才能被执行符号执行function test() {var a=123;}test();
7、闭包
function test() {var arr = [];for(var i=0;i<10;i++) {arr[i] = function() {document.write(i + " ");}}return arr;}var myArr = test();for(var j = 0; j < 10; j++) {myArr[j]();}

