一)差异化简介
- 运行在微信环境
无法调用dom、bomAPI。相反可以调用支付、扫码、地图等
开发模式
申请小程序开发账号
- 安装开发工具
-
APPID
-
wxml
html(div、span、img、a)
- vxml(view、text、image、navigator)
节点属性不同
- <>
-
wxss
新增rpx尺寸单位
- app.wxss 全局 其他/ 局部样式
js分类
- app.js
入口文件,通过App()函数来启动小程序
- page.js
Page()函数创建一个页面
-
二)上手
sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
app.json 配置
pages 配置路由信息
- window 所有页面的背景色,字体颜色
-
新增一个页面
修改首页顺序
三 宿主环境
微信小程序的宿主就是手机微信,手机微信为其提供了一系列的强大能力和API接口
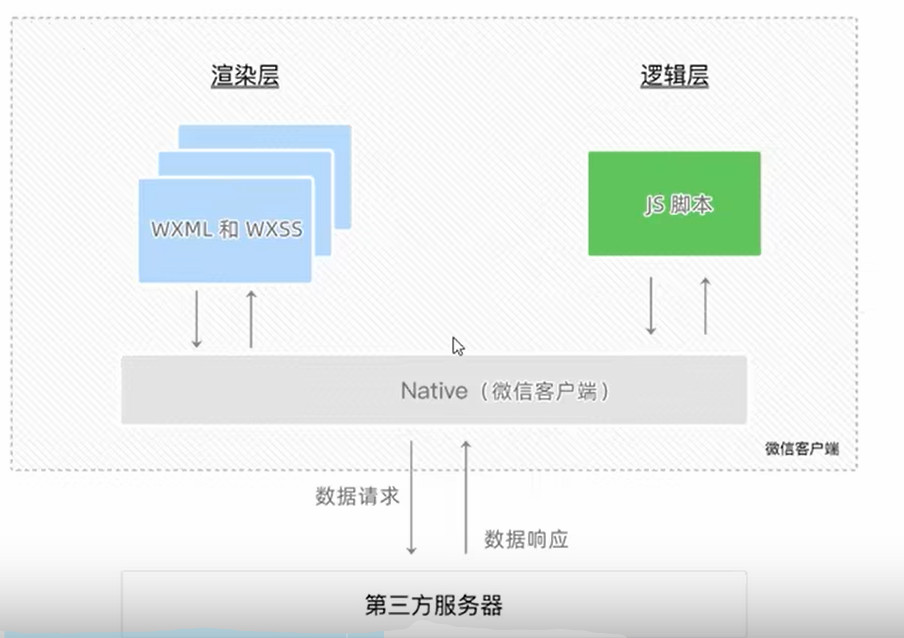
通信模型
通讯主体是逻辑层和渲染层
wxml wxss 运行在渲染层
- js运行在逻辑层
- 通过Native(微信客户端)进行转发
运行机制
启动过程
- 小程序代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js 创建app实例
- 渲染小程序首页
页面渲染工程
- 加载解析.json文件
- 加载页面的.wxml和.wxss文件
-
组件
视图类组件
view -> div
scroll-view
swiper swiper-item基础内容组件
text -> span
rich-text -> 富文本组件
button
