抽象架构

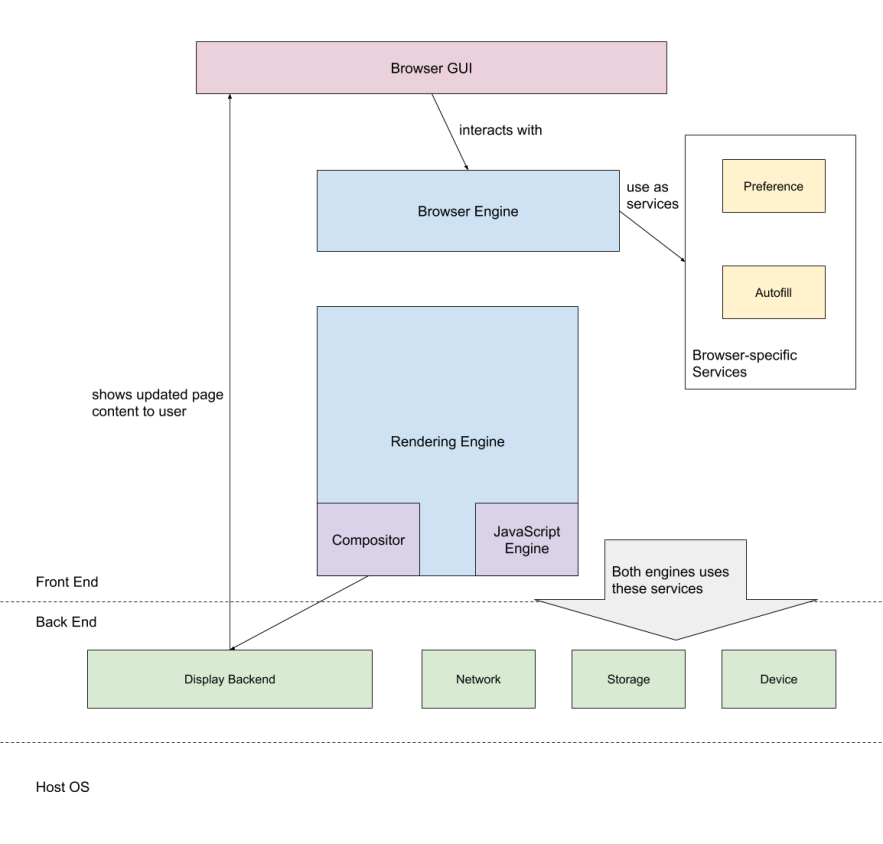
如图所示,主要可以分为:
- 用户界面(地址栏、前进/后退按钮、书签菜单等)
- 浏览器引擎(在用户界面和渲染引擎之间传送指令)
- 渲染引擎(解析 HTML、CSS和JS并呈现页面)
- 后端服务层(网络、数据存储如Cookie、Storage等)
- 特别服务层(记住密码、暗黑模式等)
首先用户界面,主要负责展示页面中,除了 page 本身的内容,我们可以粗略地理解为打开一个空页面的时候呈现的界面就是浏览器的用户界面(GUI)。
浏览器引擎,主要指的是在用户界面和渲染引擎之间传递指令,以及调度浏览器各方面的资源,协调为呈现页面、完成用户指令而工作。
呈现引擎,按图中看,包含了一个 compositor(合成器)和 Javascript Engine(JS解释引擎)。分别是负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上 和 用于解析和执行 JavaScript 代码。
后端服务层,这里包含了一些后端服务。比如网络请求层(network)、数据存储,浏览器需要在硬盘上保存各种数据,例如 Cookie、Storage等。
特别服务层,这里主要指的是一些浏览器自带的服务,比如你填完某个网站的账号密码,浏览器可以帮你记住账号密码,又比如开启浏览器的暗黑模式等特殊的服务。
渲染引擎工作流程
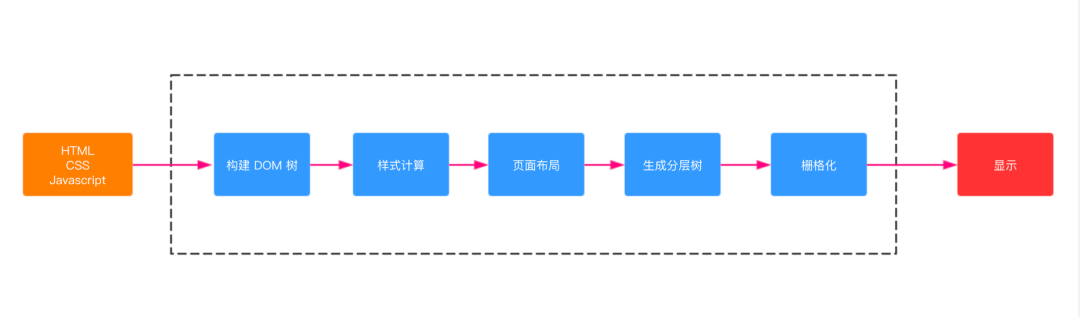
渲染引擎的主要工作都是以HTML/JavaScript/CSS等文件作为输入,以可视化内容作为输出。不同的渲染引擎,主要在一些css的支持性上和渲染表现上不同。

- 渲染进程将 HTML 内容转换为能够读懂DOM 树结构。
- 渲染引擎将 CSS 样式表转化为浏览器可以理解的styleSheets,计算出 DOM 节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。
