Android开发环境搭建分以下几步:
1、下载jdk和Android studio
2、安装jdk
3、配置环境变量
4、安装Android Studio
5、配置Android Studio
一:下载
1、下载JAVAjdk
http://www.oracle.com/technetwork/java/javase/downloads/index.html
2、下载 Android Studio模拟器
http://www.android-studio.org/
3、下载 Genymotion模拟器
https://www.genymotion.com
具体配置解说:https://www.cnblogs.com/rainboy2010/p/6387770.html
因为Genymotion运行需要VirtualBox,如果电脑中没安装过,建议安装
4、下载VirtualBox
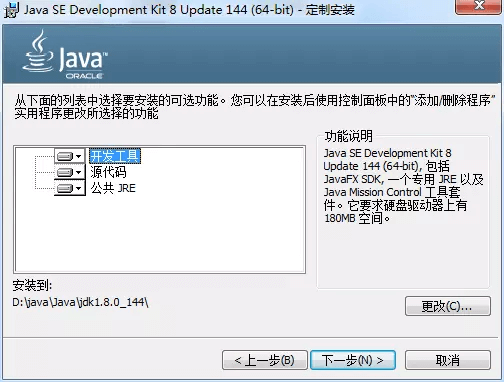
二:安装JDK

傻瓜式操作,一路下一步
