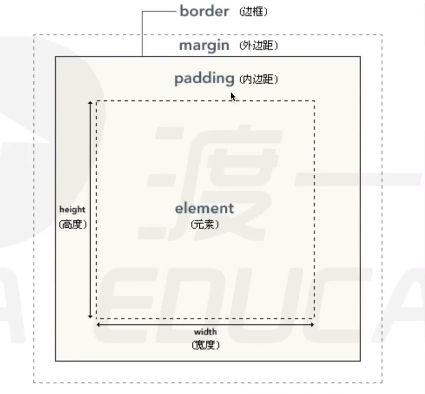
盒子的三大部分
盒子的组成部分
盒子壁 border
内边距 padding
盒子内容 width + height;
外边距 margin

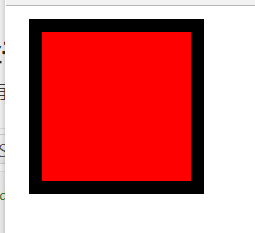
求盒子的可视区域
现在有一个 <div></div> ,要求这个div可视区域的宽高
div{width: 100px;height: 100px;background-color: red;border: 10px solid black;padding: 10px;margin: 10px;}

如图所示。盒子的宽应该等于 内容宽 + 左border + 右border + 左padding + 右padding
盒子的高应该等于 内容高 + 上border + 下border + 上padding + 下padding
注意:margin不属于盒子的可视区域

