学习了最基本的HTML,下面我们就应该学习CSS了,CSS简单说就是让我们写的网页穿上衣服,变得好看起来。
本周学习任务
CSS的知识点还是很多的,我们会分块来学习。首先,学习最基本简单的CSS的用法。
CSS的语法,选择器(id和class),创建(3种方法),背景,文本,字体,链接
看上次视频,看到P87(指路:https://www.bilibili.com/video/BV14J4114768?p=59)
注意:
我给的指路视频是讲得很详细的,大家认真看,跟着敲代码是会学懂的,学习中遇到问题,还是那句话,可以先百度(百度很强大),还搞不懂就问我或者群里面的管理员,不要不好意思嘛。
调试工具
我们使用的浏览器一般就是谷歌和火狐,写CSS样式时我们可以用浏览器调试,看到效果,实现自己想要的样式。
(之前搞忘给你们说了,我们浏览器是不会用电脑自带的IE浏览器,众所周知IE是我们用来下其他浏览器的,所以还没下谷歌或者火狐的快点下哦,这是我的锅😓)
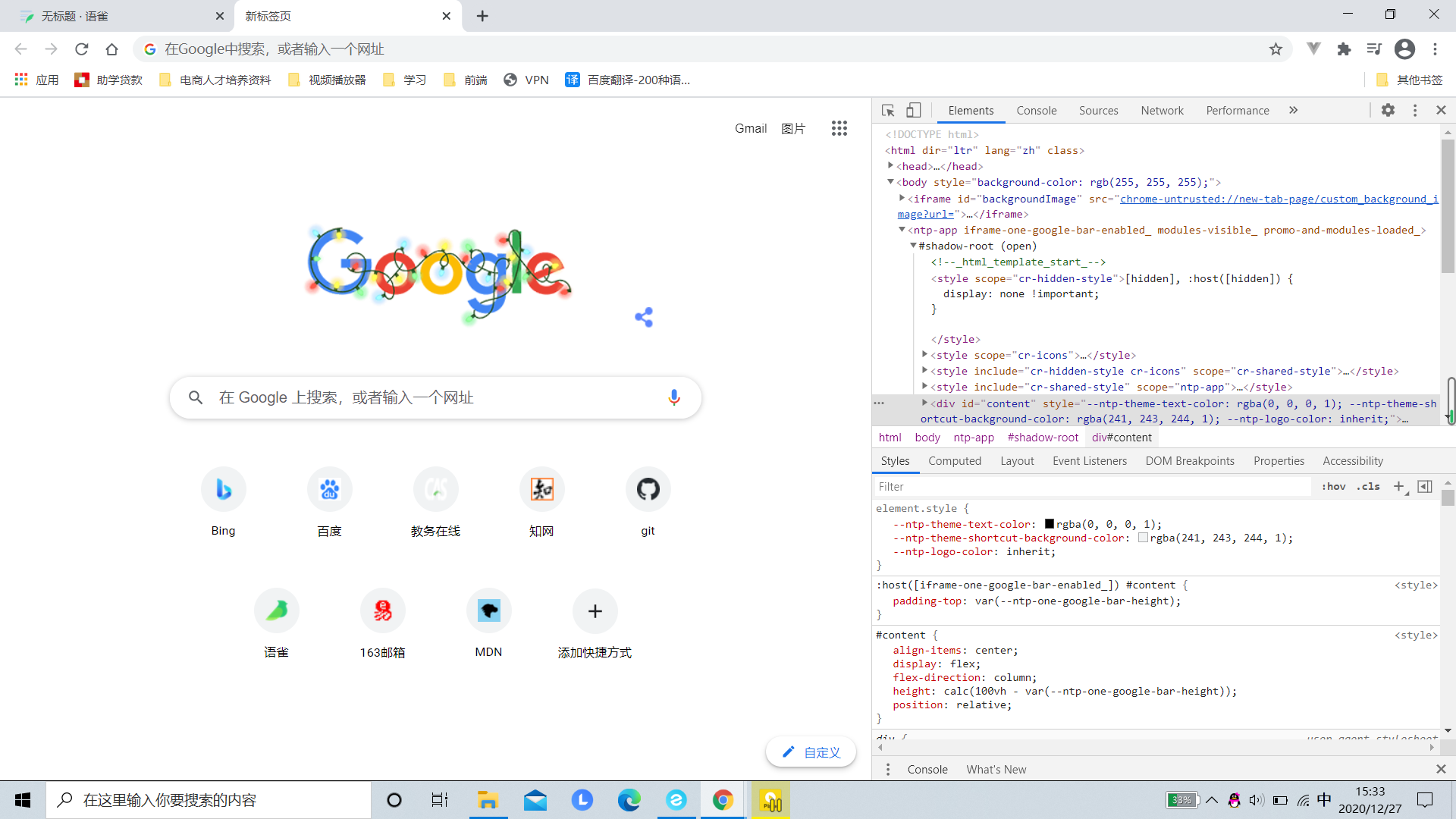
谷歌
- 单击右键,选择检查(有快捷键,不同电脑的快捷键不同,自己百度一下,我没记错的话F12是大多数)

- Elements(HTML部分)
- Styles(CSS样式)
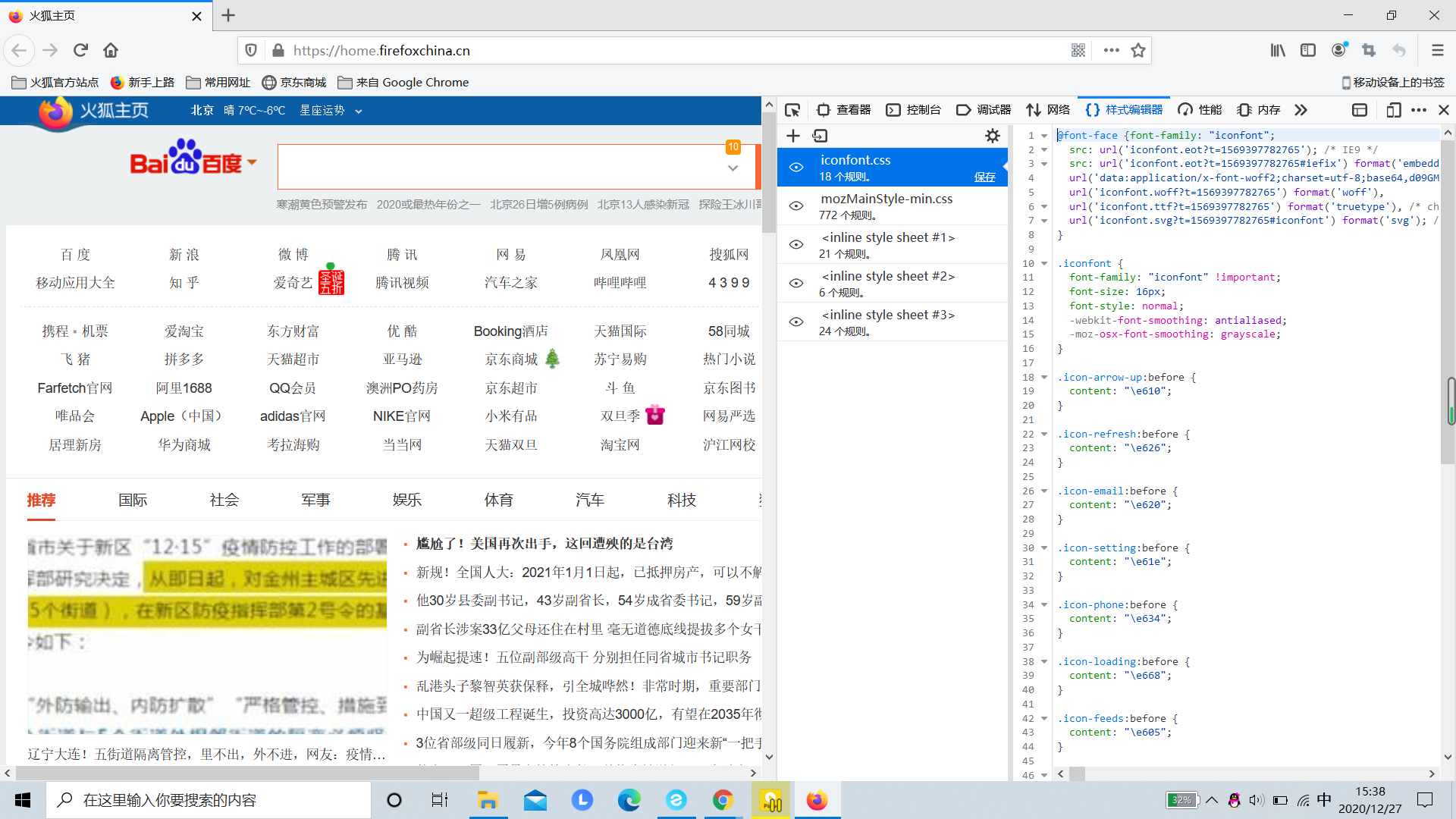
火狐
