购买RDS配置生产数据库
购买ECS,安装JDK,nginx
SpringBoot项目发布,多环境配置
Vue项目发布
域名配置
ECS镜像
RDS配置生产数据库
配置生产数据库,就是把我们开发用的创建的sql全部拿到生产环境当中去执行一遍,关于RDS的购买和使用,我们在前面的章节已经讲过。
ECS购买和配置
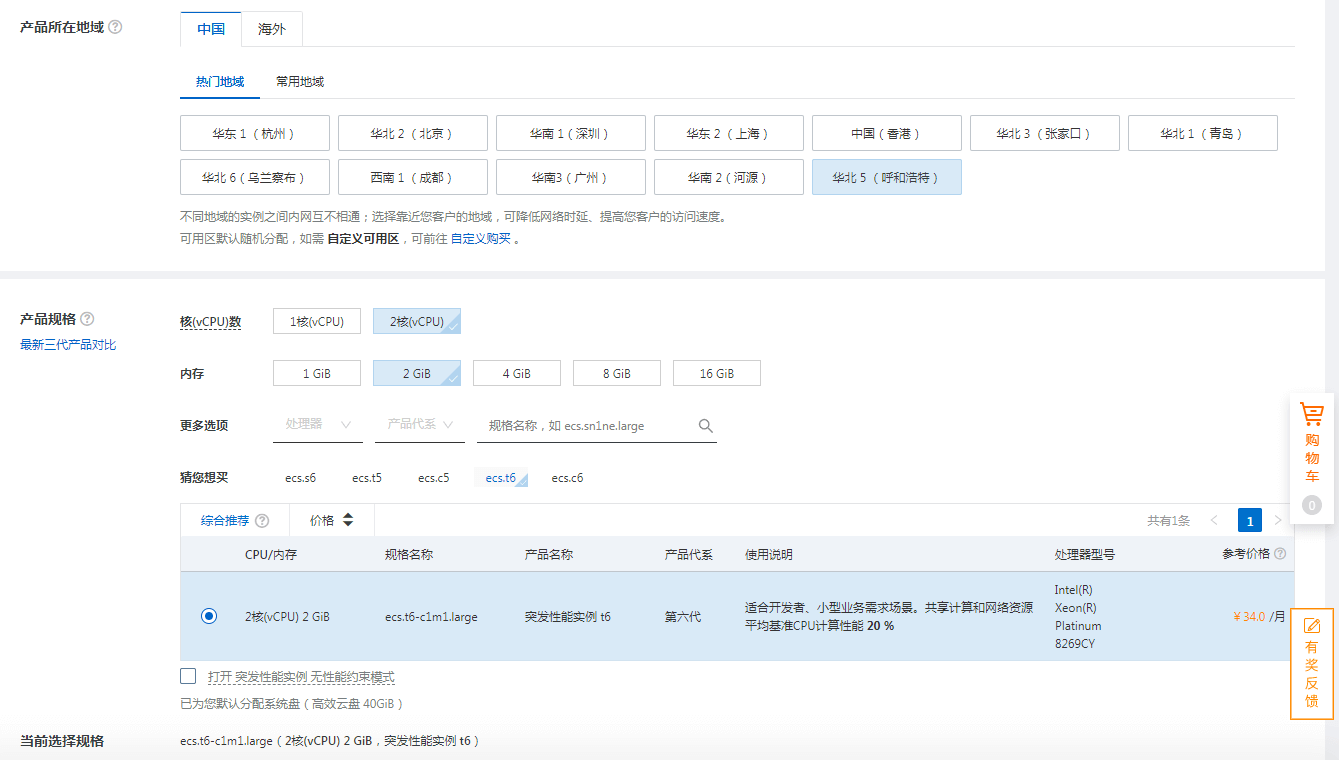
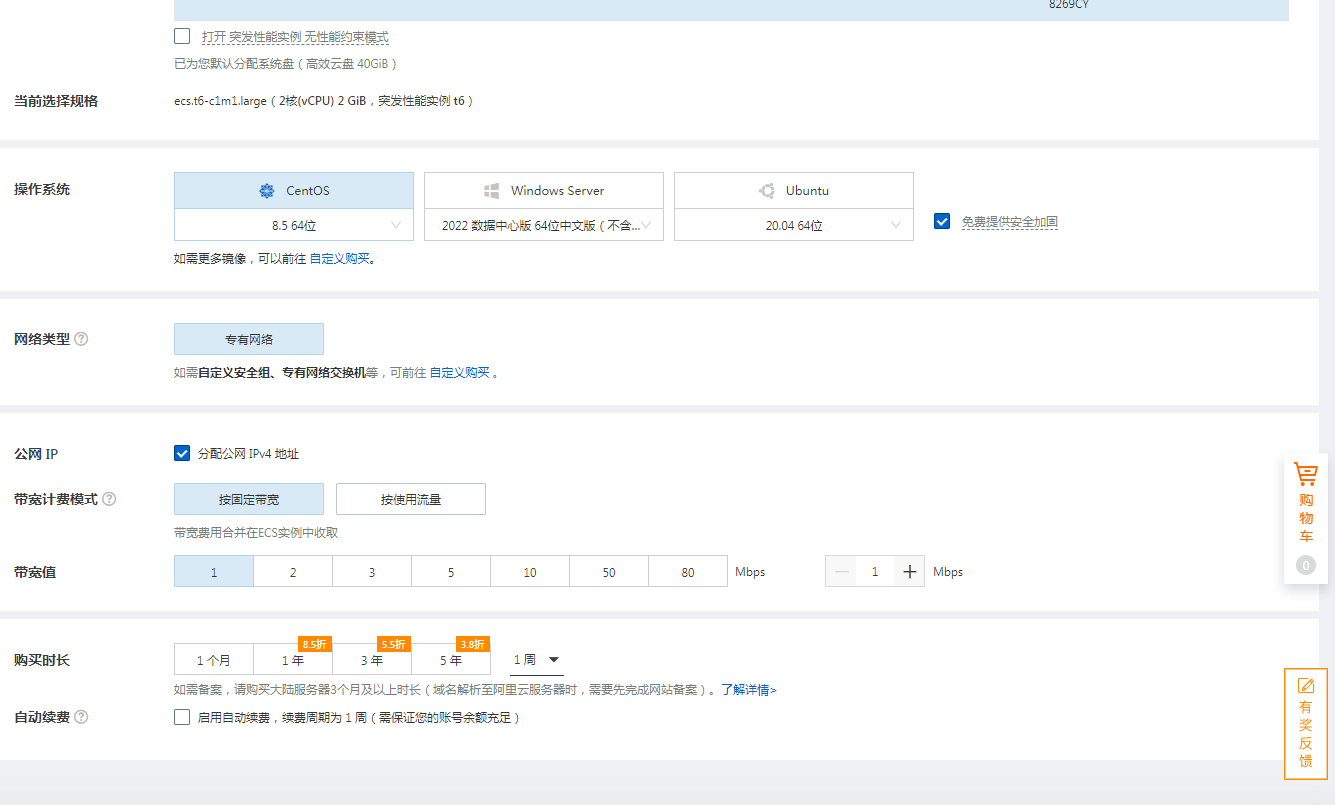
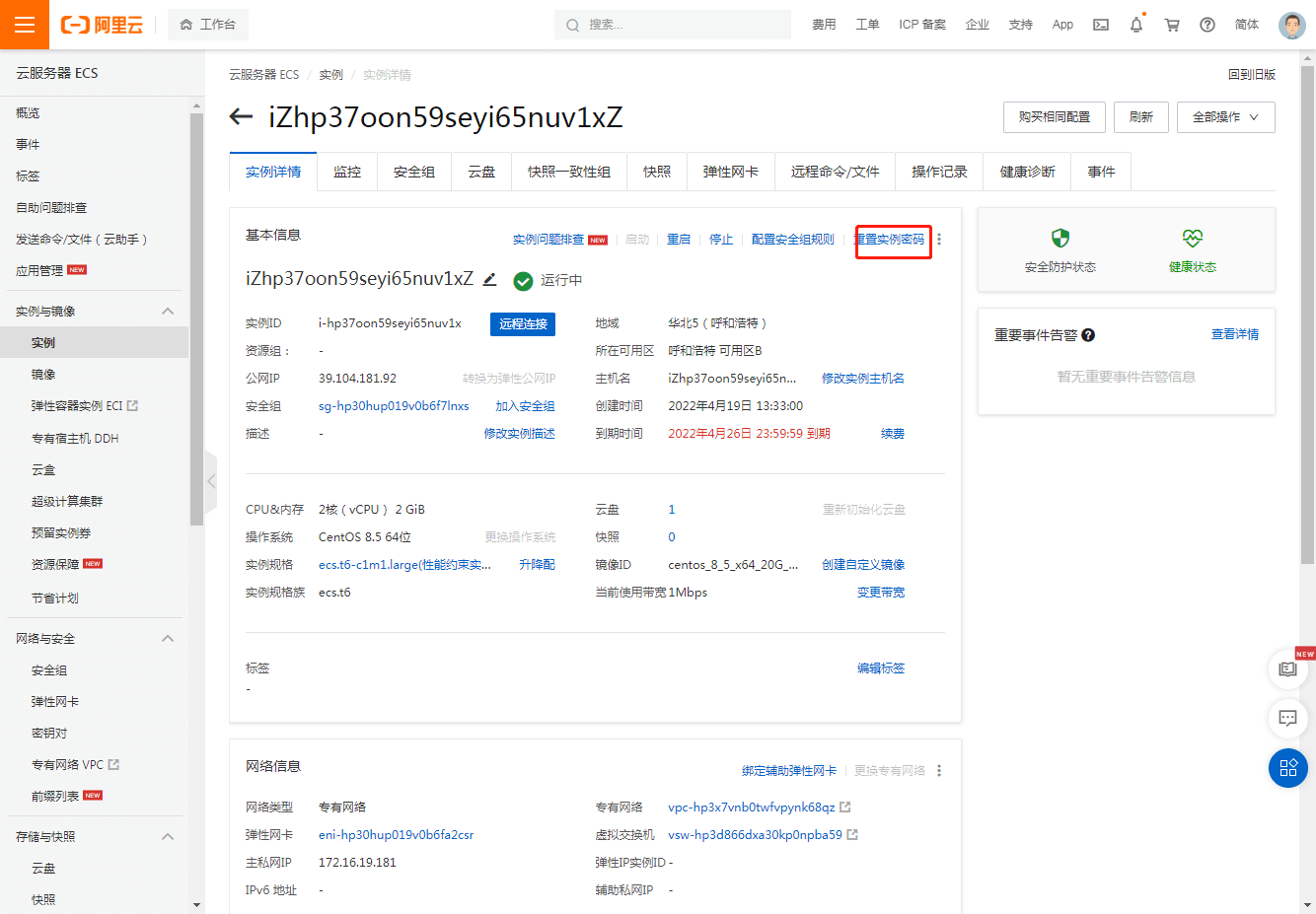
1. 购买
首先,购买ECS要和前面的RDS购买到一个区域当中,我这里购买的是华北5(呼和浩特)的区域。

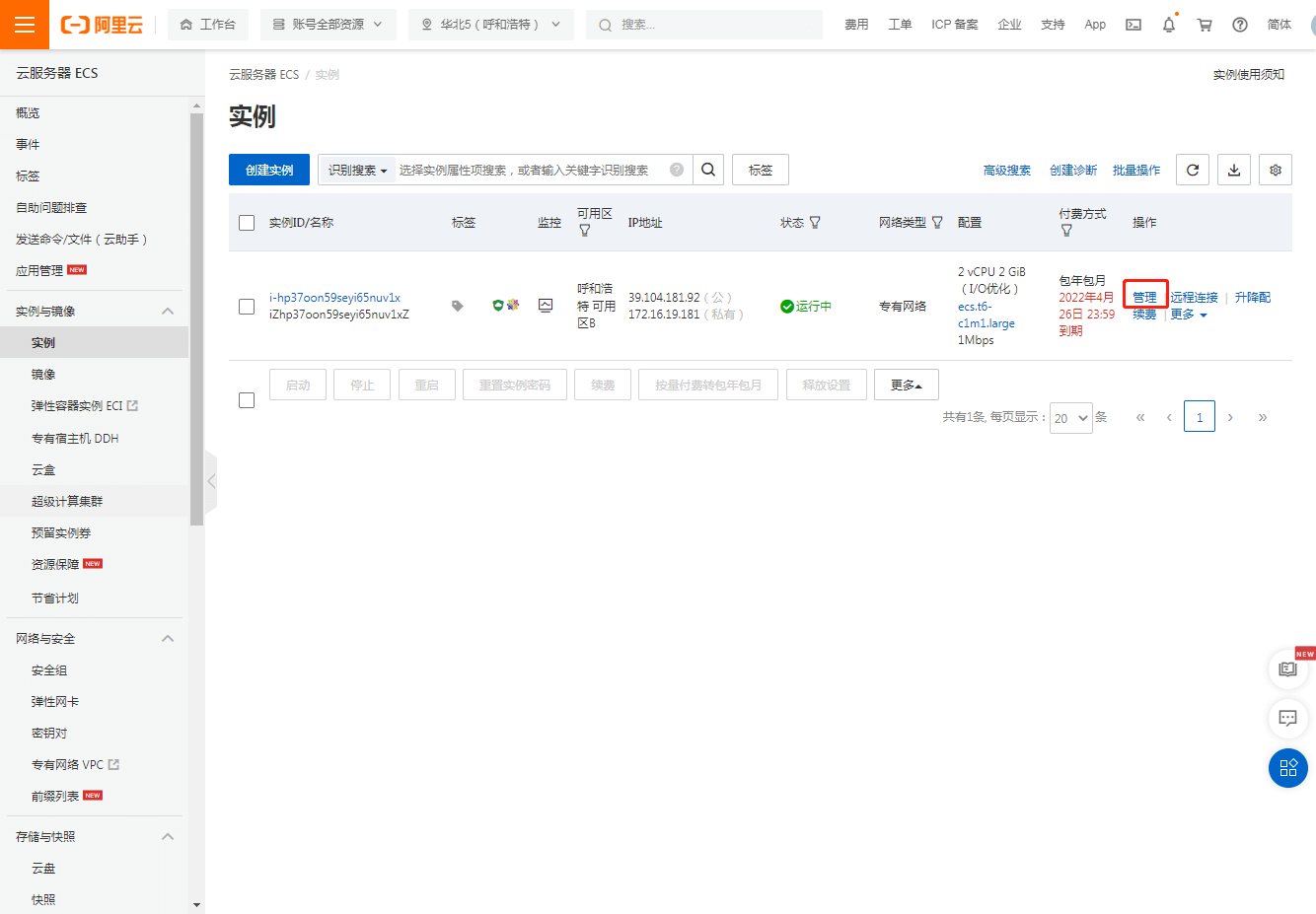
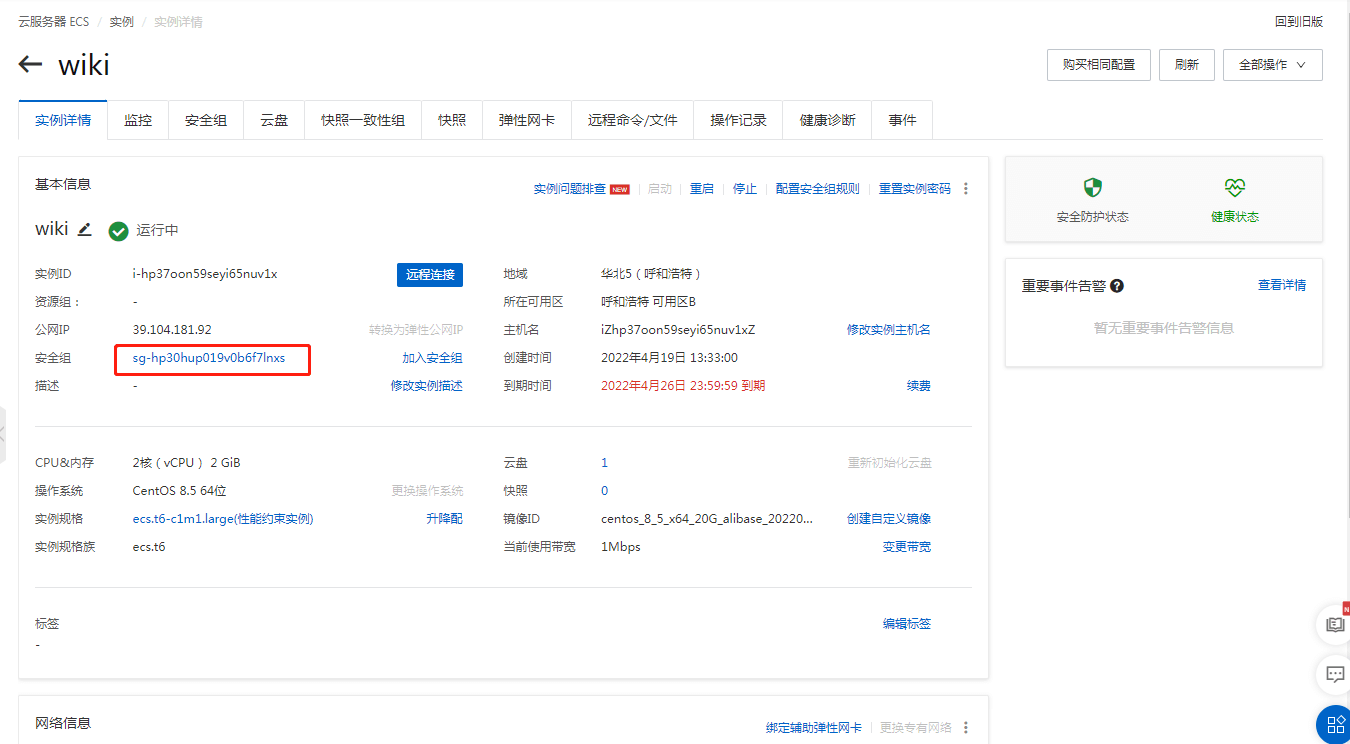
2. 重置密码


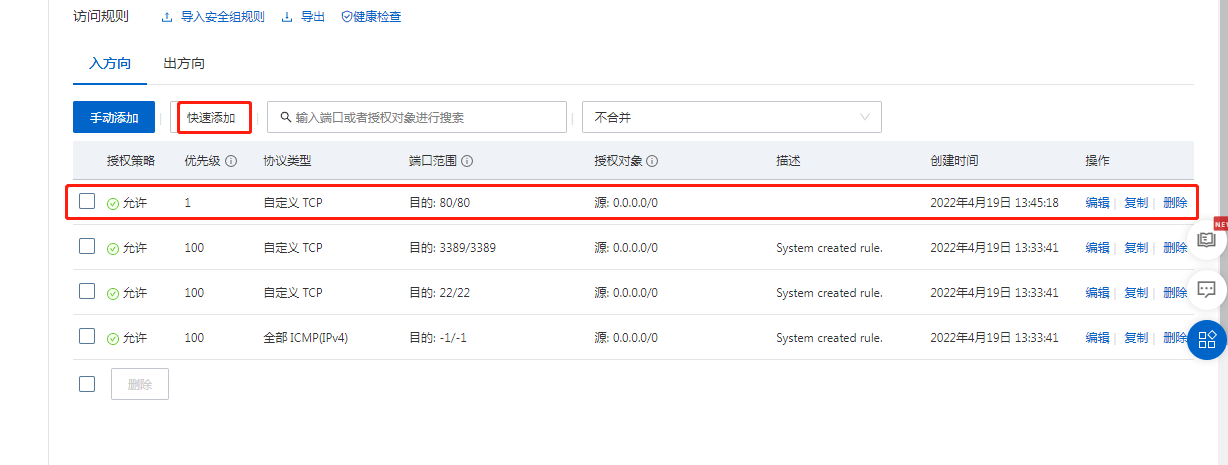
3. 开放端口
我们要开发80端口,因为后续访问网站是需要访问80端口的,22端口是用来上传文件和执行一些命令的。

IDEA连接ECS
现在需要实现文件传输和命令行窗口,可以使用一些专门的SFTP工具来访问ECS,我们现在使用IDEA自带的一些功能来连接ECS,不需要额外的功能。
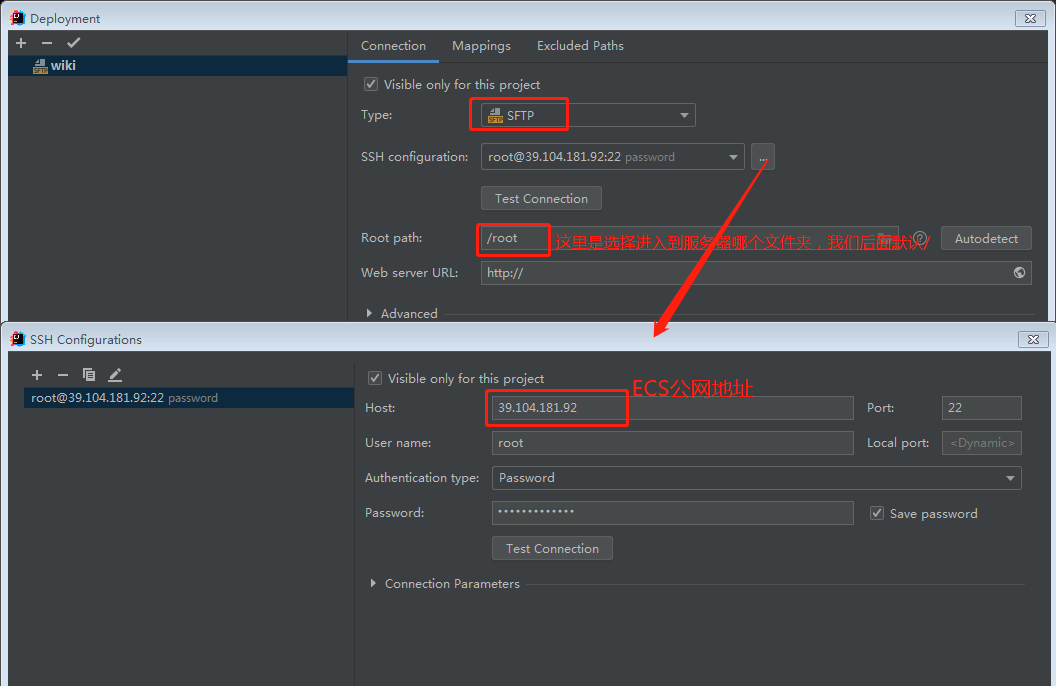
1. 上传文件
- Tools -> Deployment -> Configration
- 点击右上角的+, 新增一个SFTP,专门用来连接ECS的22端口

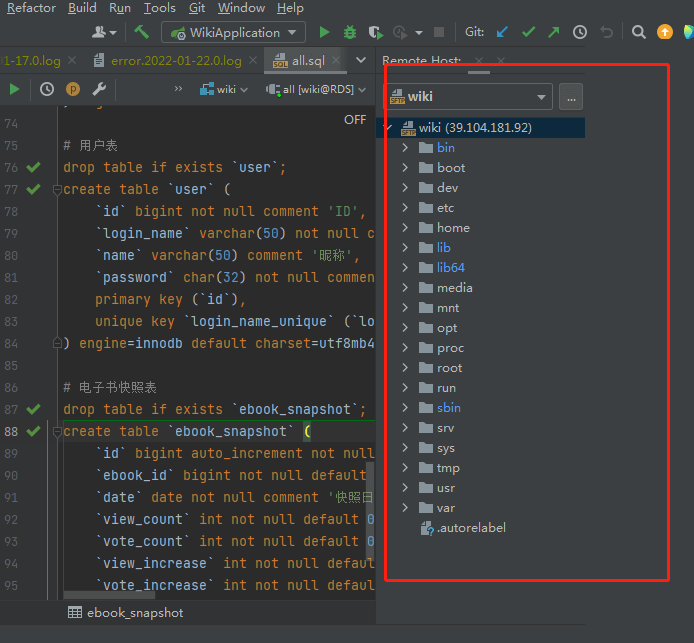
- 接着我们重新Tools -> Deployment -> Browse Remote host,就能看到连接到服务器了:

