RN学习步骤:
1.RN搭建环境:https://reactnative.cn/docs/getting-started.html 参照RN官网
(注意集成完跑项目的时候必须打开应用的弹框权限,摇一摇配置ip地址)
2.JSX语法学习:
es6语法 :[http://es6.ruanyifeng.com/](http://es6.ruanyifeng.com/)<br /> RN详细布局指南:[https://blog.csdn.net/quanqinyang/article/details/52215641](https://blog.csdn.net/quanqinyang/article/details/52215641)
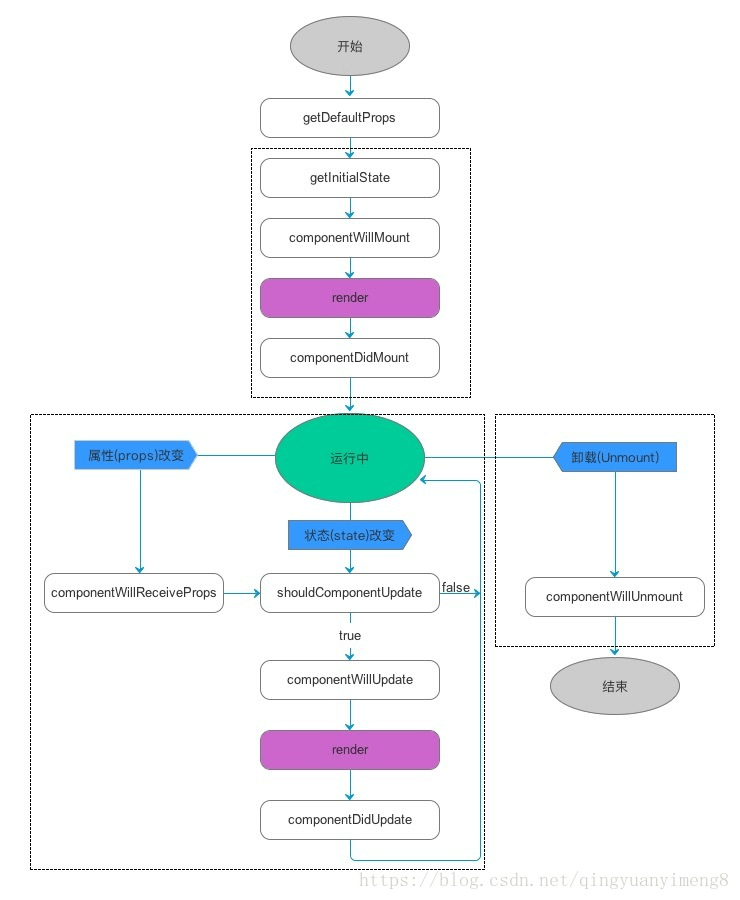
3.RN生命周期:https://www.race604.com/react-native-component-lifecycle/
4.RN与原生交互实例:
1.安卓与原生交互:https://blog.csdn.net/u013718120/article/details/55506238
2.IOS与原生交互:https://www.jianshu.com/p/0d5e68ab7ea7
热更新:https://www.jianshu.com/p/8e08c7661275 (codePush)
5.原生集成RN :
1.安卓:https://www.cnblogs.com/hellohello/p/8310377.html
2.ios:https://www.jianshu.com/p/09b0e46b8567
————————————————————————————————————————————————————-
一、简介
1、React-Native介绍
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
2、React Native主要特性
- 支持原生iOS组件
React Native主张“Learn once, write everywhere”而非其他跨平台工具一直宣扬的“Write once, run everywhere”。通过React Native,开发者可以使用React-Native 提供的组件,让应用界面在其他平台上亦能保持始终如一的外观、风格。 - 异步执行
