一、原生蓝牙设置
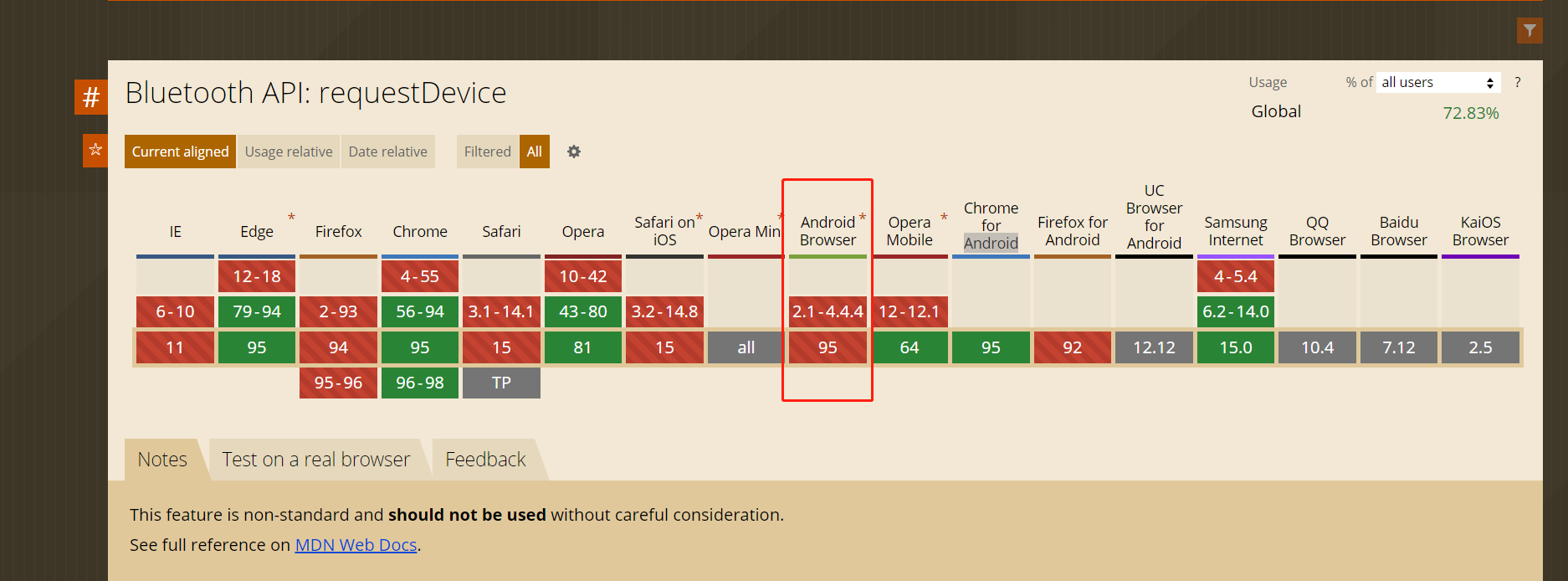
浏览器原生方法提供了对于bluetooth的操作:
https://developer.mozilla.org/zh-CN/docs/Web/API/Bluetooth
然而这个方法的兼容性问题非常大,生产中实际上是没办法使用的。
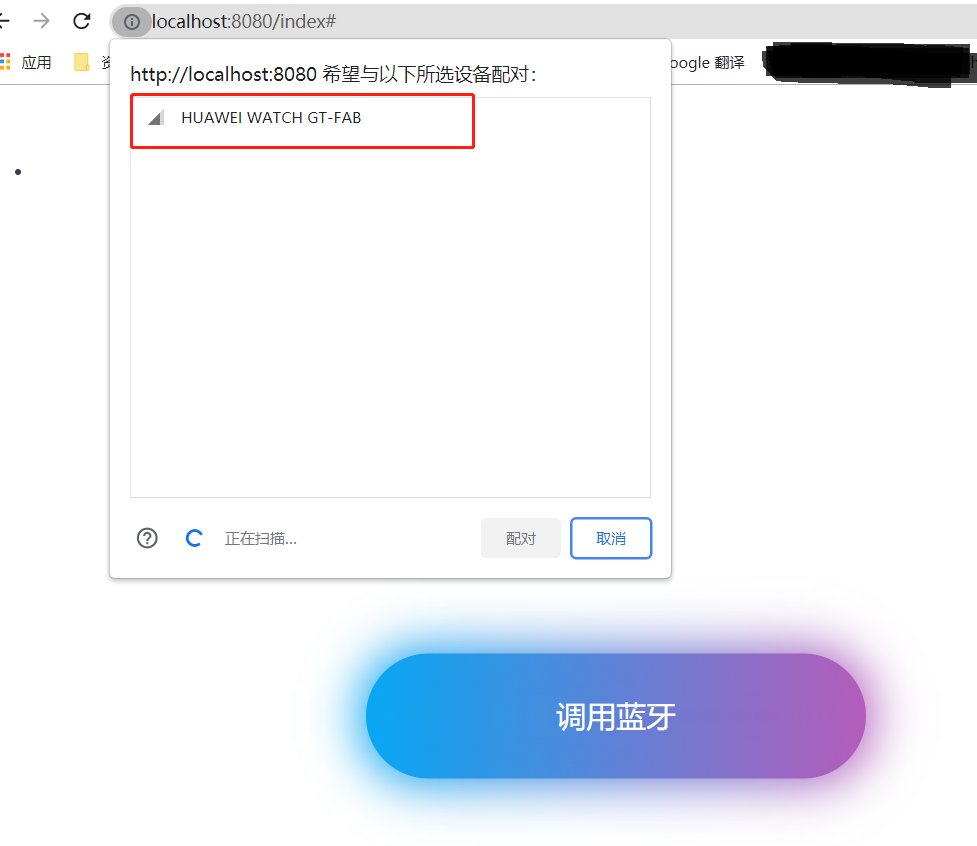
我的PC端倒是可以查看到蓝牙设备:
所以,h5页面直接操作蓝牙没戏!
二、h5 + 的误区
h5 plus提供了丰富的操作手机底层功能的API,但是这是基于APP开发的方法,我们在h5页面中使用后,最终是需要在HBuilder中的H5 + 项目中打包为APP才会起作用的。<br />想要直接在H5页面通过某些插件来调用手机蓝牙,没戏!至少现在还没有类似功能推出。