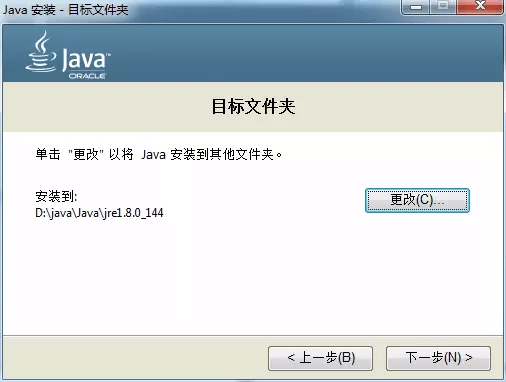
这里要注意,jdk在安装的过程中,会弹出jre的安装提示,选择和jdk一样的安装目录即可
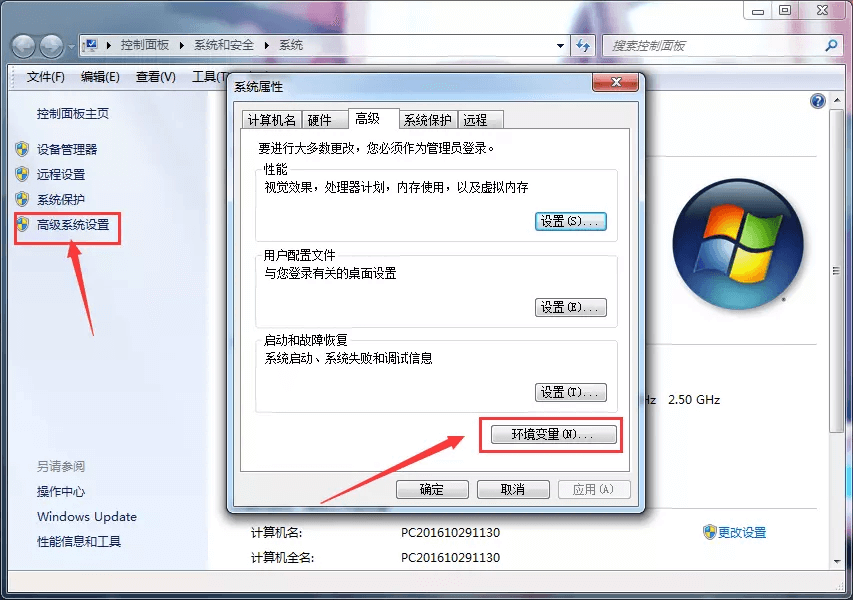
三:配置环境变量
右击“我的电脑”——“属性”
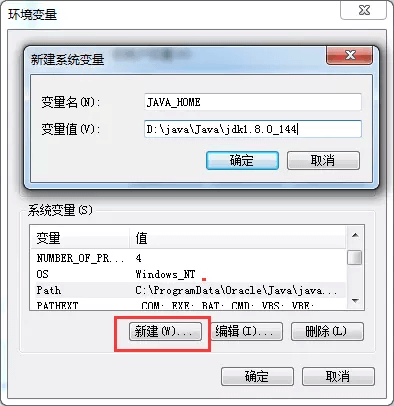
1、配置JAVA_HOME

变量名:JAVA_HOME
变量值:当然是你安装的jdk目录了
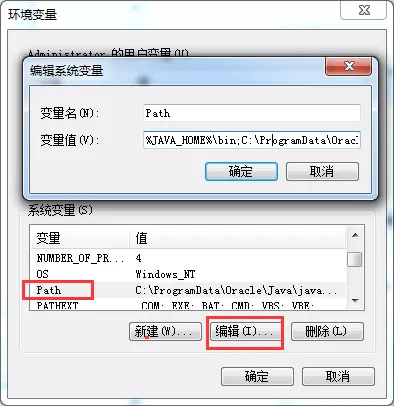
2、编辑Path变量值

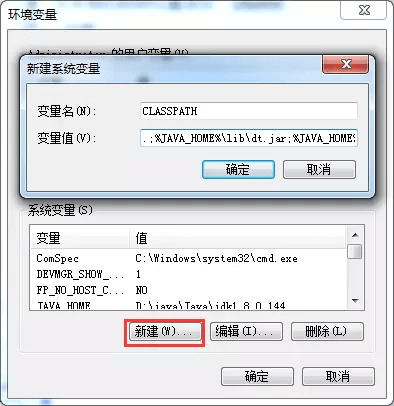
3、CLASSPATH变量

看一下如果你的系统变量中没有CLASSPATH变量,就新建一个输入变量值 .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
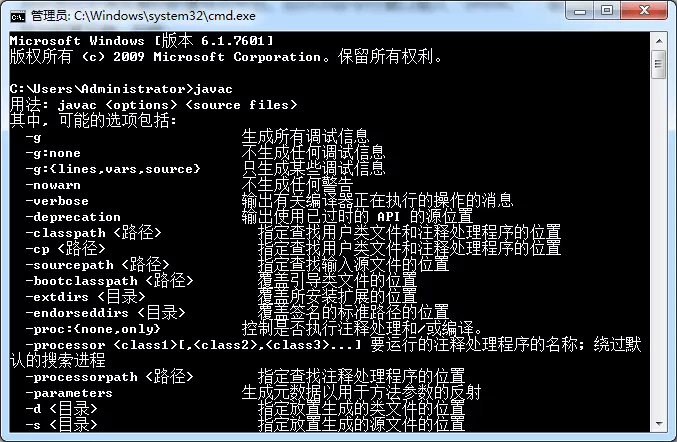
4、测试
好了,现在我们来测试一下我们的环境变量是否配置成功 “开始”—“cmd”打开我们的dos命了窗口输入 javac
四:安装Android Studio

开始安装
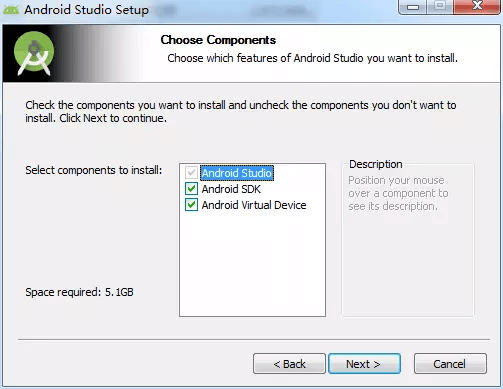
注意,我安装的是带android sdk的,如果你是新手,建议你也这样安装,傻瓜式操作,一路下一步
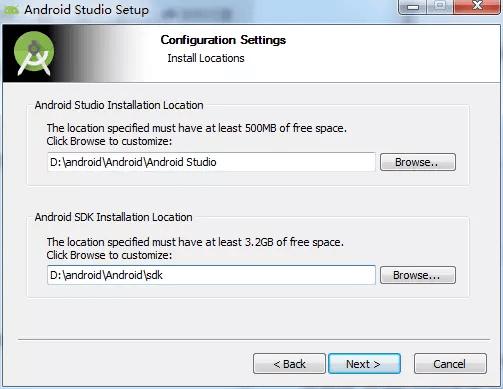
安装目录选择
上面是android studio的安装目录 下面是sdk的目录,自行选择即可,一路下一步,直至install
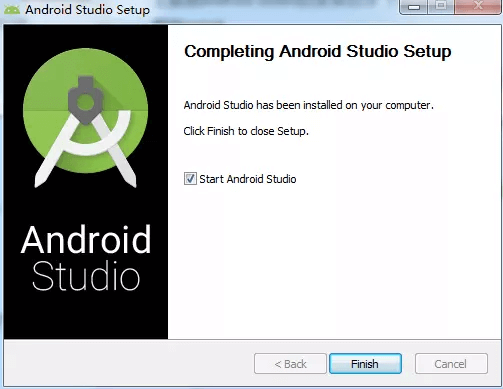
安装成功
没毛病吧老铁们。下面我们来开始使用我们的Android Studio
五:Android Studio配置
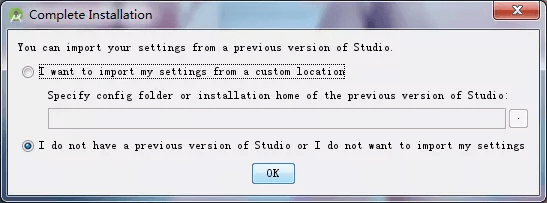
加载本地配置信息提示
配置提示
