小部件 WidgetKit**

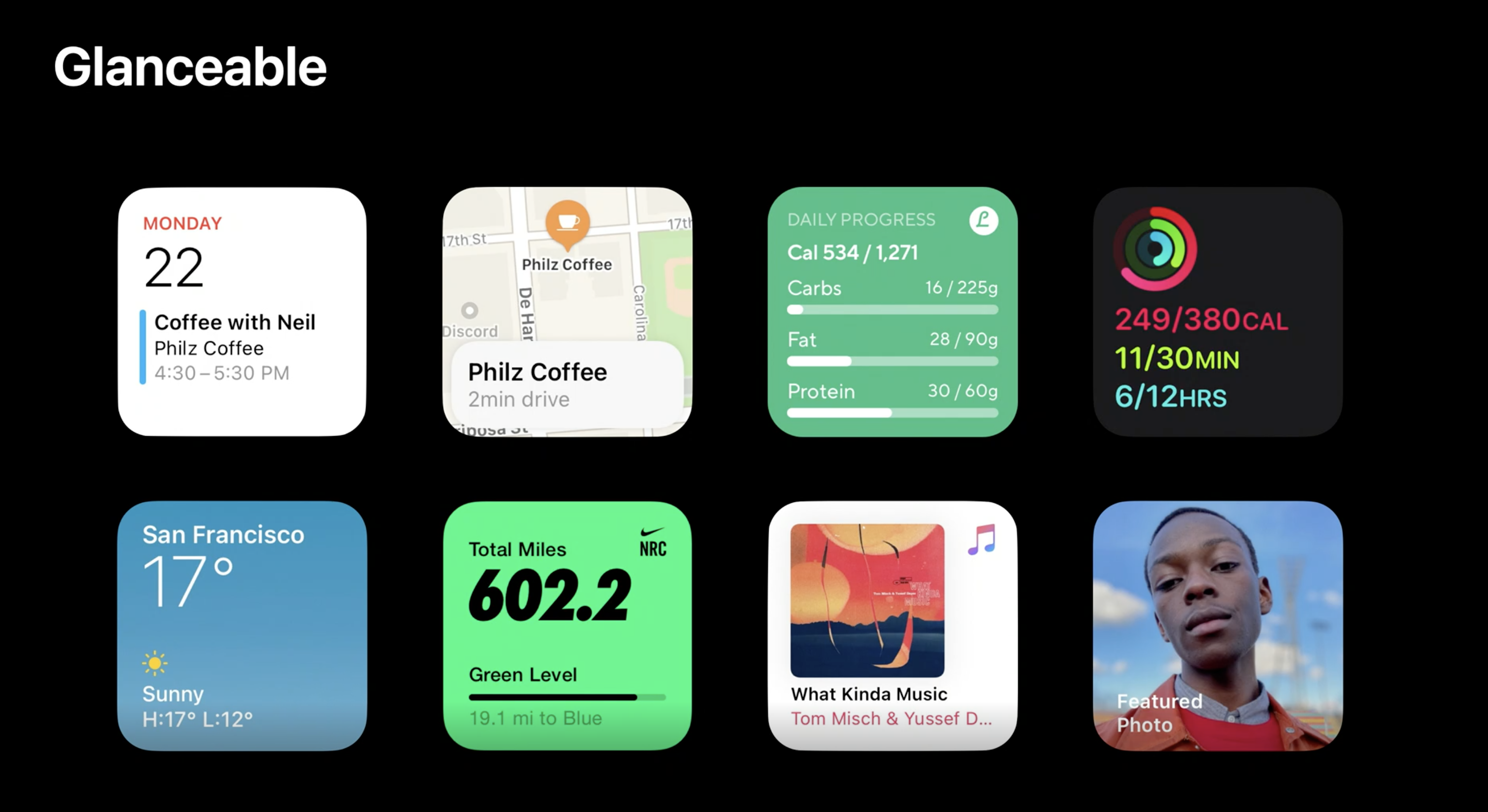
可快速预览 Glanceable
因为用户在主屏幕上只停留几分钟就走了,所以让用户快速看一眼就能获取信息变得很有价值。不需要点击任何按钮或者了解复杂的产品架构,就能快速获得信息。它绝对不是一堆按钮集合的 mini app。
相关性 Relevant
比如早上你要出门的时候,小部件展示的是天气,到上班时间展示的是提醒事项,到晚上回家了展示的是音乐。
ipad指针
诞生原因
为什么单独会有一套 ipad 指针而不是直接复用电脑上的鼠标光标呢?