JavaScript应用代码和原生平台之间所有的操作都采用异步执行模式,原生模块使用额外线程,开发者可以解码主线程图像、后台保存至磁盘、无须顾忌UI等诸多因素直接度量文本设计布局。 - 触摸处理
React Native引入了一个类似于iOS上Responder Chain响应链事件处理机制的响应体系,并基于此为开发者提供了诸如TouchableHighlight等更高级的组件。 - 引入 Flexbox 布局模型和样式
Flexbox布局模型有利于构建常见的UI布局,如stacked和nested boxes布局。React Native还支持常见的Web样式,如fontWeight、font-size等。样式表(StyleSheet)抽象提供了一种优化机制来声明组件所用到的所有样式和布局; - 具有 Polyfills 功能
Polyfills功能是的开发者编写单独应用的代码而不用担心其他浏览器原生是不是支持。React Native专注于改变试图(Views)代码编写的方式,开发者能够使用npm安装JavaScript Library,并将这些Library融入React Native,如 XMLHttpRequest、window.requestAnimationFrame等 具有较强的可扩展性
设计React Native主要是为了使得开发者使用常规的原生视图组件扩展和模块就可以开发出一个完整的应用,开发者能够复用已经构建的任何应用或者组件,并且还能够引入自己喜爱的原生Library。
3、为什么要用 React-Native
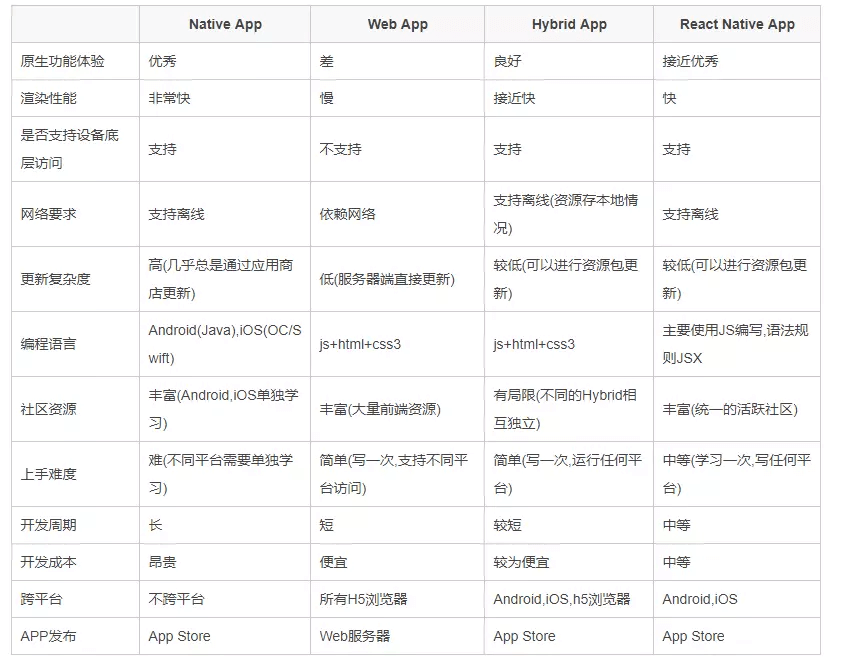
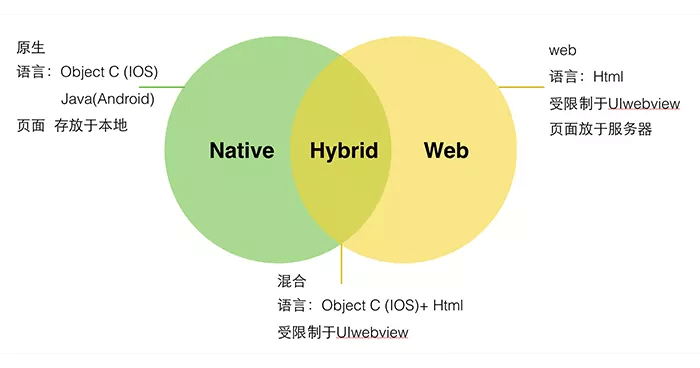
目前主流的应用大体分成如下几类:Native App, Web App 、 Hybrid App 与 React-Native App

Native App
即原生开发模式,开发出来的是原生程序,不同平台上,Android和iOS的开发方法不同,开发出来的是一个独立的APP,能发布应用商店,有如下优点和缺点。
优点:直接依托于操作系统,交互性最强,性能最好
- 功能最为强大,特别是在与系统交互中,几乎所有功能都能实现
缺点: - 开发成本高,无法跨平台
- 升级困难
