1.JavaScript概述
1.1什么是JavaScript
JavaScript是一门面向对象的、弱数据类型、解释性、动态的脚本语言,简称js
1.2JavaScript可以干什么
JavaScript的主要作用有三个:
- 数据校验(js就是为这个诞生的)
- 网页特效(目前主要的使用场景)
- 数据交互(主要指Ajax技术
1.3JavaScript 的一些特点
- JavaScript 是一个脚本编程语言。
- 脚本语言相对传统的编程语言而已,语法和规则相对没有那么严格。
- avaScript 是解释执行。即JavaScript 在执行的时候,不会编译成二进制代码。而是将
JavaScript 代码调入引擎,然后解释执行。 - JavaScript 的主要的作用,可以对网页的元素动态编程。
- JavaScript是弱数据类型编程语言。
- JavaScript是面向对象编程语言。
2.基本数据
2.1计算机基本组成
- 中央处理器(Center Processing Unit,CPU)
- 内存
- 存储设备
- 输入设备
- 输出设备
- 通信设备
2.2HelloWorld
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>js,hello world</title></head><body><script>alert('hello JavaScript, I am coming!!!');alert('点你一下咋地?');document.write("hello,I am write");</script></body></html>
2.3JS书写方式
2.3.1行内js
<button onclick="alert('你点我干嘛?');alert('点你一下咋地?')">点一下试试</button>
2.3.2页面内嵌js
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>js,hello world</title></head><body><script>alert('hello JavaScript, I am coming!!!');alert('点你一下咋地?');</script></body></html>
2.3.3外联js文件
<script src="js/index.js"></script>
2.4对话框
2.4.1警告框
alert('hello JavaScript, I am coming!!!');
2.4.2确认框
// 确认框let isDelete = confirm("您确定要删除您的账号吗?");alert(isDelete)if (isDelete) {alert("数据删除了")}
2.4.3输入框
// 注意:三种对话框函数都是window对象的方法,所以可以通过window.alert()这种方式来调用// 当然也可以不写,直接调用,因为js中window就是全局对象,默认访问就是window对象var age = window.prompt("请输入您的年龄:", "20"); // 默认20alert("您今年是" + age + "岁了");
2.5.关键字
2.6.注释
2.7.变量
const、let、var区别
1.const定义的变量不可以修改,而且必须初始化
const b = 2;//正确// const b;//错误,必须初始化console.log('函数外const定义b:' + b);//有输出值// b = 5;// console.log('函数外修改const定义b:' + b);//无法输出
2.var定义的变量可以修改,如果不初始化会输出undefined,不会报错
var a = 1;// var a;//不会报错console.log('函数外var定义a:' + a);//可以输出a=1function change(){a = 4;console.log('函数内var定义a:' + a);//可以输出a=4}change();console.log('函数调用后var定义a为函数内部修改值:' + a);//可以输出a=4
3.let是块级作用域,函数内部使用let定义后,对函数外部无影响
let c = 3;console.log('函数外let定义c:' + c);//输出c=3function change(){let c = 6;console.log('函数内let定义c:' + c);//输出c=6}change();console.log('函数调用后let定义c不受函数内部定义影响:' + c);//输出c=3
变量命名规范
在JavaScript中,变量的名称命名是存在规范的,主要需要遵循如下几条规则:
- 变量名只能有有效符号组成(大小写字母、数字、下划线_、
并不是有效符号,如python
- 变量名不能以数字开头!!切记
- 变量名不能使用关键字或者保留字
- 变量名最好有意义,如年龄使用age、姓名使用name,不要使用a、b这种无意义的单词或者字母
