CSS 全名就是层叠样式表,在学习 CSS 的过程中,大多数人都不太在意层叠这个词,就直接去学一些 CSS 属性是如何工作。但是,在编写页面样式的时候,我们通常会遇到样式失效的问题,其中可能就是层叠在作妖。
我理解的层叠:样式的覆盖
MDN 文档上说,影响层叠的东西主要涉及三个方面(重要程度从低到高):
- 资源顺序
- 优先级
- 重要程度
首先是资源顺序,如果对一个元素设置了同样的属性,假设 CSS 规则的权重相同,那么后面的会覆盖前面的。
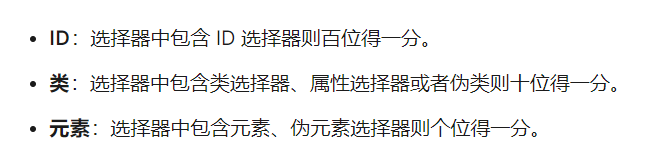
然后是优先级,优先级看的是选择器的权重:
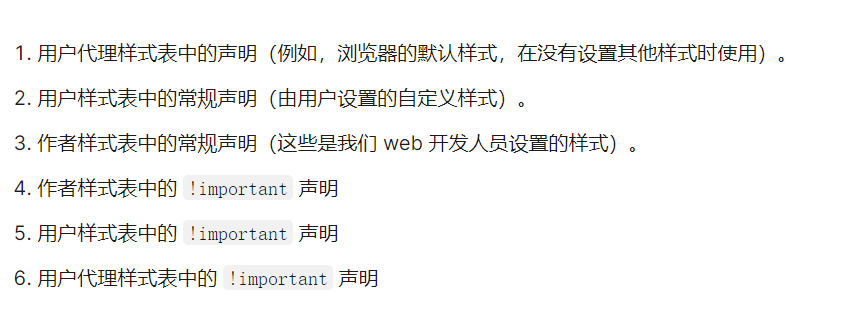
除此之外,CSS 所在的位置和 !important 也会影响优先级:
另外,在作者样式表中,我们可以将 CSS 规则写在不同的位置,也和优先级有关:行内样式 > 内部样式表 > 外部样式表。