-
Web App
即移动端的网站,将页面部署在服务器上,然后用户使用各大浏览器访问,不是独立APP,无法安装和发布Web网站一般分两种,MPA(Multi-page Application)和SPA(Single-page Application)。而Web App一般泛指后面的SPA形式开发出的网站(因为可以模仿一些APP的特性),有如下优点和缺点。
优点: 开发成本低,可以跨平台,调试方便
- 版本升级容易
- 维护成本低
- 无需安装 App,不占用手机内存(通过浏览器即可访问)
缺点:
- 性能低,用户体验差
- 依赖于网络,页面访问速度慢,耗费流量
- 功能受限,大量功能无法实现(无法调用原生 API)
-
Hybrid App
即混合开发,也就是半原生半Web的开发模式,有跨平台效果,实质最终发布的仍然是独立的原生APP(各种的平台有各种的SDK),这是一种 Native App 和 Web App 折中的方案,保留了 Native App 和 Web App 的优点。
优点: 开发成本较低,可以跨平台,调试方便
- 维护成本低,功能可复用
- 更新较为自由(只下载资源不更新 apk )
- 学习成本较低(前端开发人员不用学习底层 api)
- 功能更加完善,性能和体验要比起web app 好
缺点:
- 相比原生,性能仍然有较大损耗
不适用于交互性较强的app(主要适用于新闻阅读类与信息展示类的 APP)
React Native APP
Facebook发起的开源的一套新的APP开发方案,Facebook在当初深入研究Hybrid开发后,觉得这种模式有先天的缺陷,所以果断放弃,转而自行研究,后来推出了自己的“React Native”方案,不同于H5,也不同于原生,更像是用JS写出原生应用,有如下优点和缺点
优点:开发成本在 Hybrid 和 Native 开发之间 ,大部分代码还是可复用的,
- 性能体验高于Hybrid,性能相比原生差别不大
- 技术日益成熟,发展迅猛
缺点:
- 门槛相对 Web App 与 Hybrid App 来说相对高一点(也需要了解 Native 层)
不同开发模式的对比:
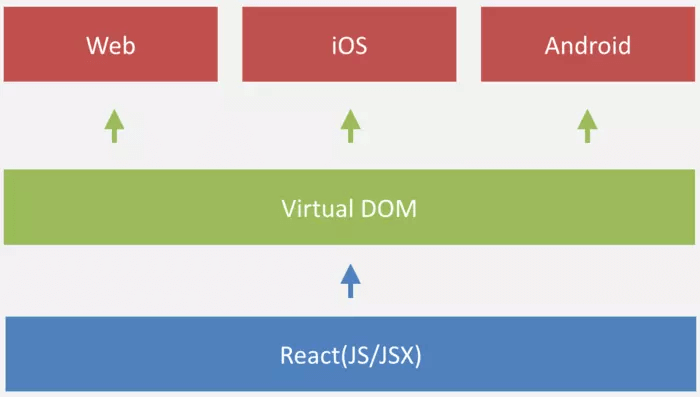
4、React-Native 框架简单描述

rn框架.png
说明:
- React:也就是在不同平台上编写基于React的代码,“Learn once, write anywhere”。
- Virtual DOM:相对Browser环境下的DOM(文档对象模型)而言,Virtual DOM是DOM在内存中的一种轻量级表达方式,可以通过不同的渲染引擎生成不同平台下的UI,JS和Native之间通过Bridge通信。
-
二、环境搭建
因为 React-Native 的开发也需要 Android 开发环境,这里不在介绍,只介绍 React-Native 部分。Android 开发环境搭建可以参考其他资料。
*我本身使用mac,window的就简单讲解一下1、Android 开发环境搭建
Android 开发环境搭建
附上mac的安装配置2、Node.js 安装
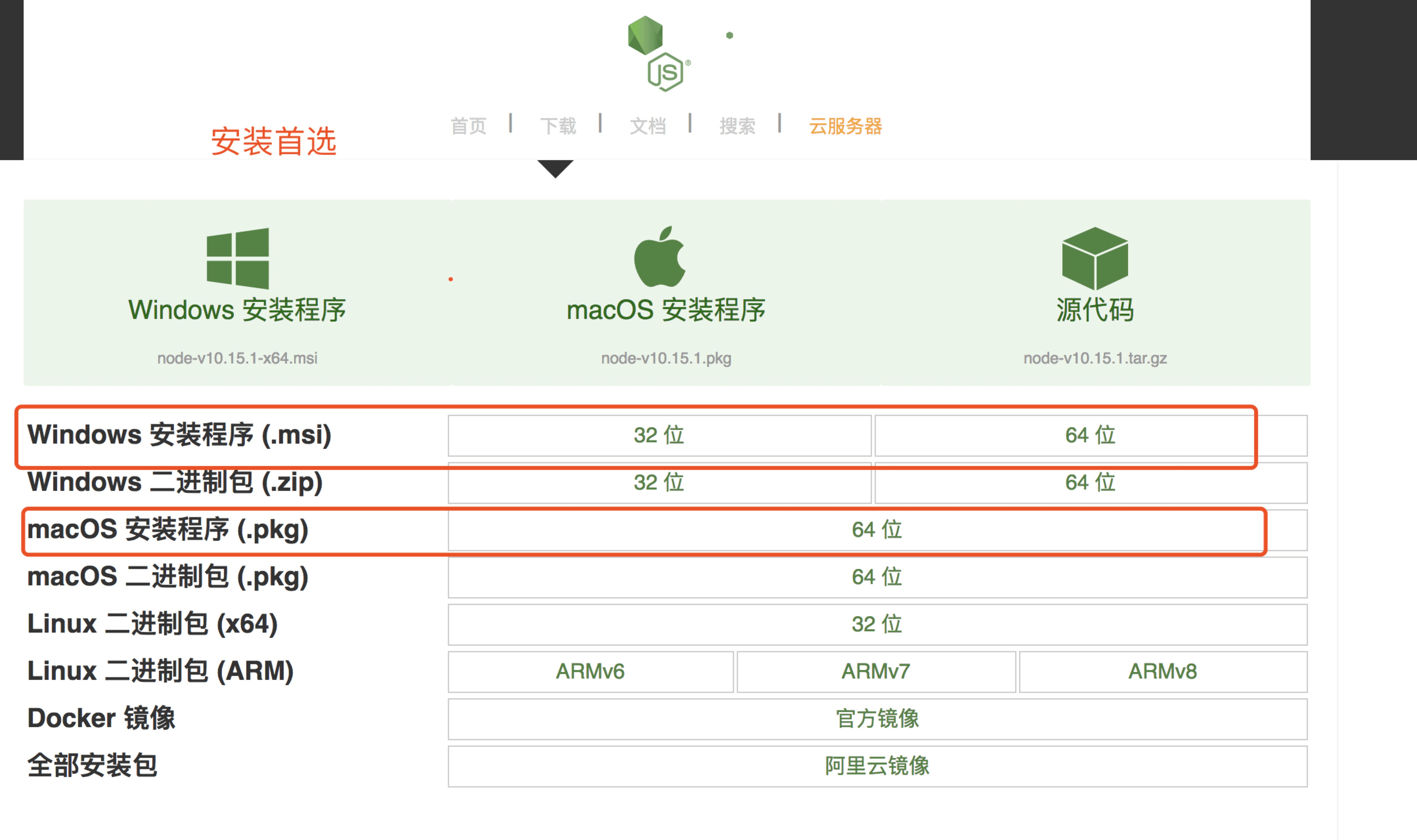
官网地址:https://nodejs.org/zh-cn/download/

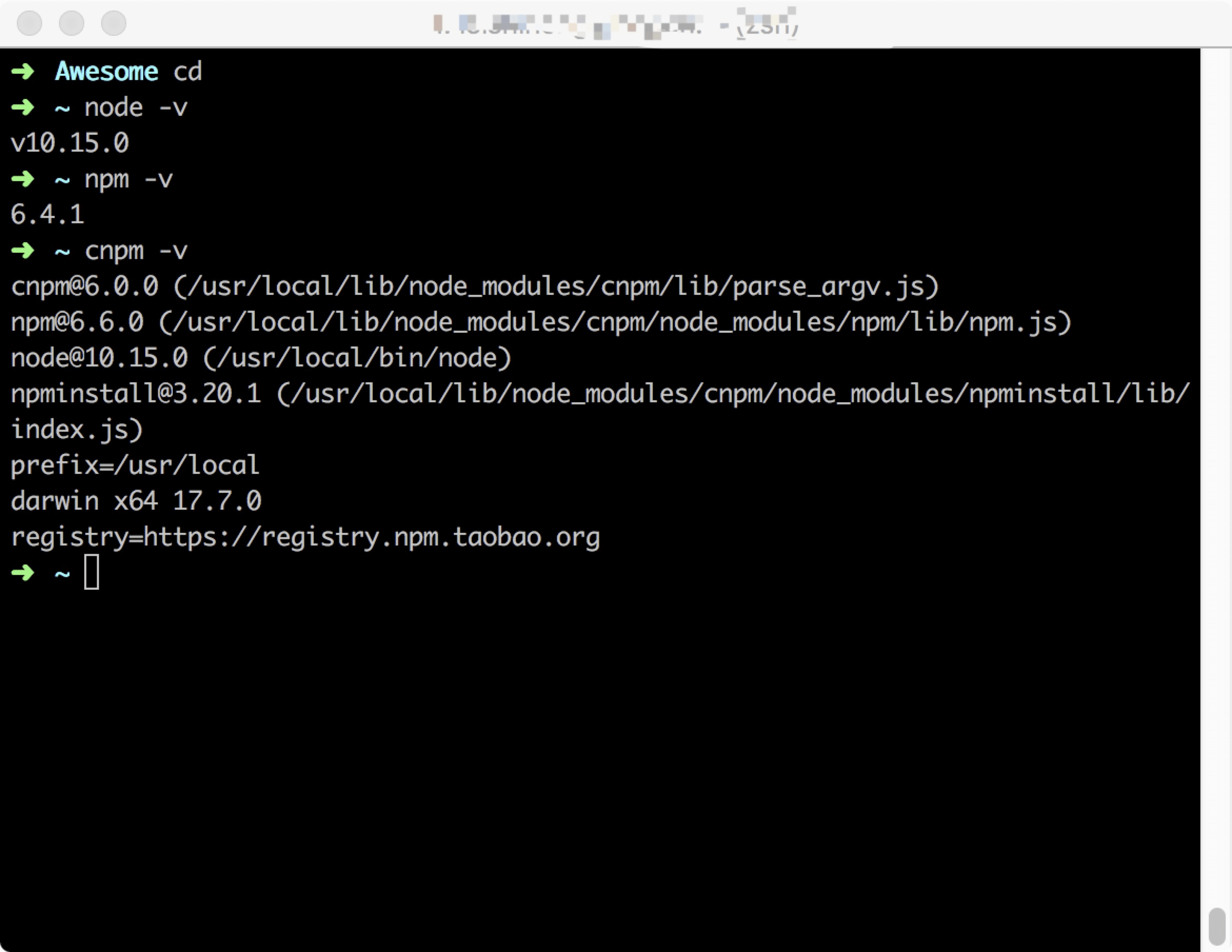
开始安装:<br />install.png<br />安装完成:<br />image.png<br />mac 下通过 cmd 或者 Shell 查看 Node.js 版本:<br />
出现版本号,则说明安装成功。
当安装完 Node.js 后,NPM 也会一同被安装,NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
3、安装 react-native-cli
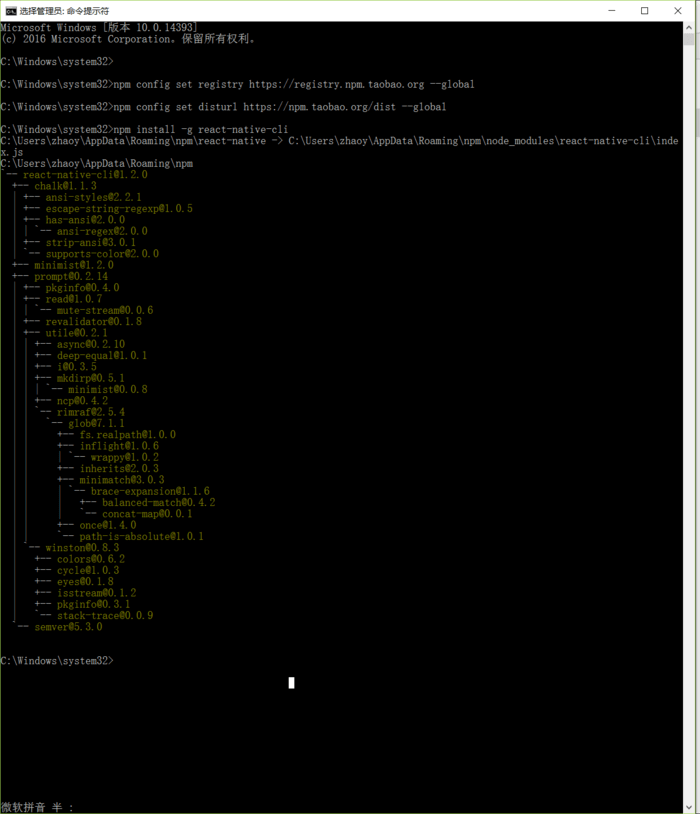
命令行输入如下命令安装 react-native-cli
npm install -g react-native-clicnpm install -g react-native-cliyarn add -g react-native-cli
安装完成后,通过 react-native-cli -v 查看版本,确定是否安装成功

三、初始化项目
1、初始化项目
到指定目录下,通过命令行初始化一个项目:
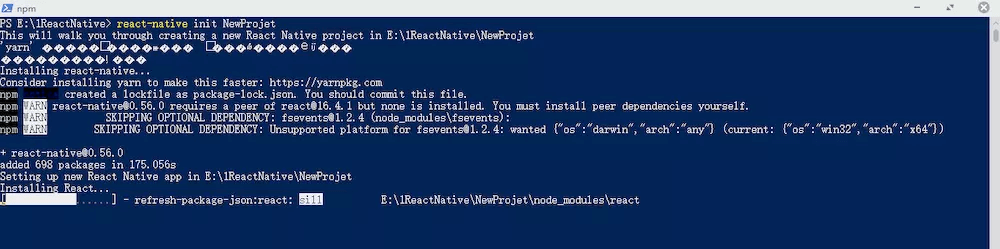
react-native init NewProject
随后开始初始化项目,下载资源:
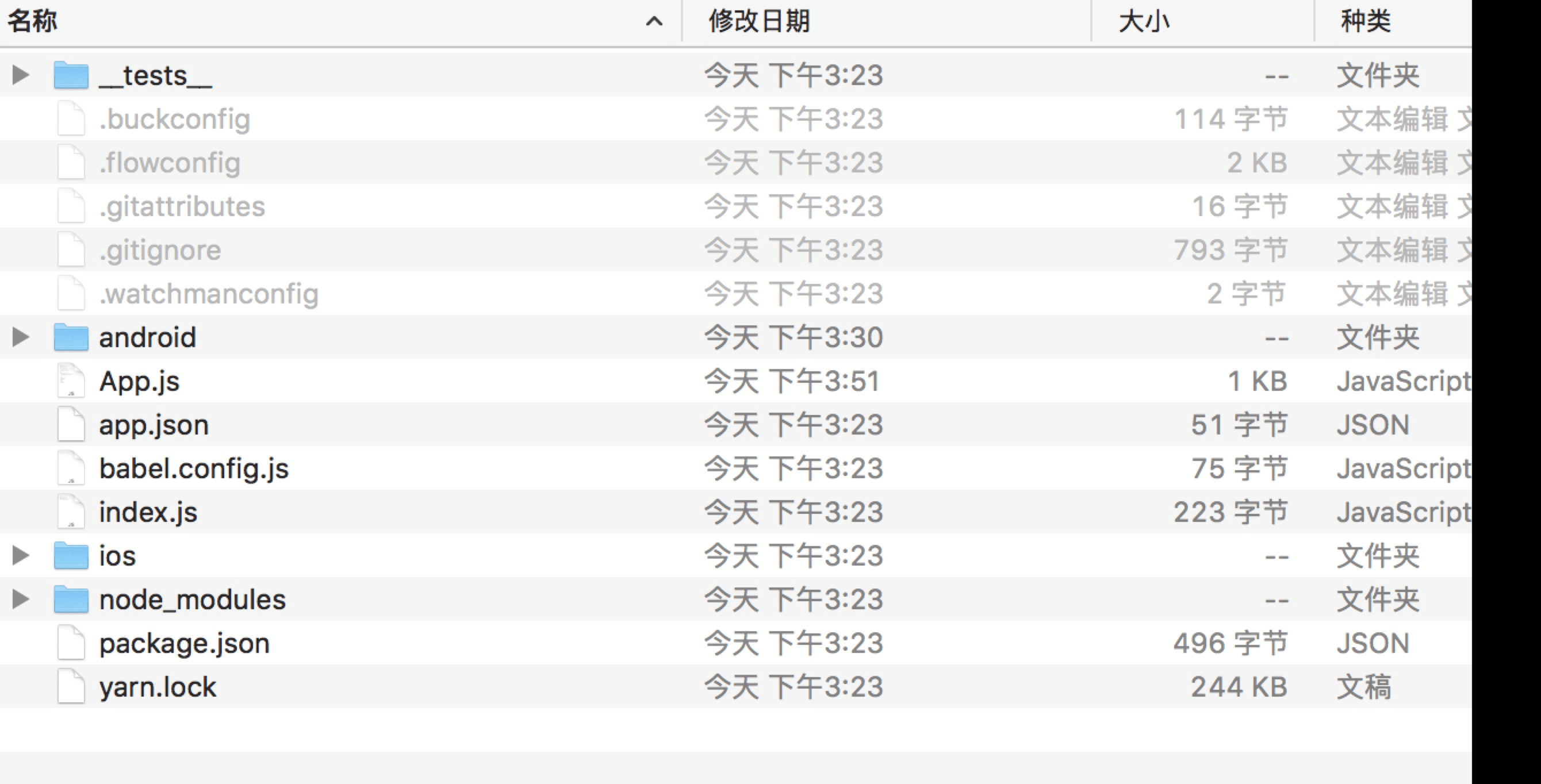