我的理解是原来电脑上的鼠标光标是为精细化的控制准备的,为用户在注意力相对集中的场景下做出「精确化」的操控。但搬到 ipad 上会有一个问题,原先的 ipad 按钮是为触控而设计的,所以每个按钮背后都有很大的「热区」,即触控场景下是为「非精确」场景考虑的。所以便可能造成操作误判。
动态精确度 Adaptive Precision
ipad 指针变成了 19pt 大小的一个圆。
当指针进入按钮时,会变成按钮本身的大小。这种视觉反馈避免了用户不知道选到哪个按钮的问题。
针对传统鼠标的反思
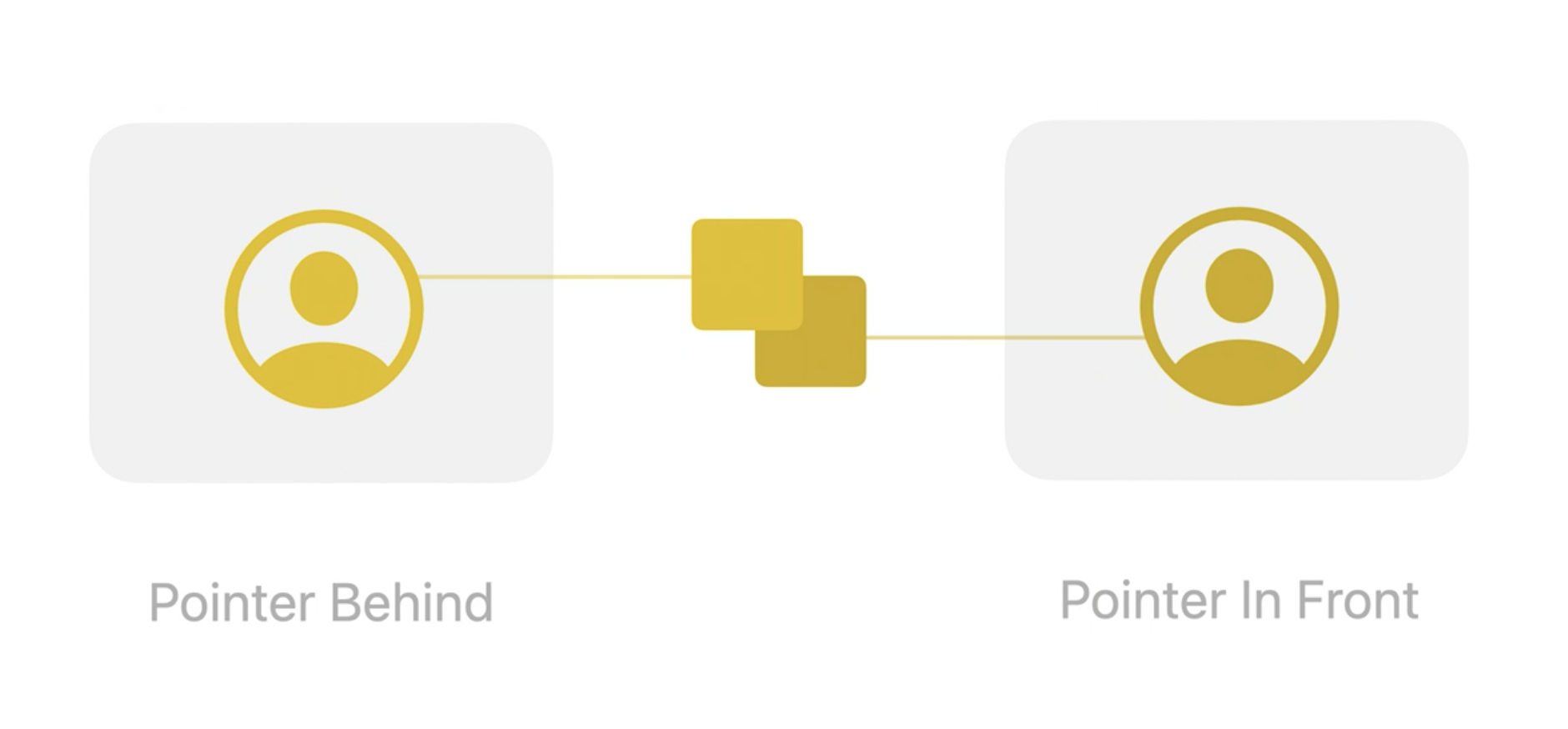
传统的鼠标指针会遮挡图标,苹果认为这不是好的设计,因此取消了指针而用蒙层取代。
而这会带来一个问题,这会导致图标展示的不是它最真实的颜色。所以他们把指针放在了「Z」轴的最底下。
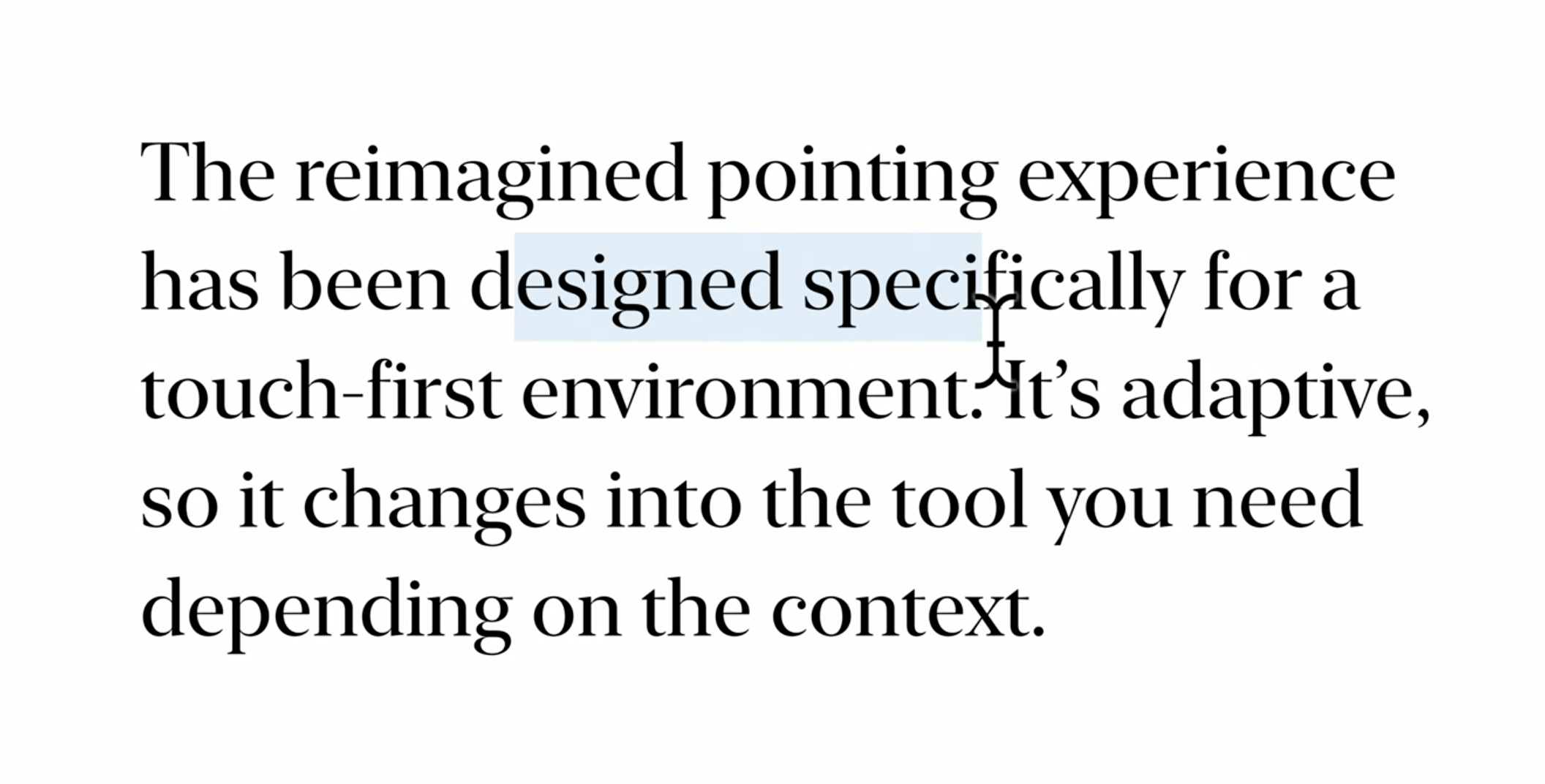
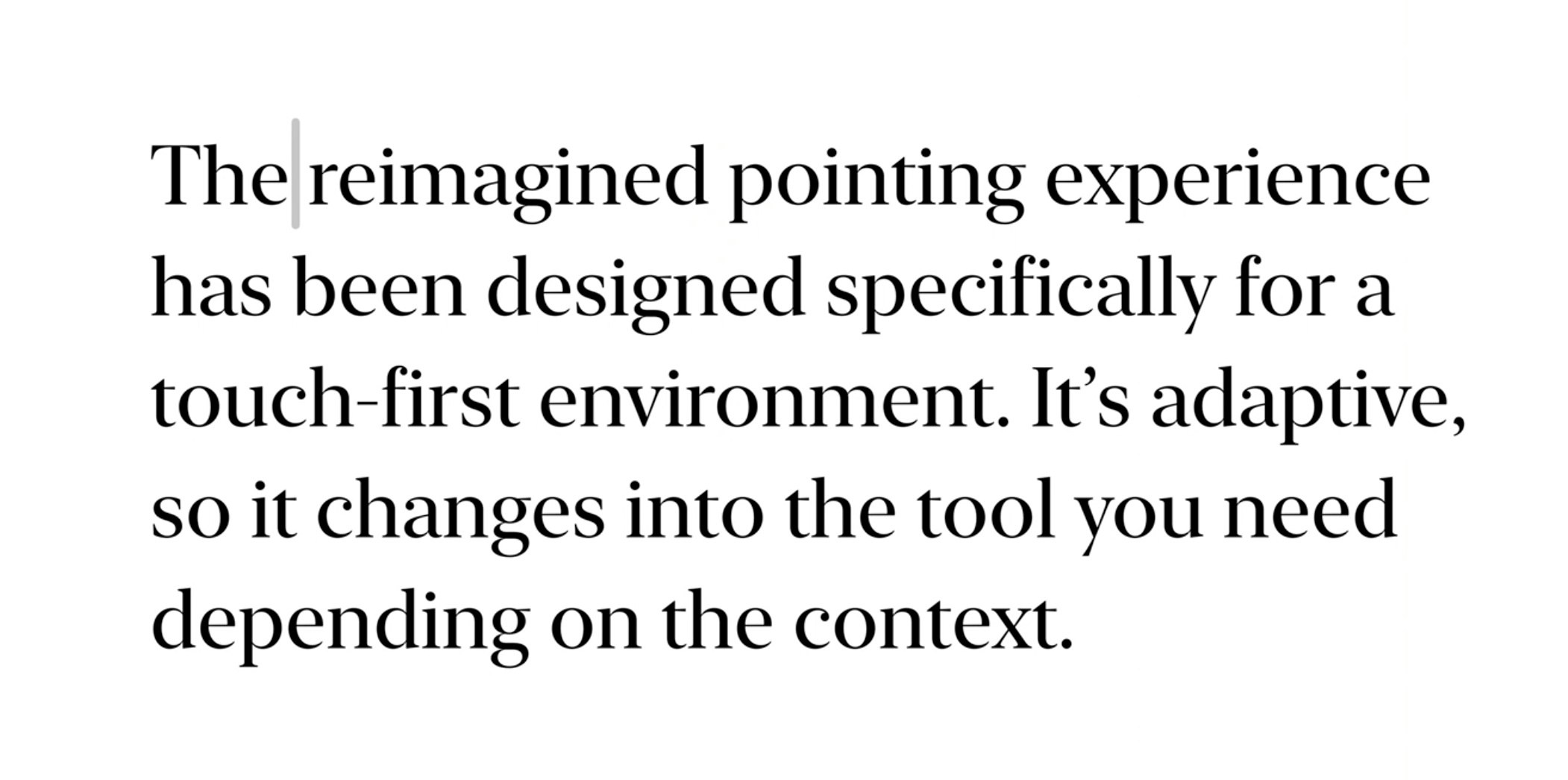
