创建Vue Cli项目
1. 安装Vue Cli
首先可以通过下面的两个命令来检查npm包下面的路径和设置路径,保证后续的安装和下载会更加快捷
npm get registrynpm config set registry http://registry.npm.taobao.org/
然后全局安装vue cli工具, 并且检查版本号:
npm install -g @vue/cli@4.5.9vue --version
2. 创建web应用
然后我们要创建vue项目的时候,需要在之前的wiki项目目录里面去执行下面的命令:
vue create web
然后我们选择Manually select features,手工选择我们需要的插件和工具(使用空格选中)
- Choose Vue version,Babel,Typescript,Router,Vuex,然后点击回车
- 选择3.x的vue版本
- 不要选择class-style component风格的写法
- 不要选择Babel alongside TypeScript
- 选择history的模式
- Eslint风格选择最简单的error prevention only即可
- 选择Lint on save
- 然后选择Babel和Eslint单独放在一个文件(in dedicated config files)
- 最后选择是否将其保存成模板,你自己决定。
这里有两个可能会遇到的小问题,第一个是在IDEA的Terminal当中无法使用vue命令,可以在IDEA的setting-> Tools ->Terminal,在shell path可以自选选择cmd.exe还是powershell.exe
3.启动web应用
最后在IDEA当中右击package.json -> show npm scripts,将package.json当中的npm命令全部提到一个小窗口当中,以后直接双击启动,不需要手动输入命令。
集成Ant Design Vue
1. 集成Ant Design Vue
在前端项目的目录下输入下面的命令,来安装Ant Design Vue:
npm install ant-design-vue@2.0.0-rc.3 --save
然后有两种集成方式,可以全部注入,也可以局部注入(按需加载),我们现在使用前者,就是将所有ant design vue的组件都加载,我们需要在main.ts当中这样书写:
import { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'import Antd from 'ant-design-vue'; // 1. 引入antdimport 'ant-design-vue/dist/antd.css'; // 2. 加载css样式createApp(App).use(store).use(router).use(Antd) // 3. vue.use(antd)即可.mount('#app')
2. 集成Ant Design icon
然后我们需要集成一下ant Design vue当中的图标库,我们到main.ts文件当中去集成一下:
import * as Icons from '@ant-design/icons-vue'; // a-1.集成图标库// a-2. 全局使用图标const icons: any = Icons;for (const i in icons) {app.component(i, icons[i]);}
3. 示例展示
集成之后,就可以将直接ant design vue官网的示例代码粘贴过来进行使用。
<template><div class="home"><a-button type="text">Text Button</a-button></div></template>
网站首页布局开发
我们这里从App.vue出发,彻底改造一下项目,同时其中也使用了vue3的很多东西,都会讲到,下面是App.vue,代码都很简单,总的布局就是上中下,然后中间部分左边是二级菜单,右侧是内容显示。
<template><a-layout id="components-layout-demo-top-side-2"><the-header></the-header><router-view/><the-footer></the-footer></a-layout></template><script lang="ts">import { defineComponent } from 'vue';import TheHeader from '@/components/the-header.vue';import TheFooter from '@/components/the-footer.vue';export default defineComponent({name: 'app',components: {TheHeader,TheFooter,},});</script>
集成HTTP库axios
1. 集成HTTP库axios
在前端项目当中使用下面的命令去下载axios:
npm install axios@0.21.0 --save
2. 跨域的处理
我们在后端的config下面创建CorsConfig.java文件,内容如下:
package com.taopoppy.wiki.config;import org.springframework.context.annotation.Configuration;import org.springframework.web.cors.CorsConfiguration;import org.springframework.web.servlet.config.annotation.CorsRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configurationpublic class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**") // 针对所有的请求地址.allowedOriginPatterns("*").allowedHeaders(CorsConfiguration.ALL).allowedMethods(CorsConfiguration.ALL).allowCredentials(true) // 允许前端带上凭证信息,比如cookie.maxAge(3600); // 1小时内不需要再预检(发OPTIONS请求)}}
3. 完成电子书列表接口前后端交互
我们前端只需要正确的使用axios就可以实现前后端交互:
<template><pre>{{ebooks}} {{ebooks2}}</pre></template><script lang="ts">import { defineComponent, onMounted, reactive, ref, toRef} from 'vue'import axios from 'axios'export default defineComponent({name: "Home",setup() {const ebooks = ref()const ebooks1 = reactive({books: []})// 相当于vue2的mounted生命周期方法onMounted(()=> {axios.get("http://127.0.0.1:8081/ebook/list?name=Spring",).then((response) => {const data = response.data;ebooks.value = data.content // 使用ref的话,使用xxx.value的方式ebooks1.books = data.content});});return {ebooks,ebooks2: toRef(ebooks1,'books')}}})</script><style scoped></style>
从上面的代码可以看出,我们使用了两种方法做vue3的数据绑定,可以看到reactive的使用比较麻烦,但是要记住的是ref的本质就是reactive,所以前面我们老说ref用在基础数据上,使用的时候必须是xxx.value才行,但实际上ref也可以将引用类型的数据进行数据绑定。
4. 动态SQL
因为电子书列表的接口的逻辑是如果不传name就查所有的,所以我们需要在后端书写动态sql:
// createCriteria相当于where条件EbookExample.Criteria criteria = ebookExample.createCriteria();// 动态sql的写法if(!ObjectUtils.isEmpty(req.getName())) {criteria.andNameLike("%" + req.getName() + "%");}
5. axios拦截器打印前端日志
我们需要在main.ts当中去书写axios的拦截器,这样我们不需要每次在实现接口的时候都要自己去书写打印日志,但是axios的拦截器功能并非只有打印,还有很多功能都可以在这里实现,比如判断token,已经根据返回状态进行路由跳转等等:
/*** axios拦截器*/axios.interceptors.request.use(function (config) {console.log('请求参数:', config);return config;}, error => {return Promise.reject(error);});axios.interceptors.response.use(function (response) {console.log('返回结果:', response);return response;}, error => {console.log('返回错误:', error);return Promise.reject(error);});
代码写到这里实际就可以了,但是我们还是把将来要用到的功能展示出来,暂时帮助大家更深刻的理解axios拦截器的功能:
/*** axios拦截器*/axios.interceptors.request.use(function (config) {console.log('请求参数:', config);const token = store.state.user.token;if (Tool.isNotEmpty(token)) {config.headers.token = token;console.log("请求headers增加token:", token);}return config;}, error => {return Promise.reject(error);});axios.interceptors.response.use(function (response) {console.log('返回结果:', response);return response;}, error => {console.log('返回错误:', error);const response = error.response;const status = response.status;if (status === 401) {// 判断状态码是401 跳转到首页或登录页console.log("未登录,跳到首页");store.commit("setUser", {});message.error("未登录或登录超时");router.push('/');}return Promise.reject(error);});
Vue CLI多环境配置
1.增加开发和生产配置文件
因为我们之前在代码当中书写死了请求的地址是127.0.0.1:8880,如果是生产环境就不对了,我们在项目当中创建.env.dev和.env.prod文件,将测试和生产环境的不同配置书写在当中,注意:自定义属性需要使用VUEAPP做开头:
NODE_ENV=development VUE_APP_SERVER=http://127.0.0.1:8880 VUE_APP_WS_SERVER=ws://127.0.0.1:8880
下面是生产环境的,这里我们先随便写,后面生产环境上线还要回来再修改:
NODE_ENV=production VUE_APP_SERVER=http://wiki-server.courseimooc.com VUE_APP_WS_SERVER=ws://wiki-server.courseimooc.com
2. 修改编译和启动支持多环境
我们来修改一下package.json当中的启动和编译的命令:
"scripts": {"serve": "vue-cli-service serve","serve-dev": "vue-cli-service serve --mode dev --port 8080","serve-prod": "vue-cli-service serve --mode prod","build-dev": "vue-cli-service build --mode dev","build-prod": "vue-cli-service build --mode prod","lint": "vue-cli-service lint"},
同时我们在main.ts最后写上两句话:
console.log('环境:', process.env.NODE_ENV);console.log('服务端:', process.env.VUE_APP_SERVER);
这样的话就配置成功了,这样的逻辑是什么,我们来讲一下:如果使用npm run serve-dev命令的话,—mode dev就说明在开发环境启动,那么代码当中通过process.env.xxx调用的参数就是来自于.env.dev文件中定义的xxx,同样使用serve-prod命令启动的话,代码当中通过process.env.xxx调用的参数就是来自于.env.prod文件中定义的xxx。
同时修改启动端口,也可以通过—port 8081这种方式,注意一下即可。
3. 修改axios请求地址支持多环境
我们只需要在main.ts文件当中增加这样的代码:
import axios from 'axios'; // b-1 引入axiosaxios.defaults.baseURL = process.env.VUE_APP_SERVER; // b-2 axios配置统一基地址
这样的话,我们请求的时候,地址就可以只书写在各种环境都统一的部分,而基地址不同的部分都在.env.prod和.env.dev文件中进行了配置:
axios.get("/ebook/list",).then((response) => {const data = response.data;ebooks.value = data.content});axios.get("/ebook/list?name=Spring",).then((response) => {const data = response.data;ebooks1.books = data.content});
SpringBoot过滤器的使用
1. 过滤器打印接口耗时
我们只需要在com.taopoppy.wiki下面新建一个包filter,然后在此包下面新建LogFilter.java,内容如下,可以直接复制:
package com.taopoppy.wiki.filter;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.stereotype.Component;import javax.servlet.*;import javax.servlet.http.HttpServletRequest;import java.io.IOException;@Componentpublic class LogFilter implements Filter {private static final Logger LOG = LoggerFactory.getLogger(LogFilter.class);@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {// 打印请求信息HttpServletRequest request = (HttpServletRequest) servletRequest;LOG.info("------------- LogFilter 开始 -------------");// request.getRequestURL().toString() 就是地址,request.getMethod()就是请求方法LOG.info("请求地址: {} {}", request.getRequestURL().toString(), request.getMethod());// request.getRemoteAddr()就是请求该接口的IP地址LOG.info("远程地址: {}", request.getRemoteAddr());long startTime = System.currentTimeMillis(); // 开始计时filterChain.doFilter(servletRequest, servletResponse); // 继续往后执行// 打印接口的耗时LOG.info("------------- LogFilter 结束 耗时:{} ms -------------", System.currentTimeMillis() - startTime);}}
这个过滤器实现了Filter这个接口,它是属于servlet这个包的,过滤器是sevlet当中的一个概念,而servlet又是容器当中的一个概念,过滤器是给容器使用的。
所谓的容器,其实就是我们经常听到的tomat, netty 这些都叫做容器,所以我们书写的过滤器是给netty或者tomcat使用的。因为它是一个servlet,servlet其实就是我们的请求,可以理解为就是我们的请求接口。请求进来后,拿到请求的一系列信息,然后开始计时,继续往后执行代码或者后面还有的过滤器,最后计时结束,打印接口的耗时。其中@Component是注解过滤器的,SpringBoot会去扫描,容器就会拿到这个过滤器。
SpringBoot拦截器的使用
1. 拦截器打印接口耗时
我们只需要在com.taopoppy.wiki下面新建一个包interceptor,然后在此包下面新建LogInterceptor.java,内容如下,可以直接复制:
package com.taopoppy.wiki.interceptor;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.stereotype.Component;import org.springframework.web.servlet.HandlerInterceptor;import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/*** 拦截器:Spring框架特有的,常用于登录校验,权限校验,请求日志打印 /login*/@Componentpublic class LogInterceptor implements HandlerInterceptor {private static final Logger LOG = LoggerFactory.getLogger(LogInterceptor.class);@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {// 打印请求信息LOG.info("------------- LogInterceptor 开始 -------------");LOG.info("请求地址: {} {}", request.getRequestURL().toString(), request.getMethod());LOG.info("远程地址: {}", request.getRemoteAddr());long startTime = System.currentTimeMillis();request.setAttribute("requestStartTime", startTime); // 将requestStartTime参数加入到request中return true; // 如果返回false,拦截器和业务都结束了}@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {long startTime = (Long) request.getAttribute("requestStartTime"); // 业务结束后再拿到一开始定义的开始时间,然后计算耗时LOG.info("------------- LogInterceptor 结束 耗时:{} ms -------------", System.currentTimeMillis() - startTime);}}
拦截器和过滤器有一点区别,就是它前后是分成两个方法的,如上代码,前面方法是preHandle,后面方法是postHandle,而过滤器是一起,中间使用链去调用业务方法,而拦截器调用业务方法不需要你自己去写。
然后我们需要书写这样一个配置,让SpringBoot去扫描到拦截器,我们在config下面创建SpringMvcConfig.java,内容如下:
package com.taopoppy.wiki.config;import com.taopoppy.wiki.interceptor.LogInterceptor;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.InterceptorRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;import javax.annotation.Resource;@Configurationpublic class SpringMvcConfig implements WebMvcConfigurer {@ResourceLogInterceptor logInterceptor;public void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(logInterceptor) // 将拦截器进行注册.addPathPatterns("/**"); // 配置拦截器生效的接口}}
上面就是拦截器生效的配置,因为会有很多不同类型的拦截器,所以我们都需要书写后在这里进行注册,并且配置针对那些接口进行拦截,比如配置addPathPatterns(“/**”)就是对所有接口都拦截,那么后续还有一些需要必须登录的接口或者权限校验的接口就会在这里配置其他的拦截器,并对一些特殊的接口进行拦截。
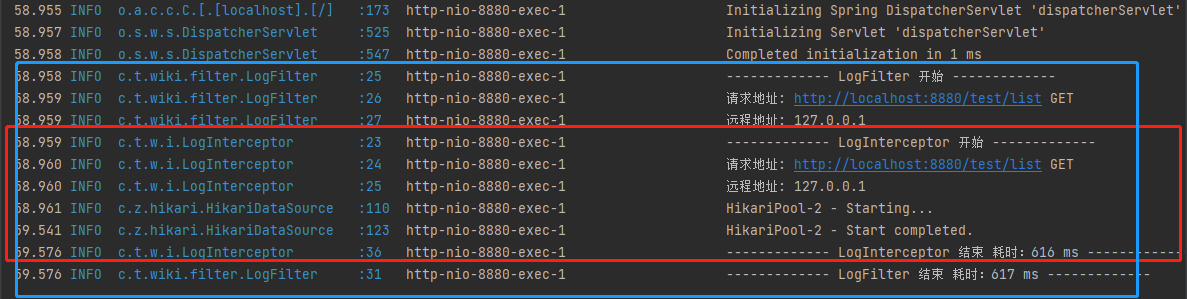
然后我们测试一下,看看拦截器和过滤器的范围:
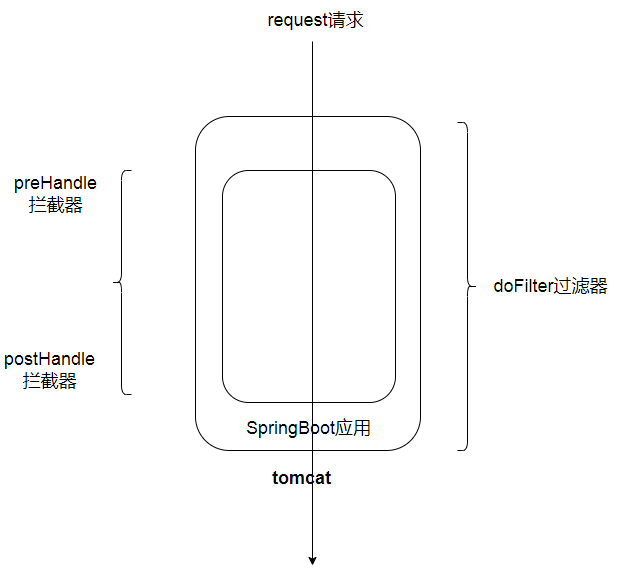
很明显,过滤器的范围是要大于拦截器的,因为过滤器是在容器里面的,即在tomcat当中的,所以接口一进来先进入容器,容器会发到SpringBoot应用,拦截器是应用内的,应用内的拦截器就拿到请求了,与此同时,过滤器一共是一个方法,而拦截器是有两个方法(preHandle和postHandle),所以拦截器和过滤器是这样一个关系:
SpringBootAOP的使用
- AOP(Aspect Oriented Programming,面向切面编程),是对OOP(Object Oriented Programming,面向对象编程)的一种补充;
- OOP的关键是类(Class),侧重于对象的封装、继承;AOP的关键是切面(Aspect),侧重于对业务代码中某一公共行为的提取;
- AOP可以在不修改业务代码的情况下,在连接点(Join point)向现有代码中添加一些自定义行(Advice);
- SpringBoot中AOP的底层原理是动态代理技术,AOP的主要应用场景是事务管理、日志记录、用户权限校验等;
1. AOP打印请求和返回参数
使用AOP呢,我们首先要去下载依赖,在pom.xml当中添加下面的依赖,前者aop是spring内置的模块,后面fastjson不是必须的,只不过我们这里用到了就顺便一起下载了。
我们在com.taopoppy.wiki下面创建一个包aspect,此包下面创建LogAspect,内容如下: ```java package com.taopoppy.wiki.aspect;<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.70</version></dependency>
import com.alibaba.fastjson.JSONObject; import com.alibaba.fastjson.support.spring.PropertyPreFilters; import org.aspectj.lang.JoinPoint; import org.aspectj.lang.ProceedingJoinPoint; import org.aspectj.lang.Signature; import org.aspectj.lang.annotation.Around; import org.aspectj.lang.annotation.Aspect; import org.aspectj.lang.annotation.Before; import org.aspectj.lang.annotation.Pointcut; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Component; import org.springframework.web.context.request.RequestContextHolder; import org.springframework.web.context.request.ServletRequestAttributes; import org.springframework.web.multipart.MultipartFile;
import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletRequest;
@Aspect @Component public class LogAspect {
private final static Logger LOG = LoggerFactory.getLogger(LogAspect.class);/** 定义一个切点 */@Pointcut("execution(public * com.taopoppy.*.controller..*Controller.*(..))")public void controllerPointcut() {}/** Before是前置通知 */@Before("controllerPointcut()")public void doBefore(JoinPoint joinPoint) throws Throwable {// 开始打印请求日志ServletRequestAttributes attributes = (ServletRequestAttributes) RequestContextHolder.getRequestAttributes();HttpServletRequest request = attributes.getRequest();Signature signature = joinPoint.getSignature();String name = signature.getName();// 打印请求信息LOG.info("------------- 开始 -------------");LOG.info("请求地址: {} {}", request.getRequestURL().toString(), request.getMethod());LOG.info("类名方法: {}.{}", signature.getDeclaringTypeName(), name);LOG.info("远程地址: {}", request.getRemoteAddr());// 打印请求参数(拿到所有请求字段)Object[] args = joinPoint.getArgs();// LOG.info("请求参数: {}", JSONObject.toJSONString(args));Object[] arguments = new Object[args.length];for (int i = 0; i < args.length; i++) {if (args[i] instanceof ServletRequest|| args[i] instanceof ServletResponse|| args[i] instanceof MultipartFile) {continue;}arguments[i] = args[i];}// 排除字段,敏感字段或太长的字段不显示String[] excludeProperties = {"password", "file"};PropertyPreFilters filters = new PropertyPreFilters();PropertyPreFilters.MySimplePropertyPreFilter excludefilter = filters.addFilter();excludefilter.addExcludes(excludeProperties);LOG.info("请求参数: {}", JSONObject.toJSONString(arguments, excludefilter));}/** Around是环绕通知 */@Around("controllerPointcut()")public Object doAround(ProceedingJoinPoint proceedingJoinPoint) throws Throwable {long startTime = System.currentTimeMillis();Object result = proceedingJoinPoint.proceed(); // 执行业务内容// 排除字段,敏感字段或太长的字段不显示String[] excludeProperties = {"password", "file"};PropertyPreFilters filters = new PropertyPreFilters();PropertyPreFilters.MySimplePropertyPreFilter excludefilter = filters.addFilter();excludefilter.addExcludes(excludeProperties);LOG.info("返回结果: {}", JSONObject.toJSONString(result, excludefilter));LOG.info("------------- 结束 耗时:{} ms -------------", System.currentTimeMillis() - startTime);return result;}
} ``` 当然,上面的代码也可以直接复制粘贴,然后启动项目会发现,先执行的过滤器,再执行拦截器,再执行aop,现在我们简单分析一下上面的aop代码:
- @Aspect这个注解是固定的,表明这是个aop,@Component注解是最基本的注解,就是表示你要把这个类交给spring来管理,比如像@RestController和@Service在源码当中都是有@Component的注解的。
- 代码当中定义的切点,是针对所有的Controller当中所有的方法,所有的参数,都会进入AOP当中
- @Before(“controllerPointcut()”)就是一个前置通知,前置通知的意思就是:执行业务代码之前,我们要去做的事情就放在这个前置通知里面去。
- AOP和过滤器和拦截器有一点不同,就是他拿参数是通过连接点JoinPoint来拿的,所以从43-61都是循环拿到请求参数的代码。
- 从63到68是过滤敏感字段,有些敏感字段,比如身份证,密码等都是不能打印的,需要把这些敏感字段排除掉,还有太长的字段也不需要显示。
- @Around(“controllerPointcut()”)是一个环绕通知,什么是环绕通知呢,就是在业务内容前面执行一点东西,后面再执行一点东西,就是环绕通知。如上代码所示,proceedingJoinPoint.proceed()就是执行业务代码,那么proceedingJoinPoint.proceed()前面的代码就是要在业务内容前面执行的,proceedingJoinPoint.proceed()后面的代码就是要在业务内容后面执行的。由此可见,前置通知的代码也能放在环绕通知的proceedingJoinPoint.proceed()前面。
所以拦截器,过滤器,AOP针对打印这个功能,我们三选一即可,我们就选择AOP即可,拦截器和过滤器中的打印接口耗时的代码全部注释。但是有些功能需要放在拦截器或者过滤器当中。

