是什么
防抖和节流两者类似【但并不一样】是用来控制某一函数在特定时间内执行次数的技术点。
使用场景
在给Dom绑定事件的时候显得尤为重要,因为相当于在时间函数和Dom 控制层。
但是请记住,我们无法控制DOM事件的触发频率,因为它是变化的。举个例子,scroll事件,当你用触控板,鼠标滚轮,或者拖动滚动条的时候,scroll事件大概每秒会触发30次,或者更多次。但是当你在移动设备上滚动屏幕时,这个事件有可能每秒触发100次 ,甚至更多。
Debounce 防抖
防抖这个技术点允许我们将多个相似的调用分成一组。

假设你在一个电梯中,电梯门即将关闭,这时突然又有一个人要进来,电梯并没有上升,而是又打开了门,电梯延迟了它上升的这个动作,但是运送了更多的人。
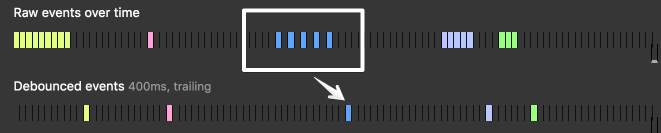
<a class="trigger-area">Trigger area</a><a class="reset">Reset</a><div class="visualizations"><h2>Raw events over time</h2><div id="raw-events" class="events"></div><h2>Debounced events<span class="details"> 400ms, trailing</span></h2><div id="debounced-events" class="events"></div></div>
节流
节流是限制函数在某段时间内只能执行一次。
其跟防抖的主要区别在于 保证了函数是有规律的执行,每xx毫秒执行一次。
一个比较 防抖和节流的场景 无限滚动加载
当页面滚动到底部的时候,需要取判断页面距离底部的距离去判断是否需要发送请求获取数据。
这个时候用防抖(debounce)就不合适了,因为它只在停止滚动的时候触发。这个时候使用节流(throttle)就可一清楚的获取页面距离底部的距离,来判断是否需要发送请求,获取更多的数据。
场景
- scroll
- resize
- keydown 搜索框 输入值 即发请求
相关库
- lodash
- underscore
**