而在文本选择时也有相同的问题,因为操作的不精确性会让指针选到并不想选的那一行。
苹果的做法是彻底取消鼠标位于两行文字中间的模糊状态,要么吸附在上一行要么吸附在下一行。
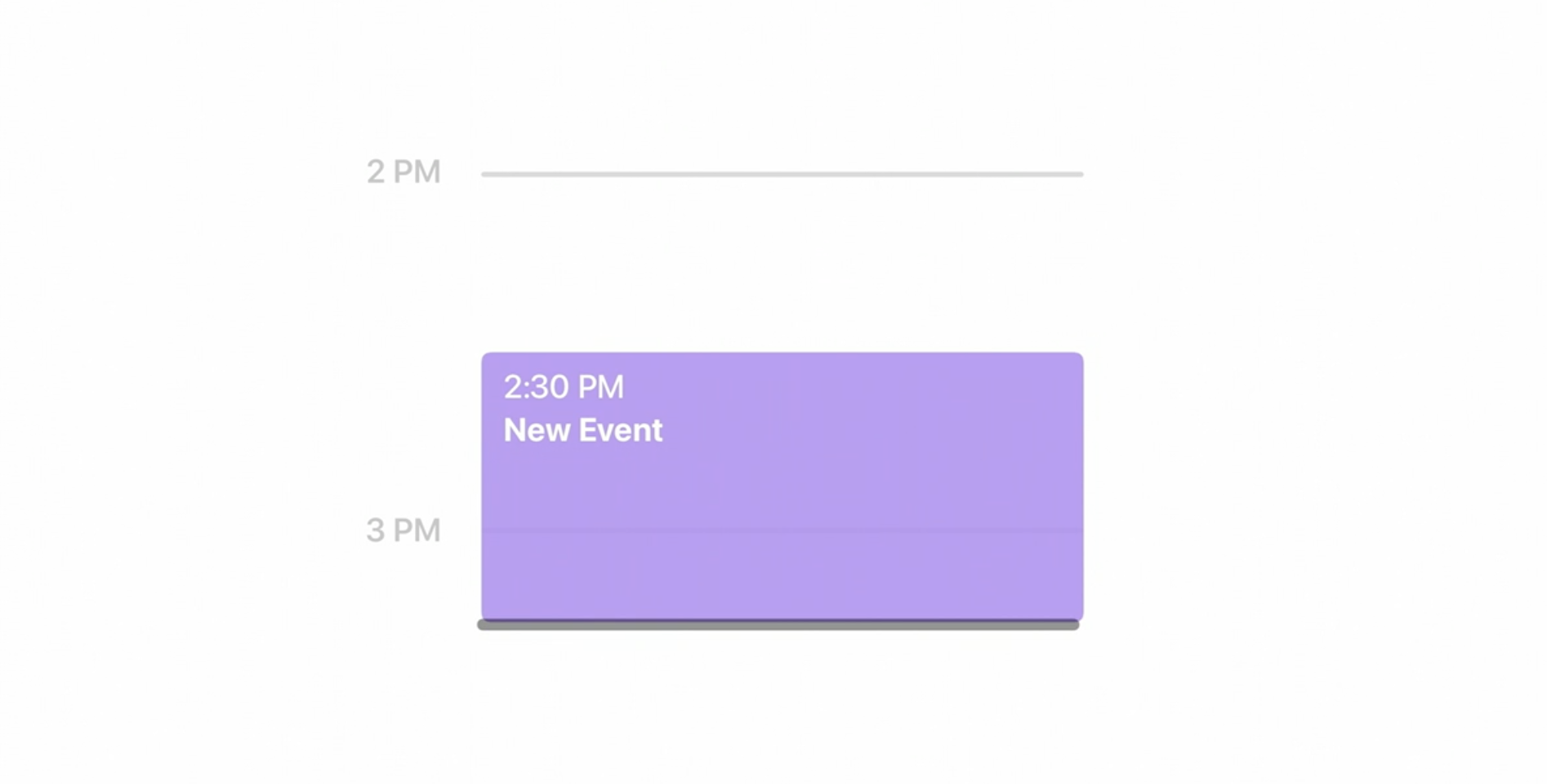
动态精确度的做法也同样能应用到日历上。日历上只能以15分钟为区间选择时间,但鼠标的高精确性会导致用户以为自己可以创建更精准的时间,因此动态精确度可以让用户明确地知道选择结果。
怎么让用户更容易选到自己想要的?
