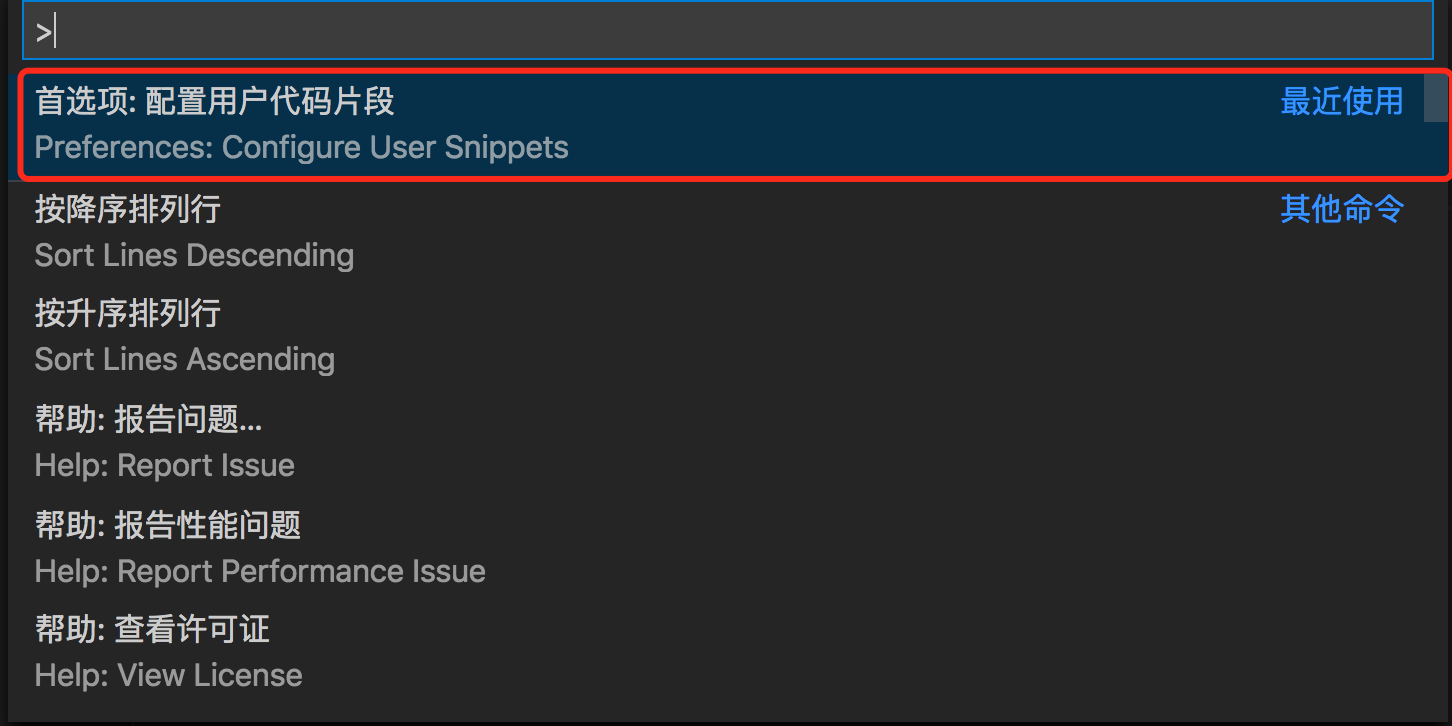
首先在vscode中 使用快捷键ctrl+shift+p快捷键
然后点击首选项
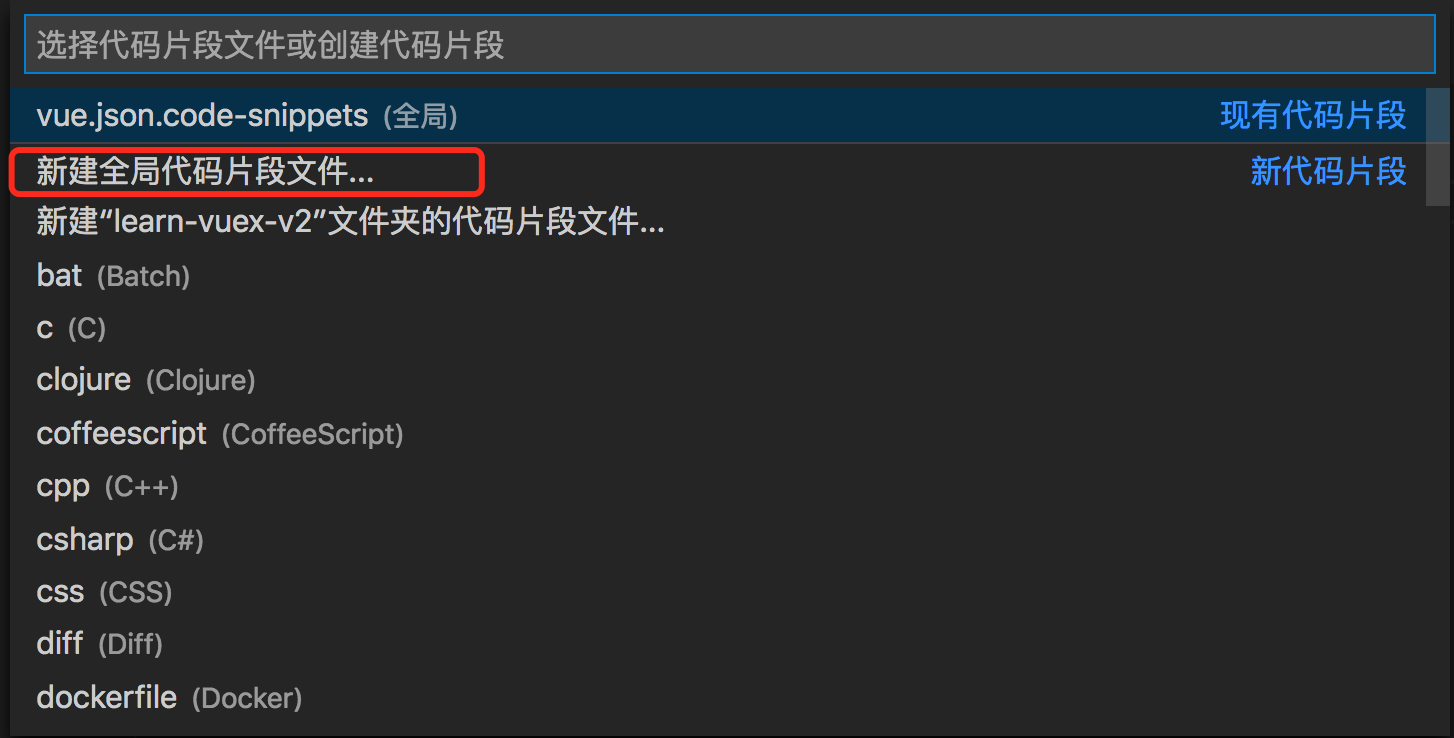
点击新建全局代码片段文件
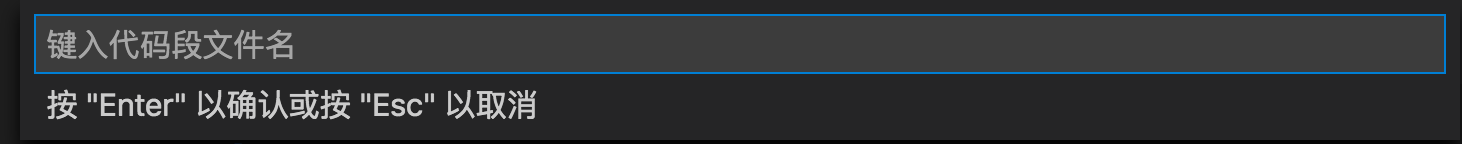
然后在输入文件名保存,比如输入vue
{// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.// Placeholders with the same ids are connected.// Example:// "Print to console": {// "scope": "javascript,typescript",// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }}
这是初始化代码,然后在Example:下面添加你初始化的代码即可。
"Print to console": {"prefix": "vue","body": ["<template>"," <div>"," </div>","</template>","","<script>"," export default {"," data() {"," return {",""," };"," },"," created() {",""," },"," mounted() {",""," },"," methods: {",""," },","}","</script>","","<style lang='scss' scoped>","$4","</style>"],"description": "Log output to console"}
最后在你想要添加vue文件中,输入vue点击table键即可,就可以自动生成你初始化的模板代码了。
参考文章:

