场景:日期选择器受控
UI库:AntD vue
问题:
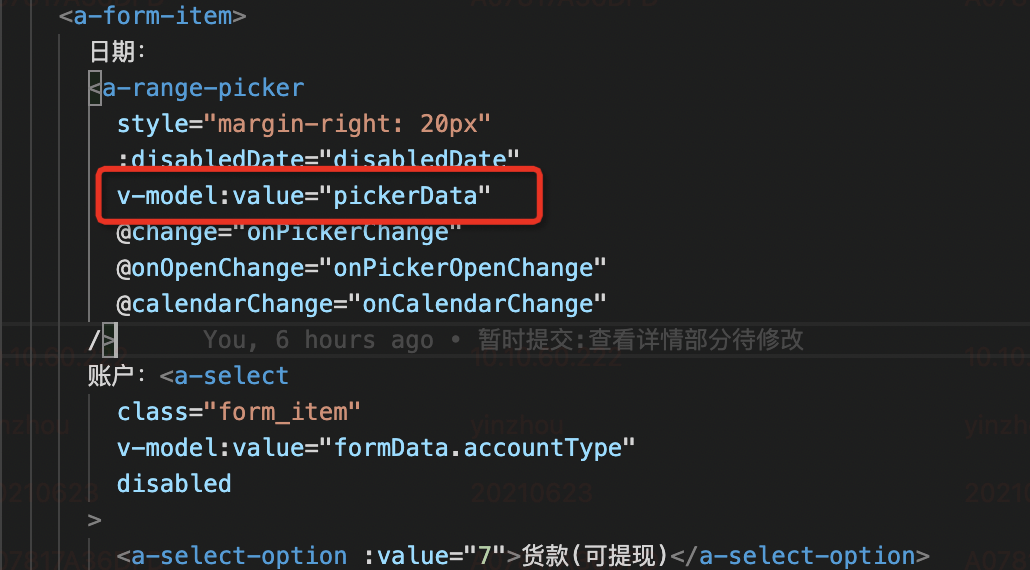
组件绑定了受控变量
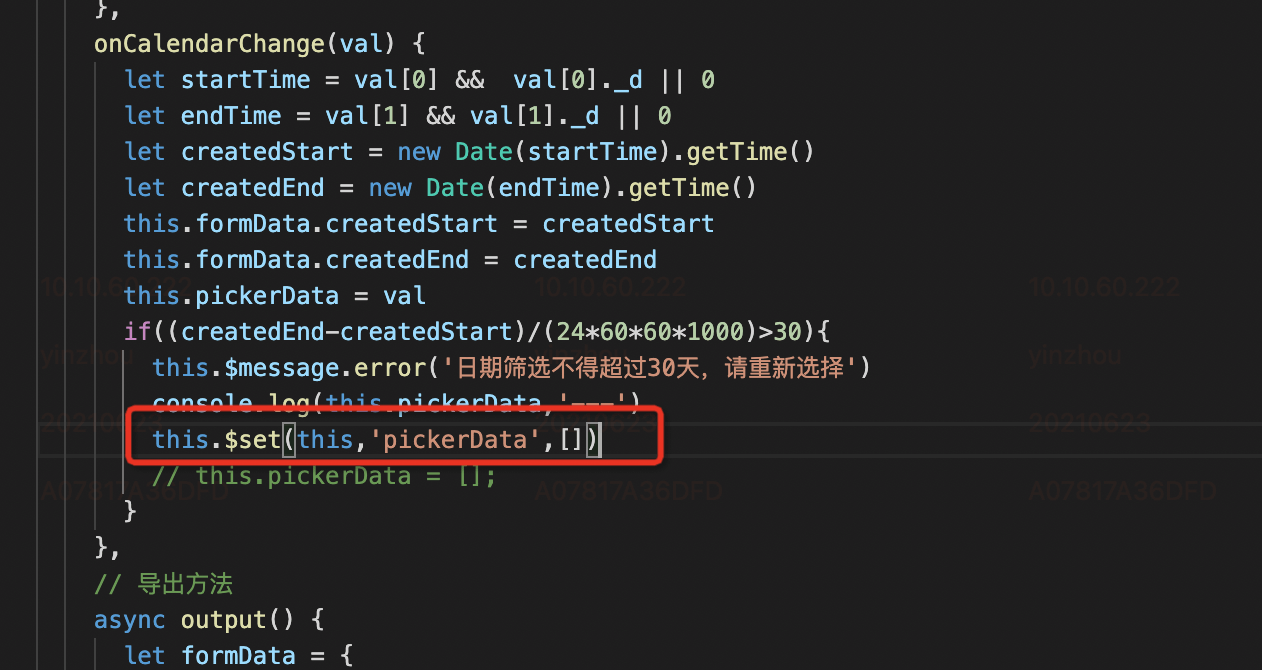
需求需要做日期校验,通过打印发现数据已经生效,但是视图并没有更新,使用$set也无法更新
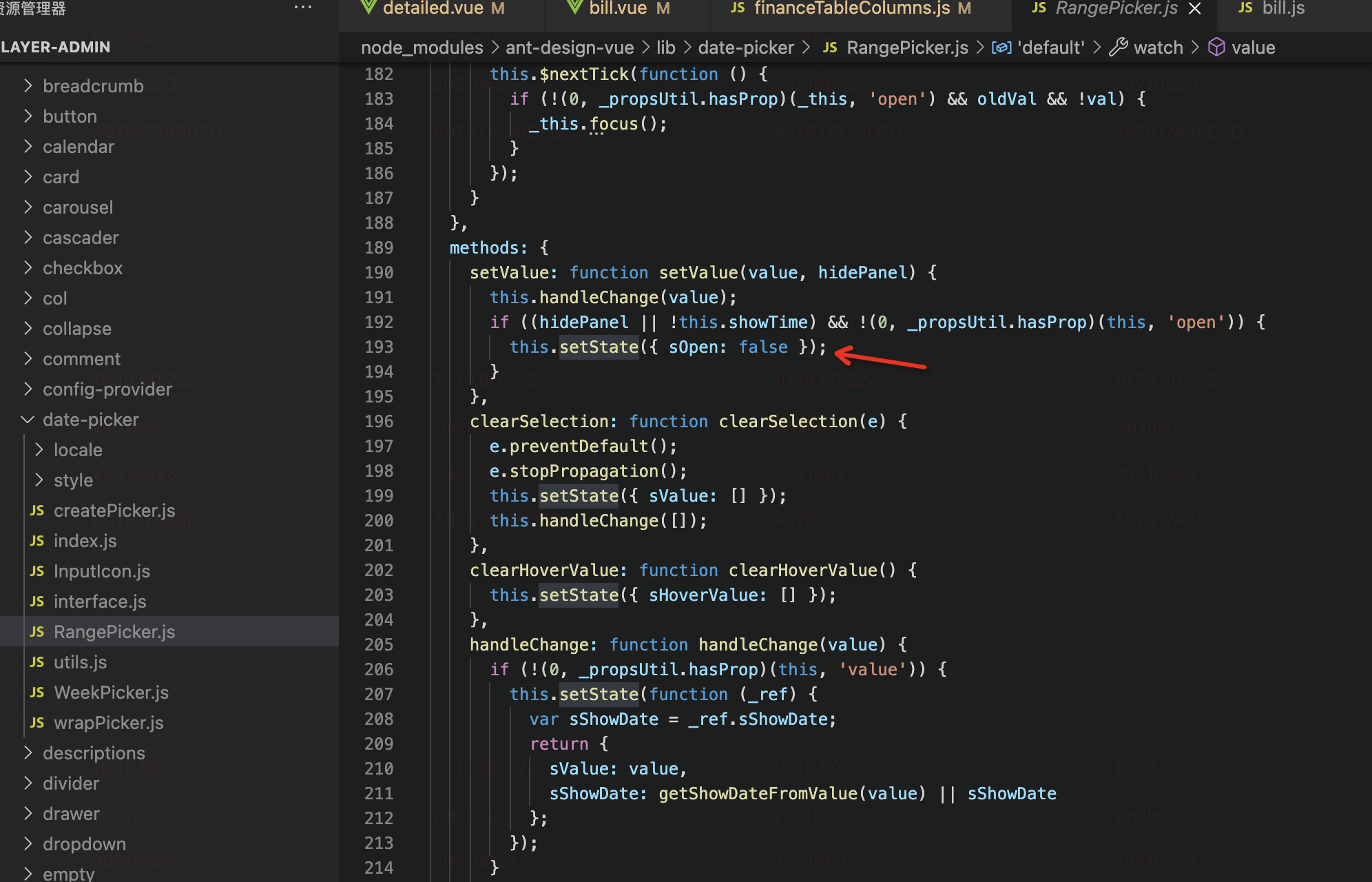
