问题描述:
如何在元素编辑中使用index属性定位元素。
说明:
1.index属性定位
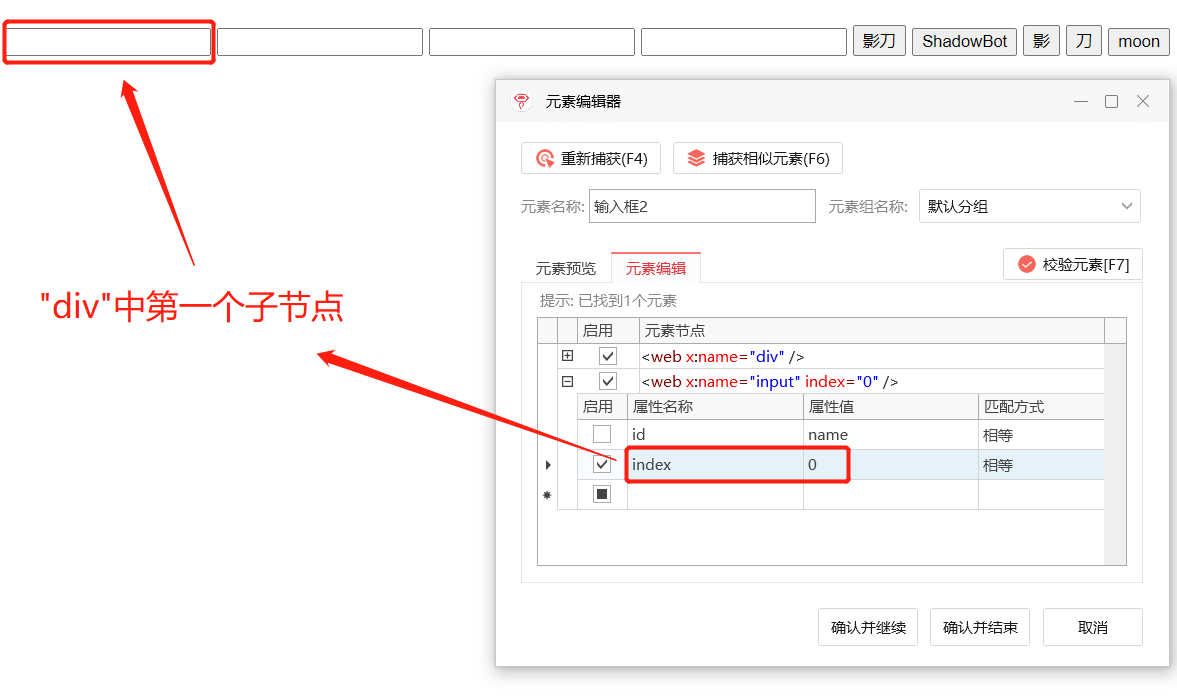
属性”index”表示当前节点在父节点中的次序(0表示第一个,1表示第二个)
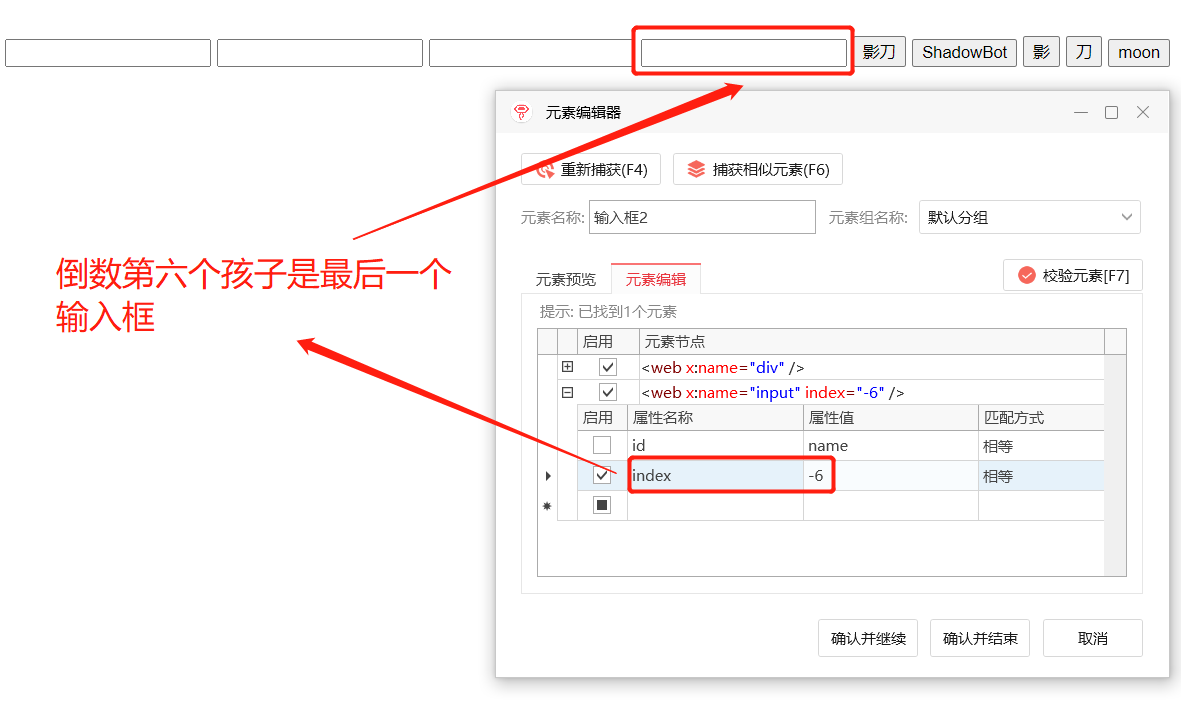