- 实现传输文件很方便,直接拖进去就可以了,但是我们可以使用路径映射,比如下面这样:
- 在RemoteHost当中的root路径下新建一个test目录
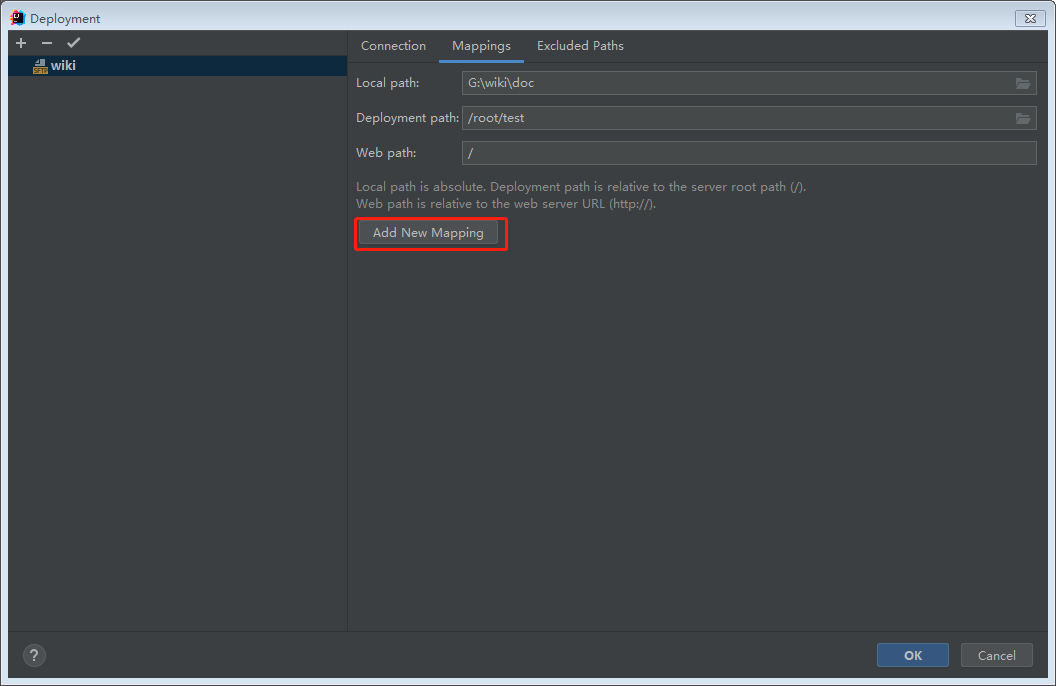
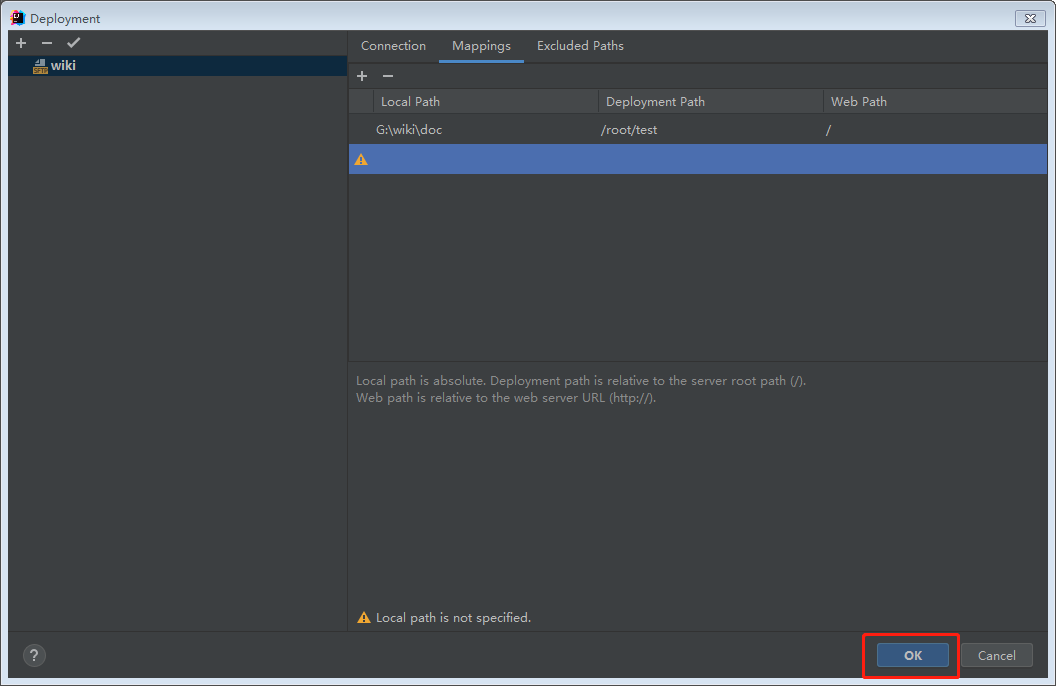
- 然后在RemoteHost的配置当中切换到Mappings当中
- 将root/test和本地某个路径映射起来


- 然后回到RemoteHost当中就可以看到test的目录变成了绿色。
- 如果要上传文件的话,直接在本地对应的路径当中添加文件,然后在RemoteHost对应的test右键Upload here即可。
2. 执行指令
- Tools -> Start SSH session -> 选择我们的服务器
- 然后就在IDEA当中的终端连接到了服务器,非常的方便。
JDK的安装与配置
1. 上传JDK与解压
- 我们可以到华为云去下载jdk-8u202-linux-x64.tar.gz ,然后在本地的项目当中创建一个temp临时文件夹,将jdk文件放在其中,然后在IDEA直接拖到服务器的root下面。
登录到服务器,使用命令来解压:
tar -zxvf jdk-8u202-linux-x64.tar.gz
然后就解压到了root/jdk1.8.0_202,我们可以重新命名为jdk1.8
2. 配置环境变量
在服务器上进入etc这个目录当中,找到profile,双击打开,在最后面添加三行:
export JAVA_HOME=/root/jdk1.8 export PATH=$JAVA_HOME/bin:$PATH export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
然后点击右上角的上传按钮,将修改过的内容上传到服务器,然后回到终端,执行source命令,重新加载刚才修改过的文件,然后配置的java环境变量生效:
source /etc/profile
然后在命令行当中输入java -version进行测试是否配置成功
后端Java项目发布
1. SpringBoot多环境打包
首先我们在生产环境使用的RDS的地址是不一样的,我们在resources当中创建application-prod.properties文件,然后内容如下:
# 增加数据库连接spring.datasource.url=jdbc:mysql://rm-hp3f05153598ck3e5vo.mysql.huhehaote.rds.aliyuncs.com/wiki?characterEncoding=UTF8&autoReconnect=true&serverTimezone=Asia/Shanghai&allowMultiQueries=truespring.datasource.username=wikispring.datasource.password=tao3941319=-=spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
这里面的RDS地址实际上应该是内网地址,与ECS属于同一个网,但是我们现在使用外网,现在启动的时候是需要使用这个文件的配置,我们的目的是生产环境启动的时候使用该文件的数据库连接配置覆盖掉application.properties当中的数据库连接的配置。
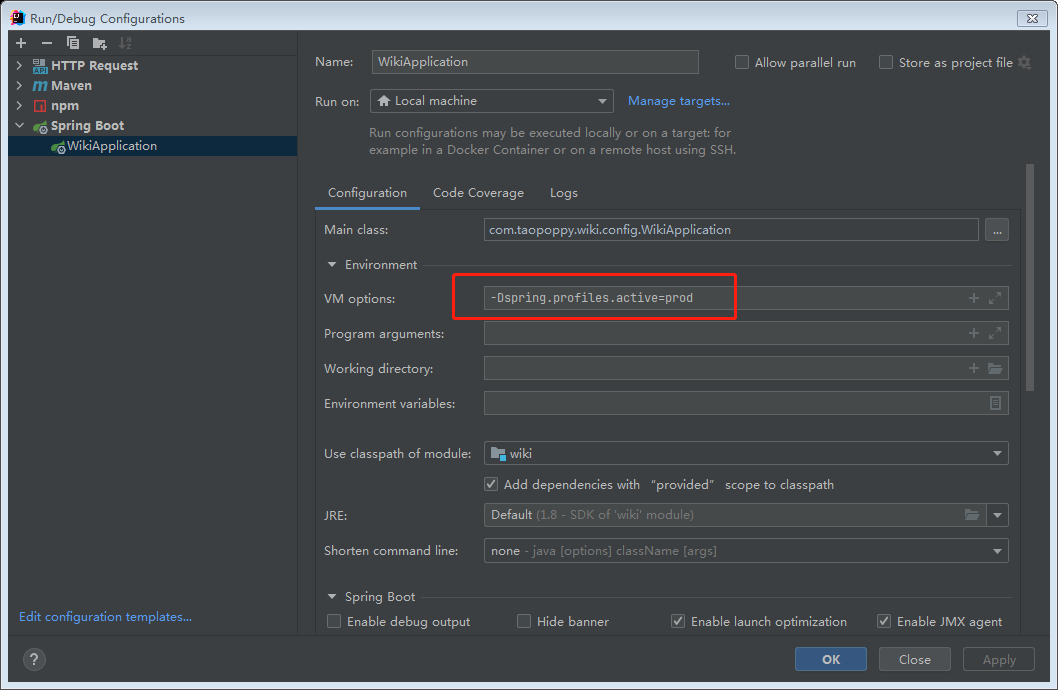
我们来修改启动配置WikiApplication,增加下面的这样的参数即可。

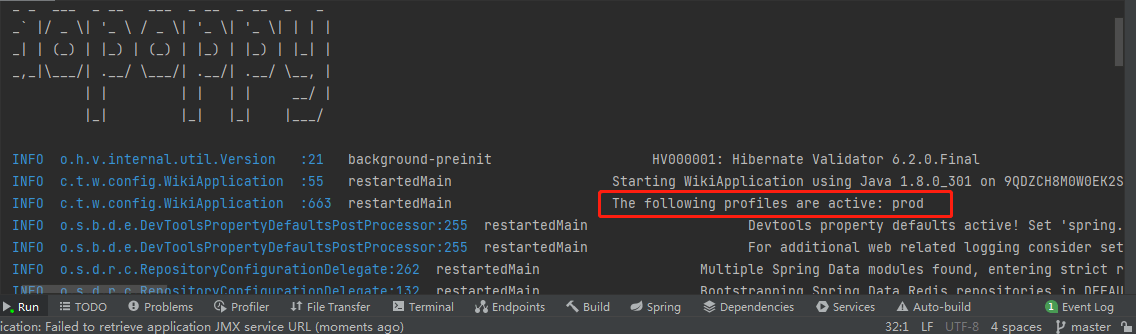
可以看到,修改之后启动的profile就是prod,平时我们测试环境启动的时候profile都是default
2.打包项目