- 为每个图层生成绘制列表,并将其提交到合成线程。合成线程将图层分图块,并栅格化将图块转换成位图。
- 合成线程发送绘制图块命令给浏览器进程。浏览器进程根据指令生成页面,并显示到显示器上。
浏览器多进程架构介绍
早期的web浏览器是单线程的,发生⻚⾯⾏为不当、浏览器错误、浏览器插件等错误都会引起整个浏览器或当前运 ⾏的选项卡关闭。因此Chrome将chromium应⽤程序放在相互隔离的独⽴的进程。
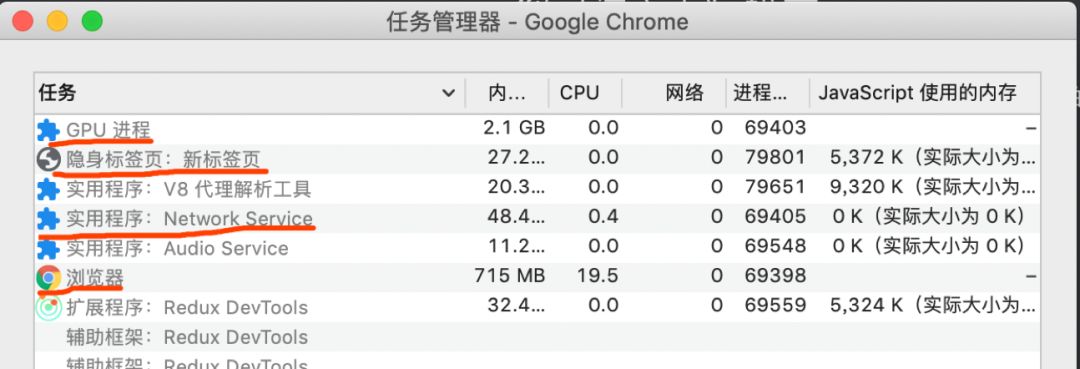
我们可以,重启浏览器,打开一个隐身窗口。这个时候,点击 Chrome 浏览器右上角的“选项”菜单,选择“更多工具”子菜单,点击“任务管理器”,打开 Chrome 的任务管理器的窗口,然后看看都开了哪些进程。比如下图:

由这图,可以看出浏览器从关闭状态进行启动,然后新开 1 个页面至少需要 1 个网络进程、1 个浏览器进程、1 个 GPU 进程以及 1 个渲染进程,共 4 个进程。
后续再新开标签页,浏览器、网络进程、GPU进程是共享的,不会重新启动,如果2个页面属于同一站点的话,并且从a页面中打开的b页面,那么他们也会共用一个渲染进程,否则新开一个渲染进程。
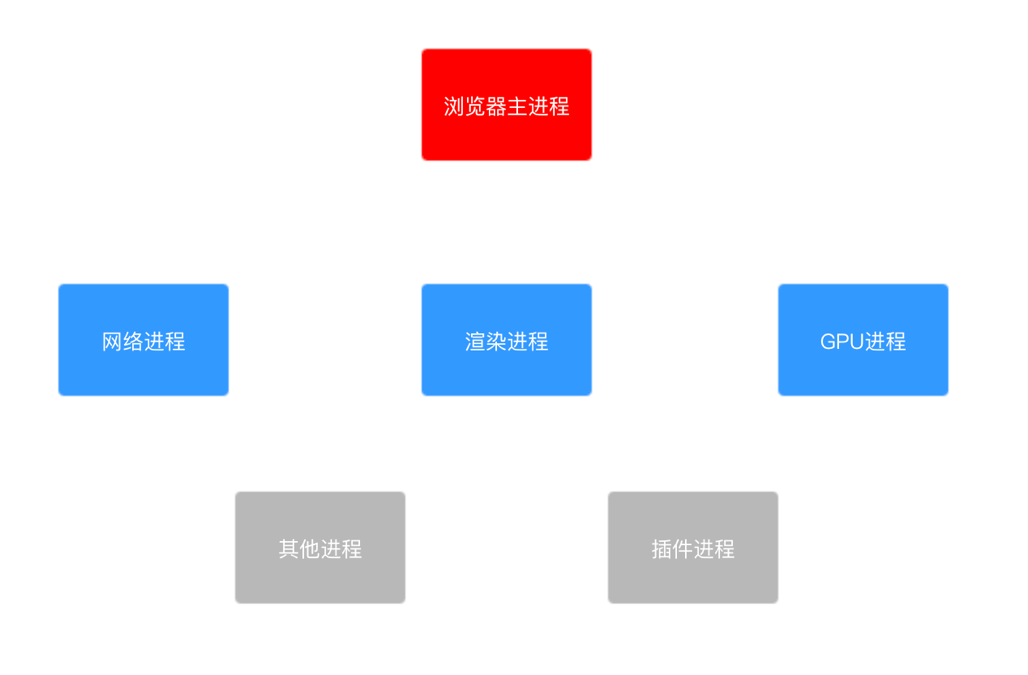
多进程架构示意图

- 浏览器进程:主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
- 网络进程:主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
- 渲染进程:核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