- 变量名应当尽量遵循小驼峰法名称,如userName、classRoom等,当然下划线法也行,如user_name。但是建议跟官方保存一致,使用小驼峰法,类的名称使用大驼峰法。
2.8.常量
2.9.数据类型
JavaScript提供了两大类数据类型:基本数据类型和引用数据类型(对象、指针)
- 基本数据类型
- 数值类型(Number)
- int 整数
- float 小数、浮点数
- 布尔类型(Boolean)
- 只有两个值 — true、false
- 字符串(String)
- 被单引号或者双引号引起来的符号,ES6中两个`符号引起来的也是字符串
- 空(null)
- 表示不存在
- 未定义(undefined、空的特殊表现)
- 表示引用未定义的变量
- 不是数字(NaN - Not a Number)
- 判断不是数字
- 数值类型(Number)
- 引用数据类型
- 数值(Array)
- Object(对象) 万物皆对象
3.常见运算符
3.8数据类型的转换
3.8.1 弱数据类型语言
JavaScript和python类型,都是若数据类型语言(定义变量的时候不用申明类型,只要使用关键字var即可,如var a = 10 ,由值的类型决定变量的类型),Java和C等语言是强数据类型语言,在定义变量的时候必须申明类型,如 int a = 10,此时a必须是int类型,不能存储小数等其他类型。
3.8.2 自动类型转换
JavaScrip是弱数据类型语言,类型由值的类型决定,所以类型可以任意转换。
注意:Java等强数据类型语言中,也存在自动类型转换,但是指的是低类型数据在参与高类型数据运算时,会自动向高类型数据转换,和python、JavaScript等弱数据类型语言有本质的区别的。
var a = 10;console.log(typeof a) // numberconsole.log(typeof(a)) // number// 可以理解为所数据类型,由值的类型决定了变量的类型a = 5.6;console.log(a); // 5.6a = "帅哥刘";console.log(a); // 刘帅哥
3.8.3 强制类型转换
有时候,我们 需要将字符串数字(就是字符串有数字组成),要进行运算,如果类型是字符串,在进行加法运算时,当成字符串拼接了,所以需要我们转换为字符串为数值类型。JavaScript提供了两个全局函数—parseInt、parseFloat,专门用来转换整数和小数
var age = prompt("请输入您的年龄:", "20");alert(typeof age);alert(a + 1000);age = parseInt(age);alert(typeof age);alert(a + 1000);
注意:parseInt和parseFloat这两个全局函数,会尽可能的尝试着将字符串转换为数字,直到不成功为止,所以这两个函数也有去掉单位的作用,如width=”20px”,我们可以使用parseInt(width),就会到的20的数值。
4.流程控制语句
4.1顺序
4.2选择结构
4.3循环
4.3.5循环加强
4.3.5.1for in 循环
在JavaScript中,还提供了一种 for in的循环,用来迭代数组或者对象,需要注意的是,迭
代的变量如果是数组,则返回的是数组下标,而如果是对象的,返回的是对象的属性名称
// arr是JavaScript中数组var arr = [1, 3, 454, 5, 6, 77]for (var i in arr) {// i 是数组的下标console.info(arr[i])}// 创建一个对象var obj = new Object();// 为对象属性赋值obj.name = "刘建宏"obj.age = 16;obj.gender = "男";for (var i in obj) {// i 是对象的属性console.info(obj[i])}
4.3.5.2for of 循环
在ES6时,JavaScript提供了一种 for of 的循环,这种事 for in 循环的升级体,主要用来迭
代可迭代对象 -- iterable
// arr是JavaScript中数组var arr = [1, 3, 454, 5, 6, 77]for (var i of arr) {console.info(i)}
5.函数
6.常见的内置对象-数组
6.1数组概述
6.2数组的定义方式
6.3常用数组操作
6.4二维数组
7.常见的内置对象
7.1Math