当项目初始化完成后,将在我们指定的文件夹下生成一个新的 React-Native 项目,项目名称为: NewProject,进入项目,项目的目录结构如下:
创建的项目包含Andriod和iOS两个版本
说明:
- android: Android 工程源代码,可以通过 Android Studio 打开。
- ios: ios 项目工程源代码,可以通过 xcode 打开。
- node_modules: react-native 工程用到的模块。
- App.js 是 react-native 工程的主源码文件,入口文件,相当于 html 中的 index.html。
- package.json: 主工程描述文件。
2、运行项目
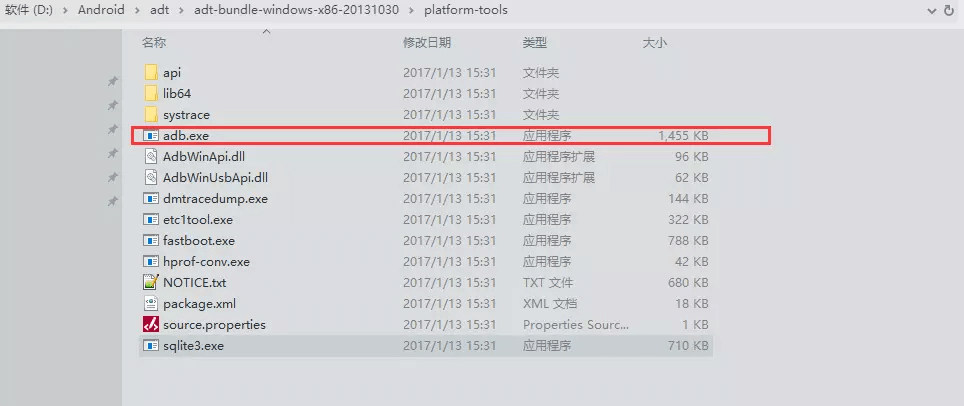
初始化项目之后,就可以运行项目了。在项目运行之前,确保配置了 Android 开发环境,并且命令行可以运行 adb 命令,adb 在 Android SDK 的 platform-tools 文件夹下,需要手动添加至环境变量。
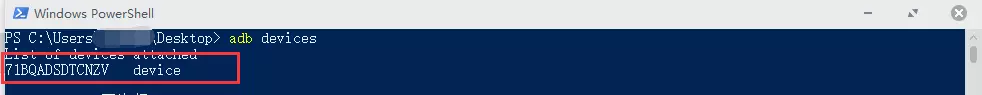
USB 连接手机(手机需要开启开发者选项和 USB 调试 ),命令行输入,adb devices:
当看到有 device 时,说明手机连接成功,adb 可用。
接下来到项目根目录下,通过输入如下命令来运行项目:
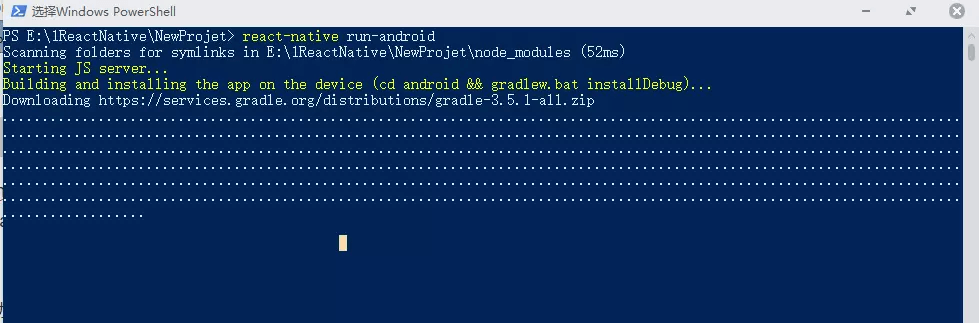
react-native run-android

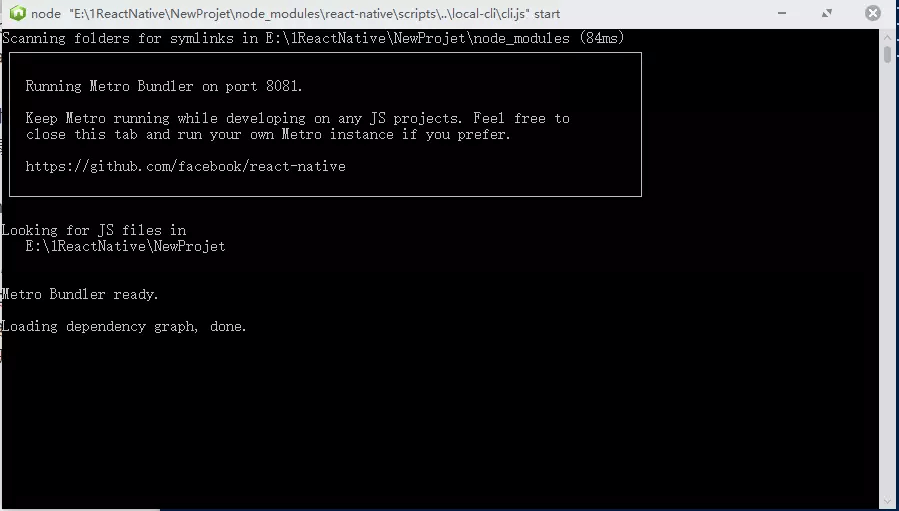
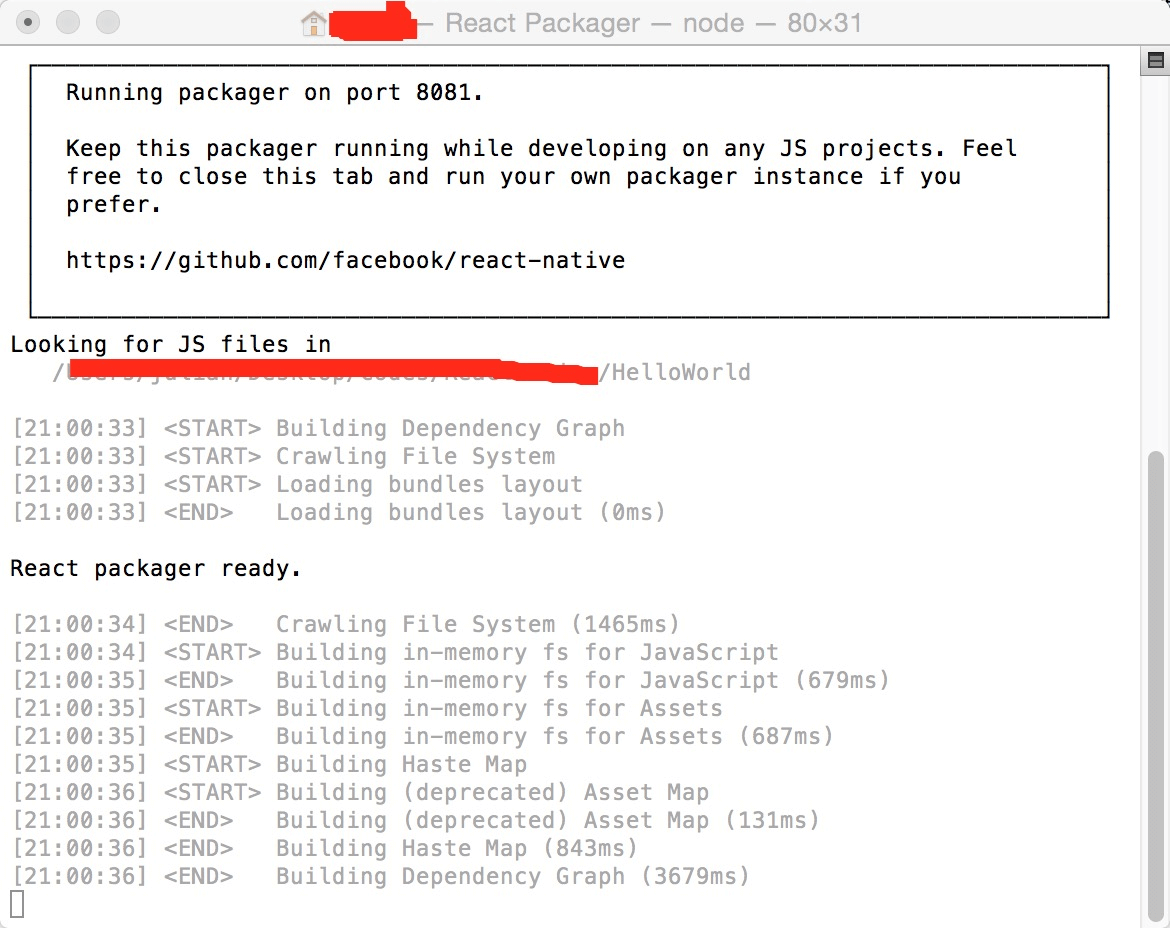
输入命令后,项目开始初始化运行,运行过程中会打开一个 node 服务窗口,如下所示:

有这个 node 窗口可以看到,电脑是通过 8081 这个端口来调试 react-native 应用的。
这个过程可能会很慢,因为 react-native 需要 gradle 这个文件,下载会很慢,我们可以手动下载这个文件,版本需要和命令行中出现的那个版本一致,然后把这个 gradle 的 压缩文件放到 c:\user\user.gradle\wrapper\dists\gradle-3.5.1-all\42vjebfdws9pjts3l4bouoq0p 下,名称可能不一致,和自己的对应上就可以。
