1、Vue基础
1、概述
Vue 是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:状态管理)或既有项目整合。
1.1、前端三要素
- HTML (结构) :超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容
- CSS (表现) :层叠样式表(Cascading Style sheets) ,设定网页的表现样式
- CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作
- 常见的css预处理器:SASS:基于Ruby、LESS:基于Node.js
- JavaScript (行为) :是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
- Native原生JS开发:也就是让我们按照[ECMAScript] 标准的开发方式,简称是ES,特点是所有浏览器都支持
JavaScript框架
●jQuery: 大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
●Angular: Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如: 1代-> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
●React: Facebook出品,一款高性能的JS前端框架;特点是提出了新概念[虚拟DOM]用于
减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复
杂,因为需要额外学习一门[JSX] 语言;
●Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular (模块化)和React (虚拟DOM)的优点;
●Axios :前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能
力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
前端三大框架:Angular、React、Vue
UI框架
●Ant-Design:阿里巴巴出品,基于React的UI框架
●ElementUI、 iview、 ice: 饿了么出品,基于Vue的UI框架
●Bootstrap: Twitter推出的一个用于前端开发的开源工具包
●AmazeUI:又叫”妹子UI”,一款HTML5跨屏前端框架.
JavaScript 构建工具
●Babel: JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
●WebPack: 模块打包器,主要作用是打包、压缩、合并及按序加载
1.2、MVVM模式的实现者
●Model:模型层,在这里表示JavaScript对象
●View:视图层,在这里表示DOM (HTML操作的元素)
●ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而
ViewModel就是定义了一个Observer观察者
●ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
●ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
1.3、什么是MVVM
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF 和Silverlight 的架构师
Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。
由John Gossman 于2005年在他的博客上发表。
MVVM源自于经典的MVC (ModI-View-Controller) 模式。
MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

2、Vue程序入门
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
v-bind 数据绑定
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!--View层--><div id="app">{{message}}</div><div id="app2"><span v-bind:title="message">鼠标悬停查看绑定的title属性</span></div><!--导入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script><script>var vm= new Vue({el:"#app",//Model: 数据data:{message:"hello,Vue!"}});var vm1= new Vue({el:"#app2",//Model: 数据data:{message:"hello,Vue!!"}});</script></body></html>
2.1、基础语法
if-else: v-if
<div id="app"><h1 v-if="type==='A'">A</h1><h1 v-else-if="type==='B'">B</h1><h1 v-else-if="type==='C'">C</h1><h1 v-else>D</h1></div><!--导入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script><script>var vm=new Vue({el:"#app",data:{type:"A"}})</script>
循环: v-for
<div id="app">
<li v-for="(item,index) in items">
{{index}} - {{item.message}}
</li>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
items:[
{message:"roderick"},
{message:"good"}
]
}
})
</script>
事件绑定: v-on
注意:方法必须绑定在Vue的methods中
<div id="app">
<button v-on:click="sayHi">Click!</button>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message:"Hello,Vue!"
},
methods:{ //方法必须定义在Vue的Methods对象中
sayHi:function () {