苹果做了一套磁吸位置预判用户的意图,当手指离开触摸板时,光标会根据滑动速度和距离预判最终的位置,当最终位置周围有按钮靠近磁吸点时,指针会自动吸附到上面。每次用户都能选中自己想要的,用户就会觉得太棒了我太厉害了。
可变字体
光学尺寸 Optical size
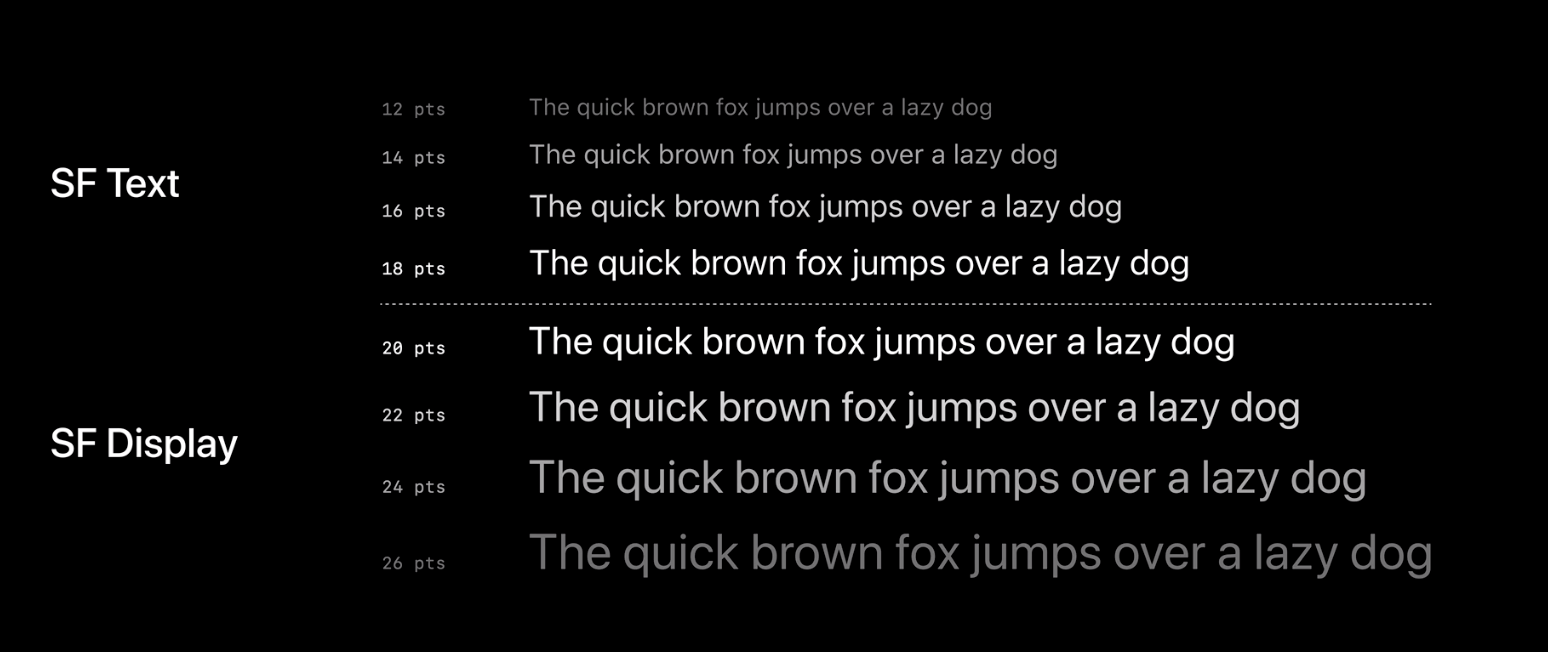
为了保证苹果生态下的易读性,当使用不同的字体尺寸使用不一样的字体: SF Text 和 SF Display。