这里 可以下载到所有版本的 gradle,如果不能下载,可以到网上找其他的资源。
当然最新的模拟器对于gradle文件buildTool是会有提示需要删除高板本,AndirodStudiro与自己的打包机制
下载完成后,放到指定目录下:

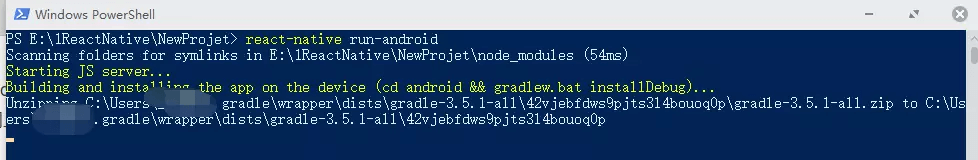
然后重新输入命令 react-native run-android 来初始化运行项目,程序首先会解压 gradle 压缩文件,第一次初始化可能需要一点时间:

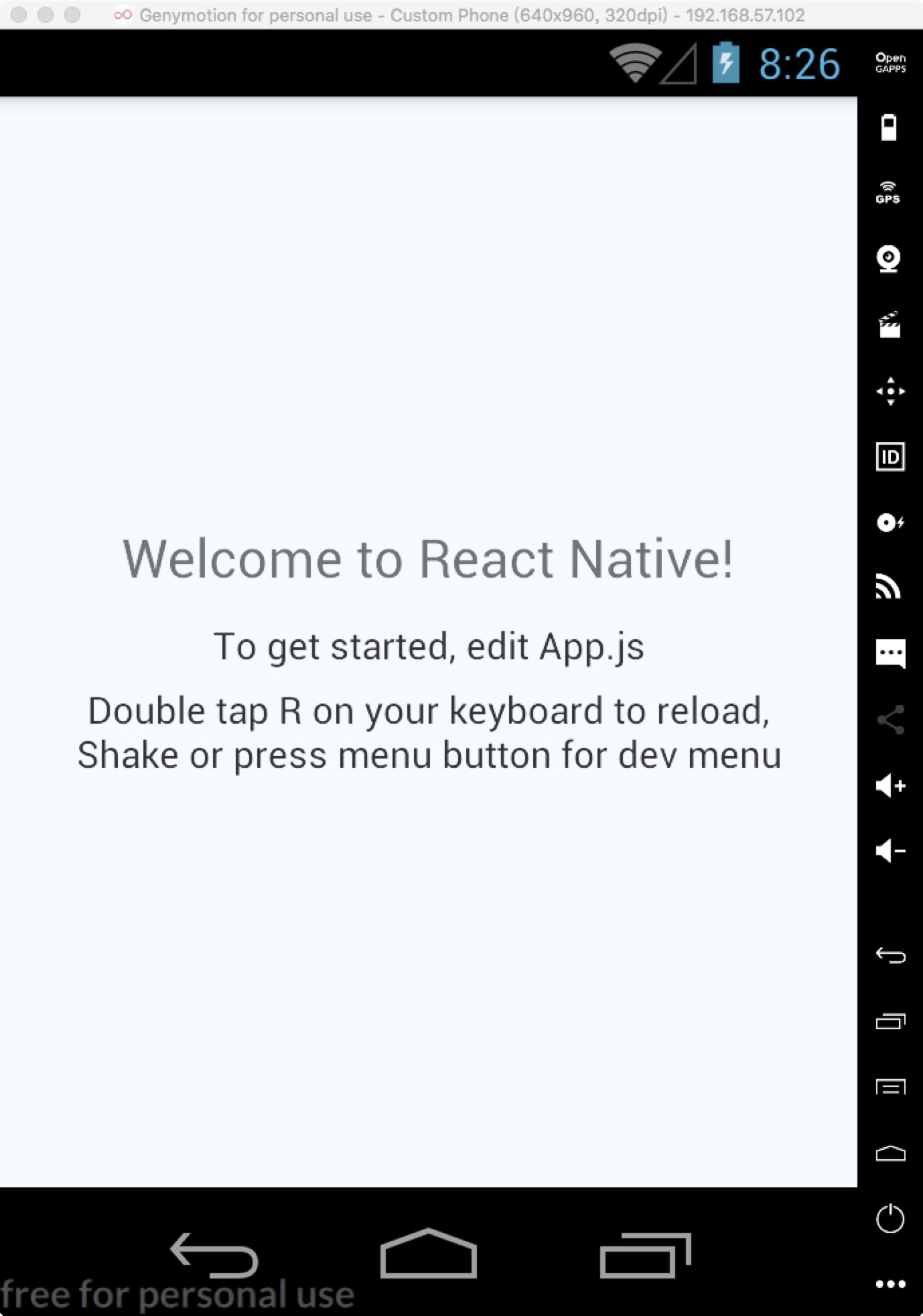
初始化完成后,项目运行成功,可以在手机上或者模拟器看到如下界面:


至此,react-native 环境搭建完成,初始化项目成功。
3、ios该如何启动
1、首先在mac安装xcode
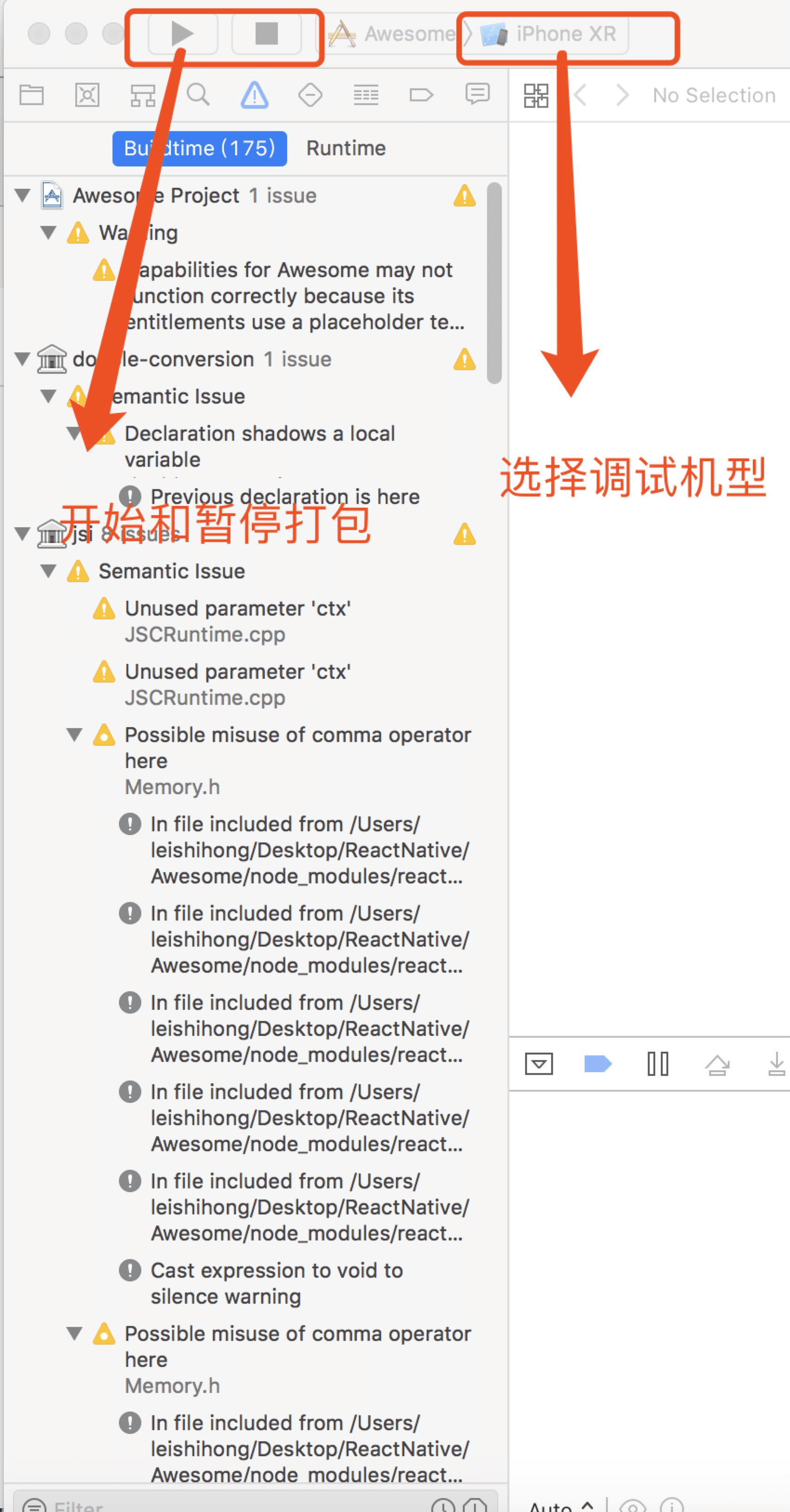
用XCode打开ios/HelloWorld.xcodeproj文件,点击键盘”⌘-R”或者点击”Run”,编译运行项目。会启动React-Native服务和iOS模拟器。
2、cd 进入目录执行ios的操作

3、打包成功会自动调取调试机如下则成功启动:在iOS模拟器中可以看到如图界面:
React-Native服务在编写过程中要一直开着,如图:
如果不小心把它关了,没关系,可以在终端输入:
npm start
来重新开启服务。
如何调试
安装谷歌的Chrome Developer Tools,具体使用方法,在之后的教程中会再具体介绍。
参考文章:https://facebook.github.io/react-native/docs/debugging.html
四、常见错误
1、没有配置 Android 开发环境
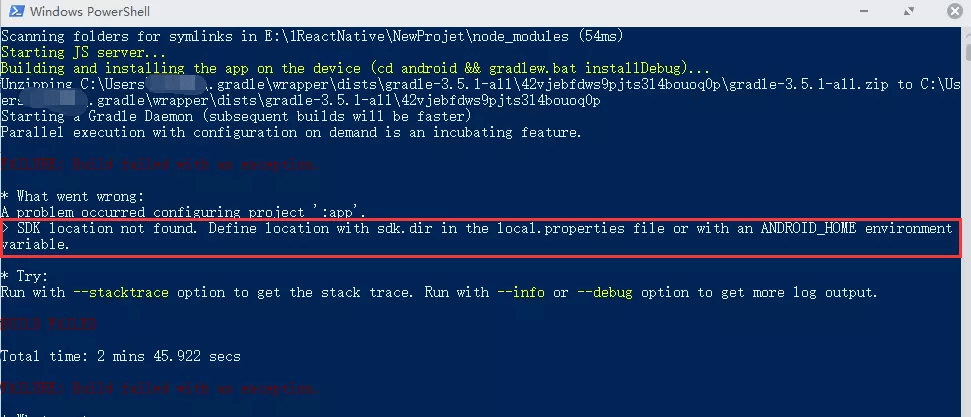
当第一次输入 react-native run-android 运行是,出现如下错误:
表明程序没有找到 sdk 路径,首先确定是否配置了 Andorid 开发环境,然后检查 项目中 Android 文件夹下是否有 local.properties 这个文件,如果有,确定 sdk 路径正确,如果没有新建这个文件,里面定义 sdk 的路径为如下形式(改成自己的):