- GPU 进程:其实,Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS/WebGl 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了 GPU 进程。
- 插件进程:主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
- 其他进程:如上图中所示的实⽤程序⽹络服务、辅助框架等
多进程架构优势
- 防止⼀个⻚⾯崩溃影响整个浏览器
- 安全性和沙盒,由于操作系统提供了限制进程权限的方法,因此浏览器可以从某些功能中,对某些进程进行沙箱处理。例如,Chrome 浏览器可以对处理用户输入(如渲染器)的进程,限制其文件访问的权限。
- 进程有⾃⼰的私有内存空间,可以拥有更多的内存。
多进程架构问题
- 给每个进程分配了单独的内存,尽管Chrome本身有一些优化策略,比如为了节省内存,Chrome限制了它可以启动的进程数量。限制因设备的内存和CPU功率⽽异,但当Chrome达到限制时,它会在⼀个进程中开始从同⼀站点运⾏多个选项卡。
- 有更高的资源占用。因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源。
浏览器未来架构
Chrome 正在进行体系结构更改,以便将浏览器程序的每个部分,作为一项服务运行,从而可以轻松拆分为不同的流程或汇总为同一个流程。
这样可以做到,当 Chrome 在强大的硬件上运行时,它可能会将每个服务拆分为不同的进程,从而提供更高的稳定性,但如果它位于资源约束的设备上,Chrome 会将服务整合到一个进程中,从而整合流程以减少内存使用。
这样,原来的各种模块会被重构成独立的服务(Service),每个服务(Service)都可以在独立的进程中运行,访问服务(Service)必须使用定义好的接口,通过 IPC 来通信,从而构建一个更内聚、松耦合、易于维护和扩展的系统,更好实现 Chrome 简单、稳定、高速、安全的目标。