字间距和行高 Tracking and leading
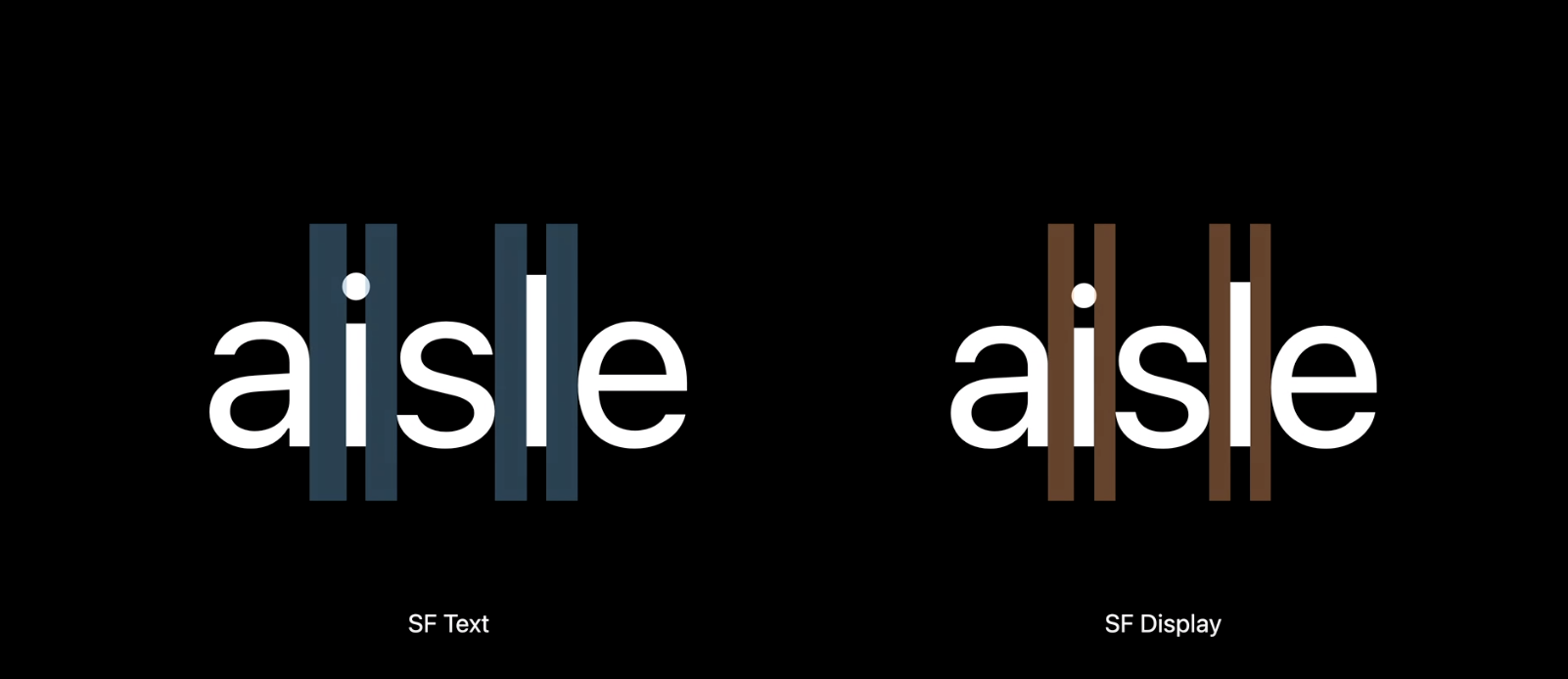
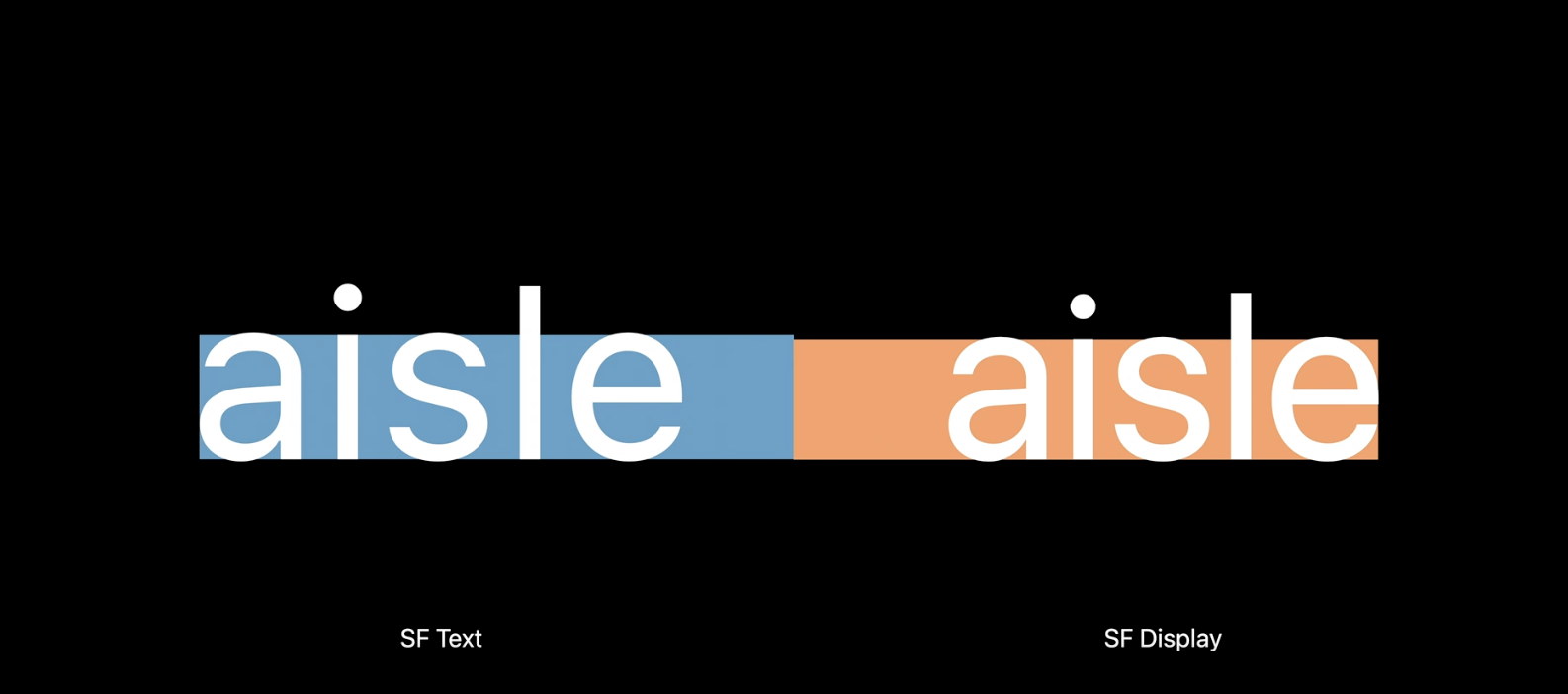
这两种字体在字间距和高度上都有细微的差别,以保证在小尺寸的情况下的易读性。

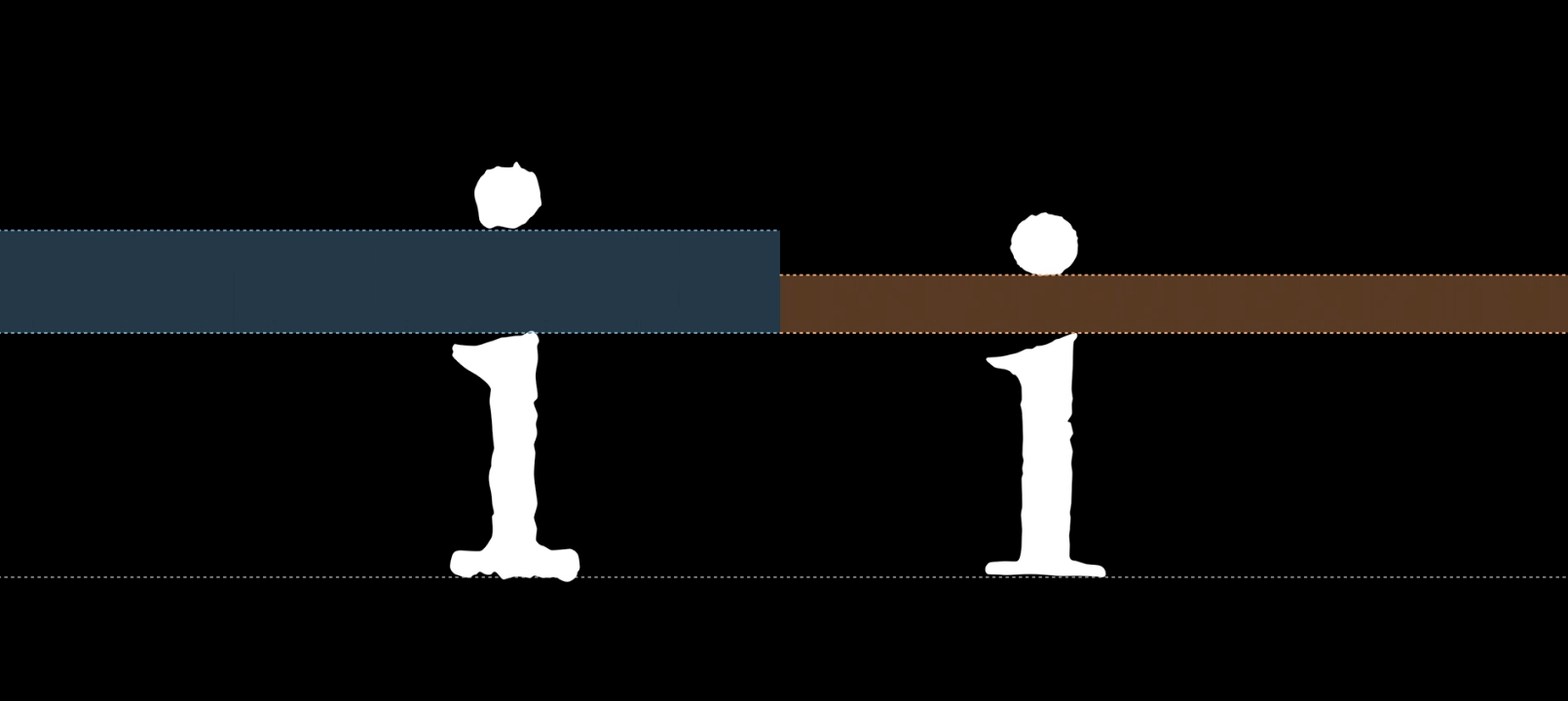