alert(this.message);
}
}
})
</script>
2.2、双向绑定: v-model
什么是双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。
单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
例子
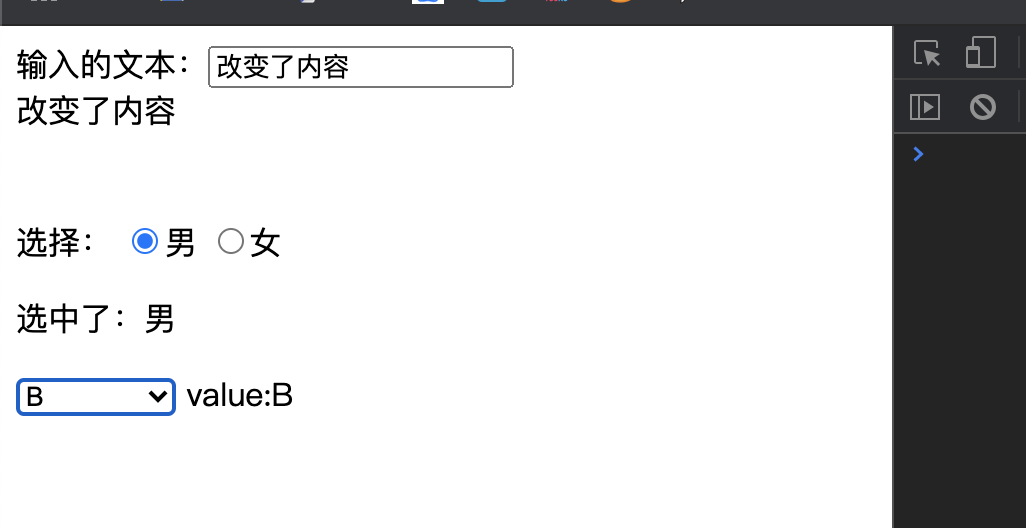
通过v-model指令在元素上创建双向数据绑定,会根据控件类型自动选取正确的方法来更新元素
<div id="app">
<!--双向绑定输入框内容-->
输入的文本:<input type="text" v-model="message">
<br> {{message}}<br><br><br>
<!--单选-->
选择:
<input type="radio" name="sex" value="男" v-model="check">男
<input type="radio" name="sex" value="女" v-model="check">女
<p>
选中了:{{check}}
</p>
<!--下拉框-->
<select v-model="select">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>
value:{{select}}
</span>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message:"before",
check:"",
select:""
}
})
</script>
3、组件
组件示例:
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script>
//定义一个vue组件:component
Vue.component("button-counter",{
data: function () {
return{
count:0
}
},
template : '<button v-on:click="count++">点击了{{count}}次</button>'
});
new Vue({
el:"#app"
});
</script>
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
<div id="app">
<button-counter></button-counter>
</div>
通过Props向子组件传递数据
<script>
Vue.component('demo',{
props: ['po'], //通过props接受绑定的po数据
template : '<h3>{{po.id}} - {{po.title}}</h3>'
})
new Vue({
el: '#app',
data: {
posts: [
{ id: 1, title: 'title1' },
{ id: 2, title: 'title2' },
{ id: 3, title: 'title3' }
]
}
})
</script>
<div id="app">
<demo
v-for="post in posts" //循环获取Vue中data的posts
v-bind:po="post" //通过v-bind将post数据绑定到po中=》props将po传入组件
></demo>
</div>
4、Axios异步通信
4.1、什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS 的异步通信框架
她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建
xml HttpRequests - 从node.js创建http请求
- 支持Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub: https://github.com/axios/axios
中文文档: http://www.axios-js.com/
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
4.2、为什么使用Axios
由于Vue.js是一个视图层框架且作者(尤雨溪) 严格准守SoC (关注度分离原则),所以Vue.js并不包含AJAX的通信功能。
为了解决通信问题,作者单独开发了一个名为vue-resource的插件
不过在进入2.0 版本以后停止了对该插件的维护并推荐了Axios 框架。
少用jQuery,因为它操作Dom太频繁!
4.3、使用Axios
首先先建立一个json文件,存入一些信息
{
"name": "roderick",
"age": "20",
"sex": "男",
"url":"https://www.baidu.com",
"address": {
"street": "上塘街道",
"city": "杭州",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "4399",
"url": "https://www.4399.com"
}
]
}
利用钩子函数来进行axios请求json文件—>将请求到的文件传给vue中的info
<script>
var vm = new Vue({
el: "#vue",
data:{
info:null
},
//data()方法
mounted(){//钩子函数 链式编程 【一般在mounted步骤进行请求数据】
axios.get('../data.json').then( //get本地静态文件【一般是请求地址
response=>(this.info=response.data) //将请求到的数据赋到info中
);
}
})
</script>
然后就可以通过info来调用请求到的数据了
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--v-clock:解决闪烁问题-->
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
<div id="vue" v-clock>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url">点我到百度</a>
<div>{{info.links[0].name}}</div>
</div>
axios示例
//get请求(?传参)
axios.get('/user?ID=12345').then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
//带参数的get请求
axios.get('/user', {
params: {
