- 使用vue-cli3脚手架搭建一个项目,地址
截图如下:
2、components文件下新建SvgIcon组件
文件中的代码如下:
<template><svg :class="svgClass" aria-hidden="true" v-on="$listeners"><use :xlink:href="iconName" /></svg></template><script>export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {iconName() {return `#icon-${this.iconClass}`},svgClass() {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}}}}</script><style scoped>.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
3、将所需svg文件放置icons的svg文件夹下
icons文件下的index.js文件中的代码如下:
import Vue from 'vue'import SvgIcon from '@/components/SvgIcon'// svg组件// register globallyVue.component('svg-icon', SvgIcon)const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext => requireContext.keys().map(requireContext)requireAll(req)
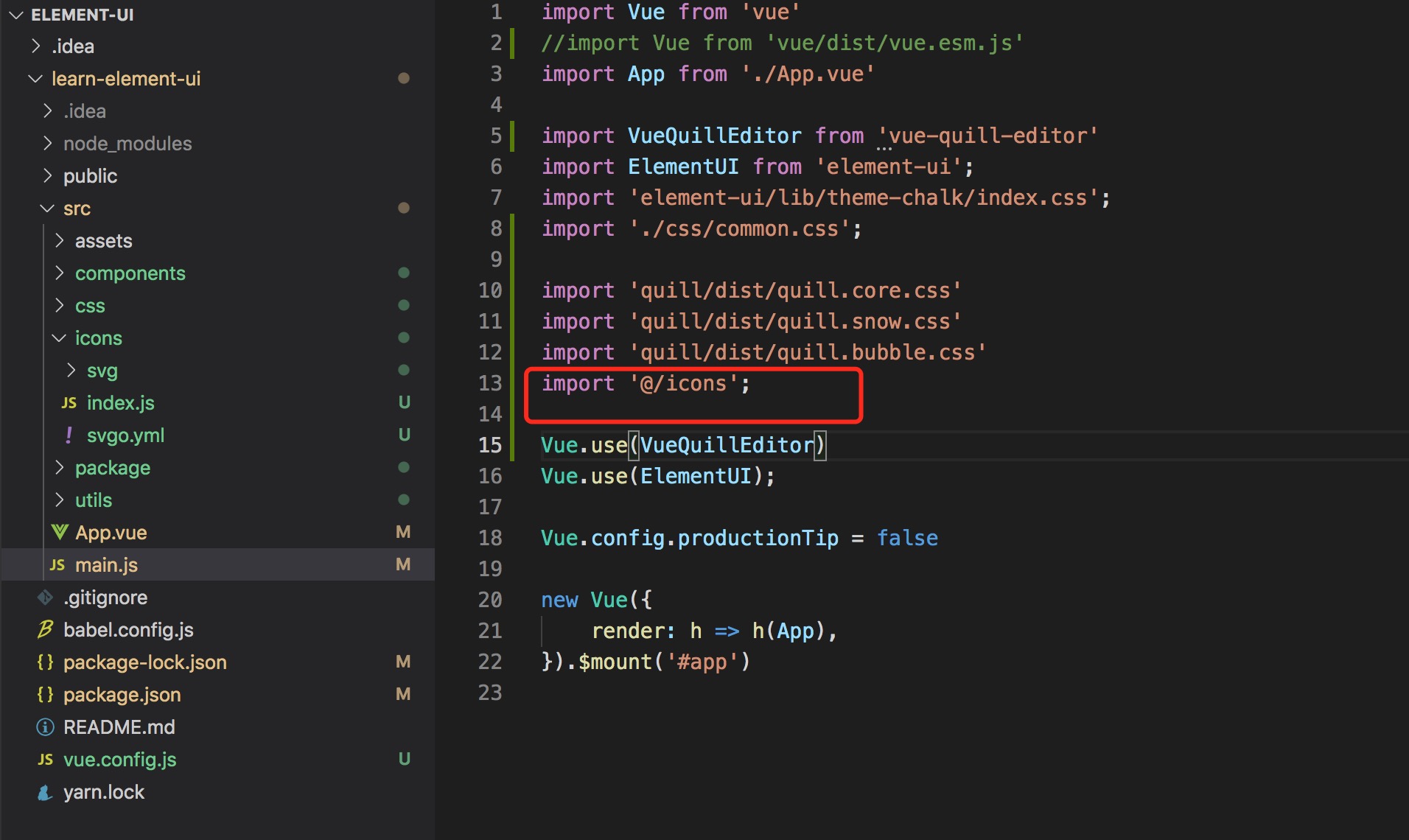
4、main.js中引入icons文件
5、直接在组件中使用icon-class为svg名字的图标即可
<el-cascader:options="options":props="{ multiple: true, checkStrictly: true }"clearable><span class="span-ellipsis" slot-scope="{node}"><svg-icon icon-class="username"/><span :title="node.label">{{node.label}}</span></span></el-cascader>
6、注意:安装svg-sprite-loader,并且在vue.config.js文件下配置
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
chainWebpack(config) {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}

参考文章:

