用于管理商品属性类型,包含商品规格属性和商品参数属性,如衣服的颜色、尺码等。
全部类型
点击左侧菜单“商品管理 - 商品类型”,即可进入全部商品类型页面,可以对已添加的商品类型进行管理,或者添加新的商品类型。
添加类型
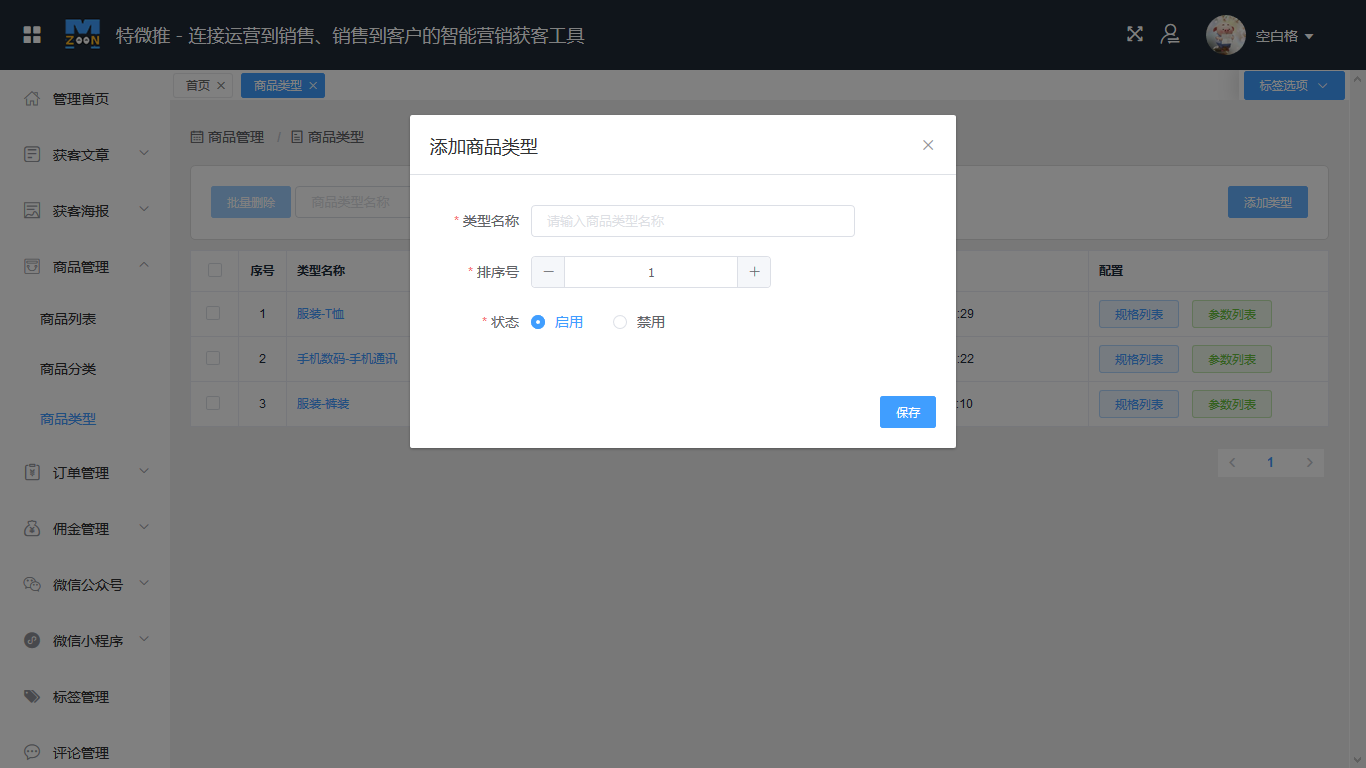
点击左侧菜单“商品管理 - 商品类型”,进入全部商品类型页面后,点击“添加类型”按钮,即可进入添加商品分类页面。
填写类型名称,然后点击“保存”按钮就完成了商品类型的添加。
修改类型
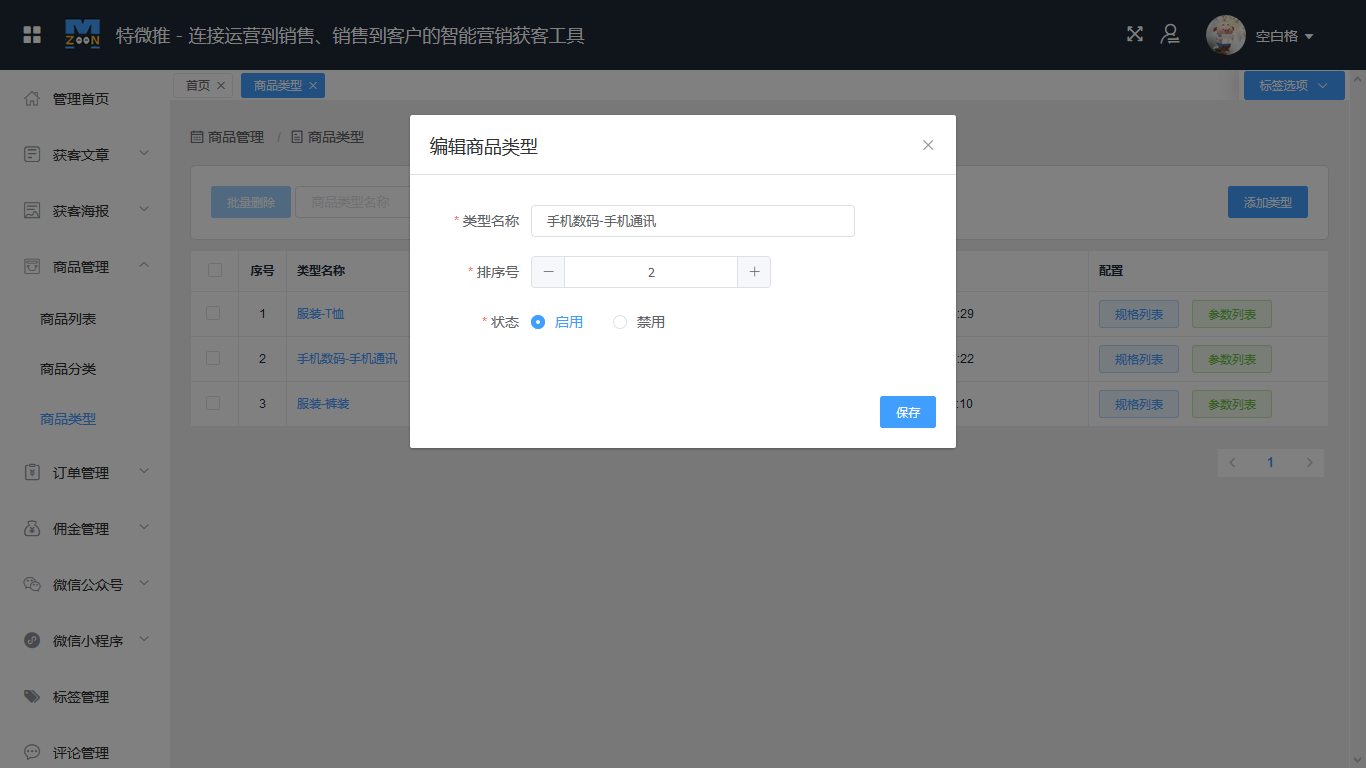
点击左侧菜单“商品管理 - 商品类型”,进入全部商品类型页面后,点击“类型名称”,即可进入修改商品类型页面。

删除类型
点击左侧菜单“商品管理 - 商品类型”,进入全部商品类型页面后,选择要删除的商品类型,点击“批量删除”按钮,即可进行删除操作。
属性配置
1、规格属性配置
下面我们以商品属性类型为“服装-T恤”为例,进行讲解说明如何进行规格属性的配置。
第一步:规格属性列表
点击左侧菜单“商品管理 - 商品类型”,进入全部商品类型页面,点击“服装-T恤”这一行的“规格列表”按钮,即可进入规格属性列表页面。
我们可以看到,商品属性类型为“服装-T恤”的商品规格属性有颜色、尺码。
- 颜色:黑色、红色、白色、粉色
- 尺码:M、X、XL、2XL、3XL、4XL

我们日常在淘宝、京东购物时经常会看到,如下面所示:
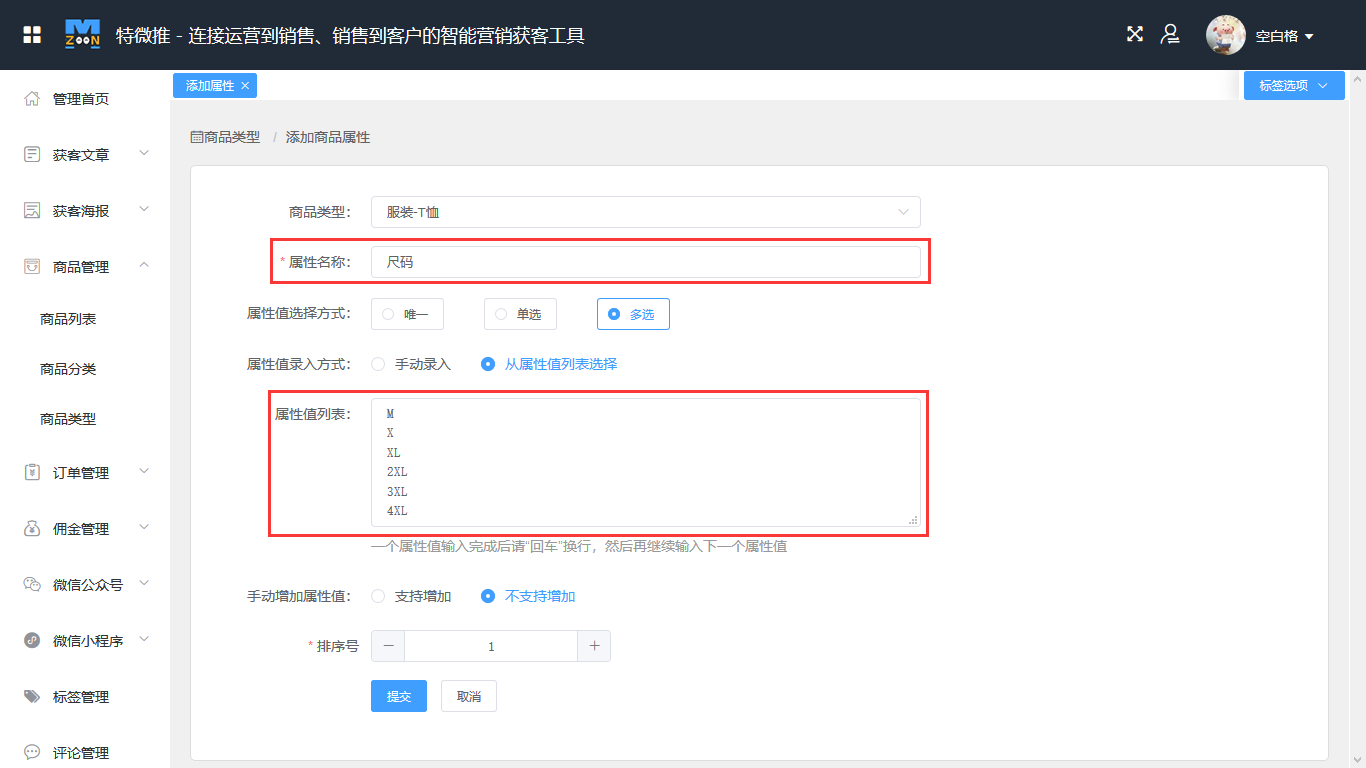
第二步:添加 / 修改规格属性值
- 属性名称:衣服的颜色、尺码,笔记本电脑的容量、配置等;
- 属性值选择方式:唯一(默认该属性且不可更改)、单选(仅支持选择其中一种属性值)、多选(可同时选择多种属性值);
- 属性值列表:商品属性参数,例如:蛋糕尺寸(6寸、8寸、12寸)、服装颜色(黑、白、灰、蓝)等。


小贴士:一个属性值输入完成后请“回车”换行,然后再继续输入下一个属性值。
2、参数属性配置
商品参数属性的配置和商品规格属性的配置很类似,在这里我们不再做出说明,它的配置请参考商品规格属性的配置。
注意:商品规格属性和商品参数属性的最大区别在于,商品规格属性在下单的时候提供给用户选择,而商品参数属性在下单的时候只是做展示。

