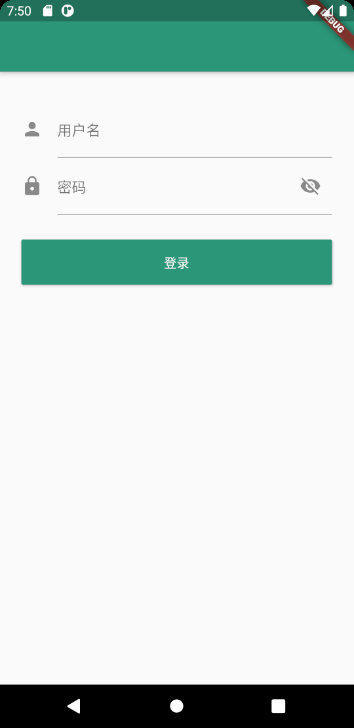
import 'package:flutter/material.dart';class FormTestRoute extends StatefulWidget { @override _FormTestRouteState createState() => new _FormTestRouteState();}class _FormTestRouteState extends State<FormTestRoute> { TextEditingController _unameController = new TextEditingController(); TextEditingController _pwdController = new TextEditingController(); GlobalKey _formKey = new GlobalKey<FormState>(); var obscureBoolPwd = true; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(), body: Padding( padding: const EdgeInsets.symmetric(vertical: 32.0, horizontal: 24.0), child: Form( key: _formKey, //设置globalKey,用于后面获取FormState autovalidate: false, //开启自动校验 child: Column( children: <Widget>[ TextFormField( autofocus: false, controller: _unameController, decoration: InputDecoration( labelText: "用户名", hintText: "用户名或邮箱", icon: Icon(Icons.person)), // 校验用户名 validator: (v) { return v.trim().length > 0 ? null : "用户名不能为空"; }), TextFormField( controller: _pwdController, decoration: InputDecoration( labelText: "密码", hintText: "您的登录密码", icon: Icon(Icons.lock), suffixIcon: IconButton( icon: Icon( obscureBoolPwd ? Icons.visibility_off : Icons.visibility, ), onPressed: () { //更新状态控制密码显示或隐藏 setState(() { obscureBoolPwd = !obscureBoolPwd; }); }, )), obscureText: obscureBoolPwd, //校验密码 validator: (v) { return v.trim().length > 5 ? null : "密码不能少于6位"; }), // 登录按钮 Padding( padding: const EdgeInsets.only(top: 28.0), child: Row( children: <Widget>[ Expanded( child: RaisedButton( padding: EdgeInsets.all(15.0), child: Text("登录"), color: Theme.of(context).primaryColor, textColor: Colors.white, onPressed: () { if ((_formKey.currentState as FormState).validate()) { //验证通过提交数据 } }, ), ), ], ), ) ], ), ), ), ); }}