1 HTML基础语法
1.1 HTML基本结构:
- HTML⽂文件的扩展名为
.html或者.htm - HTML⽂文本的结构包括“头”部分(head)、和“主体”部分(body),其中“头”部提供关于⽹网⻚页的信息,“主体”部分提供⽹网⻚页的具体内容
- HTML是由: 标签 和 内容 构成, 每个HTML⻚页⾯面都有两部分构成(head头和body体),其最外层是
<html>...</html>标签包裹 - HTML标签(标记)的语法是由
<和>括起来。 - HTML标签有两种: 双标签 :
<标签名>....</标签名>和 单标签 :<标签名 /> - HTML标签中还可以添加属性:
<标签名 属性名1=“值1” 属性名2=“值2” 属性名n=“值n”>....</标签名> - HTML标签规范:标签名⼩小写、属性使⽤用双引号、标签要闭合。规范不不遵守浏览器器不不会报错,会尽量量解析,⼤不了不显示效果 。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>⽹网⻚页标题</title><!-- 此处可以写各种⻚页头属性设置、CSS样式和JavaScript脚本等... --></head><body>⽹网⻚页显示内容</body></html>
1.2 HTML注释
- html⽂文档代码中可以插⼊入注释,注释是对代码的说明和解释
<!-- 这就是唯⼀一的⼀一种HTML注释了了 -->
1.3 HTML中HEAD头部设置
- head标签作⽤用于⽹网⻚页的头部,它的内容不不会在正⽂文中显示出来,主要完成对当前⻚页⾯面的各种设置
- 在head中常包含如下⼦子标签:
| 标签 | 描述 | 示例 | | :—- | :—- | —- | |<title>| 定义了文档的标题 |<title>本网页标题</title>| |<base>| 页面链接标签的默认地址 |<base href="http://www.baidu.com terget="_blank"/>| |<link>| 文档和外部资源之间的关系 | 导入css文件:<link type="text/css" rel="stylesheet" href="stayle.css"/>| |<meta>| 元数据 | 设置网页编码、关键字、描述:<meta charset="utf-8" /><meta name="Keyword" content="关键字"/><meta name="Description" content="简介"/>| |<script>| 客户端脚本文件 |<script>脚本</script>| |<style>| 样式文件 |<style type="text/css">嵌入css样式代码</style>|
具体示例例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>⽹网⻚页标题</title><meta name="Keywords" content="关键字" /><meta name="Description" content="简介、描述" /><link type="text/css" rel="stylesheet" href="**.css"/><style type="text/css">嵌⼊入css样式代码</style><script >JavaScript脚本程序</script></head><body><h3>⽹网⻚页显示内容</h3></body></html>
2 HTML⽂文本标签
常⽤用⽂文本标签如下:
