优化
引入模版
有些代码是重复的,可以单独抽取出来,哪里需要用到,就使用{% include "html模板" %}(模板查找路径也是跟setting.py中的DIRS有关)
实例
定义两个html文件,分别作为可重复的页面头和页面尾的内容
<!-- header.html --><h1><br><a href="{% url 'main' %}"> 首页 </a><br><a href="{% url 'first' %}"> page1 </a><br></h1>
<!-- footer.html --><h1>这是尾部</h1>
定义两个页面,用
{% include 'xxx.html' %}引入以上两个模版 ```html
<!DOCTYPE html>
{% include “header.html” %} 这是首页 {% include “footer.html” %}
```html<!-- page1 --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>page1</title></head><body>{% include "header.html" %}这是页面一{% include "footer.html" %}</body></html>
path(‘main/‘, views.url_main, name=”main”), #给URL一个名字 path(‘page1/‘, views.url_page1, name=”first”), #给URL一个名字
- 视图函数```python# views.pydef url_main(request):return render(request, "main.html")def url_page1(request):return render(request, "page1.html")
- 运行


引入模板的变量
设定引入模板的称为父模板,被引入模板称为子模板
传给父模版的上下文(
reverse()的context参数),如果在子模板中也有定义,子模板也可以获得该值修改上述的
header.html<h1><br><a href="{% url 'main' %}"> 首页 </a><br><a href="{% url 'first' %}"> page1 </a><br>这里有个值-> {{ value }} {# 这里有个变量 #}<br></h1>
修改
main.html{% include "header.html" %}这是首页这里有个值->{{ value }} {# 加一个变量 #}{% include "footer.html" %}
修改视图函数
# views.pydef url_main(request):context = {"value": "jack",}return render(request, "main.html", context=context)
运行


可以看到page1.html中引入的header.html中的{{value}}没有获得该值
如果子模板有一个变量,而父模板没有获得上下文,那么可以在
include的时候给子模板的变量一个值在上述步骤后修改
page1.html{% include "header.html" with value="lee"%} {# 注意value和值之间的=没有空格 #}这是页面一{% include "footer.html" %}
运行

继承模版
类似python中的类,在父模板中先定义好一些子模板需要用到的代码,由子模板直接继承。
父模块中可以定义一个block接口,子模板来实现
实现
定义一个父模版
base.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>base</title></head><body><h1> 开头 </h1><div>{% block block_name %} {# block标签用于给子模板重写,block后面带一个名字#}这里是父模版的内容{% endblock %}</div><h1> 结尾 </h1></body></html>
继承父模板的模板
child.html,extends标签必须写在最前面{% extends "base.html" %}
urls映射
path('base/', views.url_base, name='base'),
视图函数
def url_base(request):return render(request, 'child.html')
运行

- 子模板可以重写
block标签- 修改
child.html```html {% extends “base.html” %} {% block block_name %}{{ block.super }}
{# 这个是调用父模板block的内容 #} 改写!重写block {% endblock %}
- 修改
block标签外的改写无效!
- 运行<br />- 如果父模板的有变量,可以接收到子模板的上下文内容- 修改`base.html````html{% block block_name %}<a href="{% url 'base' %}"> base跳转主页 </a>接收子模板的上下文 {{ value }}这里是父模版的内容{% endblock %}
- 修改
child.html```html {% extends “base.html” %} {% block block_name %}{{ block.super }}
{# 这个是调用父模板block的内容 #} child跳转主页 这个是上下文内容: {{ value }} {% endblock %}
block标签外的改写无效!
- 修改视图函数```pythondef url_base(request):context = {"value": "NOTHING"}return render(request, 'child.html', context=context)
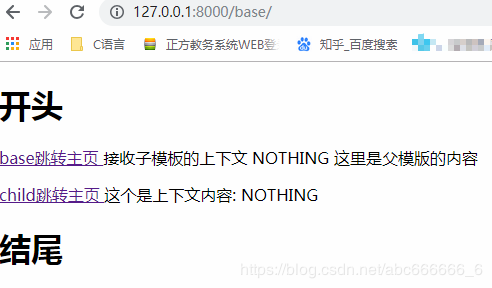
- 运行

- 注意事项
- block带名字最好
- extends标签必须放在最前面
- 字模板的代码在block中才会被渲染