/*** 一些常见的属性*/// 算术常量 e,即自然对数的底数(约等于2.718)console.log(Math.E);// 圆周率console.log(Math.PI);// 2的平方根console.log(Math.SQRT2);var a = 4.99999;var b = 3.0001;/*** 一些常见的方法*/// 向上取整console.log(Math.ceil(a));console.log(Math.ceil(b));// 向下取整console.info(Math.floor(a));console.log(Math.floor(b));// 绝对值console.info(Math.abs(-5));// 最大值和最小值console.info(Math.max(2, 5));console.info(Math.min(2, 5));// [0, 1) 区间的随机数console.info(Math.random());// 四舍五入console.info(Math.round(0.5));// 开平方根console.info(Math.sqrt(9));// 幂次方,类似于 **console.info(Math.pow(9, 2));// 还有些三角函数、对数等
7.2日期对象Date
/*** js中获取系统当前时间*/var date = new Date();// 获取参数对应的时间对象var date = new Date("2000-02-08 12:12:12");// 获取4位的年份var year = date.getFullYear();
7.3字符串包装类
7.3.1字符串对象的创建
7.3.2字符串的常见方法
var str = "this is liushuaige";// 获取下标对应的字符c = str.charAt(9);alert(c); // i// 通过字符,得到字符第一次出现的下标索引index = str.indexOf("i")alert(index)// 获取字符最后一次出现的索引index = str.lastIndexOf("i")alert(index)// 获取下标对应的字符的Unicode编码值let str2 = "这个是就一个普通的字符串"alert(str.charCodeAt(9));alert(str2.charCodeAt(9));// 连接字符串,和 + 号作用类似var str1 = "Hello "var str2 = "world!"12.4 Number 类型刚刚学习了String字符串包装类,Boolean 类型比较简单,只有两个固定的值,没有方法和属性,我们最后来看看数值这个基本数据类型的包装类吧。Number 类型有一些静态属性(直接通过 Number 调用的属性,而无须 new运算符)和方法,见表12-1。alert(str1.concat(str2));// 使用正则匹配出需要的内容var str = "1 plus 2 equal 3"alert(str.match(/\d+/g)); // /g 表示全局查找// 使用正则替换掉内容var str = "Welcome to xianoupeng! "str=str + "We are 2010 year in xian "str=str + "and hai good 2020 year "alert(str.replace(/\d+/g, "****")) // /g 表示全局查找// 获取符合数据的下标var str="2020,Hoh, 2030, 2040!"alert(str.search(/\h+/i)) // /i 如果写上i,表示忽略大小写// 和数组一样,提取部分内容var str = "this is liushuaige";alert(str.slice(3, 5)) // 注意是前闭后开全局 [)// 按照特定的符号分割字符串,返回数组var str = "liujianhong is good man";var arr = str.split(" ")console.info(arr)// 注意:join是数组对象的方法,和数组中的join方法相反alert(arr.join("*"));/*** 提取字字符串* substr(start, length) 开始位置,长度* substring(start, end) //前闭后开区间 [)*/alert(str.substr(2, 2))alert(str.substring(2,3))// 转小写var str3 = "LIuJiNHONG";var str4 = str3.toLowerCase()alert(str4)// 转大写var str5 = str4.toUpperCase()alert(str5)
7.4Number类型

8.BOM编程
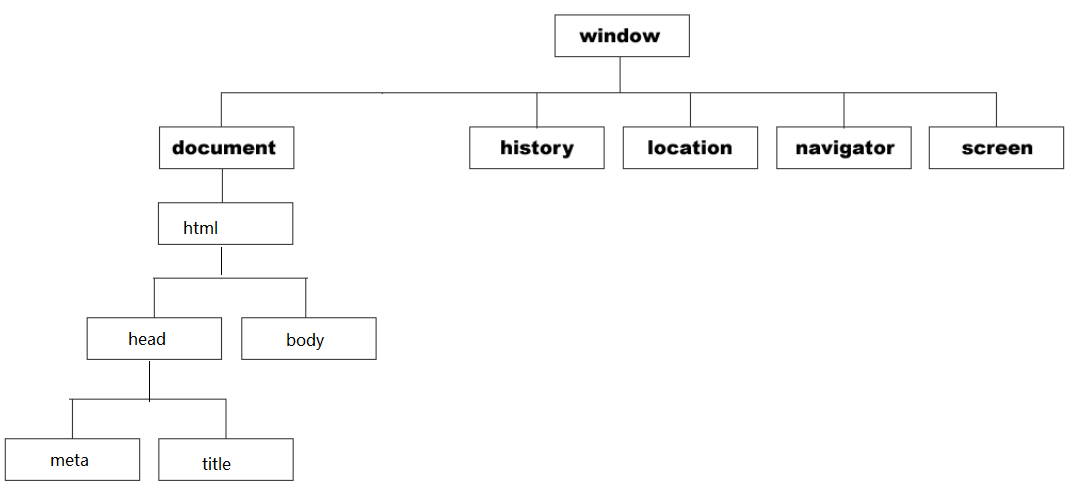
window对象
BOM 的核心对象是 window,它表示浏览器的一个实例。window 对象处于 JavaScript结构的最顶层,对于每个打开的窗口,系统都会自动为其定义 window 对象。也就是每一个窗口就是一个window对象。你也可以理解为window对象代指的就是浏览器本身(虽然这样理解有点问题)。