ID: 12345
}
}).then(function (response) {
console.log(response);
})
//post
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
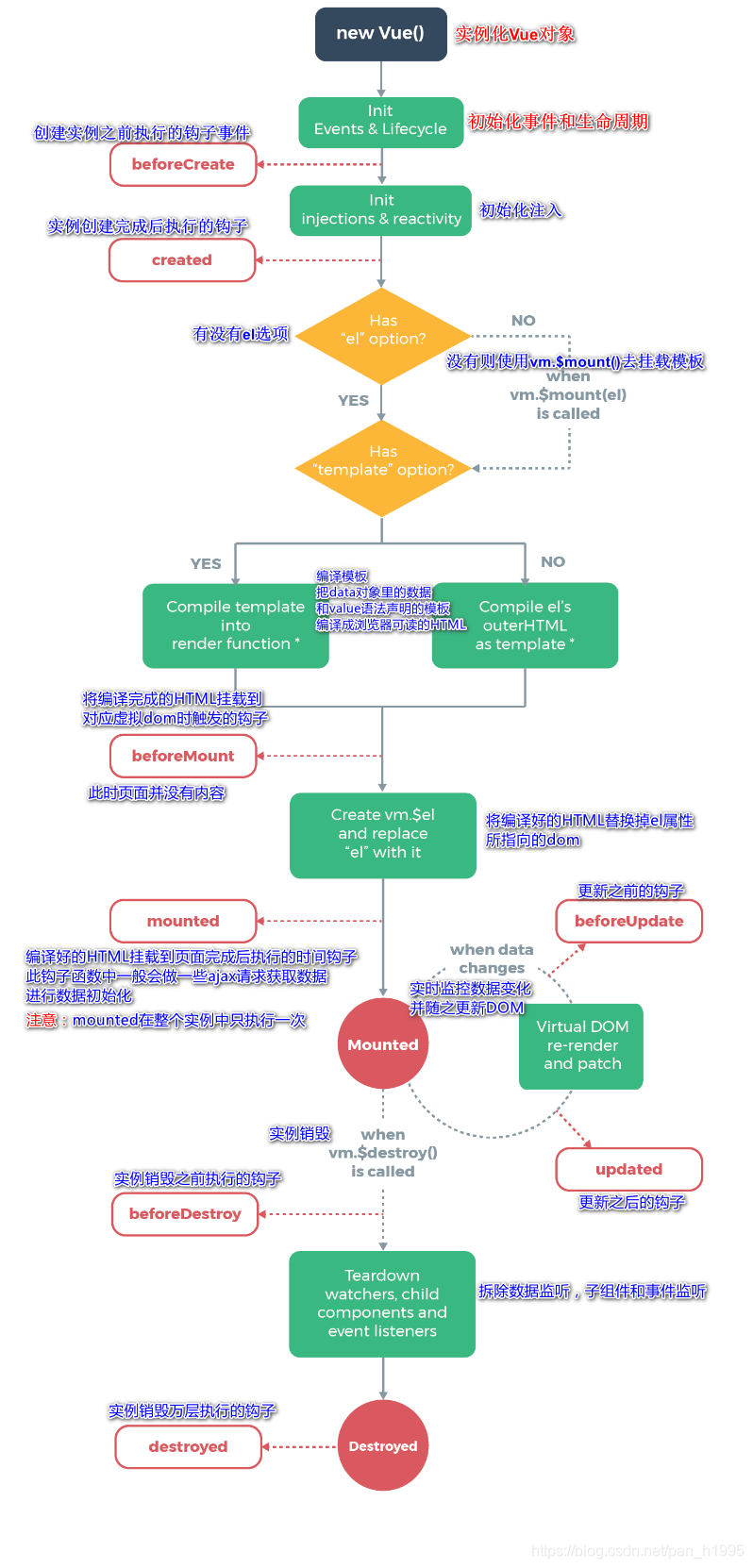
Vue生命周期
vue实例有一个完整的生命周期,从开始创建、初始化数据、编译模板、挂载DOM、渲染→更新→渲染、卸载等一系列过程。在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,来实现一些功能。
如上面例子中的钩子函数在mounted步被创建,这一步通常被用于ajax请求数据
如图展示了Vue生命周期中能够创建钩子函数的位置

5、计算属性
什么是计算属性
计算属性就是通过一个函数的到的结果,并将其存入缓存
可以理解为缓存
例子:
<div id="app">
<p>Time1==>{{currentTime1()}}</p>
<!--currentTime2是一个值而不是方法-->
<p>Time2==>{{currentTime2}}</p>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message: "hello,vue"
},
methods: {
currentTime1: function () {
return Date.now(); //返回当前时间戳
}
},
computed:{//计算属性
currentTime2: function () {
this.message
return Date.now();//会存入缓存
}
}
})
</script>
说明
- methods:定义方法,调用方法使用currentTime1()需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号
- this.message能够看到缓存数据由于方法中的值发生变化而刷新
- 如果在缓存后再更改message的值,那么缓存就会刷新
结论
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
6、内容分发
6.1、插槽
Vue在定义一个组件的时候可以在组件中添加<slot>标签定义插槽
插槽的目的是提供一个入口在使用组件时加入数据
Vue.component('alert-box', {
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
直接使用:
<alert-box>
Something bad happened.
</alert-box>
这样这段’Something bad happened’就被放入<slot></slot>中了
后备内容
在定义组件加入插槽时,我们可以设定插槽的默认值
<button type="submit">
<slot>Submit</slot>
</button>
//当调用模版时没有传入插槽内容,则默认渲染Submit
<submit-button></submit-button>
...
//如果我们提供内容,则由提供的内容填充插槽
<submit-button>
Save
</submit-button>
实例
比如准备制作一个待办事项组件(todo) , 该组件由待办标题(todo-title) 和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
- 首先我们定义一个todo组件,在其中留下插槽【插槽中定义name绑定组件】
Vue.component("todo",{
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
'<slot name="todo-items"></slot>' +
'</ul>' +
'</div>'
})
- 然后我们定义一个名为todo-title的代办标题组件和todo-items的代办内容组件
Vue.component('todo-title',{
props: ['title'],
template:'<p>{{title}}</p>'
})
Vue.component('todo-items',{
props: ['item'],
template:'<li>{{item}}</li>'
})
- 实例化Vue,并且初始化数据
var vm=new Vue({
el:"#app",
data:{
todoItems:['Java','Python','Linux'],
todoTitle:'一个标题'
}
})
- 通过v-bind和v-for将这些值通过插槽插入【v-bind缩写为 :】
<div id="app">
<todo>
<todo-title slot="todo-title" :title="todoTitle"></todo-title>
<todo-items slot="todo-items" v-for="i in todoItems" :item="i" ></todo-items>
</todo>
</div>
完整代码:
<div id="app">
<todo>
<todo-title slot="todo-title" :title="todoTitle"></todo-title>
<todo-items slot="todo-items" v-for="i in todoItems" :item="i" ></todo-items>
</todo>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script>
//组件
Vue.component("todo",{
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
'<slot name="todo-items"></slot>' +
'</ul>' +
'</div>'
})
Vue.component('todo-title',{
props: ['title'],
template:'<p>{{title}}</p>'
})
Vue.component('todo-items',{
props: ['item'],
template:'<li>{{item}}</li>'
})
var vm=new Vue({
el:"#app",
data:{
todoItems:['Java','Python','Linux'],
todoTitle:'一个标题'
}
})
</script>
6.2、自定义事件
现在我们对上诉代码进行增加一个功能,在li中添加一个button按钮,要求能够删除对应的li数据
由于该按钮是添加在插槽中的,那么组件中的方法如何删除Vue实例中的数据呢?
