前言
学习目标
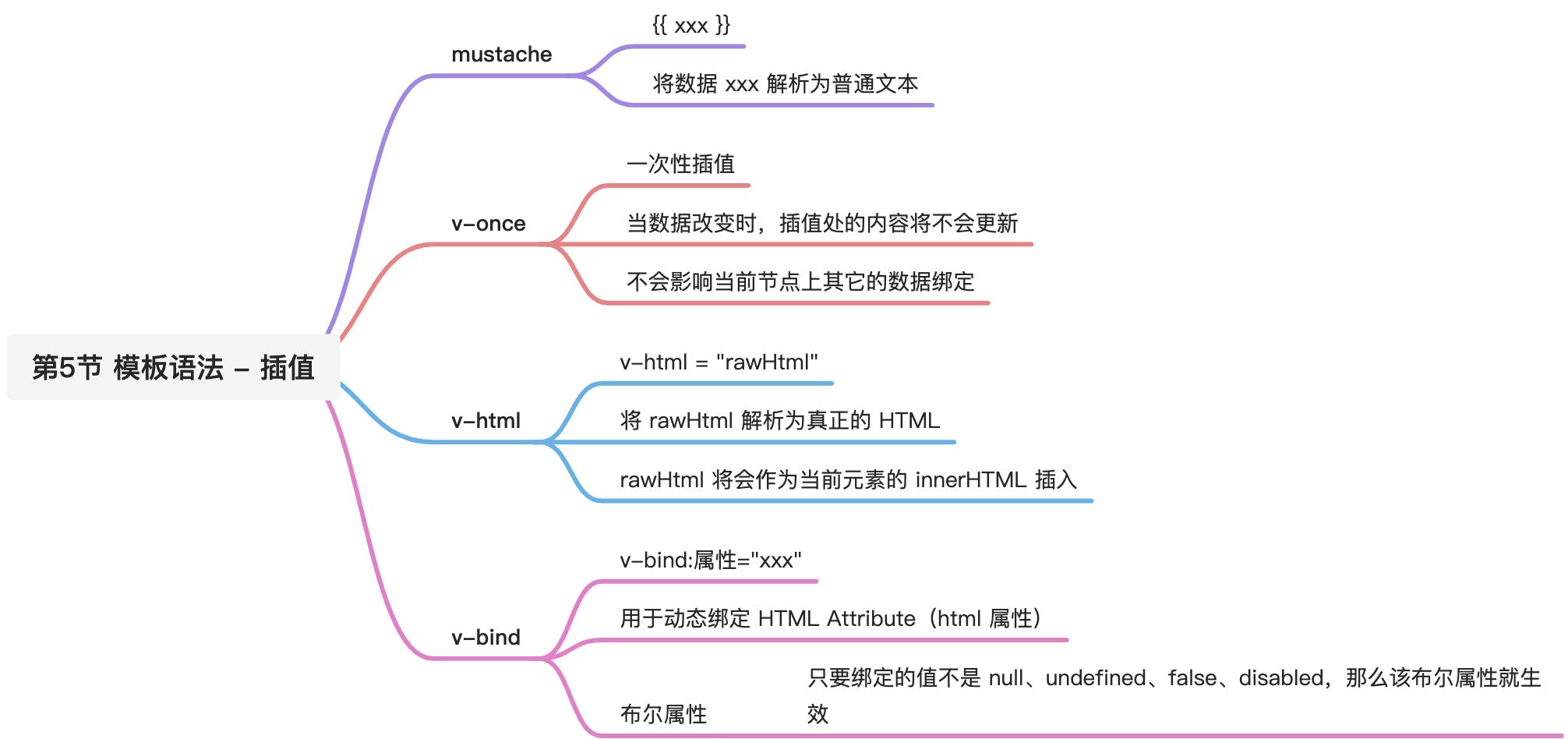
- mustache
- v-once
- v-html
- v-bind
主要内容

参考资料
模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
下面介绍如何往模板中插入动态内容。
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>模板语法 - 插值 - 文本 mustache</title></head><body><div id="app"><div>{{ msg }}</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>const vm = new Vue({el: "#app",data: {msg: "hi vue",},});setTimeout(() => {vm.msg = "hi ..."}, 1000);</script></body></html>


如果将 <div>{{ msg }}</div> 改为 <div v-once>{{ msg }}</div>


虽然页面没有重新渲染,但是 msg 的值,确实是改变了。

小结
v-once,让指定元素中的内容,仅在首次渲染一次,后续数据变化,将不再重新渲染。
原始 HTML
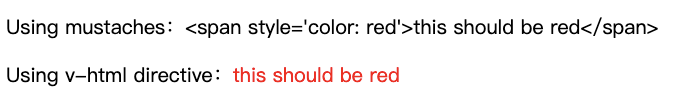
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令。
demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>模板语法 - 插值 - v-html</title></head><body><div id="app"><p><!-- 使用 mustache 语法,将会被视作一段字符串来解析 -->Using mustaches:{{ rawHtml }}</p><p><!-- 使用 v-html 指令,将会视作一个 html 片段来解析 -->Using v-html directive:<span v-html="rawHtml"></span></p></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>const vm = new Vue({el: "#app",data: {rawHtml: "<span style='color: red'>this should be red</span>",},});</script></body></html>

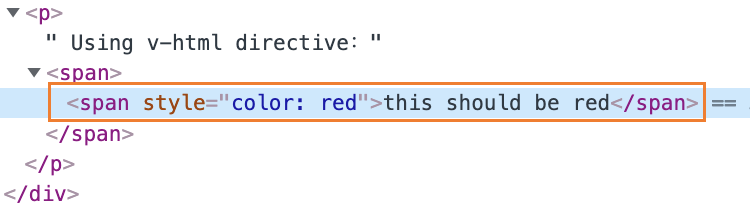
<span v-html="rawHtml"></span>
rawHtml 将被渲染为 span 的子元素。

这个 span 的内容将会被替换成为 property 值(rawHtml),直接作为 HTML——会忽略解析 property 值中的数据绑定。
注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
const vm = new Vue({el: "#app",data: {msg: 'hi vue',rawHtml: "<span style='color: red'>{{ msg }}</span>",},});

这么写,msg 将不会被解析。
⚠️ 你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
Attribute
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令。
<div v-bind:id="dynamicId"></div>
对于布尔 attribute (它们只要存在,就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的


