1.Http协议概述
HTTP全称HyperText Transfer Protocol中文名为超文本传输协议
1.什么是超文本?
包含有超链接(Link)和各种多媒体元素标记的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
html文件->包含各种各样的元素(URL链接)->形成web page简称web页面。
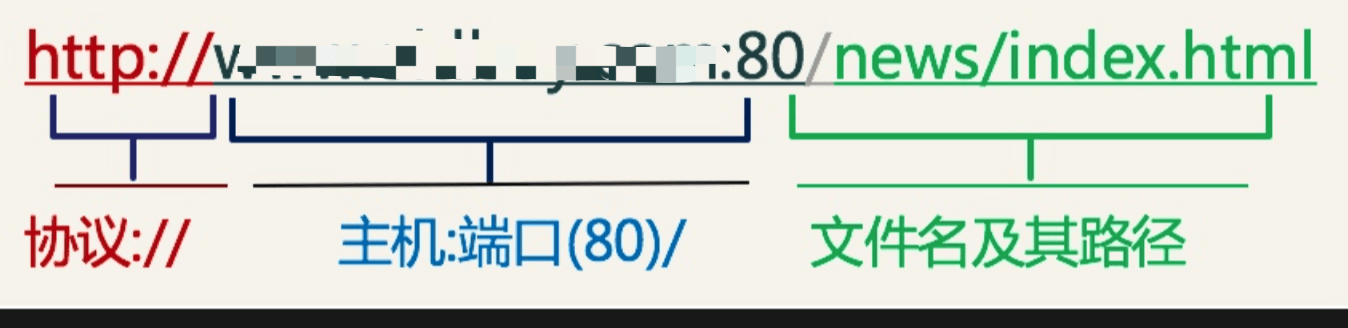
2.那什么是URL,URL简称统一资源定位符。那URL的组成部分是由协议, 域名:端口, 路径和文件名
3.那超文本传输http协议是什么?
是一种按照URL指示,将超文本文档从一台主机(Web服务器)传输到另一台主机(浏览器)的应用层协议,以实现超链接的功能。
2.Http工作原理
3.Http协议版本
http1.0协议使用的是短连接:建立一次tcp的连接,发起一次http的请求,结束,tcp断开。
http1.1协议使用的是长连接:建立一次tcp的连接,发起多次http的请求,结束,tcp端口。
3.Http请求响应
1.http请求报文的方法
get # 获得请求文件信息的数据内容(下载)post # 用户提交数据至服务器端存储(上传)Request URL:http://10.0.0.7/index.html # 请求的URLRequest Method:GET # 请求的方法Status Code:200 OK # 当前的状态Remote Address:10.0.0.7:80 # 远程的主机
2.http返回状态码(Status-Code), 以3位数字组成
200 # 成功请求301 # 永久重定向(redirect)302 # 临时重定向(redirect)304 # 浏览器缓存403 # 请求不到首页或权限被拒绝404 # 请求的资源不存在500 # 服务器内部错误,程序代码错误502 # 找不到后端的资源504 # 请求超时
3.用户访问网站携带的参数,以及服务端返回的参数
#1.概况Request URL: http://10.0.0.7/index.html # 请求的URL地址Request Method: GET # 请求的方法(获取)Status Code: 304 Not Modified # 返回的状态Remote Address: 10.0.0.7:80 # 请求的地址#2.客户端请求的头部信息Accept: text/html, # 请求的类型Accept-Encoding: gzip, deflate # 是否进行压缩Accept-Language: zh-CN,zh;q=0.9 # 请求的语言Cache-Control: max-age=0 # 缓存Connection: keep-alive # TCP长连接Host: www.baidu.com # 请求的域名If-Modified-Since: Fri, 04 May 2018 08:13:44 GMT# 修改的时间User-Agent: Mozilla/5.0 # 请求浏览器的工具"=== 请求一个空行 ===""=== 请求内容主体 ==="#3.服务端响应的头部信息HTTP/1.1 304 Not Modified # 返回服务器的http协议,状态码Date: Fri, 14 Sep 2018 09:14:28 GMT # 返回服务器的时间Server: Apache/2.4.6 (CentOS) PHP/5.4.16 # 返回服务器使用的软件(Apache php)Connection: Keep-Alive # TCP长连接Keep-Alive: timeout=5, max=100 # 长连接的超时时间"=== 返回一个空行 ===""=== 返回内容主体 ==="
4.Http相关术语pv、ip、uv 假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个人点击网站2次, 请问对应的pv,uv,ip分别是多少
PV:页面浏览量, 400 uv:独立的客户, 200 ip:独立IP, 1个
6.Http访问流程
1.http协议原理总结
1.用户输入域名->浏览器跳转->浏览器缓存->Hosts文件->DNS解析( 递归查询 | 迭代查询 )客户端向服务端发起查询->递归查询服务端向服务端发起查询->迭代查询2.由浏览器向服务端发起TCP连接(三次握手)客户端 -->请求包连接-syn=1 seq=x 服务端服务端 -->向应客户端syn=1 ack=x+1 seq=y 客户端客户端 -->建立连接 ack=y+1 seq=x+1 服务端3.客户端发起http请求:1.请求的方法是什么: Get 获取2.请求的Host主机是: www.baidu.com3.请求的资源是什么: /index.html4.请求的端口是什么: 默认http是80 https 4435.请求携带的参数是: 属性(请求的类型、压缩、认证、浏览器信息、等等)6.请求最后的空行4.服务端响应的内容是1.服务端响应使用的WEB服务软件2.服务端响应请求文件的类型3.服务端响应请求的文件是否进行压缩4.服务端响应请求的主机是否进行长连接5.客户端向服务端发起TCP断开(四次挥手)客户端 --> 断开请求 fin=1 seq=x --> 服务端服务端 --> 响应断开 fin=1 ack=x+1 seq=y --> 客户端服务端 --> 断开连接 fin=1 ack=x+1 seq=z --> 客户端客户端 --> 确认断开 fin=1 ack=z+1 seq=sj --> 服务端
2.用户访问网站集群架构流程
1.客户端发起http请求,请求会先抵达前端的防火墙2.防火墙识别用户身份,正常的请求通过内部交换机通过tcp连接后端的负载均衡,传递用户的http请求3.负载接收到请求,会根据请求的内容进行下发任务,通过tcp连接后端的web,转发发用户的http请求4.web接收到用户的http请求后,会根据用户请求的内容进行解析,解析分为如下:静态请求:web直接返回给负载均衡->防火墙->用户动态请求:web向后端的动态程序建立TCP连接,将用户的动态http请求传递至动态程序->由动态程序进行解析5.动态程序在解析的过程中,如果碰到查询数据库请求,则优先与缓存建立tcp连接,并发起数据查询操作。6.如果缓存没有对应的数据,动态程序再次向数据库建立tcp连接,并发起查询操作。7.最后数据由, 数据库->动态程序->缓存->web服务->负载均衡->防火墙->用户。