举个例子,当字体尺寸较小时,小写的「i」的点和竖距离较近很容易被误读为「l」,为了避免这种误读会扩大之间的间距。
字体风格和动态类型 Text styles and dynamic type
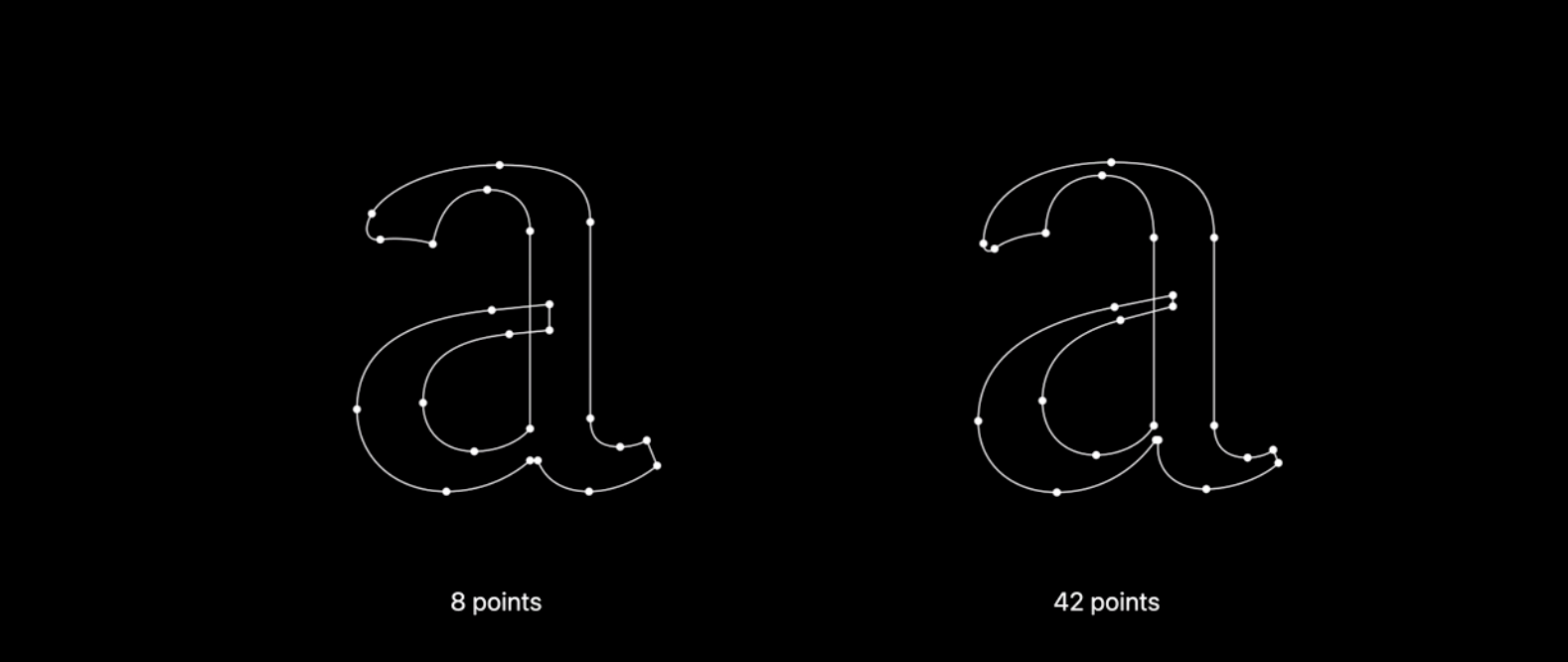
不同尺寸的字体,有不一样的字体风格。大尺寸的字体会拥有更多细节,让字体展示得更加优雅。
PS:苹果体系下字体单位基本上都是pt(一种物理尺寸单位),相对于px来说有什么优势?有没有必要都将字体单位改为pt?
不过随之而来的问题就是字体包变得硕大无比,因此今年苹果将字体包整合压缩成了一个。
感悟
- 多平台体验一体化
pad/ios/mac越来越像了
- 更洞悉人心的体验
背后需要对用户行为的精准采集和付出巨大的心血和成本
- 极致匠心
花时间在你可能看不到的地方,但就是觉得怎么用的这么爽
资料
WWDC的所有视频资料,可以在这里慢慢挖,有一些还配了中文字幕
这是一档专讲字体的播客节目,讲解了苹果的可变字体
ipad设计