在 flex布局之前如何布局?

主要使用
- normal flow (正常流,文档流)。其实就是块级元素占一行从上到下,行内元素不占一行从左到右。
- float + clear
- positon: relative + absolute
- display: inline-block
- 负 margin
传统布局实现垂直居中不容易。
一种新的布局方式——-flex 布局
- 块级布局侧重垂直方向、行内布局侧重水平方向,flex 布局与水平无关。
- flex 布局可以实现空间自动分配、自动对齐(flexiable: 弹性,灵活)。
- flex 布局适用于 简单的线性布局。更复杂的布局要交给 grid 布局 (还没发布),或者 JS去做,比如 瀑布流布局。
- flex 布局是一种一维的布局,是因为一个 flexbox 一次只能处理一个维度上的元素布局,一行或者一列。作为对比的是另外一个二维布局 CSS Grid Layout,可以同时处理行和列上的布局。
flex 布局 兼容性
2009年,W3C 提出了一种新的方案——Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
flex 布局语法
1 Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{ display: flex; }
行内元素也可以使用 Flex 布局。
.box{ display: inline-flex; }
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
2 基本概念 10个
- flex container
- main axis, mian start, main end
- cross axis, cross start, cross end
- flex item
- main size
- cross size
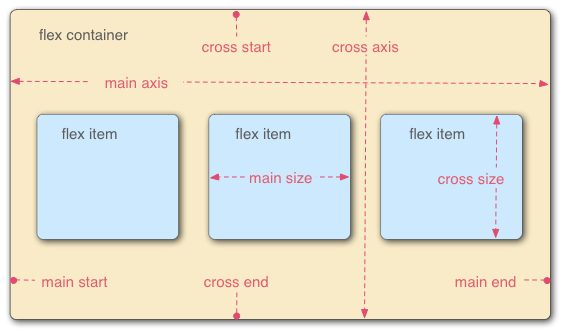
采用 Flex 布局的元素(设置了 display: flex; 样式的元素),称为 Flex 容器(flex container),简称”容器”。它的所有直系子元素自动成为容器成员,称为 flex item。

容器有两根轴:主轴(main axis)和 交叉轴(cross axis)。主轴由 flex-direction 定义,另一根轴垂直于它。我们使用 flex 布局 的所有属性都跟这两根轴线有关,必须先理解它。容器主轴的方向默认是水平的,容器交叉轴的方向默认是垂直的。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
flex item默认沿主轴排列。单个flex item占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3 flex container 的属性 6个
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性 4
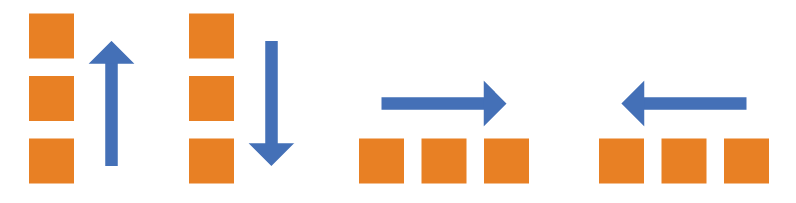
flex-direction属性决定主轴的方向(即flex item的排列方向)。
.box { flex-direction: column-reverse |column | row | row-reverse; }

它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性 3
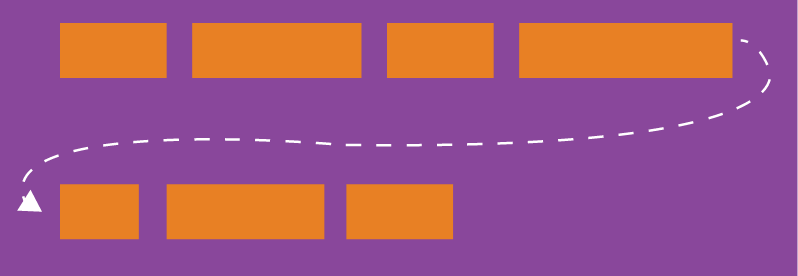
默认情况下,flex item都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
它可能取三个值。
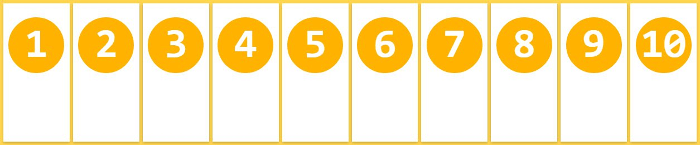
(1)nowrap(默认):不换行。