Vue为我们提供的自定义事件就能够通过双向绑定来实现this.$emit('自定义事件名',参数)
- 在vue实例中增加一个名为
removeItem的方法
var vm=new Vue({
el:"#app",
data:{
todoItems:['Java','Python','Linux'],
todoTitle:'一个标题'
},
methods:{
removeItem:function (index) {
console.log('删除了'+this.todoItems[index]+"==>Ok")
this.todoItems.splice(index,1);//删除todoItems中下标index开始的第一个元素
}
}
})
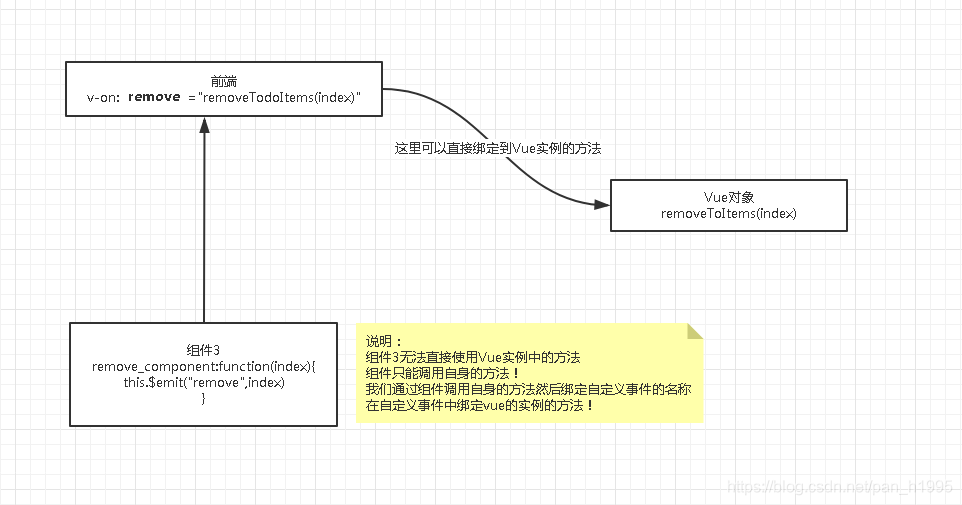
- 修改todo-items代办内容组件的代码,添加一个删除按钮并且绑定事件【只能绑定组件内定义的方法
Vue.component('todo-items',{
props: ['item','index'],
//作用域=>子组件只能绑定子组件的方法
template:'<li>{{index}} - {{item}} <button @click="remove">删除</button></li>',
methods:{
remove:function (index) {
this.$emit('remove',index);//调用自定义事件
//这里的remove是自定义事件名称,需要在html中使用v-on:remove的方式绑定
}
}
})
- 在html代码中增加一个自定义事件,比如命名为remove,可以将Vue实例的
removeItem方法绑定到自定义事件上===>然后如上一步所示,在子组件中调用自定义事件就实现了子组件使用实例方法
<todo-items slot="todo-items" v-for="(i,index) in todoItems"
:item="i" :index="index" v-on:remove="removeItem(index)">
//remove为自定义事件
</todo-items>
逻辑理解

2、Vue-cli
1、第一个vue-cli项目
1.1、什么是vue-cli
vue-cli是官方提供的一个脚手架,用于快速生成一个vue的项目模版
预先定义好的目录结构及基础代码
就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速;
项目的功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
1.2、需要的环境
- Node.js:https://nodejs.org/en/download/
- Git:https://git-scm.com/doenloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功
- 终端下输入
node -v - 终端下输入
npm -v
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装Node.js淘宝镜像加速器(cnpm)
这样的话,下载会快很多~
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
一般在无法使用npm时才使用cnpm(尽量少用
npm下载慢问题
npm更换淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装vue-cli
sudo npm install vue-cli -g
#测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list
roderickkk@deMacBook-Pro ~ % vue list
Available official templates:
★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
★ browserify-simple - A simple Browserify + vueify setup for quick prototyping.