dk.dir = /Users/USERNAME/Library/Android/sdk
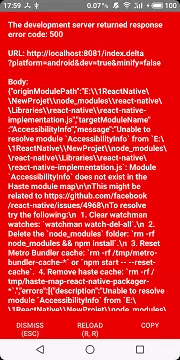
2、第一次运行出行红屏,error code:500

可能是版本的原因,可以通过如下命令安装指定版本并更新:
npm install –save react-native@0.44.0react-native upgrade
然后修改 项目根目录下的 package.json 为如下:
{"name": "NewProjet","version": "0.0.1","private": true,"scripts": {"start": "node node_modules/react-native/local-cli/cli.js start","test": "jest"},"dependencies": {"babel-preset-react-native": "^4.0.0","react": "16.4.1","react-native": "^0.55.4"},"devDependencies": {"babel-jest": "23.4.2","jest": "23.4.2","react-test-renderer": "16.4.1"},"jest": {"preset": "react-native"}}
接着删除项目根目录下的 node_modules 文件夹,删除之后,通过 npm install 重新下载一下依赖包:
npm install
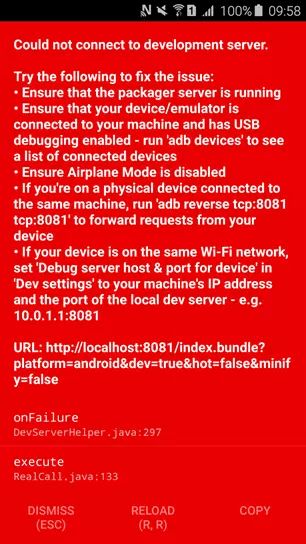
3、没有启动服务
当出现如下界面是,表明没有启动 react-native 服务
无论usb链接还是其他工具首先控制台启动项目
以usb为例->首先确定自己的手机通过 usb 连接上电脑,并且 8081 端口可用,adb 可用,可以通过如下命令手动启动服务,运行项目:
react-native startadb reverse tcp:8081 tcp:8081react-native run-android:
4、React Native unable to load script from assets index.android.bundle on windows