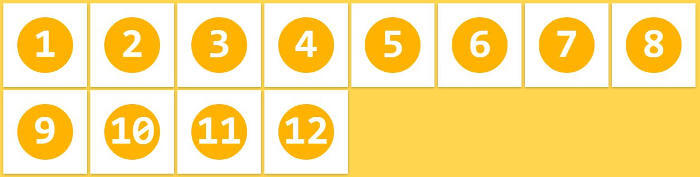
(2)wrap:换行,第一行在上方。

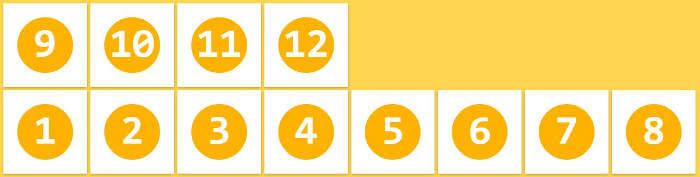
(3)wrap-reverse:换行,第一行在下方。

flex-flow 简写属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,
.box { flex-flow: <flex-direction> || <flex-wrap>; }
flex-flow属性默认值为 row nowrap:
.box {
flex: row nowrap;
}
justify-content属性 5
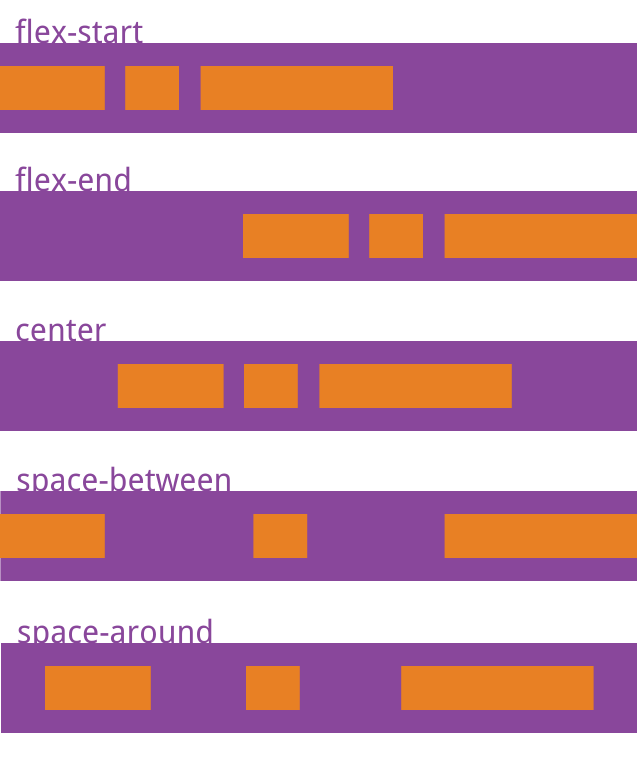
justify-content属性定义了 flex item 在主轴上的对齐方式。它可能取5个值,具体对齐方式与轴的方向有关。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
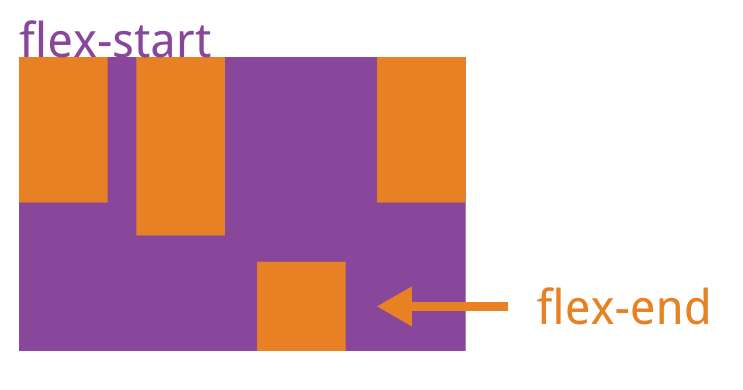
flex-start(默认值):与主轴起点对齐flex-end:与主轴终点对齐center: 与主轴中点居中space-between:主轴两端对齐,flex item之间的间隔都相等。space-around:每个flex item两侧的空间相等。所以,flex item之间的间隔比flex item与主轴起点、终点的间隔大一倍。

