写在前面的话
欢迎大家加入,一起学习技术吖~~~
考虑到我们都是小白入门嘛,为了更好地学习,提高大家的积极性,我们会把学习的周期拉长,不会像信管、极客讲得这么快。所以,大家要认真学习哦!
学技术嘛,最重要的是坚持,加油,相信你们。当你们成为了大佬后,别忘了带带我,嘿嘿🤭
下载VS code
呃呃,害怕你们没时间去搜索,下载不起,我就去偷了唐学姐写的下载方法(嘻嘻,感谢唐学姐的知识成果,相信我,我真的不是懒,你们听我解释)
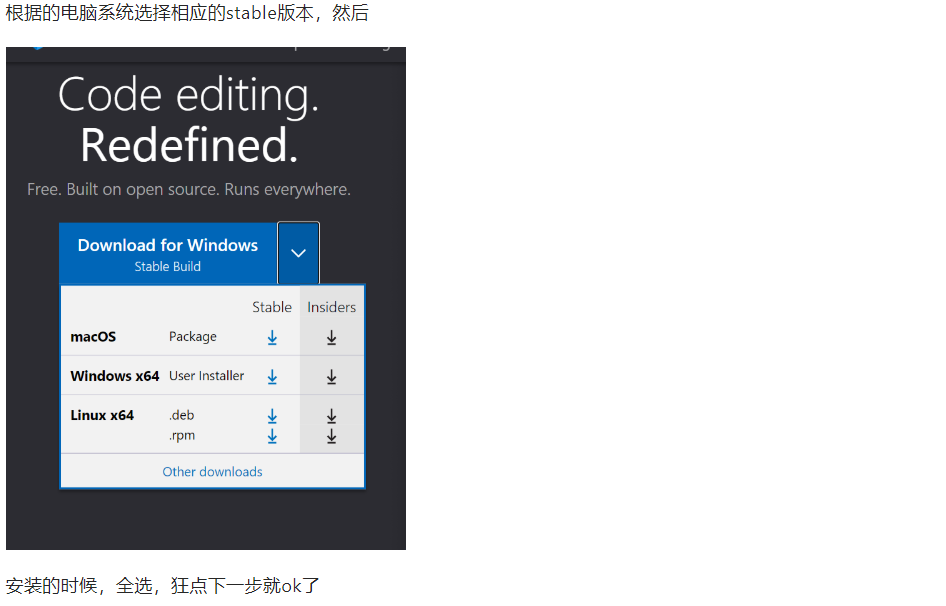
官网下载链接:
安装插件
汉化VS code 的插件——chinese
点左边这个白色图标这里,先搜索 Chinese点击第一个如下图,点击install,然后右下角会提示你点击restart now然后就是中文啦。
open in browser
这个插件可以让你写了html代码之后直接用vscode打开浏览器,安装步骤和上面一样
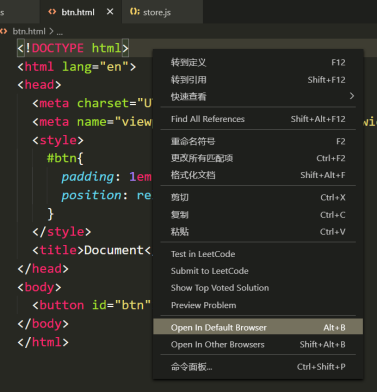
比如下面这个html文件,右键会出现这个,Open in default browser是用你的默认浏览器打开这个文件,下面Open in other browser是你自己选用什么浏览器打开这个html文件(一定要先保存,才能打开看到效果)
呃呃,还有一些插件你们可以自行百度(推荐:https://blog.csdn.net/jiandan1127/article/details/85957003)。目前你们可能有些插件还不知道用来干嘛,以后慢慢就知道了
重要事项
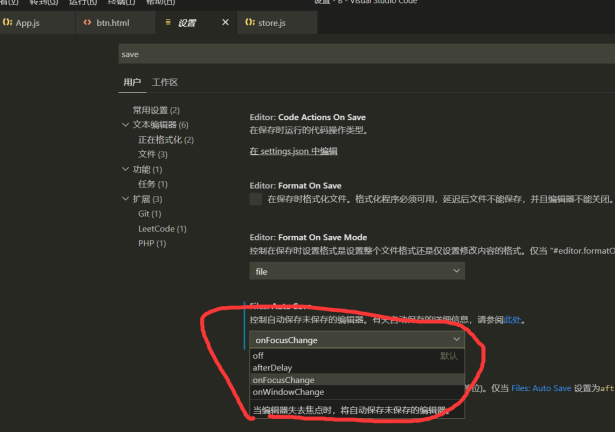
!!!!!!每次记得修改完代码后ctrl+s保存保存保存 !!!!!或者你可以在左下角-设置-搜索save
Off-不自动保存
afterDelay-延迟保存
onFocusChange-vscode-失去焦点时保存(推荐用这个)
onWindowChange-窗口拾取焦点时保存
-
阶段任务
考虑到考试周的到来,我们就慢慢来。先学习HTML的基本语法。
指路视频:B站https://www.bilibili.com/video/BV14J4114768?from=search&seid=613450597993341794
(这个链接里面看到P60就行了,里面也有VS code的讲解,你们也可以跟着视频写里面的例子,加深理解,很有帮助的)
指路课件:https://www.yuque.com/frgeny/ag4pi7/pgsrd8(这是我们工作室的课件你们可以看看,可以先只看HTML部分)
学习网站:菜鸟教程:https://www.runoob.com/(其他还有很多,百度,挑自己喜欢的就可)要求
一定要看视频,先暂定两周吧,到时看你们的学习情况,再看要不要再多给时间,到时我会布置一个作业
- 写知识笔记
(很轻松了吧,大家要去学,要坚持哈)



![QI8DUH3AW46E3UJP]$DKFJ1.png](/uploads/projects/sunny-kwpcx@zbxq54/6de2d6582a790cf4662c79d9a3fcc0b4.png)