★ pwa - PWA template for vue-cli based on the webpack template
★ simple - The simplest possible Vue setup in a single HTML file
★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
2、新建一个vue-cli应用程序
进入vue文件夹
打开文件夹的终端窗口
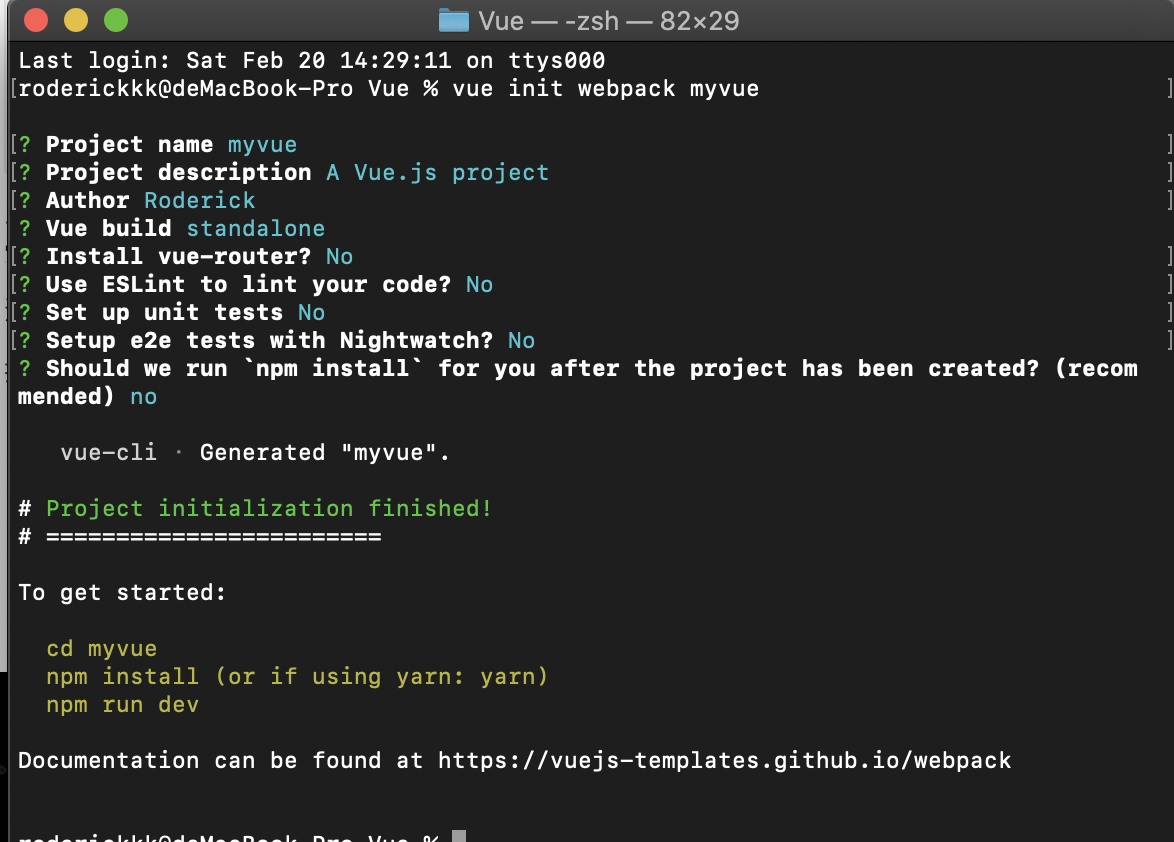
vue init webpack myvue

填写Project name、description、author等即可
说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!
初始化并运行
cd myvue
npm install
npm run dev
3、Webpack
3.1、什么是Webpack
本质上, webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler) 。当webpack处理应用程序时, 它会递归地构建一个依赖关系图(dependency graph) , 其中包含应用程序需要的每个模块, 然后将所有这些模块打包成一个或多个bundle.
3.2、模块化的演进
Script标签
<script src = "module1.js"></script>
<script src = "module2.js"></script>
<script src = "module3.js"></script>
这是最原始的JavaScript文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
它有一些缺点:
- 全局作用域下容易造成变量冲突
- 文件只能按照
<script>的书写顺序进行加载 - 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期累积的问题导致代码库混乱不堪
CommonsJS
服务器端的NodeJS遵循CommonsJS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports或module.exports来导出需要暴露的接口。
require("module");
require("../module.js");
export.doStuff = function(){};
module.exports = someValue;
1234
优点:
- 服务器端模块便于重用
- npm中以及有超过45万个可以使用的模块包
- 简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
AMD
Asynchronous Module Definition规范其实主要一个主要接口define(id?,dependencies?,factory);它要在声明模块的时候指定所有的依赖dependencies,并且还要当做形参传到factory中,对于依赖的模块提前执行。
define("module",["dep1","dep2"],functian(d1,d2){
return someExportedValue;
});
require(["module","../file.js"],function(module,file){});
1234
优点
- 适合在浏览器环境中异步加载模块
- 可以并行加载多个模块
缺点
- 提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
- 不符合通用的模块化思维方式,是一种妥协的实现
3.3、安装Webpack
安装
(sudo)npm install webpack -g
(sudo)npm install webpack-cli -g
测试安装成功
webpack -vwebpack-cli -v
配置
创建webpack.config.js配置文件
- entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
- output:输出, 指定WebPack把处理完成的文件放置到指定路径
- module:模块, 用于处理各种类型的文件
- plugins:插件, 如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听, 用于设置文件改动后直接打包
module.exports = {
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{test:/\.js$/,;\loade:""}
]
},
plugins:{},
resolve:{},
watch:true
}
3.4、使用webpack
- 创建项目(创建一个空文件夹使用IDEA打开 )
- 创建一个名为modules的目录,用于放置JS模块等资源文件
- 在modules下创建模版文件,如hello.js 用于编写js模块相关代码
//暴露一个方法
exports.sayHi = function () {
document.write("<h1>Study Webpack</h1>");
};
- 在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
- 在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry:"./modules/main.js", //程序入口
output:{
filename:"./js/bundle.js" //输出文件
}
}
- 在控制台输入webpack进行打包【管理员模式
- 最后在项目目录下创建html页面,导入webpack打包后的js文件即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="dist/js/bundle.js"></script> //导入打包后的文件
</body>
</html>
3、Vue-route
1、说明
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
2、安装