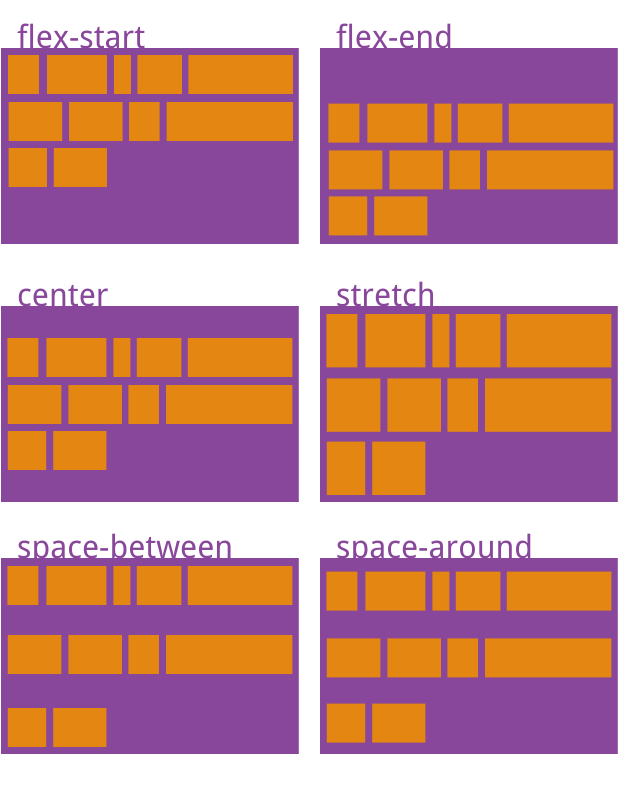
下面假设主轴为从左到右,flex item 在主轴上的对齐方式如上图。上图对齐放方式依次为 左对齐,右对齐,水平居中,两端对齐,flex item两侧空间相等。
align-items属性 5
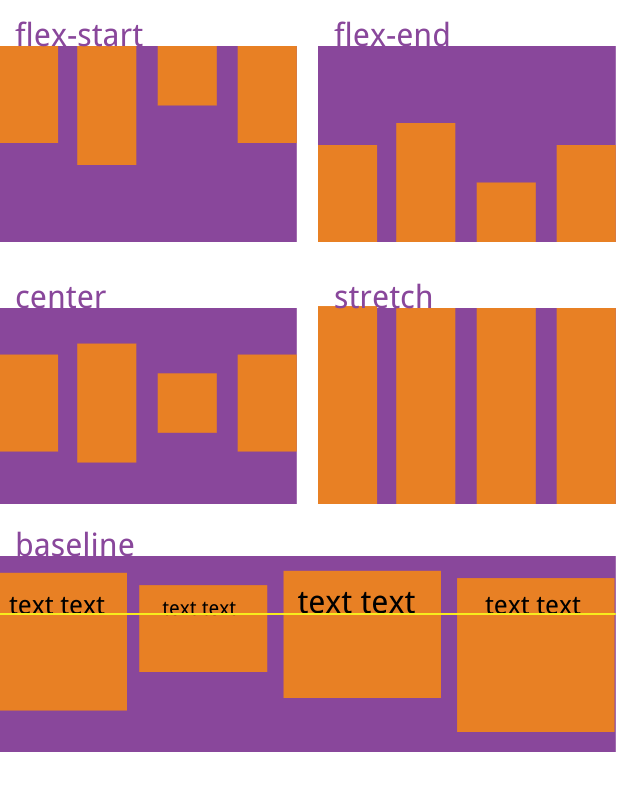
align-items属性定义单行主轴在交叉轴上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline:flex item的第一行文字的基线对齐。stretch(默认值):如果flex item未设置高度或设为auto,将会拉伸flex item占满整个容器的高度。

