1、PHP中的JSON简介
2、怎么使用JSON
3、JSON实战(一) :使用Javascript Ajax初始化网站基本信息
4、JSON实战(二) :使用Javascript Ajax通信操作JSON
5、JSON使用过程中常见的错误
1.JSON简介
1.1、学习目的
1掌握并且能使用JSON数据格式进行通信交互
2.理解JSON数据格式和serialize序列化、XML以及数组的区别
1.2、JSON起源
21世纪初, Douglas Crockford寻找一种简便的数据交换格式,能够在服务器之间交换数据。当时通用的数据交换语言是XML,但是Douglas Crockford觉得XML的生成和解析都太麻烦,所以他提出了一种简化格式也就是Json。Json的规格非常简单,只用一个页面几百个字就能说清楚,而且Douglas Crockford声称这个规格永远不必升级,因为该规定的都规定了。
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers ),比如“北京”这个单独的词。
第二种类型是序列(sequence),也就是若干个相关的数据按照一定顺·序并列在一起,又叫做数组(array )或列表(list ),比如“北京,上海” 。
第三种类型是映射(mapping),也就是一个名/值对(Name/value )即数据有一个名称,还有一个与之相对应的值,这又称作散列(hash)或字典(dictionary ),比如”首都:北京”
1.3、什么是JSON
JSON就是(JavaScript Object Notation),它是一种轻量级的数据交换格式
以下的语句就是JSON
{“name”:”eric”,”age”:24}
{“first”:{“name”:”eric”,”age”:24},”second”:(“name”:”yuanminghe”,”age”:24}}
1.4、JSON的基本语法
JSON的四个基本规则:
(1)并列的数据之间用逗号(“, “)分隔。
(2)映射用冒号(“: “)表示。
(3)并列数据的集合(数组)用方括号(“[]”)表示。
(4)映射的集合(对象)用大括号(“()” )表示。
举例:北京市的面积为16800平方公里,常住人口1600万人。上海市的面积为6400平方公里,常住人口1800万。转换成JSON格式之后:[(“城市":"北京","面积":16800,"人口:1600},("城市":"上海","面积":6400,"人口":1800)]
1.5、JSON的优点和缺点
优点
1、数据格式比较简单,易于读写,格式都是压缩的,占用带宽小。
2、支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析。
缺点
1、要求字符集必须是Unicode ,受约束性强。
2、语法过于严谨,必须遵循JSON语法四个原则。
1.6、相提并论
XML
XML是标准通用标记语言(SGML)的子集,非常适合Web传输.XML提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。
JSON
JSON基于JavaScript编程语言,标准ECMA-262第三版,1999年12月的一个子集。
Serialize
Serialize是一种类似于JSON的数据格式,但是PHP的serialize是将变量序列化,返回一个具有变量类型和结构的字符串表达式。
Array()
基本数据类型,不能用于数据的传输和交替。
2、怎么使用JSON
2.1、JSON数据格式和serialize数据格式的异同和使用
相同点:
- 都是把其他数据类型转换成一个可以传输的字符串
- 都是结构性数据
不同点:
- Serialize 序列化后的数据格式,保存数据原有类型
- JSON 数据格式相比 Serialize 序列化之后的数据格式要更简洁
使用场景
- JSON 适合数据量大,不要求保留原有数据类型的情况下使用
- Serialize 适合 存储带有加密方式的数据串,防止数据被中途截取 反序列化破解。
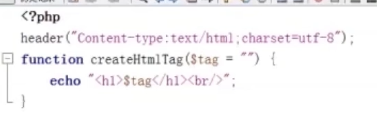
如果页面显示乱码有可能是:
代码头没有定义编码格式

或者浏览器的编码格式与代码的编码格式不一致导致
2.2、PHP中操作JSON的重要函数
加密:Json_encode()
解密:Json_deconde();
2.3、什么是 索引数组和关联数组?
索引数组定义:没有明确 key 的数组,只有一组值
$array_1 = array( ‘name’ , ‘age’ );
产生数据: [“name” ,” age” ]数组
关联数组定义:有明确的键和值作为键值对
$array_2=array(1=>’ name’ ,2=>’ age’ );
产生数据: { “1” :” name”,” 2” :” age”}对象
3、使用 JSON 实例讲解
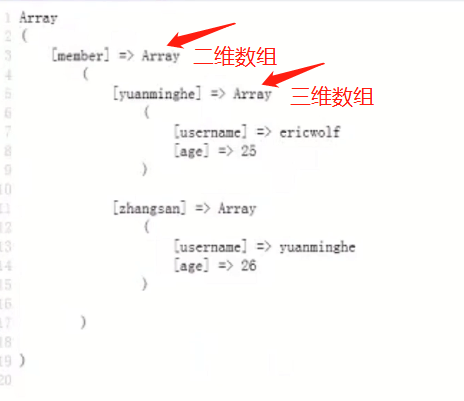
<?php$array_1 = array(); //一維数据$array_2 = array(); //多维数组$array_1 ['username'] ="ericwolf";$array_1 ['age'] = 25;$array_2['member'][yuanminghe]['username'] = "ericwolf";$array_2['member'][yuanminghe]['age'] = 25;$array_2['member'][zhangsan]['username']="yuanminghe";$array_2['member'][zhangsan]['age']= 26;print_r($array_2);class muke{public $name ="public Name";protected $ptNane = "protected Name";private $pName = "private Name";public function getName() {return $this->name;}}$mukeObj = new muke();$obj2Json = json_encode($mukeObj);//echo $obj2Json;//print_r($mukeObj);$jsonStr = '{"key":"value","key1":"value1"}';echo $jsonStr;//打印对象类型$json2Array = json_decode($jsonStr);print_r($json2Array)//打印数组类型$json2Array = json_decode($jsonStr,true);print_r($json2Array)
3.1、一维数组到JSON数据格式的转换
格式注意:必须使用双引号
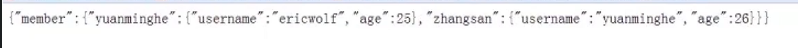
3.2、多维数组到JSON数据格式的转换

3.3、对象到JSON数据格式的转换
对象转换为json 数据时,只转换为公有变量,私有变量不转换
问题1:JSON 数据的基本原则
JSON 的四个基本规则:
1) 并列的数据之间用逗号(”, “)分隔。
2) 映射用冒号(”: “)表示。
3) 并列数据的集合(数组)用方括号(“[]”)表示。
4) 映射的集合(对象)用大括号(”{}”)表示。
问题2:对象类型怎么更好的转换到 JSON 数据格式,以便于交互
3.4、如何解析一个JSON数据格式
$jsonStr = ‘{“key”:”value”,”key1”:”value1”}’;
echo $jsonStr;

3.5、转换JSON数据格式到对象类型
使用 Json_deconde() 函数
$json2Array = json_decode($jsonStr);
print_r($json2Array)
3.6、转换JSON数据格式到数组类型
使用 Json_deconde() 函数的时候,把第二个参数写成 true ,就会打印数组类型
$json2Array = json_decode($jsonStr,true);
print_r($json2Array)
问题考点,以上转换的使用场景?
4、JSON实战(一)使用Javascript Ajax初始化网站基本信息
<?php$inAjax = $_GET[inAjax];$do = $_GET['do'];$do = $do ? $do : "default";>
5、JSON实战(二)使用Javascript Ajax初始化网站基本信息
$.get()获取通信请求 ==>eval() 解析 ==> 客户端展示
eval() 有风险,使用时注意。
前端可以使用jQuery 中的 $.getJSON()来获取
<!DOCTYPE html><!--To change this license header, choose License Headers in Project Properties.To change this template file, choose Tools | Templatesand open the template in the editor.--><html><head><title>第二个实战</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width"><script type="text/javascript" src="jquery-1.9.1.min.js"></script><script type="text/javascript">$("document").ready(function() {var url = "shizhan2.php";var data = {"do": "first"};$.getJSON(url, data, function(res) {$("#username").val(res.username);$("#password").val(res.password);});var data = {"do": "second"};$.getJSON(url, data, function(res) {$("#members").val(res.third.members.username);});var data={"do":"third"};$.getJSON(url,data,function(res){$("#address").val(res.address[1].username);});});</script></head><body><h2>一维数组巩固练习</h2><input type="text" name="username" id="username"/><br/><input type="password" name="password" id="password" /><h2>多维数组实战(展示一组会员信息)</h2><textarea id="members"></textarea><h2>对象实战(放一组地址信息)</h2><textarea id="address"></textarea></body></html>
<?php//1$member['username'] = "mukewang";$member['password'] = "mukewang";$do = $_REQUEST['do'];//2$members['1']['username'] = "幕课网";$members['1']['password'] = "mukewang";$members['2']['username'] = "袁明贺";$members['2']['password'] = "haha";$members['2']['address'] = "北京市朝阳区";$members['third']['members']['username']="我是第三个用户名";//3class addressClass {public $address = array();public function setAddress($array) {$this->address = $array;}public function getAddress() {return $this->address;}}$addressObj = new addressClass();$addressObj->setAddress($members);switch ($do) {case "first":echo json_encode($member);break;case "second":echo json_encode($members);break;case "third":echo json_encode($addressObj);break;}?>
6、 jquery 的ajax使用和 php json_encode() 之后的 json 数据类型通信
<!DOCTYPE html><!--To change this license header, choose License Headers in Project Properties.To change this template file, choose Tools | Templatesand open the template in the editor.--><html><head><title>JSON 和 Javascript ajax 通信交互</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width"><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script></head><body><div>下面 我将讲解 jquery 的ajax使用和 php json_encode() 之后的 json 数据类型通信</div><script type="text/javascript">function getJsonData() {var url = "jsonDemo.php";var data = {};jQuery.post(url, data, function(response) {var jsobObj = eval("(" + response + ")");var username = jsobObj.username;var two = jsobObj.hobby.two;// document.write("Username:"+username);// document.write("my hobby two is :"+two);jQuery("#jsonObjShow").text("response username:" + username+"my hobby is :"+two);});}</script><a onclick="return getJsonData();" href="###">获取 json 对象数据</a><div id="jsonObjShow" style="border:1px solid #ccc;width: 1450px;border-radius: 5px;height: 150px;padding:5px;"></div></body></html>
<?php$memberInfo = array();$memberInfo['username'] = "eric";$memberInfo['truename'] = "袁明贺";$memberInfo['age'] = 25;$memberInfo['imooc'] = "http://www.imooc.com";$memberInfo['hobby']['one'] = "developer";$memberInfo['hobby']['two'] = "coding";$memberInfo['hobby']['three'] = "学习";echo json_encode($memberInfo);?>