基于第一个vue-cli进行测试学习; 先查看node modules中是否存在vue-router
vue-router是一个插件包, 所以我们还是需要用npm/cnpm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3、使用
首先新建两个组件(用于跳转
<template>
<h1>Content页面</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
###############################
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
- 在项目目录中创建router文件夹,新建index.js文件 (所有路由的配置都放入该文件)
- 在该文件中,为刚刚创建的两个组件配置路由(绑定路径
import Vue from 'vue'
import VueRouter from "vue-router";
//将路由需要跳转的组件导入,并在routes中绑定
import Content from "../components/Content";
import Main from "../components/Main";
//安装路由
Vue.use(VueRouter)
//配置导出路由
export default new VueRouter({
routes:[ //将路由放入该数组表示注册路由
{
//路由路径
path: '/content', //一旦路由跳转该路径则返回下面的组件
name:'content',
//跳转的组件
component: Content //返回该组件
},
{
path: '/main',
name: 'main',
component: Main
}
]
});
- 在主页App.vue组件的模版中编写页面 使用
<router-link>以及<router-view>router-link所使用的路径就是在上一步中绑定的路由路径
<template>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
- 最后需要在main.js中导入路由配置,并且在Vue实例对象中配置路由才能使用
import Vue from 'vue'
import App from './App'
import router from './router' //找到文件夹会自动扫描index.js中的路由配置
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
//在Vue对象中配置路由
router,
components: { App },
template: '<App/>'
})
4、实例
使用Vue+ElementUI构建一个新项目
1、创建工程
在放置项目的文件夹中打开终端 【使用管理员权限
- 创建一个名为hello-vue的工程
vue init webpack hello-vue - 安装依赖,该项目我们需要用到vue-router、element-ui、sass-loader和node-sass四个插件
#进入工程目录 [以下代码失败则需要管理员权限]
cd hello-vue
#安装vue-routern
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader node-sass --save-dev //使用npm安装失败,改用cnpm
#启功测试
npm run dev
启动后出现vue初始页面即可!
npm命令解释
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置要看npm config prefix的位置npm install -save moduleName:–save的意思是将模块安装到项目目录下, 并在package文件的dependencies节点写入依赖,-S为该命令的缩写npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
初始化项目文件
把没有用的初始化东西删掉!
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue视图组件
- router:用于存放vue-router配置
创建首页视图,在views目录下创建一个名为Main.vue的视图组件
<template>
<div>首页</div>
</template>
<script>
export default {
name:"Main"
}
</script>
<style scoped>
</style>
2、创建登录页面
在views目录下创建名为Login.vue的视图组件
代码参考ElementUI文档
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onsubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return{
form:{
username:'',
password:''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules:{
username:[
{required:true,message:"账号不可为空",trigger:"blur"}
],
password:[
{required:true,message:"密码不可为空",tigger:"blur"}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName){
//为表单绑定验证功能
this.$refs[formName].validate((valid)=>{
if(valid){
//使用vue-router路由到指定界面,该方式称为编程式导航
this.$router.push('/main');
}else{
this.dialogVisible=true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border:1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title{