<hn>...</hn>其中n为1—6的值。 标题标签(加粗、独⽴立⾏行行)<i>...</i>斜体<em>...</em>强调斜体<b>...</b>加粗<strong>...</strong>强调加粗<cite></cite>作品的标题(引⽤用)<sub>...</sub>下标<sup>...</sup>上标<del>...</del>删除线
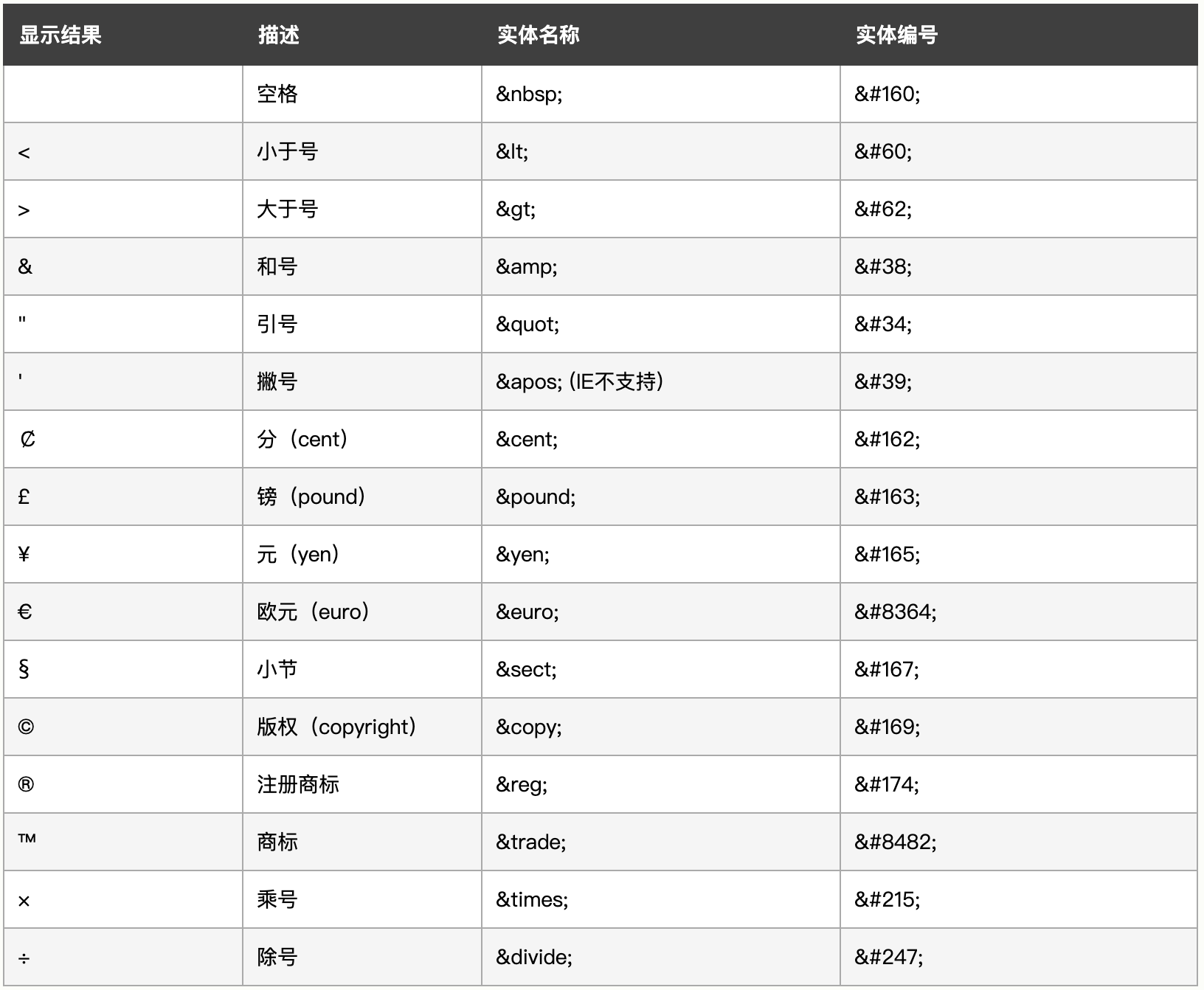
HTML 中有用的字符实体
注释:实体名称对⼤大小写敏敏感!
3 HTML格式化标签
常见格式化标签如下:
<br/>换行<p>...</p>换段<hr />水平分割线- 列表:
<ul>...</ul>无序列表<ol>...</ol>有序列表 其中type类型值:A a I i 1 start属性表示起始值<li>...</li>列表项<dl>...</dl>自定义列表<dt>...</dt>自定义列表头<dd>...</dd>自定义列表内容
<div>...</div>常⽤用于组合块级元素,以便便通过 CSS 来对这些元素进⾏行行格式化<span>...</span>常⽤用于包含的⽂文本,您可以使⽤用 CSS 对它定义样式,或者使⽤用 JavaScript 对它进⾏操作。
4 HTML图像标签
- 在HTML网页中插⼊入⼀一张图片,使用
img标签,他是一个单标签:<img /> - 其中img标签中常用属性如下:
src: 图片名及url地址alt: 图片加载失败时的提示信息title:文字提示属性width:图片宽度height:图片⾼高度border:边框线粗细
绝对路径:
绝对路径就是你的主页上的文件或目录在硬盘上真正的路径,(URL和物理路径)
例如:C:\xyz\test.txt 代表了了test.txt 文件的绝对路径。[http://www.sun.com/index.htm](http://www.sun.com/index.htm) 也代表了了⼀个URL绝对路径。
相对路径:
相对与某个基准⽬目录的路路径。包含Web的相对路路径(HTML中的相对目录),
例如:在Web开发中,/ 代表Web应用的根目录。
和物理理路路径的相对表示,
例如:./ 代表当前⽬目录,../ 代表上级目录。这种类似的表示,也是属于相对路径。
5 HTML超链接标签
超级链接标签a:
格式: <a href="链接目标url地址">显示⽂文字</a>a标签的属性:
href: 必须,指的是链接跳转地址target: 表示链接的打开方式:_blank新窗口_parent父窗口_self本窗口(默认)_top顶级窗口framename窗口名title文字提示属性(详情)
- 锚点链接:
- 定义⼀个锚点:
<a id="a1"></a>以前使⽤用的是<a name="a1"></a> - 使⽤用锚点:
<a href="#a1">跳到a1处</a>
6 表格
<table>表格。常用属性:border、width、cellspacing、cellpadding<caption>表格标题。常用属性:align排列⽅式<th>表头。常用属性:align、valign、bgcolor、rowspan、colspan、width、height<tr>表格的行。常用属性:align、valign、bgcolor<td>表格单元格。常用属性:align、valign、bgcolor、rowspan、colspan、width、height<thead>表格的页眉。常用属性:align、valign<tbody>表格的主体。常用属性:align、valign<tfoot>表格的页脚。常用属性:align、valign