BOM对象指的就是window对象和它的所属子对象history、location、navigator、screen、document等对象,其中document对象主要指的就是页面相关的部分,而页面是我们最重要的部分,因此ECMAScript将document相关的专门归为一类,就是下章节学习的DOM(Document Object Model)。这章节我们主要研究BOM

8.1windows对象

8.2history对象
history对象是 window对象的属性,它保存着用户上网的记录,从窗口被打开的那一刻算起
8.3screen对象
Screen 对象包含有关客户端显示屏幕的信息
// 客户端的分辨率大小console.info(screen.height)console.log(screen.width)console.info(screen.availHeight)console.info(screen.availWidth)
8.4navigator对象
navigator封装的是浏览器的内核信息。
常见的Navigator 对象属性

8.5location对象
Location 对象包含有关当前 URL 的信息,其中方法只要掌握reload(刷新页面)即可,其他的一些属性需要掌握
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript">function reflush() {// 刷新页面location.reload()}setInterval(function () {// 每2秒钟,执行一次刷新location.reload();}, 2000);// 主机名称console.info(location.hostname)// 主机端口console.info(location.port)// host: 名称 + 端口console.info(location.host)// 网络协议: HTTPS、HTTP、file等console.info(location.protocol)// URIconsole.info(location.pathname)// URLconsole.info(location.href)// ?问号后面的值console.log(location.search)// # 号后面的值console.info(location.hash)setInterval(function () {// 页面跳转// location.href = "http://www.baidu.com";// 完成页面替换,则页面就会发生跳转location.href = location.href.replace("location.html", "screen屏幕.html ")}, 3000)</script></head><body><button onclick="reflush()">刷新</button></body></html>
9.DOM编程
9.1document对象
document对象就是window对象的子对象,主要代指的就是浏览器的可见部分(页面主体),因为页面是客户最终要看到的结果,所以DOM编程就显得尤为重要了。
在DOM中,document -> html对象 -> head、body,以此类推,所以最后就形成了一个倒着的DOM树,最高处就是document对象。每一个对象都有对应的属性和方法,如一个div标签,就存在id、title等属性。
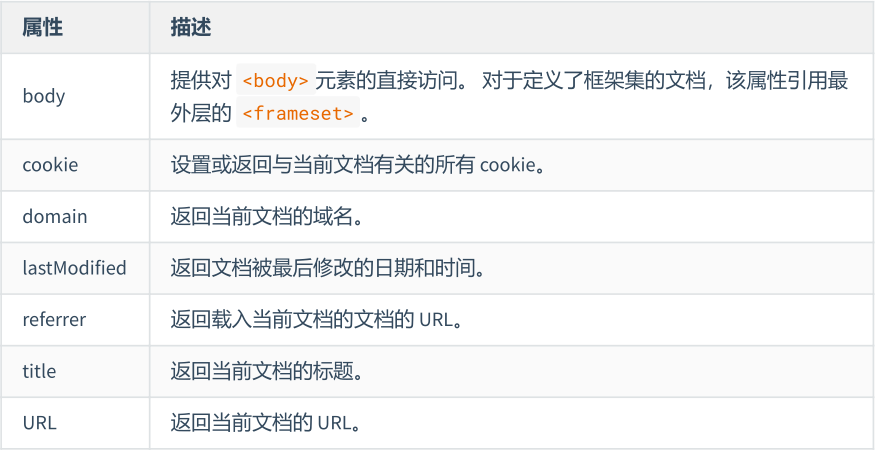
9.1.1document对象属性

9.1.2document对象方法

9.2获取DOM对象的几种方式
在早期JavaScript版本中,共有五种获取DOM对象的几种方式,如下所示:
// 直接通过id获取【不推荐使用】 高版本浏览器都慢慢开始不支持了,知道有这么回事就可以了// 通过id获取// document.getElementById()【重要,必须掌握】// 通过标签名称// document.getElementsByTagName() 【重要,掌握】// 通过name属性(一般是表单元素用)// document.getElementsByName() 【会用】// 通过class属性获取// document.getElementsByClassName() 【重要,必须掌握】
JavaScript在后面的版本中增加了两种新的获取DOM对象方法:document.querySelector()、
document.querySelectorAll()。
9.3DOM对象节点
节点 node 可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:nodeName、nodeType 和 nodeValue
document.getElementById('box').nodeType // 1表示元素节点
节点的层次结构可以划分为: 父节点与子节点 、 兄弟节点 这两种。当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点

9.4操作DOM对象的内容
