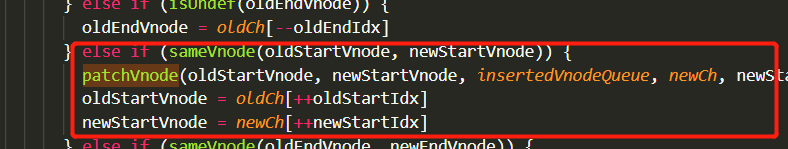
源码:\src\core\vdom\patch.js updateChildren()
关于key的作用,官方是这样回答的:key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
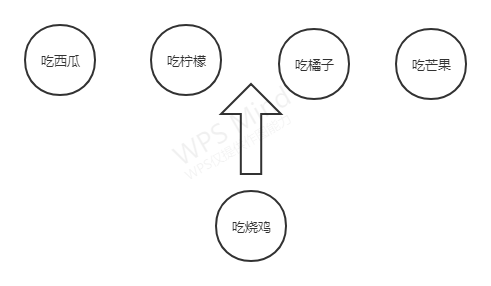
1、使用key的时候:

每次循环将新老树对比,将一样的元素放入相应位置
//字母表示:吃西瓜W 吃柠檬L 吃橘子O 吃芒果M 吃烧鸡C// 首次循环patch AW L O MW L C O M//第2次循环patch BL O ML C O M//第3次循环patch MO MC O M//第4次循环patch OOC O//oldCh全部处理结束,newCh中剩下的C,创建C并插入到O前面// 共进行了4次的patch,和一次的追加新dom的操作
上面的算法中,是怎样更新dom的呢?
在C之前的W、L在patch的时候是和之前一样的,不需要操作dom。接着,从C开始,C、O、M三个更改了位置或者插入了新的dom。后面C、O的dom也是没有进行操作的,因为没有变化,只有一个追加C更新了dom。
所以真正的操作dom的只有一次。
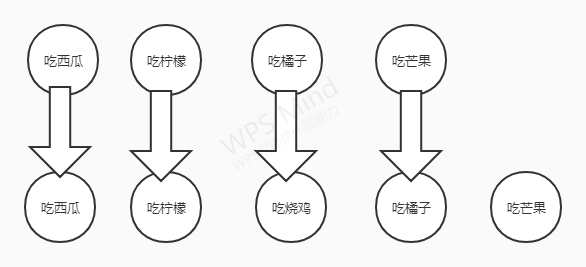
2、不使用key的时候:

没有设置key的时候,key的值就是undefined,看源码函数:\src\core\vdom\patch.js
function sameVnode (a, b) {return (a.key === b.key && ((a.tag === b.tag &&a.isComment === b.isComment &&isDef(a.data) === isDef(b.data) &&sameInputType(a, b)) || (isTrue(a.isAsyncPlaceholder) &&a.asyncFactory === b.asyncFactory &&isUndef(b.asyncFactory.error))))}
实际上也走了a.key === b.key为true。此时会认为这是两个相同的节点。
相同节点共有4种情况:头头、尾尾、头尾、尾头
两个相同节点开始打补丁。
当没有key的时候,会认为永远是相同的节点,会一直走patchVnode。
在这种情况下,patch的过程和有key是一样的。但是dom操作次数却不同。前面的遍历W、L过程dom一样,没有操作,但是从C开始后面三次是进行了DOM的操作的,两次dom更新和一次创建插入。
3、结论:
1、key的作用主要是为了搞笑的更新虚拟dom,其原理是vue在patch过程中通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少dom操作量,提高性能。
2、另外,若不设置key还可能在列表更新时候引发一些隐藏的bug。
3、vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
4、不能用index做key
看了上面的介绍其实也很容易明白为什么不能用index作为key。
1、影响性能:当用index作为key的时候,删除节点后面的所有节点都会导致重新渲染,因为index变化了,可以也就变化了
有人说,当你的列表数据没有变化的时候可以用index作为key。也就是说列表不会触发更新元素,只有静态展示。这种说法你怎么看呢?
之所以说到这个问题,是在vue官方群里面一群人应为这个问题讨论半天。我弱弱回复一句,任何情况下都不要用index作为key。结果遭到炮轰,哎!(除非前端写死的list,且无操作不会引起key变化,只要是后端数据,前端怎么能保证数据不变呢)。
关于这个问题,我有这样三点想法:
1、代码的规范性
2、类比typescript,为什么变量要加类型,除了规范,也方便定位错误
3、列表的顺序稳定其实是难以保证的

