Script元素
直接在HTML页面中使用script元素, 这是在NN2.0浏览器上的最先实现.
HTML4.01规定script元素有下列几个属性
- async: 可选, 表示立即下载脚本, 但是不应妨碍页面的其他操作, 比如下载其他资源或者等待其他脚本. 只对外部JS有效
- charset: 可选, 指定字符集
- defer: 可选, 只对外部脚本有效, 立即下载, 延迟执行.
- src: 可选
- type: 可选, 可视为language属性的替代品, 默认值
text/javascript, 实际上服务器传输的时候通常MIME类型为application/x-javascript或者application/javascript(不信你用chrome控制台随便打开个网页看看)
语法
直接代码块
<script>function hi(){alert('Hi')}</script>
由于JS是阻塞的, 通常以上代码在解释器对内代码求值完之前, 页面其余内容都不会被浏览器显示或加载.
外链
<script src="index.js"></script>
既然一个script元素指定了src, 那就不能再在script元素内添加代码, 否则也会被忽略, 只要不存在defer和async熟悉, 浏览器都会按照从上到下的顺序执行script标签
优劣
通常外链JS会被强调它的优势:
- 可维护性
- 可缓存
放置位置
通常放在head标签内, 或者靠近body结束标签前一行.
延迟脚本
HTML 4.01 为<script>标签定义了 defer 属性。这个属性的用途是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,在<script>元素中设置
defer 属性,相当于告诉浏览器立即下载,但延迟执行。
<!DOCTYPE html>
<html>
<head>
<title>Example HTML Page</title>
<script type="text/javascript" defer="defer" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" defer="defer" src="https://cdn.bootcss.com/lodash.js/4.17.12-pre/lodash.core.js"></script>
</head>
<body>
<!-- 这里放内容 -->
</body>
</html>
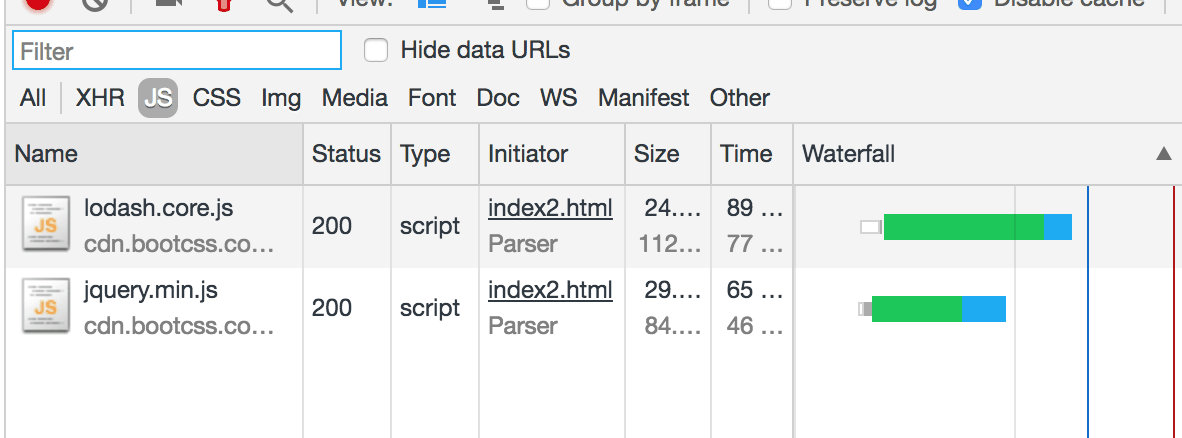
在这个例子中,虽然我们把<script>元素放在了文档的head元素中,但其中包含的脚本将延迟到浏览器遇到</html>标签后再执行。HTML5 规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于 DOMContentLoaded 事件执行。在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在 DOMContentLoaded 事件触发前执行,因此最好只包含一个延迟脚本。
异步脚本
HTML5 为<script>元素定义了 async 属性。这个属性与 defer 属性类似,都用于改变处理脚本的行为。同样与 defer 类似,async 只适用于外部脚本文件,并告诉浏览器立即下载文件。但与 defer不同的是,标记为 async 的脚本并不保证按照指定它们的先后顺序执行。例如:
<!DOCTYPE html>
<html>
<head>
<title>Example HTML Page</title>
<script type="text/javascript" async src="example1.js"></script>
<script type="text/javascript" async src="example2.js"></script>
</head>
<body>
<!-- 这里放内容 -->
</body>
</html>
在以上代码中,第二个脚本文件可能会在第一个脚本文件之前执行。因此,确保两者之间互不依赖非常重要。指定 async 属性的目的是不让页面等待两个脚本下载和执行,从而异步加载页面其他内容。为此,建议异步脚本不要在加载期间修改 DOM。异步脚本一定会在页面的 load 事件前执行,但可能会在 DOMContentLoaded 事件触发之前或之后执行。
文档模式
请用HTML5的文档模式.
noscript元素
由于技术的更新迭代, 这个元素基本不再用到.