DOM中,当我们获取DOM对象后,有可能需要修改DOM对象的内容,那么有如下三种方式:
- innerText【非W3C标准】
- textContent【W3C标准】
- innerHTML 【慎用】 // XSS攻击
innerHTML插入的子元素会解析HTML标签,innerText和textContent不会解析标签,只是将内容
当成文本插入
<!DOCTYPE html><html>q<head><meta charset="UTF-8"><title></title><script>/*** window.onload事件,表示页面加载完成后触发*/window.onload = function () {// javascript 现在命名建议在前面加_,是一种新的命名规范// 但是注意:innerHTML容易引发XSS攻击,使用这个属性插入的值// 一定要属于安全数据(过滤过或者来源可靠)。let _box = document.querySelector("#box");_box.innerHTML = "<h1>这个是内容</h1>"// innerText仅仅操作标签及其子标签文本内容// innerText 非w3c规范,let _show = document.querySelector("#show");_show.innerText = "<h1>这个是内容</h1>";// w3c规范操作文本的属性_show.textContent = "<h1>这个是内容</h1>";}</script></head><body><div id="show"><p>这个是p标签</p></div><div id="box"></div></body></html>
XSS:Cross Site Scripting(跨站脚本攻击),最常见的web攻击之一
9.5操作DOM对象的属性
常见的DOM对象属性操作有三种方式:
- DOM对象.属性名称
- DOM对象[属性名称]
- 调用系统API - getAttribute(属性名称)、setAttribute(属性名称, 属性值)
9.6操作DOM对象的样式
获取样式的值(有单位)
- 行内样式:标签对象.style.样式名称
- getComputedStyle(标签对象).样式名称 【兼容IE9+】
- 标签对象.currentStyle.样式名称 【低版本IE】
获取样式的数值(无单位,数字)
https://blog.csdn.net/qq_35430000/article/details/80277587
offsetWidth
offsetHeight
offsetTop
offsetLeft
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>操作DOM对象的样式</title><style type="text/css">#show {height: 300px;border: 1px solid red;}</style></head><body><div style="width: 300px;" id="show" onclick="scale()">这个是一个div</div><script>var _show = document.getElementById("show");// 1、第一种方式:DOM对象.style.样式 这种方式,只能获取行内样式//获取样式的中的宽和高console.log(_show.style.width);console.log(_show.style.height);// 2、第二种方式,w3c规定获取样式值的方式console.log(getComputedStyle(_show).height)console.info(getComputedStyle(_show).width)function scale() {var _show = document.getElementById("show");// 获取宽和高var h = getComputedStyle(_show).height;var w = getComputedStyle(_show).width;console.info(h, w)// 因为有单位,是字符串,需要先去掉,运算完成后,在拼接单位_show.style.height = parseInt(h) + 10 + "px";_show.style.width = parseInt(w) + 10 + "px";// 获取宽和高,只能获取行内样式console.log(_show.offsetHeight, _show.offsetWidth)console.log(_show.clientHeight, _show.clientWidth)_show.style.height = _show.offsetHeight + 10 + "px";_show.style.width = _show.offsetWidth + 10 + "px";}</script></body></html>