text-align:center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
3、创建路由
新建router文件夹,创建index.js文件
为创建的两个组件【首页以及登录页面】配置路由
import Vue from 'vue'
import VueRouter from "vue-router";
import Main from "../views/Main";
import Login from "../views/Login";
Vue.use(VueRouter)
export default new VueRouter({
routes:[
{
path:'/main',
component: Main
},
{
path: '/login',
component: Login
}
]
})
App.vue
只需要<route-view>标签即可,实现路径跳转
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
//导入Element-UI相关配置
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
render: h => h(App), //elementUI
})
遇到的错误
启动项目时报错
发现是sass-loader以及node-sass的版本过高
在package.json中降低版本到sass-loader:7.3.1以及node-sass:4.7.2
然后在重新(npm install)+(cnpm install)即可
4、路由嵌套
嵌套路由又称子路由,在世纪应用中,通常由多层嵌套的组件组合而成。
Demo:
我们在views文件中新建名为user的文件夹,然后在views/user目录下创建Profile.vue以及List.vue
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
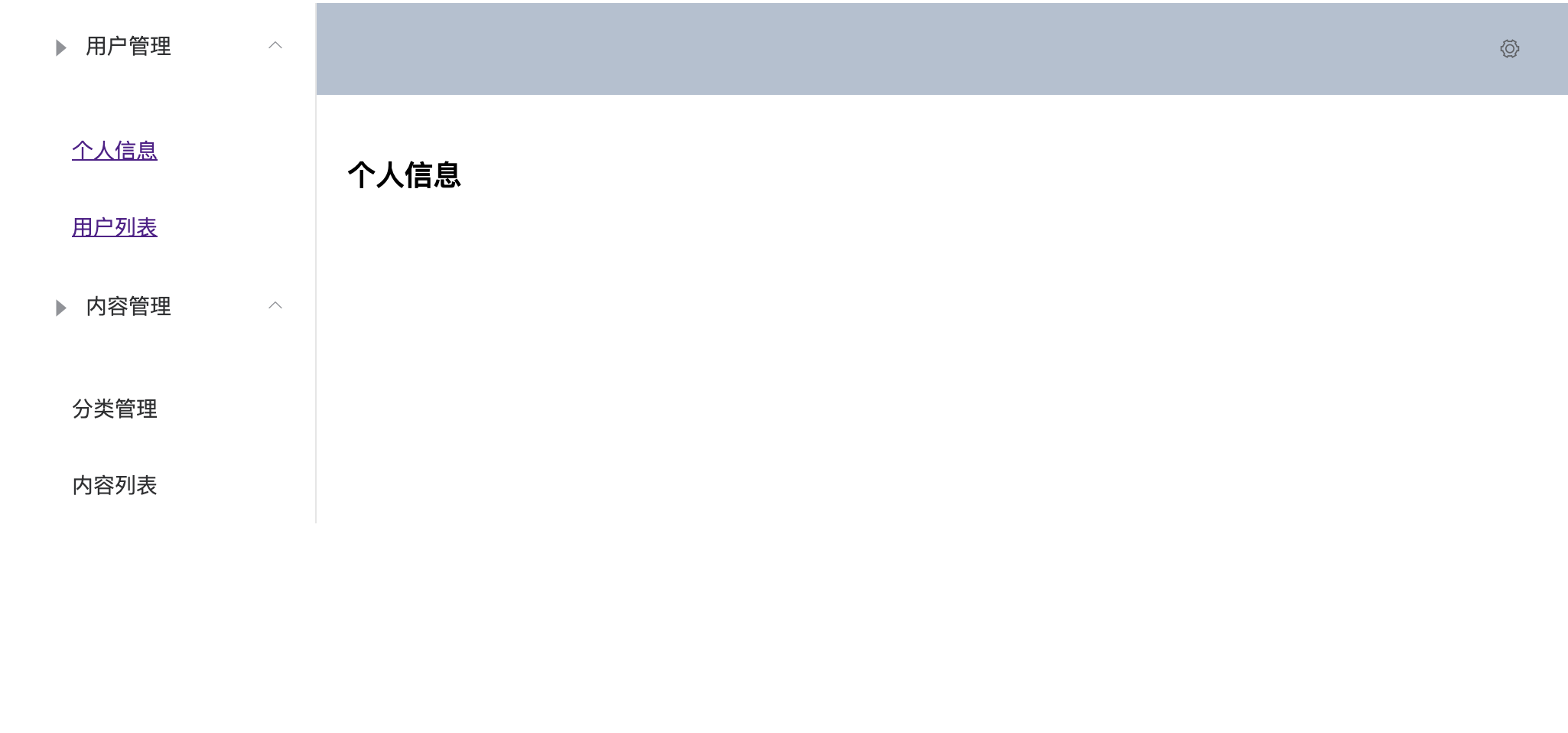
- 修改主页视图,使用ElementUI生成一个侧边导航页面。将刚刚创建的两个组件作为导航按钮
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
我们需要在router目录下的index.js中为创建的两个新组件配置路由
由于这两个组件是嵌套在Main.vue组件中的(作为子模块
所以我们需要在Main路由里面设置属性children
import Vue from 'vue'
import VueRouter from "vue-router";
import Main from "../views/Main";
import Login from "../views/Login";
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
Vue.use(VueRouter)
export default new VueRouter({
routes:[
{
path:'/main',
component: Main,
children:[ //嵌套路由
{path:'/user/profile', component:UserProfile},
{path: '/user/list',component: UserList}
]
},
{
path: '/login',
component: Login
}
]
})
效果
5、参数传递
在上面代码的基础上
我们需要实现不同用户点击个人信息看到的是不同的内容
那么我们就需要在跳转路由的时候传递参数id
- 修改路由配置
{
path:'/user/profile/:id
',name:'UserPro //添加了name属性
ile', component
:serProfile},
- 我们在Main.vue对应的路由稍做修改
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
</el-menu-item>
此时我们在Main.vue中的route-link位置处 to 改为了 :to,是为了将这一属性当成对象使用,注意 router-link 中的 name 属性名称 一定要和 路由中的 name 属性名称 匹配,因为这样 Vue 才能找到对应的路由路径;
- 在Profile.vue中获取参数
<template>
<div>
<h1>个人信息</h1>
<h1>{{$route.params.id}}</h1>
</div>
</template>
第二种取值方式:使用props 减少耦合
- 修改路由配置,主要在router下的index.js中的路由属性中增加了
props:true属性
{
path:'/user/profile/:id',
name:'UserProfile',
component:UserProfile,
props:true
}
- 在Profile.vue接收参数为目标组件添加props属性
<template>
<div>
<h1>个人信息</h1>
<p>{{id}}</p>
</div>
</template>
<script>
export default {
props:['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>
以后我们可以通过该方法传递多个参数或者是一个对象…
6、重定向
简单实现Vue组件重定向:
在/router/index.js中的routes里添加一个路由
{
path: '/goHome',
redirect: '/main' //调用 /goHome就会重定向到/main
}
在个人信息页添加一个router-link
<template>
<div>
<h1>个人信息</h1>
<p>{{id}}</p>
<router-link to="/goHome">回到首页</router-link>
</div>
</template>
7、路由模式
路由模式有两种:
- hash :路径带#符号,如 http://localhost/#/login
- history :路径不带#号,如http://localhost/login
修改路由配置即可切换模式
export default new VueRouter({
mode: 'history',
routes:[
{
....