刚开始打开的时候会问我们是否加载本地的配置信息,其实就是android studio的配置环境信息等,如果你以前没有用过,忽略掉就好了。直接按默认的点ok启动android studio
烦人
这时候你有可能会遇到这么烦人的提示,但是问题不大,意思是检测不到android studio的sdk,这个是你安装的时候修改了sdk的默认安装目录,导致as检测不到就会提示,不要紧张,直接点 cancel我们进去之后再配置即可。
欢迎界面
as的欢迎界面;然后一路下一步,直至finish,finish后会下载一些as的插件什么的挺费时的,没关系,等一下就好;
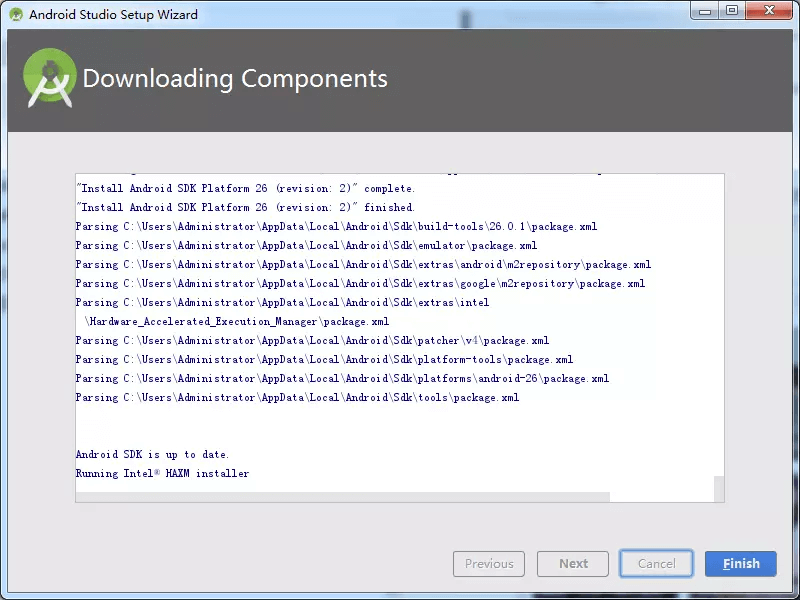
插件下载完成
插件下载好了,点finish;
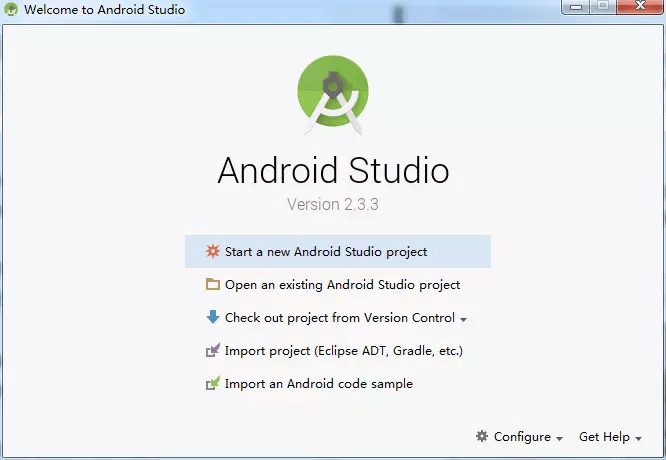
操作选择
这个时候问我们是要新建一个工程还是要打开一个已有的工程,但是不要急,千万不要急,还记得前面那个烦人的对话框吗,是的,我们的sdk还没有配,我们要先配sdk
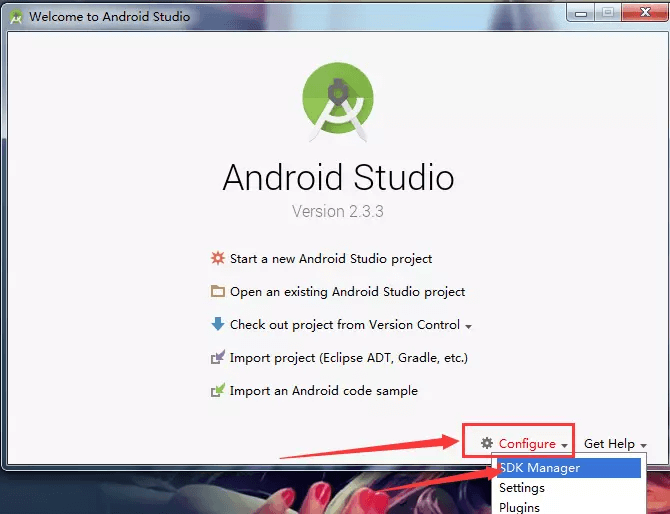