现在需要把SpringBoot项目打包成一个Jar包,打包非常简单,只需要进到maven窗口,有一个life circle,这里有一个install,直接双击一下,然后如果打包的时候不想让jar名称带上版本号,可以在pom.xml当中去配置一下,这里的finalName实际上是前面在
<build><finalName>/dist/${artifactId}</finalName></build>
这样打包过后,就会在target/dist目录下生成wiki.jar和wiki.jar.orginal两个包,后者是不包含第三方依赖的包,基本不用。
现在我们需要在服务器上root下面创建一个目录wiki,然后将本地项目的target/dist和服务器的root/wiki做一个映射,这样我们每次打完包,然后在服务器的root/wiki目录右键upload here,即可上传wiki.jar。
启动项目需要在服务器的命令行当中,进入root目录,执行下面的命令:
java -jar -Dspring.profiles.active=prod wiki/wiki.jar
3. 一键启动脚本
现在有一个shell脚本,可以一键启动脚本,我们来看一下:
#!/bin/bashecho "publish----------"process_id=`ps -ef | grep wiki.jar | grep -v grep |awk '{print $2}'`if [ $process_id ] ; thensudo kill -9 $process_idfisource /etc/profilenohup java -jar -Dspring.profiles.active=prod ~/wiki/wiki.jar > /dev/null 2>&1 &echo "end publish"
开头和结尾是要打印日志,中间是去查找是否有已经启动好的的wiki项目,如果有,旧kill掉,然后导入环境变量,然后重新启动,这个脚本放在哪里都是可以的,因为启动当中的路径是~/wiki/wiki.jar,其中~就是代表用户目录root,因为我们是root用户。所以我们直接将deploy.sh放在root当中。
注意,如果你是在window上编辑的这个shell文件,传到linux上一定有换行符的问题,我们需要在IDEA当中打开服务器的命令行,去vim编辑root/deploy.sh,然后按住shift,冒号,然后输入下面的命令,回车,将该文件转换为unix操作系统的格式,然后:wq保存退出。
:set ff=unix
启动的时候使用下面的命令在root目录下启动:
sh deploy.sh
然后可以通过下面的命令去查看项目启动在哪个端口:
ps -ef | grep java
同时,需要查看日志的话,因为我们在logback-spring.xml当中配置的是path为./log。所以所有的日志都会放在项目的log当中。那么在生产环境当中,就在root目录下的log文件,当然需要ll命令来显示所有文件才能看到log,可以看最后一百行,以及不断刷新:
[root@wiki log]# tail -100 trace.log[root@wiki log]# tail -100f trace.log
如果我们根据某个错误定位到了某个请求,就可以查日志跟踪号,可以使用下面这个指令去查日志文件:
grep 1796223624545151112 trace.log
nginx安装和配置
1. 在线安装nginx
yum install nginx
2. 修改nginx配置
在etc/nginx当中修改配置文件nginx.conf,双击打开,把嘴上面的user nginx改为user root:
user root;
3. 启动nginx
使用内置命令:
service nginx start // centos6.xsystemctl start nginx // centos7.x
然后可以在服务器的命令行当中测试一下,访问我们服务器的公网地址:39.104.181.92
curl http://39.104.181.92
前端vue项目发布
1. nginx配置
使用build-prod对项目进行打包,然后将本地web/dist和服务器的root/web做一下映射,将vue打包的文件放在root/web下,然后我们来写一个配置:
server{listen 80;server_name 39.104.181.92;location / {alias /root/web/;index index.html;try_files $uri $uri/ /index.html;}}
将这个配置文件拖进etc/nginx/conf.d目录下,让这个文件成为nginx配置的一部分,访问80端口会去访问root/web/index.html。因为在nginx.conf当中有下面这样一段配置,它包含了所有在conf.d下面的配置文件:
include /etc/nginx/conf.d/*.conf
2. 重启nginx
最后来重新启动nginx:
nginx -s reload
域名准备
1.域名购买
去阿里云购买服务器需要到阿里云官网去购买即可。
2. 域名备案
备案直接到阿里云官网去输入个人信息备案即可,但是我这里的ECS只购买了一个周,需要ECS购买三个月以上才能去将域名和ECS绑定备案。
3. 域名解析
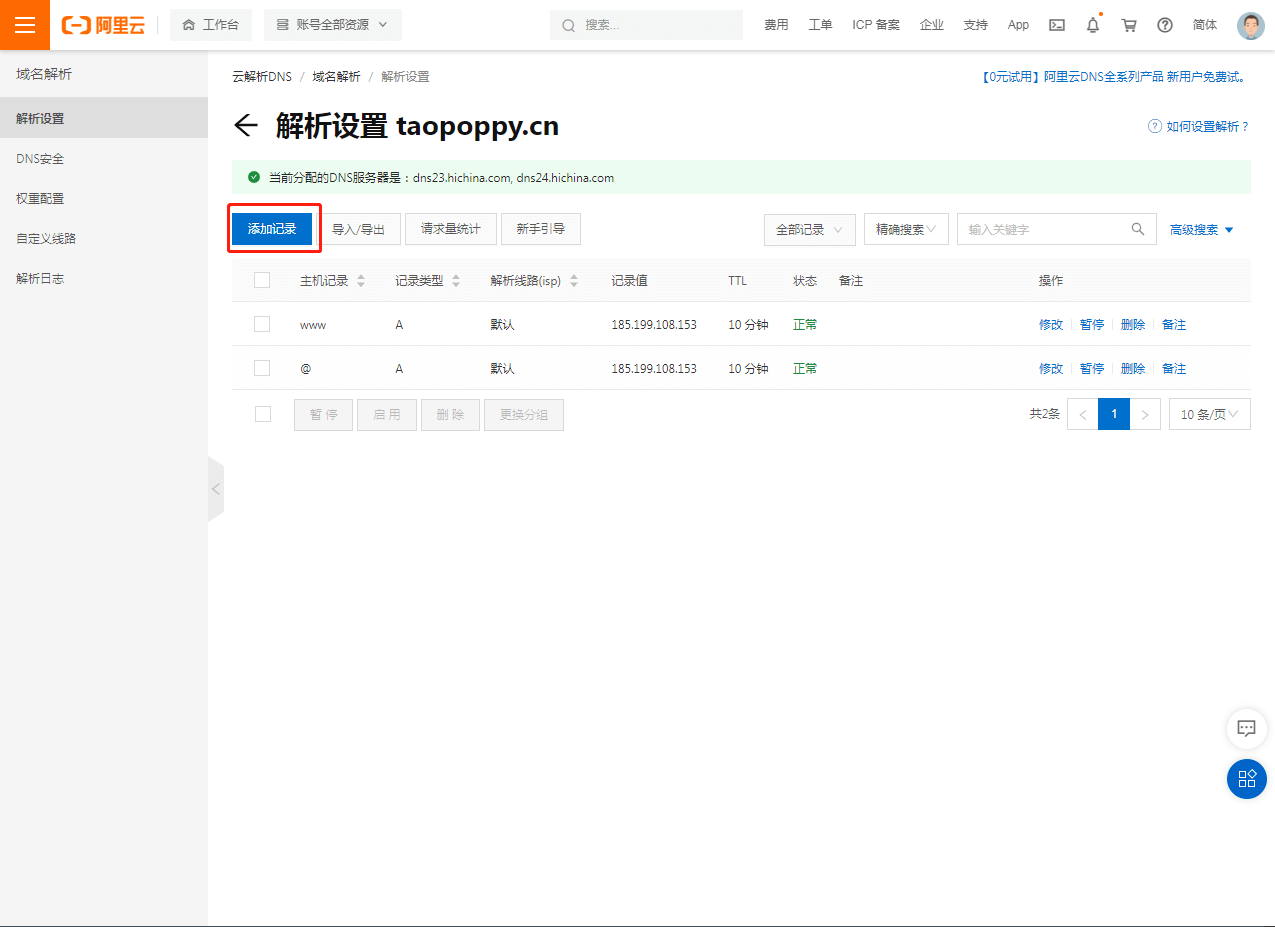
在域名列表当中点击解析,进入到下面的页面
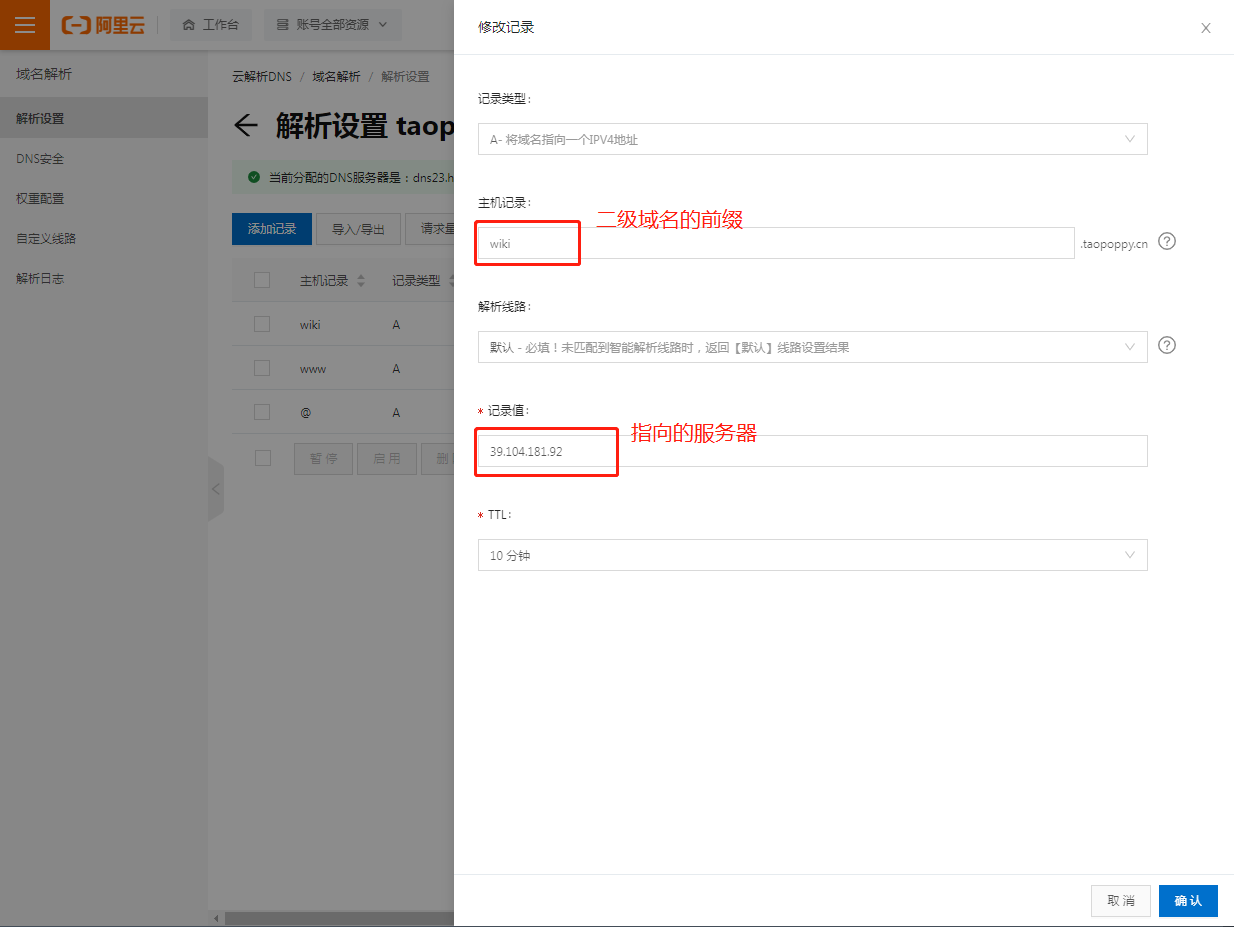
注意,你如果是一个新的域名,你要配置的www这个主机记录,如果是旧的域名,就可以通过配置其他的主机记录成为一个新的二级域名,因为同一个域名可以多次使用,比如www.taopoppy.cn指向A服务器,wiki.taopoppy.cn指向B服务器,这样一个域名就可以多次使用。
这样,我们就可以通过wiki.taopoppy.cn来访问服务器,但是服务器返回的页面是nginx原始页面,因为nginx面对通过wiki.taopoppy.cn的方式不知道该怎么返回,所以下面我们还需要去配置一下nginx。
nginx配置域名
1. 网站配置域名
首先修改我们之前写的web.conf,之前我们是直接通过访问39.104.181.92来访问网站,现在我们有了域名后,我们这样修改:
server{listen 80;# server_name 39.104.181.92;server_name wiki.taopoppy.cn;location / {alias /root/web/;index index.html;try_files $uri $uri/ /index.html;}}
接着重启nginx:nginx -s reload,然后通过wiki.taopoppy.cn就能访问到39.104.181.92的80端口,然后nginx把静态文件返回回去。(注意一定要域名备案,否则也不行)
2. 服务端域名配置
同样,vue前端之前我们在.env.prod里面的内容就需要重写了,其实里面可以这样写:
NODE_ENV=production VUE_APP_SERVER=http://39.104.181.92:8880 VUE_APP_WS_SERVER=ws://39.104.181.92:8880
那这样的话,就必须在ECS当中把8880端口打开,这样的话直接就可以了,通过39.104.181.92访问vue前端项目,前端项目通过39.104.181.92:8880访问接口,但是这样是不安全的,那这样也是不方便的
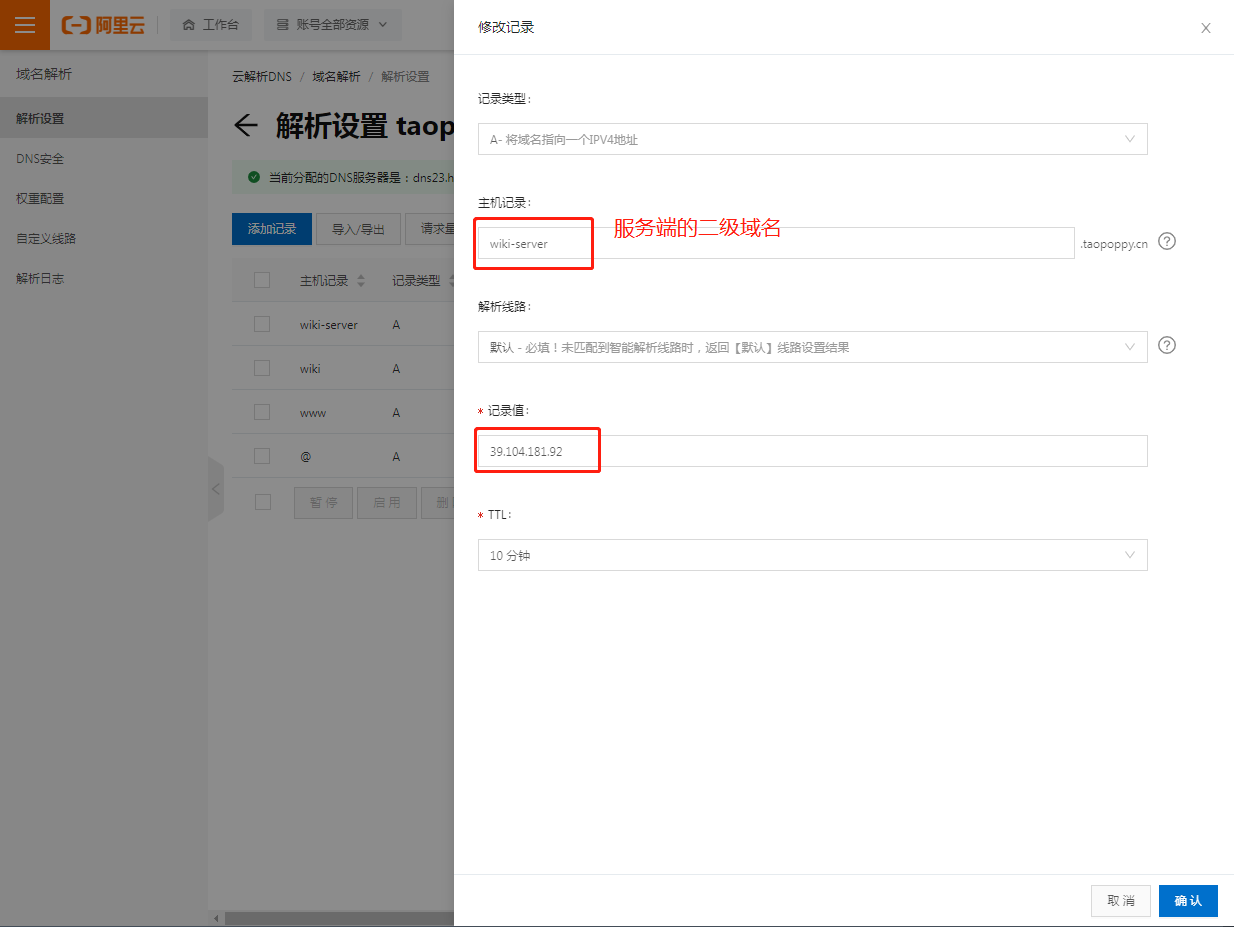