}
8、404页面配置
创建一个404页面的组件
<template>
<div>
<h1>404,你的页面走丢了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>
在路由中配置
{
path: '*',
component: NotFound
}
除了已经配置的路由,其他路径请求都会转到404页面
9、路由钩子与异步请求
Vue在生命周期中提供了许多钩子函数的位置,例如:
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
在Profile.vue中添加两个钩子函数
export default {
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
}
}
参数说明:
to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
在钩子函数中使用Axios异步请求
(sudo) npm install --save axios
(sudo) npm install --save vue-axios
main.js引用axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
准备数据,只有static目录下的静态资源是可以被访问到的,所以我们子啊static中创建名为mock的文件夹
并且新建一个data.json用于测试
//静态数据存放的位置
static/mock/data.json
在beforeRouteEnter钩子函数中进行异步请求
<script>
export default {
props:['id'],
name: "UserProfile",
//过滤器
beforeRouteEnter:(to,from,next)=>{
console.log("进入路由之前"); //加载数据
next(vm => {
vm.getData();//进入路由之前执行getData方法
});
},
beforeRouteLeave:(to,from,next)=>{
console.log("离开路由之前");
next();
},
methods:{
getData:function () {
this.axios({
method:'get',
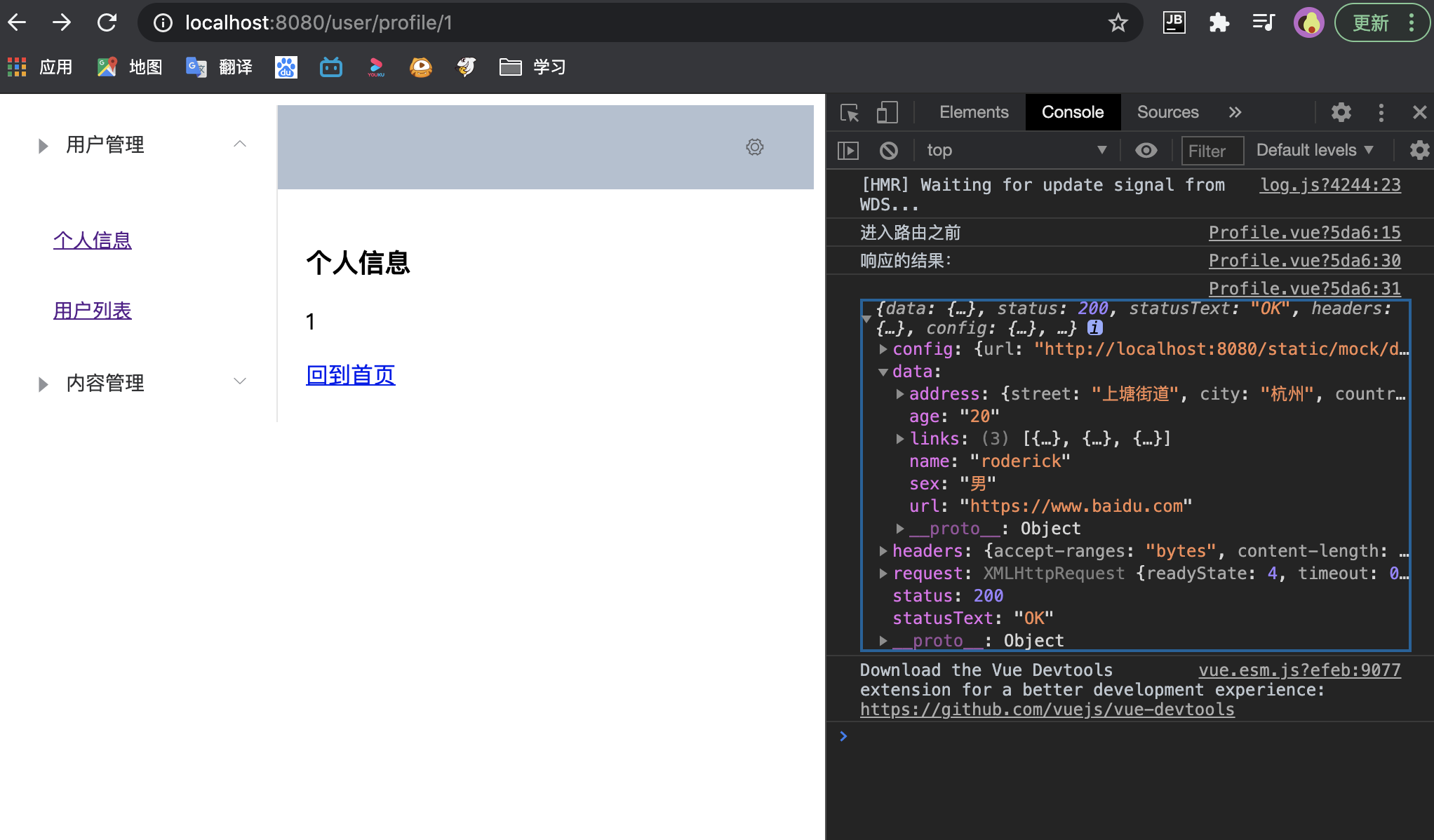
url:'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log('响应结果')
console.log(response)
})
}
}
}
</script>
这里利用next((vm)=>{})来进行vm.getData()调用Vue实例中的方法
效果如下: