前言
私有 npm 库是每个前端团队都会实践和经历的一个阶段,例如 nexus、NPM Org 、Verdaccio 等。综合对比下来, Verdaccio 配置简单,易上手,是目前(2021年)极力推荐的私服搭建工具。
Verdaccio 是什么?
官网:https://verdaccio.org/zh-cn/
Verdaccio 是一个 Node.js创建的轻量的私有npm proxy registry
安装、启动
Verdaccio 的安装启动过程较为简单。首先是全局安装 Verdaccio:
npm install -g verdaccio
然后,在终端输入 verdaccio 命令启动:
verdaccio
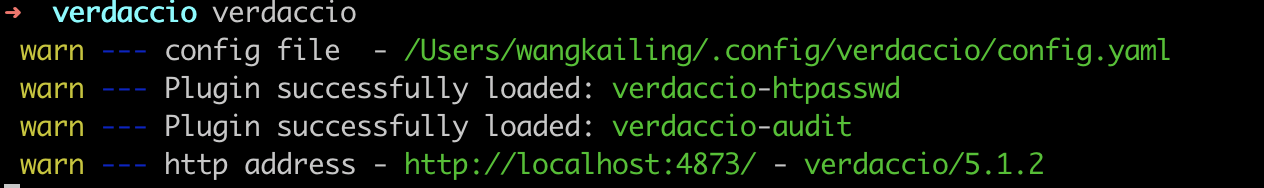
接着 Verdaccio 会在终端中输出提示,输出它的配置文件位置、启动的服务地址等信息:
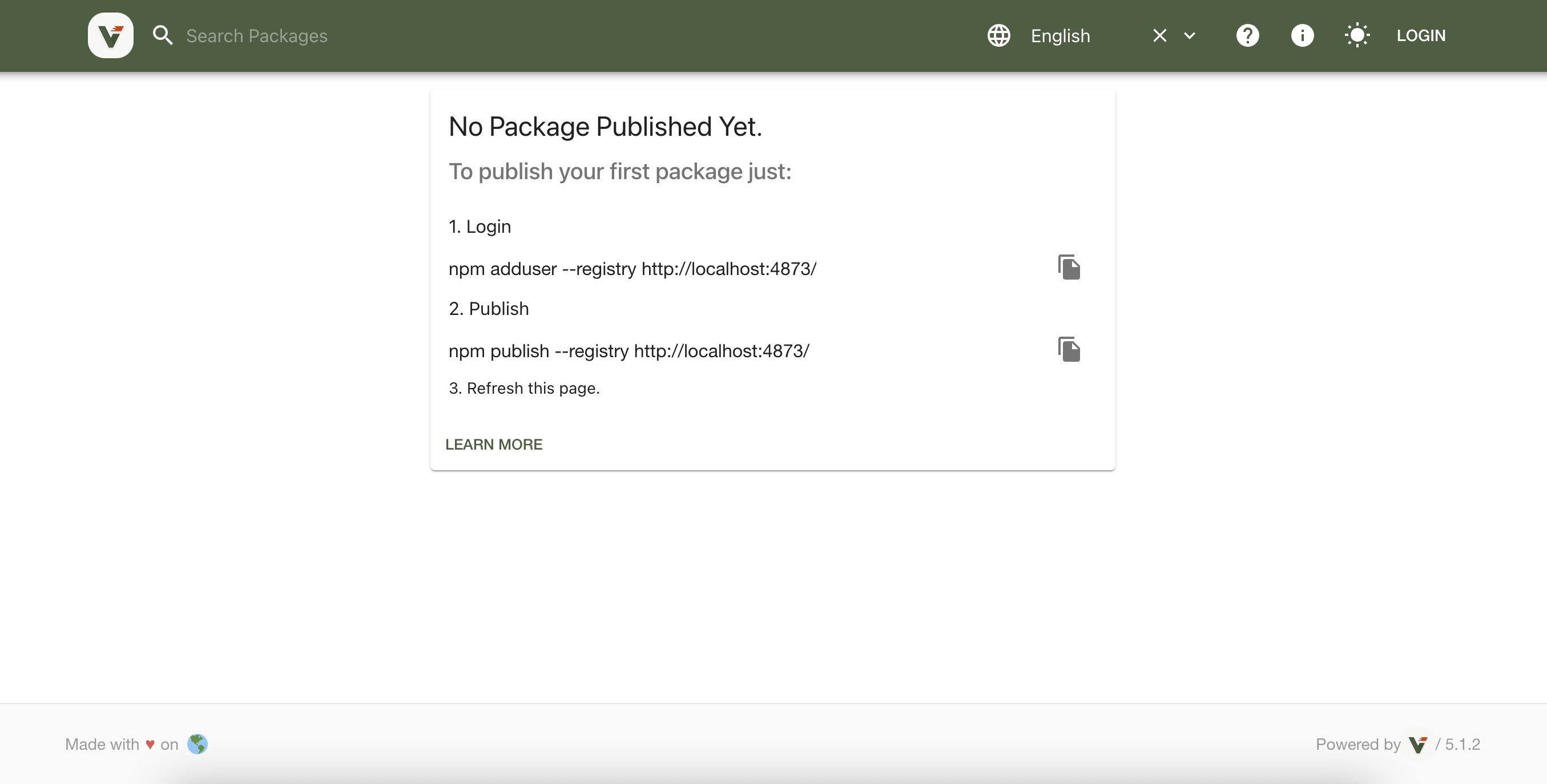
默认 Verdaccio 启动的服务都会在 4873 这个端口,在浏览器中打开这个地址我们就会看到 Verdaccio 搭建的私有库 npm 的界面:
可以看到,默认的界面风格还是很简洁、美观的。并且,这里会提示我们要登陆、发布 npm 包需要执行的命令。
配置修改
虽然,安装和启动好了 Verdaccio。但是,由于 Verdaccio 默认的配置和我们生产的需求不一致,所以我们需要修改一下 Verdaccio 的配置。 Verdaccio 的配置文件是在 ~/.config/Verdaccio 文件夹的 config.yaml 文件,默认的配置移除注释后会是这样:
storage: ./storage
plugins: ./plugins
web:
title: Verdaccio
auth:
htpasswd:
file: ./htpasswd
uplinks:
npmjs:
url: https://registry.npmjs.org/
packages:
'@*/*':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
'**':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
server:
keepAliveTimeout: 60
middlewares:
audit:
enabled: true
logs:
- { type: stdout, format: pretty, level: http }
逐个认识一下默认配置中的几个值的含义:
- storage 已发布的包的存储位置,默认存储在 ~/.config/Verdaccio/ 文件夹下
- plugins 插件所在的目录
- web 界面相关的配置
- auth 用户相关,例如注册、鉴权插件(默认使用的是 htpasswd)
- uplinks 用于提供对外部包的访问,例如访问 npm、cnpm 对应的源
- packages 用于配置发布包、删除包、查看包的权限
- server 私有库服务端相关的配置
- middlewares 中间件相关配置,默认会引入 auit 中间件,来支持 npm audit 命令
- logs 终端输出的信息的配置
中文配置
Verdaccio 默认语言是英文,配置中文只需要进行如下修改:
# translate your registry, api i18n not available yet i18n: # list of the available translations https://github.com/verdaccio/ui/tree/master/i18n/translations web: zh-CN
权限控制
权限控制指的是我们需要私有 npm 库上发布的包只能团队成员查看,除此之外人员不能看到一切信息。那么,回到 Verdaccio,我们需要做这 2 件事:
- 限制 npm 包的查看,只能为已注册的用户
- 禁止用户注册(在团队成员已注册完成后)
相应地,这里我们需要修改配置文件的 pacakges 和 auth。前面我们也提及了 packages 是用于配置发布包、查看包、删除包相关的权限。我们先再来看看默认的配置:
packages:
'@*/*':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
'**':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
这里的 key 代表对应权限需要匹配的包名,例如对于第一个,如果我们发布的包名是这样的 @wjc/test 就会命中。每个规则中对应 4 个参数。其中 proxy 代表如果在私有 npm 库找不到,则会代理到 npmjs(对应 unlinks 中的 npmjs 的 https://registry.npmjs.org/)。而剩下的 3 个参数,都是用来设置包相关的权限,它有三个可选值 $all(所有人)、$anonymous(未注册用户)、$authenticated(注册用户)。那么,下面我们分别看一下这 3 个参数的含义:
- access 控制包的访问权限
- publish 控制包的发布权限
- unpublish 控制包的删除权限
显然,这里我们需要的是只有用户才能具备上述 3 个权限,即都设置为 $authenticated:
packages:
'@*/*':
access: $authenticated
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
'**':
access: $authenticated
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
设置好 packages 后,我们还得更改 auth 的值,因为此时注册用户是没有限制的,也就是说如果你的私有 npm 库部署在外网环境的话,任何人都可以通过 npm adduser 命令注册用户。
显然,这是不允许出现的情况,所以这里我们需要设置 auth 的 max_users 为 -1,它代表的是禁用注册用户:
auth:
max_users: -1
如果要开启用户注册,设置指定数字(大于 0)即可
上游链配置
Verdaccio 默认 uplinks 只有一个 npmjs,我们一般会使用 yarn、taobao等镜像地址,配置如下:
uplinks:
npmjs:
url: https://registry.npmjs.org/
taobao:
url: https://registry.npm.taobao.org/
然后修改 packages 中的 proxy为指定的地址即可。更多配置可参考Verdaccio Uplinks 文档
基本使用
既然配置好了 Verdaccio。那么,我们就可以开始发布第一个私有包了 😎。
注册用户
首先,我们需要注册一个用户
npm adduser --registry http://localhost:4873/
接着,它会要求你填写用户名、密码和邮箱,用于登陆私有 npm 库。
删除用户
既然有注册用户,不可避免的需求是在一些场景下,我们需要删除某个用户来禁止其登陆私有 npm 库。<br />前面也提及了 Verdaccio 默认使用的是 htpasswd 来实现鉴权。相应地,注册的用户信息会存储在 ~/.config/verdaccio/htpasswd 文件中。在该文件中一条记录对应一个用户,也就是如果这条记录被删除了,那么该用户就不能登陆了,即删除了该用户。
添加、切换源
这里我们为了操作方面,通过 yrm 来切换源。yrm 可以同时管理 npm 和 yarn 的源,没有安装 yrm 的同学,可以先安装一下:
npm install -g yrm
然后,使用 yrm 添加一个源:
yrm add test http://localhostm:4873/
这里的 test 代表你这个源的简称,你可以因自己的喜好来命名。
然后,切换源:
yrm use test
切换好源后,我们之后的 npm i 就会先去私有库查找包,如果不存在则会去 https://registry.npm.taobao.org/(因为上面配置了 proxy)查找包。
注意 yarn 安装项目依赖还需要修改 .npmrc文件,添加:
//localhost:4873/:always-auth=true
发布包
发布的话就直接在某个需要发布包的项目(假设这里我们的包叫 wkl-vue-ui)的根目录下运行:
npm publish
nginx 转发配置
upstream verdaccio {
server 127.0.0.1:4873 weight=1 max_fails=2 fail_timeout=4s;
}
server {
listen 80;
server_name npmjs.ezbuy.me npm.ezbuy.me 192.168.199.136;
#server_name 192.168.199.136;
location / {
#expires -1;
proxy_pass http://verdaccio;
#proxy_pass http://192.168.199.136;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_set_header X-NginX-Proxy true;
proxy_redirect off;
}
}
结语
当然,Verdaccio 能做的还有很多,例如集成 Git Action 自动发包、自定义鉴权插件等。但是,经过我们上面的一番折腾,私有 npm 库已经初具规模可以投入生产使用了🤗。最后,文章中如果存在表达不当或错误的地方,请大家多多在评论区留言。