npm
package.json 字段
- private: true 表示该项目为私有的,无法发布到 npm
- main 可以指定包的入口,使用 require 加载包时默认会去找 node_modules 下的 index.js(.json/.node)
- scripts 用于指定要 npm run 的脚本,对于部分名称(start,test,stop,restart)可以省略 run
- dependencies 显示当前项目的依赖,并且具有版本。把项目上传到 git 仓库时,并不会上传 node_modules,使用 npm install 会下载项目的依赖
devDependencies 表示开发时依赖,但是项目打包时会将开发时依赖和生产依赖都进行打包,只是包的开发者需要注意
npm install vue --save(-S)npm install eslint --save-dev(-D)
peerDependencies 表示对等依赖,当依赖一个包时,它必须是以另一个宿主包为前提的,比如 element-plus 的前提是 Vue3
semver 版本规范
三个数字:x.y.z 分别表示主版本、次版本、修订版本
- 主版本(major):不兼容的 API 修改(breaking change)
- 次版本(minor):兼容性新增功能
- 修订版本(patch):兼容性问题修复
npm 里的修饰符:
name
- version
- lockfileVersion
- requires: true 表示后面的 dependencies 字段也可以使用 requires 代替
- package 下的dependencies 表示依赖的依赖,即包的开发者开发这个包使用到的其他依赖
包的字段:
- version 是定死的版本
- resolved 记录下载地址(npm registry)
- integrity 用来从缓存中获取索引,再通过索引去获取缓存的文件
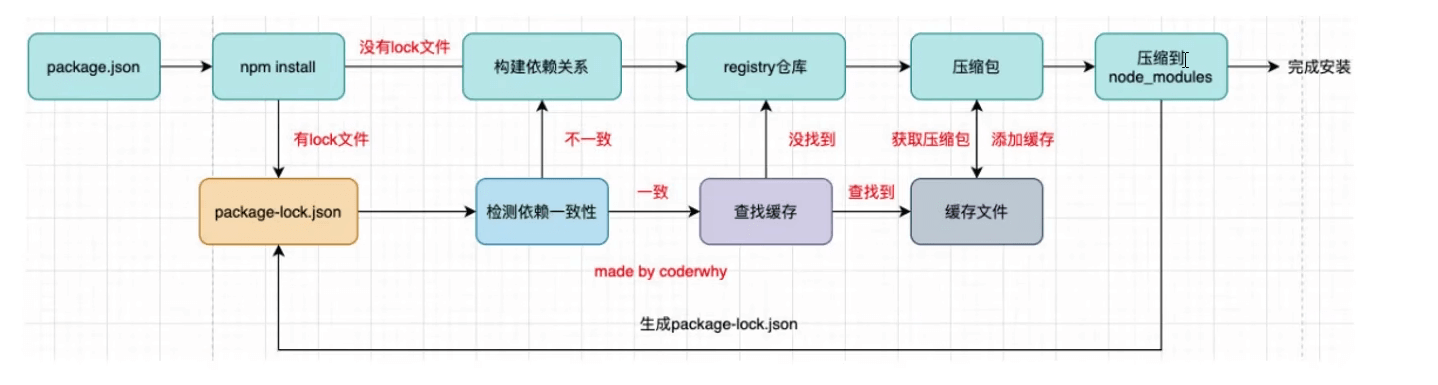
npm install 过程

npm 其他命令
文档:https://docs.npmjs.com/cli/v8/commands
npm rebuild: 强制重新安装依赖
- npm clean cache: 清除缓存(npm config get cache 获取缓存所在路径)
yarn
早期的 npm 存在很多缺陷,比如没有缓存、安装速度慢、版本管理混乱、依赖相关的问题。cnpm
国内使用
镜像源:https://registry.npmmirror.com/npx
npm 5.2 版本加入的命令,用于调用项目内安装的包 ```bash ./node_modules/.bin/webpack —version
使用 npx
npx webpack —version
1. npx 会先去项目中的 node_modules 下的 .bin 里找可执行命令,然后再找环境变量,如果不存在,会从远程下载包然后执行,执行之后删除2. package.json 中 script 字段中的命令也会去 node_modules 下的 .bin 目录找<a name="gm8ed"></a>## pnpmperformant npm,速度快,节省磁盘空间<br />每个项目都有 node_modules,占用空间大<a name="EXq4W"></a>### 硬链接电脑文件系统中的多个文件平等的共享同一个文件存储单元,删除一个文件名字后,还可以用其它名字继续访问该文件```bash// windowsmklink /H foo.js foo_hard_link.js// linuxln foo.js foo_hard_link.js
软连接(符号链接)
软连接是一类特殊的文件,包含一条以绝对路径或相对路径的形式指向其它文件或者目录的引用
// windowsmklink foo.js foo_hard_link.js// linuxln -s foo.js foo_hard_link.js