属性”index”为负数,表示当前节点在父节点中的倒数次序(-1表示倒数第一个,-2表示倒数第二个)
2.index-of-type属性定位
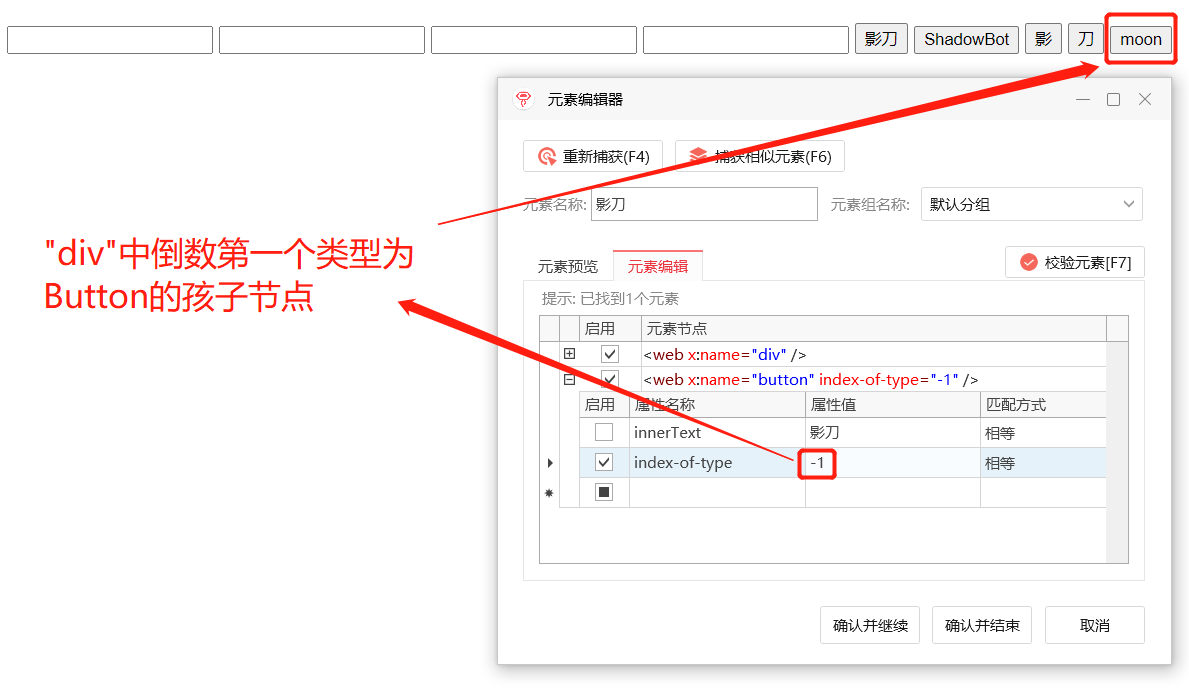
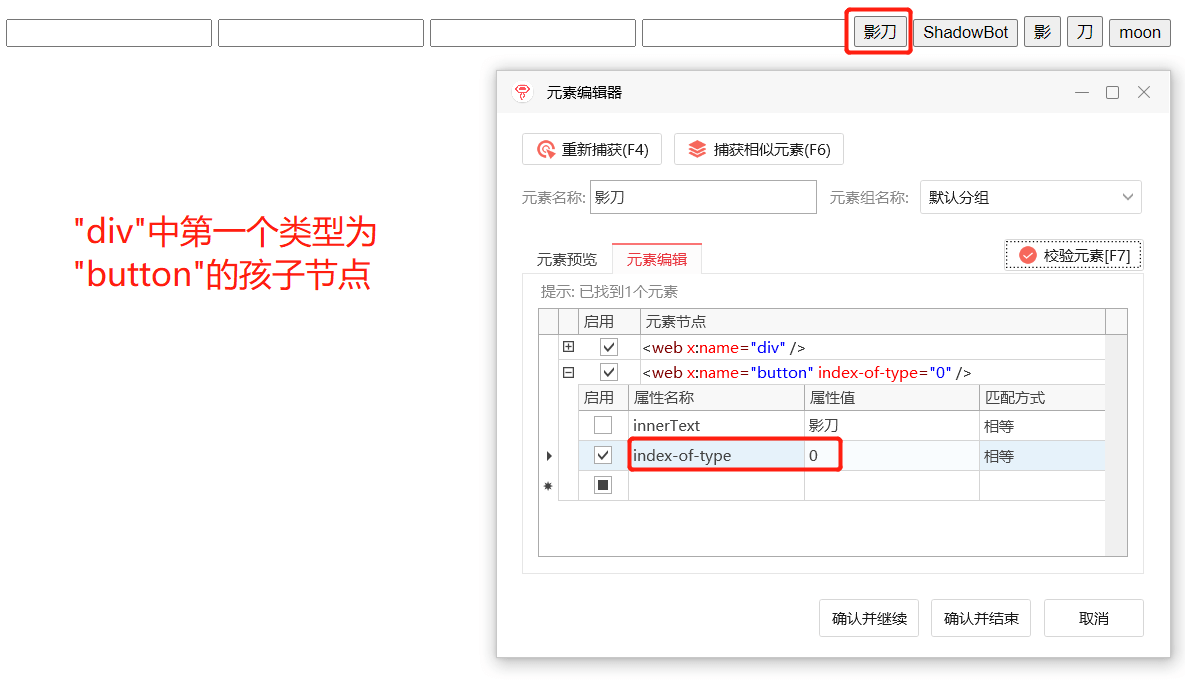
特别说明:index-of-type属性需要手动将index属性改为index-of-type后才可使用
属性”index-of-type”表示:当前节点在父节点所有同类型孩子节点中的次序(0表示第一个,1表示第二个)
属性”index-of-type”为负数:表示当前节点在父节点所有同类型孩子节点中的倒数次序(-1表示倒数第一个,-2表示倒数第二个)