跟谷歌使用差不多,火狐最方便的是它是中文的
- 单击右键,选择检查元素

- 选择样式编辑器(不同处,火狐在这里可以修改css的代码,保存,你自己写的css文件代码也会更新)
本周任务
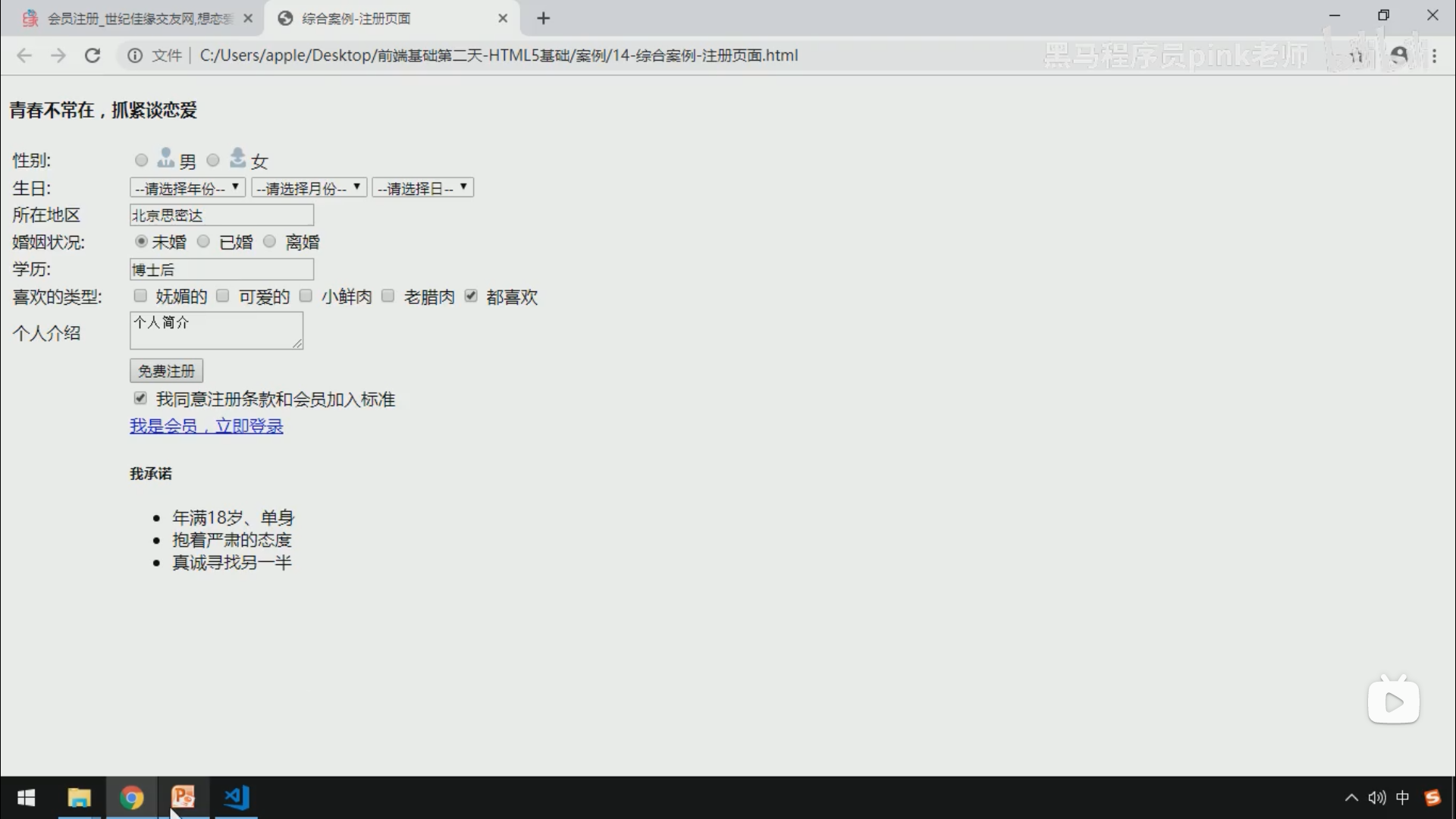
1. 作业1
上周学习了HTML,你们跟着视频学的话,交视频里面的案例——注册页面
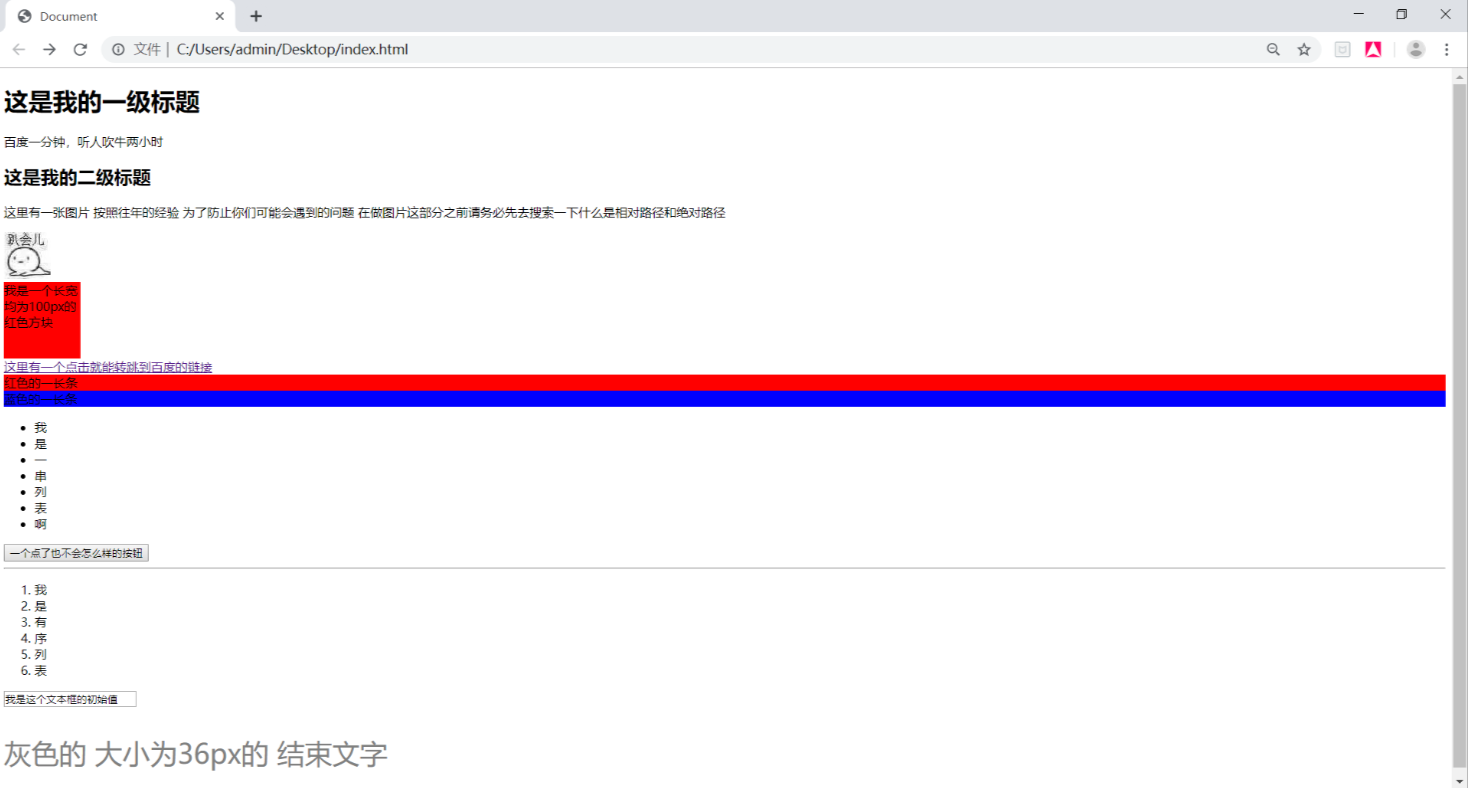
2. 作业2
完成页面
要求:
- 图片自己选择(大小:10px X 10px)
- 链接会引入就行(你会更多的话也可加点链接的样式)
-
3. 要求
作业1其实只要看视频,敲代码,完全是复制粘贴。这个作业不强求,不交也行,我只是想看看你们在学没有,主要我在群里面说啥子,都没人理我😔😔😔
- 作业2其实完全不难,你可能那视频不看完我要求的就可以写出来,css语法就那样,主要晓得属性,写的规则都一样
- 交作业方式,压缩你们的文件发我的QQ邮箱里面就可。
命名:
XXX练习1_work1(XXX——你的名字)
XXX练习1_work2
题外话
还有人没改群昵称,快改吧。
每次我发布的群公告记得点确认,我要清楚到底是不是每人都收到消息了。
大家都在考试周,以复习为主,作为调剂有空就学学前端,不要看到我写了这么多,这次作业2真的很容易,使用CSS样式真的很少,基本上不会学太多新知识。