打开sdkmanager
按照上图的操作,我们打开sdk配置对话框
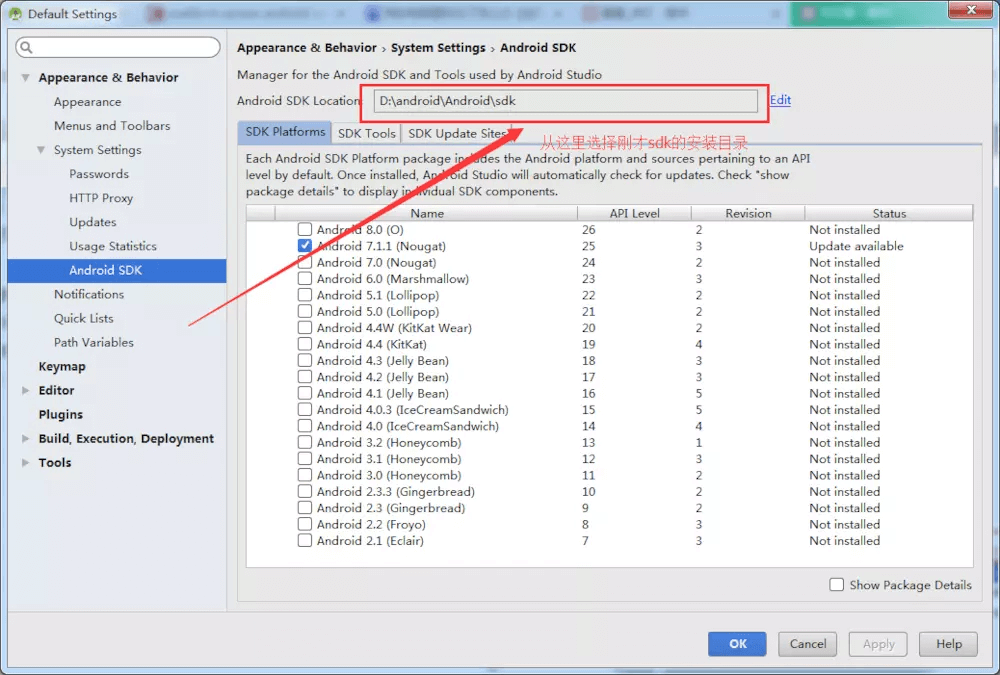
选择sdk安装目录
这里我们选择我们刚才sdk的安装目录即可;
这时候我们就可以点击 Start a new Android Studio project 来新建一个工程了;
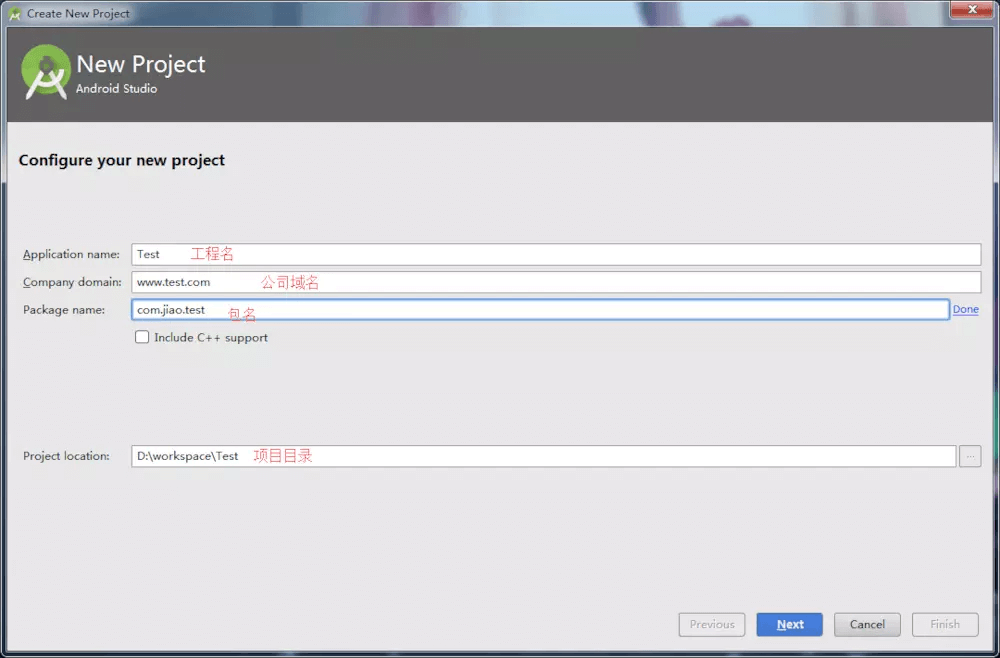
弹出新建工程对话框
新建工程
新建工程,依次填写项目名称 公司域名 包名 等信息,注意选择自己的工作区不要用默认的;
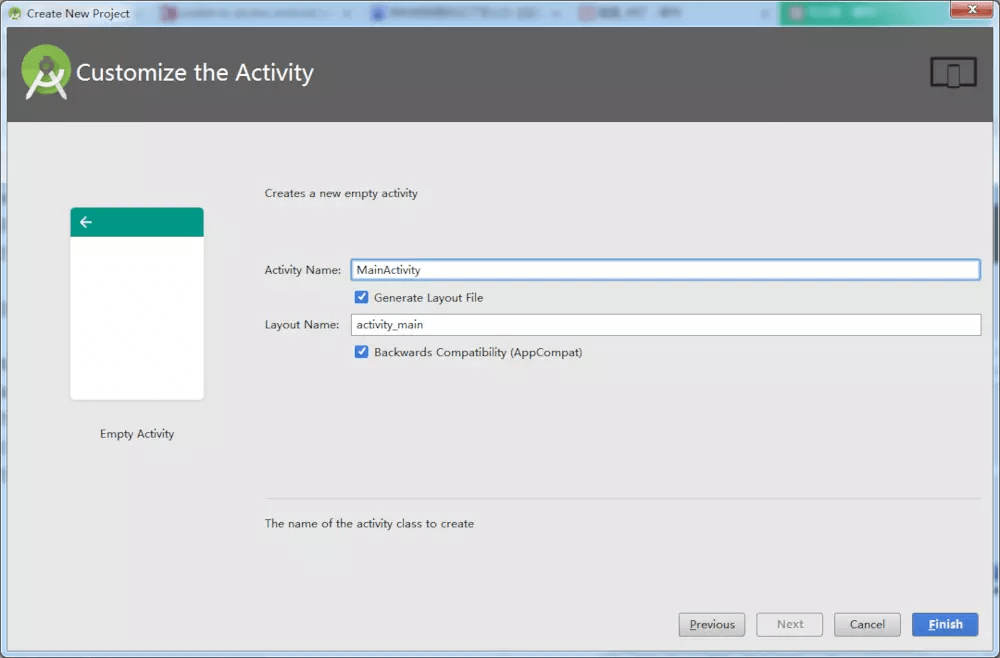
然后一路next全默认最后到finish
finish
新建的最后一步,直接finish,我们的工程就创建好了,进入我们期待已久的工作台(这一步要build一会耐心等一下就好);
ok,至此我们的Android Studio开发环境就搭建完毕了,是不是非常简单,接下来就轮到你们在开发环境下大显身手了!