当运行项目,手机红屏报错,错误信息如下:
Unable to load script from assets index.android.bundle on windows
出现这个错误,首先还是确定自己的手机连接上了电脑,如果是无线调试的话,需要设置 ip 和 端口,步骤如下:
摇晃手机,显示菜单 =》 点击Dev Settings =》 点击Debug server host & port for device =》 设置IP和端口(ex:192.168.0.20:8081)
如果是通过 USB 调试的话,可能是因为没有找到assets下文件,需要手动创建并设置:
1、首先手动在\android\app\src\main下建立一个assets文件夹
2、然后cmd 进入项目的根目录下执行:
react-native bundle --platform Android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
或者
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
这里到底是 index.android.js 还是 index.js 需要看自己项目根目录下的那个文件是什么,对应上就行了。
如果遇到其他问题,就需要自己查阅资料解决了。
五、其他链接
引发的一系列错误解决方案
https://blog.csdn.net/u011781521/article/details/52738209
https://www.jianshu.com/p/98c8f2a970eb
https://blog.csdn.net/u013325929/article/details/48436955
六、写在最后
好了,看到这里,如果你已经成功配置了React-Native的环境,并且新建并成功运行了第一个程序了。那么,就先恭喜了,我们甚至没有写一行代码,就已经成功运行了第一个React-Native的程序,是不是还挺简单的。正所谓,良好的开端是成功的一半。
附上facebook官方的教程网站地址,供大家研究学习:https://facebook.github.io/react-native/docs/getting-started.html