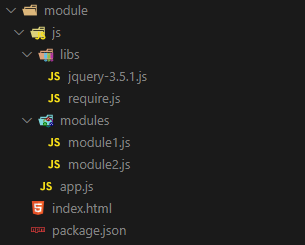
1️⃣ 基本模板
1️⃣ 基本使用
AMD的模块实现依赖于 require.js 所以必须有这个文件才可以实现 AMD 模块化开发
module1
// 定义一个没有依赖的模块 - module1define(function () {let num = 1;function fun() {console.log(2);}return { // 暴露语法在最后 returnnum,fun};});
module2
// 定义一个有依赖的模块 - module2define(['module1', // 声明要依赖的模块 1], function (module1) {let num = 3;function fun() {return module1.num + num;}return fun;});
app.js
// 例子requirejs.config({baseUrl: './js/', // 如果配置了 baseUrl,项目的根目录就是 index.html 所在的目录paths: {module1: 'modules/module1',module2: 'modules/module2',jquery: 'libs/jquery-3.5.1'}});requirejs(['module2', 'jquery'], function (m2, $) {$('body').css('backgroundColor', 'red')console.log(m2());});// 汇总文件里的固定写法requirejs.config({baseUrl: '',paths: {}});requirejs([], function () {});
index.html
// html 引入<script data-main="js/app.js" src="js/libs/require.js"></script>