[TOC]
1. 整体感觉
Vue是分3层:视图、脚本、样式
Flutter全部融合在一起,一切皆Widget(组件)
2. 状态
分为:无状态、有状态
Vue
| 无状态 | 有状态 | |
|---|---|---|
| 解释 | 仅展示,无逻辑和状态修改。即函数式组件 | 有逻辑和状态修改。即常规组件 |
| 代码 示例 |
|
Clicked hero: {{ clicked }} |
Flutter
| 无状态 | 有状态 | |
|---|---|---|
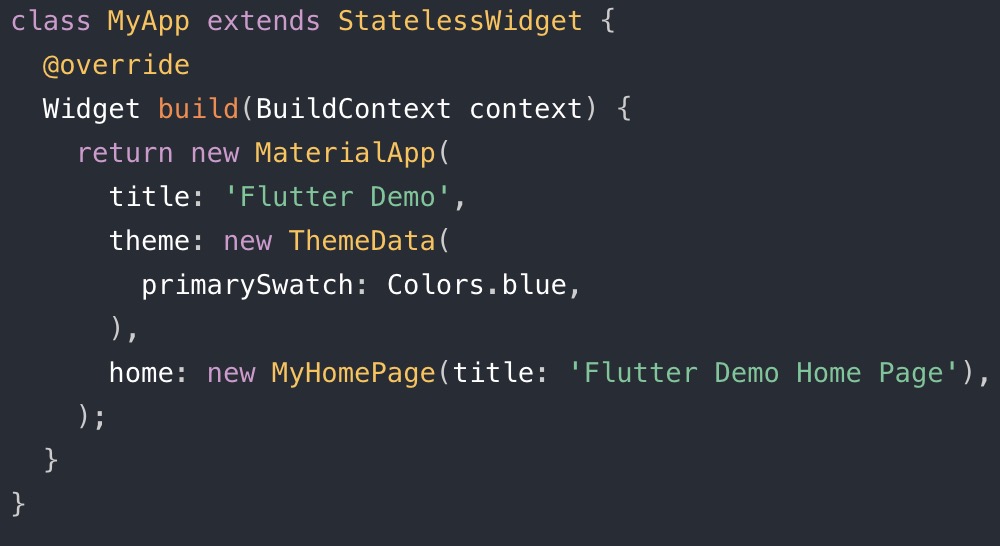
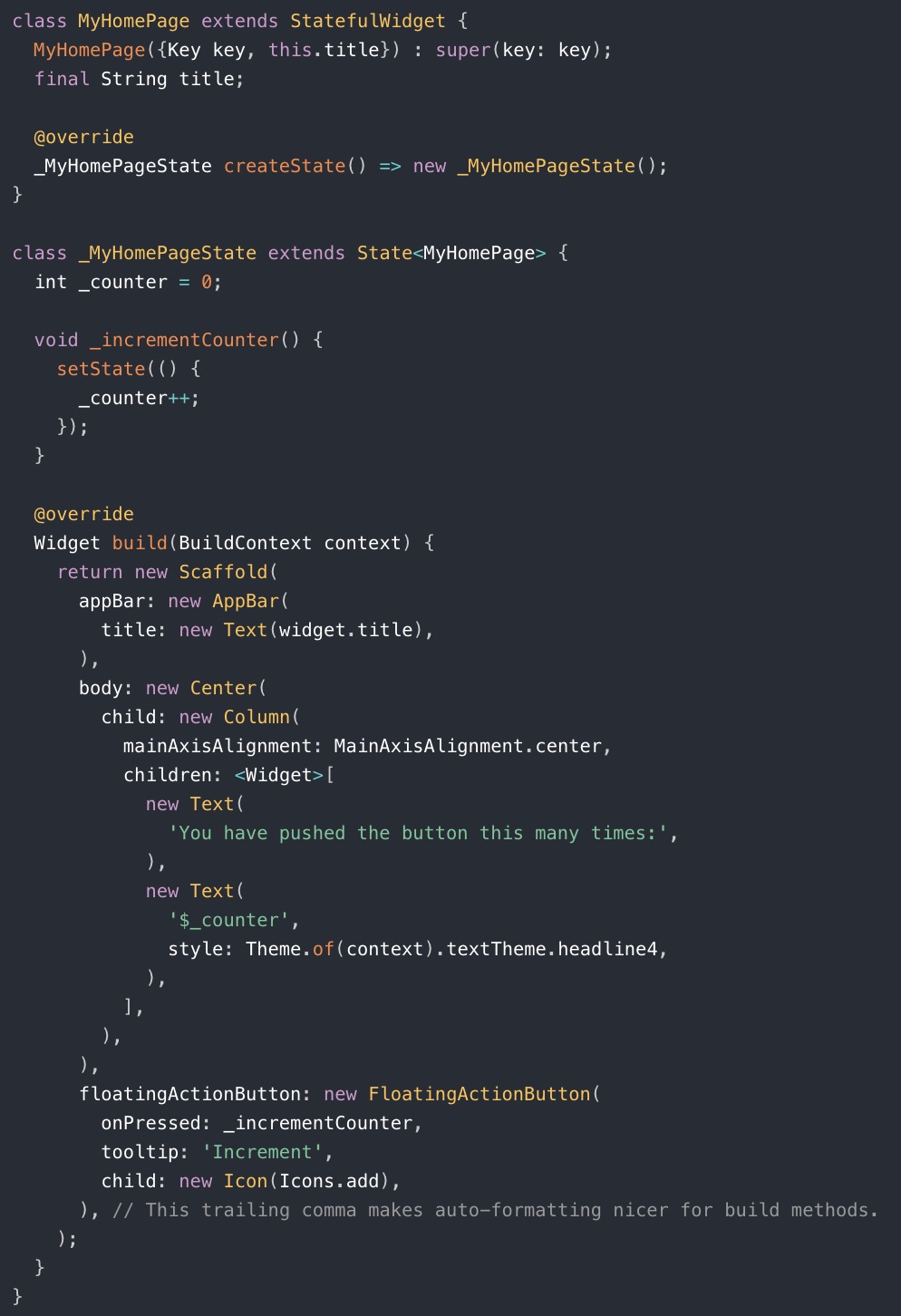
| 解释 | 仅展示,无逻辑和状态修改。即StatelessWidget | 有逻辑和状态修改。即StatefulWidget |
| 代码 示例 |
 |
 |