最终发现源码中的状态管理使用了this.setState这个方法,怀疑和react中的方法类似,可能是因为内部是一个异步机制导致视图没有更新。
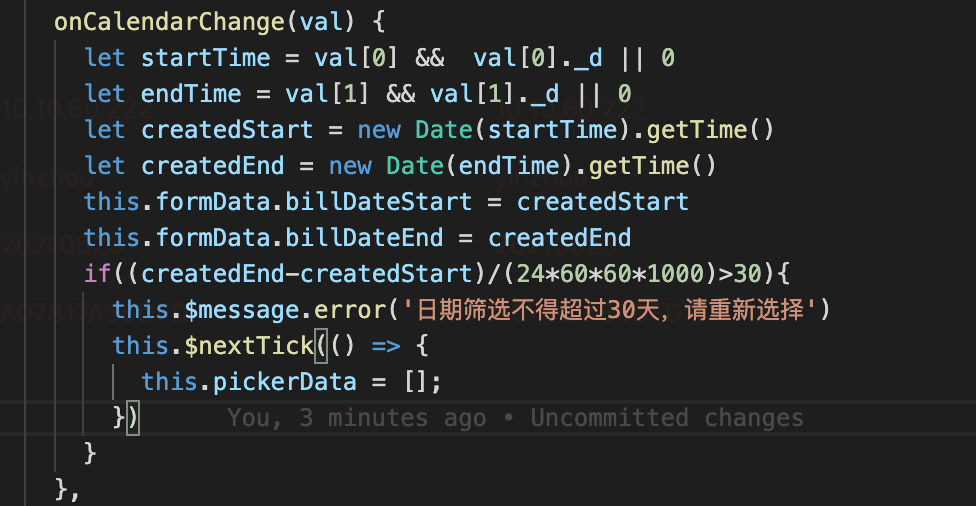
使用了$nextTick方法更改数据驱动视图实现需求
$nextTick方法:
定义:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
理解:nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数,
链接