image (默认宽高 300 * 240)API
事件监听API
以on开头,监听某些事件的触发
- onWindowResize监听窗口尺寸变化
同步API
- 以sync修饰符结尾的api都是同步api
- wx.setStorageSync()
异步APi
事件对象event

currentTarget 和 target的区别
- taget 是触发事件源
- currentTarget是触发事件的回调者
传递参数
在触发事件的标签上添加属性 data-* data-info
使用数据:e.target.dataset
输入框内双向绑定
<input type="text" value="{{inputVal}}" bindinput="handleInput" />
{handleInput(e) {this.setData({inputVal: e.detail.value})},}
条件渲染
vx:if vx:elseif vx:else
<view vx:if={{condition}}> ..... </view>
block 标签等于template
hidden={{}} 等于v-show
列表渲染
rpx
app.json 配置
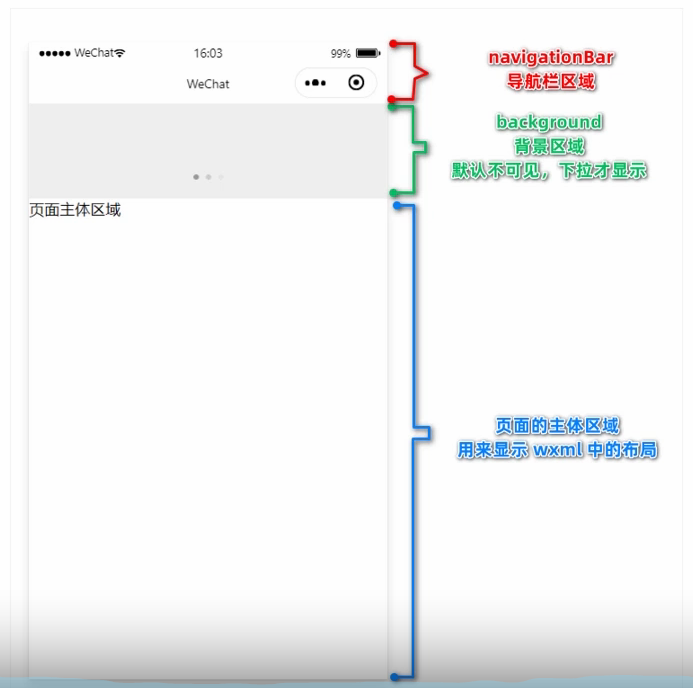
window
能配置navigationBar 和background 样式
window选项常见配置

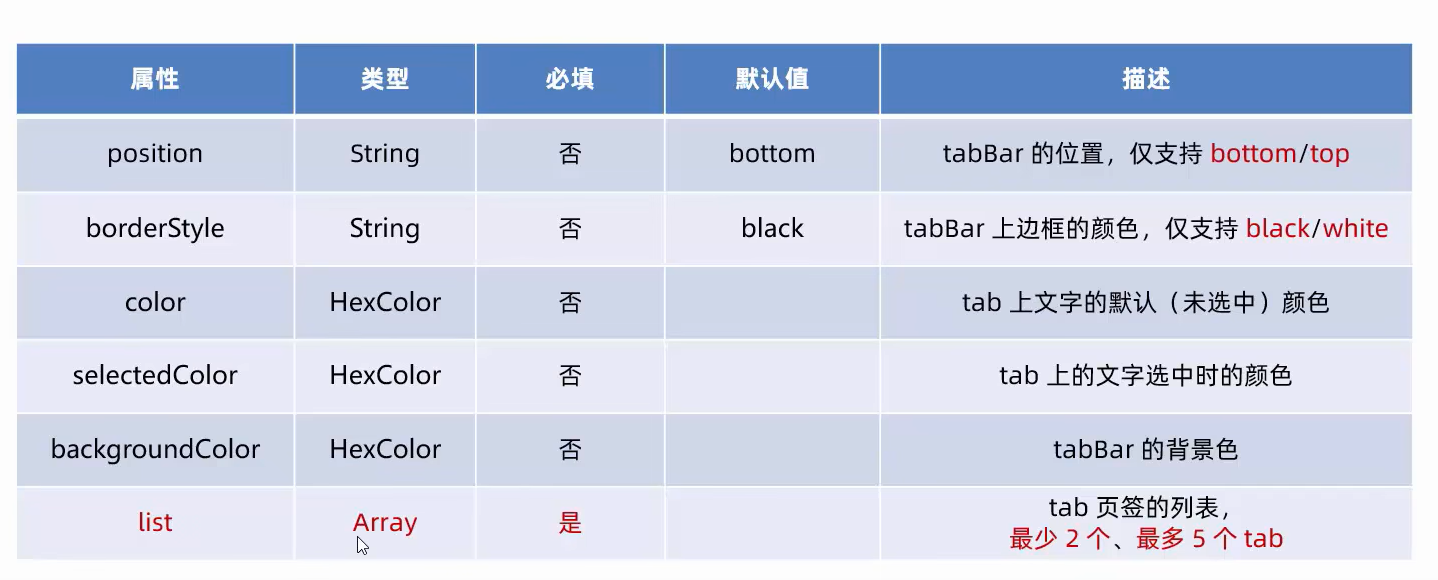
tabbar配置项
每一个tab-item配置项
配置某一个标签页
网络请求
小程序只能请求https类型的接口
必须将接口的域名添加到信任列表中
小程序中不存在跨域,也没有ajax请求
跳过https校验