1、Android手机调试运行React Native项目
如何开启USB调试?(Android手机型号众多,可能方式不太一样,这里以小米手机为例)
点击进入 设置->关于手机,连续点击几次MIUI版本,触发开发者模式。
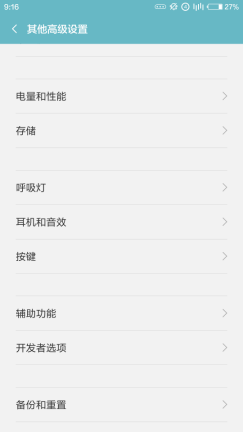
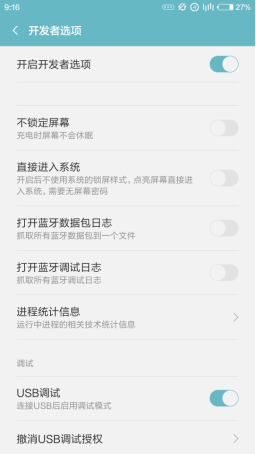
进入 设置->其他高级设置,就可以看到开发者选项了,在开发者选项里打开USB调试,之后弹出一个提示窗口,点击确定。


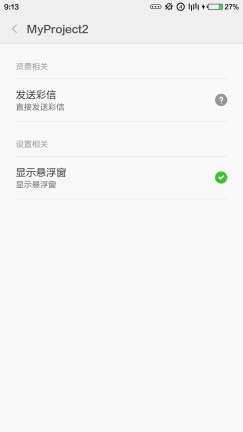
在真机上运行时可能会遇到白屏的情况,请找到并开启悬浮窗权限。比如小米系统的
设置->其他应用管理->(项目名:Myproject)->权限管理->显示悬浮窗
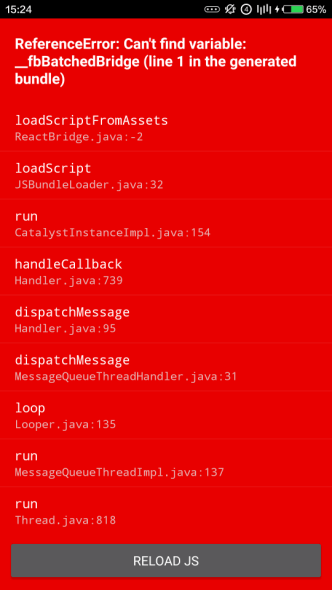
重新打开项目时会出现如下:
让调试用电脑和你的手机必须处于相同的 WiFi 网络中下
1.摇晃手机(也可以按menu键,不过现在较新版的手机已经去除这个键了)
2.点击Dev Settings
3.点击Debug server host&port for devices
输入 ip地址:端口号, 如10.10.10.133:8081
Ip地址根据本机而定,端口号固定为8081
4.点击Reload JS
最终进入到RN项目的主页了
以后再运行项目时,可不必用USB连接。直接先在命令行输入npm start,接着在手机的项目上点击Reload JS就可以了,前提是手机和电脑需使用同一wifi。(Android 5.0以上及更高版本,可以使用adb reverse命令连接,命令行运行
db reverse tcp:8081 tcp:8081

