移动端页面(响应式 Responsive)
手机端页面的做法,掌握以下5个要点。
- 学会 media query
- 学会要设计图(没图不做)
- 实在要做也行,丑可别怪我
- 学会隐藏元素
手机端要加一个 meta
html <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">手机端的交互方式不一样
响应式页面概念
页可以随着浏览器视口缩放而自动展示对应内容的页面就是响应式页面。
前端只做一件事,网页开发。如果网页在电脑上,就是PC页面开发,如果网页在手机上,就是手机页面开发,如果网页在APP上,就是混合式页面开发。如果网页在ATM机上,就是做ATM机网页开发。
1 媒体查询
媒体查询包含一个可选的媒体类型和媒体特性表达式(0或多个),最终会被解析为true或false。如果媒体查询中指定的媒体类型匹配展示文档所使用的设备类型,并且所有的表达式的值都是true,那么该媒体查询的结果为true。
<!-- link元素中的CSS媒体查询 --><link rel="stylesheet" media="(max-width: 800px)" href="example.css" /><!-- 样式表中的CSS媒体查询 --><style>@media (max-width: 600px) {.facet_sidebar {display: none;}}</style>
当媒体查询条件结果为true时,其对应的样式表或样式规则就会遵循正常的级联规则进行应用。即使媒体查询返回false,<link> 标签指向的样式表也将会被下载(但是它们不会被应用)
除非使用not或only操作符,否则媒体类型是可选的,默认值是all(全部).
逻辑操作符
not
not 关键字应用于整个媒体查询,在媒体查询为假时返回真 。
@media not all and (monochrome) { ... }
等价于:
@media not (all and (monochrome)) { ... }
and
@media (min-width: 700px) and (orientation: landscape) { ... }
上面的媒体查询仅在可视区域宽度不小于700像素并在横屏时有效。
@media tv and (min-width: 700px) and (orientation: landscape) { ... }
上面媒体查询仅在电视媒体上,可视区域不小于700像素宽度并且是横屏时有效。
逗号分隔列表
等同于or逻辑操作符。当使用逗号分隔的媒体查询时,如果任何一个媒体查询返回真,样式就是有效的。逗号分隔的列表中每个查询都是独立的,一个查询中的操作符并不影响其它的媒体查询。这意味着逗号媒体查询列表能够作用于不同的媒体属性、类型和状态。
@media (min-width: 700px), handheld and (orientation: landscape) { ... }
上面代码中,如果是一个800像素宽的屏幕设备,媒体语句将会返回真,因为第一部分相当于 @media all and (min-width: 700px) 将会应用于该设备并且返回真,尽管我的屏幕媒体类型并不与第二部分的手持媒体类型相符。同样地,如果我是一个500像素宽的横屏手持设备,尽管第一部分因为宽度问题而不匹配,第二部分仍会成功,因此整个媒体查询返回真。
only
only关键字防止老旧的浏览器不支持带媒体属性的查询而应用到给定的样式:
<link rel="stylesheet" media="only screen and (color)" href="example.css" />
2 要设计图
设计图要两份。
PC网页设计图PSD -> PC网页
手机网页设计图PSD -> 手机网页
mobile first 先做手机版网页。通常选择这种。
desktop first 先做电脑版网页
Mobile 有 S M L 三种型号
Tablet PC 平板电脑
Laptop 笔记本电脑
4K 2560px * 1562px
3 学会隐藏元素
响应式网页开发是我们写了两套 html ,使用 媒体查询 来切换 html,实质上是通过媒体查询来控制元素的显示和隐藏来实现的html切换。两个屏幕,使用媒体查询切换;同一个屏幕,使用 JS 来切换 css类,从而来切换元素的多种状态。
既然手机和电脑显示页面这么不同,为什么不写两套 HTML + CSS 呢?
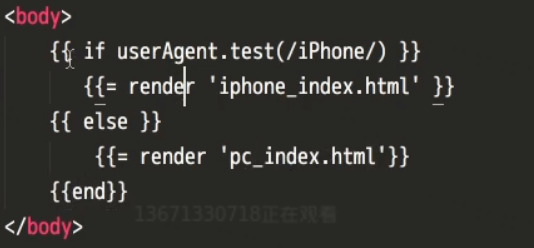
一种方式是后端检测 userAgent,返回不同的页面。
比如,检测到手机,显示准备好的手机端页面,检测到电脑,显示准备好的电脑端页面。

第二种方式是,新建两个站点。
实际上大公司们是怎么做的呢,手机访问 和 电脑 访问的网址是不一样的,直接新建两个站。如 京东和淘宝都是这样做的,手机部门和PC部门是两个部门。
国内的网站没有做响应式的,因为网站太复杂,如果一个网站本来是100行,因为要做响应式变成了200行,不如直接写两套100行网页,按需加载还快一点。只有一些新闻网站或者博客网站才会做响应式,因为简单,只能看,不能操作。
综上,响应式没什么用,就是为了面试。
4 meta
最开始页面都是给PC做的,现在即使在 手机模式(320px*468px)下,在控制台 打出document.documentElement.clientWidth 值还是 980px,意思是浏览器会用320px 的设备宽度去模拟980px宽度,再进行页面缩放。
因此,手机页面需要加一个meta,目的是为了告诉浏览器不要再给我的页面进行缩放了。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
上面代码意思是 告诉浏览器,我页面视口宽度就是设备宽度,不允许用户缩放,页面初始缩放为1,页面最大缩放最小缩放都是1,也就是页面不缩放。
加了这句 meta 标签后,再在控制台读取 document.documentElement.clientWidth ,值就是 320px,即设备宽度了。
5 做移动端适配( 动态REM)
6 移动设备特点
- 没有 hover
- 有 touch 事件,建议在移动端用 touch 代替 click 事件
手机用户喜欢滑动,但是实际上没有滑动事件,是通过touch事件来模拟 滑动事件。原理是记下两次touch位置,做减法。现成的手势库,hammer.js,jQuery.swipe,vue.swipe - 没有 resize。即手机端没有放大缩小。页面宽度始终就是设备宽度。
- 没有滚动条。只是滑动时候有个位置指示器。
- 几乎没有IE。可以用新知识!!!
7 移动端页面制作需要储备的知识
flex 布局 + 负 margin + 媒体查询 + meta 标签 + 移动端适配方案(动态REM) + 移动设备特点