我们还有另外一种方法,就是给服务端也配置一个二级域名。首先,我们解析一个二级域名:
然后我们要去修改nginx的配置,我们需要在服务器的etc/nginx/conf.d下面添加一个server.conf文件,内容如下:
server{listen 80;# server_name 39.104.181.92;server_name wiki-server.taopoppy.cn;location / {proxy_pass http://localhost:8880;# 针对websocket,需要增加下面的配置proxy_redirect off;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# 代理时长设置600秒,默认60秒,websocket超时会自动断开proxy_read_timeout 600s;}}
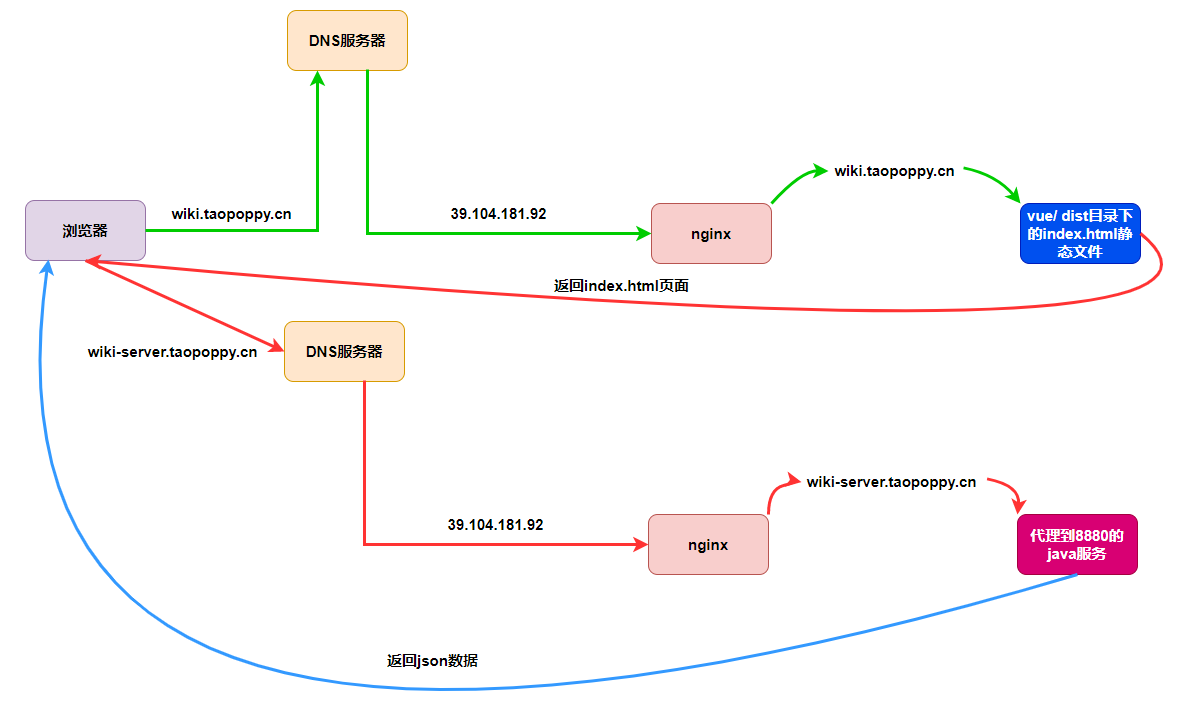
这个意思就是当我们通过wiki-server.taopoppy.cn访问39.104.181.92服务器的时候,服务器将本地的8880服务进行了代理,这个就是反向代理:
- 正向代理:浏览器 -> vpn -> 国外网站地址(国外网站不知道浏览器的ip,只知道vpn的地址)
- 反向代理:浏览器 -> nginx <- 真实网站地址(浏览器是不知道真实网站地址的)
然后重启nginx:nginx -s reload
最后我们需要去修改vue的.env.prod文件了,内容如下:
NODE_ENV=production VUE_APP_SERVER=http://wiki-server.taopoppy.cn VUE_APP_WS_SERVER=ws://wiki-server.taopoppy.cn
然后重新打包,提交到服务器,并不需要重启nginx,因为是静态文件。
总结图谱