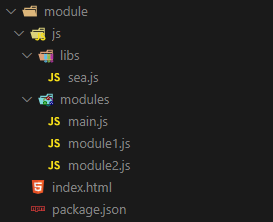
1️⃣ 基本模板

1️⃣ 基本使用
CMD 的模块实现依赖于 sea.js 所以必须有这个文件才可以实现 CMD 模块化开发
module1
// 定义一个没有依赖的模块 - module1define(function (require, exports, module) {let num = 1;function fun() {console.log(num);}// 暴露的语法module.exports = {fun};});
module2
// 定义一个有依赖的模块 - module2define(function (require, exports, module) {// 同步引入 - 引入要依赖的模块 module1let m1 = require('./module1')// 异步引入 - 引入要依赖的模块 module1require.async('./module1', function (m1) {m1.fun(); // 异步引入后直接执行})// module2 自身的方法function fun() {console.log(2);}// 暴露语法module.exports = {fun,};});
main.js
// 主 JS 文件用户汇总各个模块define(function (require) {let module1 = require('./module1')let module2 = require('./module2')module1.fun();module2.fun();});
index.html
// html 引入<script type="text/javascript" src="js/libs/sea.js"></script><script type="text/javascript">seajs.use('./js/modules/main')</script>