假设交叉轴方向从上到下,flex item 在交叉轴上的对齐方式如上图。
align-content属性 多行主轴 6
This property has only effect when the flex container has multiple lines of flex items. If they are placed in single line this property has no effect on the layout
align-content属性定义了多行主轴在交叉轴上的对齐方式。该属性对单行主轴弹性盒子模型无效(即:带有flex-wrap: nowrap)。类似 多个 flex item在主轴内的对齐方式,由 justify-content属性决定。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,各主轴之间的间隔平均分布。space-around:各主轴两侧的空间都相等。所以,主轴之间的间隔比主轴与边框的间隔大一倍。stretch(默认值):如果flex item未设置高度或设为auto,将会拉伸每行主轴来占满整个交叉轴。
下图是假设主轴方向是水平,交叉轴方向是垂直的,多行主轴在交叉轴上的对齐方式如下所示:
4 flex item 的属性 6个
以下6个属性设置在 flex item上。容器元素默认是沿主轴排列的,以下前5个属性都与 flex item 在主轴上的表现有关,最后一个是与交叉轴有关。
orderflex-growflex-shrinkflex-basisflex简写属性align-self
order属性
order属性定义 flex item的在主轴上排列顺序。数值越小,排列越靠前,默认为0。正负数都可。
.item { order: <integer>; }

flex-grow属性 0-
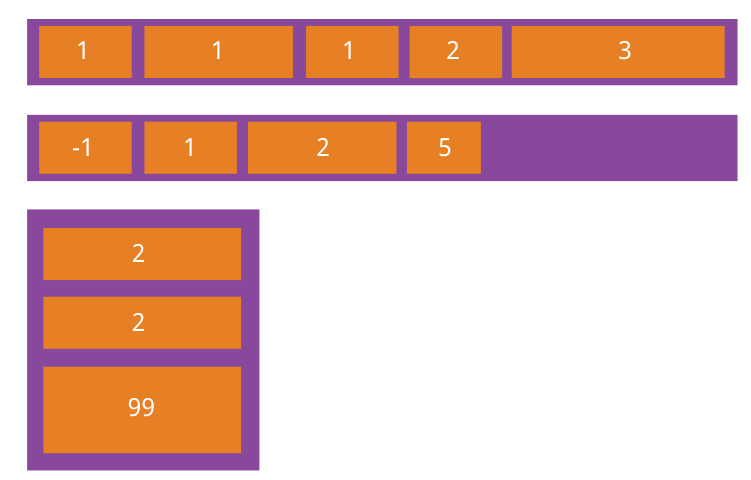
flex-grow属性定义flex item的放大比例,默认值为0,表示 flex item 不拉伸。如果主轴存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

假设flex container主轴方向为水平方向,如果所有flex item的flex-grow属性值都为1,则它们将等分主轴剩余空间(如果有的话),此时flex item占据主轴空间(main size)为 自身宽度(width) + 所分得的主轴剩余空间。
如果一个flex item的flex-grow属性为2,其他flex item都为1,则前者所分得的主轴剩余空间将比其他项多一倍。
如果一个flex item的flex-grow属性为2,其他flex item都为0,则前者将分得所有主轴剩余空间。
注意通常要为 flex container设置主轴的宽度。
flex-shrink属性 0-不缩小,1-等比例缩小
flex-shrink属性定义了flex item的缩小比例,默认为1,表示若主轴空间不足,所有flex item将等比例缩小。flex-shrink属性为0,表示若主轴空间不足,该flex item也不会缩小,不收缩。负值对该属性无效。
.item { flex-shrink: <number>; /* default 1 */ }
- 如果所有
flex item的flex-shrink属性都为1,当空间不足时,所有flex item都将等比例缩小。 - 如果一个
flex item的flex-shrink属性为0,其他flex item都为1,当主轴空间不足时,前者不缩小,其他flex item都将等比例缩小(其实是先将主轴空间优先分给flex-shrink属性为0的flex item,然后其余的flex item等分剩余主轴空间,分到多少算多少,不管原来的大小了)。

- 若
flex container里一部分flex item的flex-shrink属性为0,一部分flex item的flex-shrink属性为1,一部分flex item的flex-shrink属性为2,则flex item具体缩小比例和最终宽度由浏览器计算得出。若之前宽度相同,flex-shrink属性值相同的flex item最终宽度相同。
demo
flex-basis属性
flex-basis属性定义了在分配得到主轴多余空间之前,flex item占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即flex item的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
- 它可以设为跟
width或height属性一样的值(比如350px),则flex item将占据固定空间。 flex-basis可以代替flex-item的宽或高使用。
flex 简写属性 3 优先使用
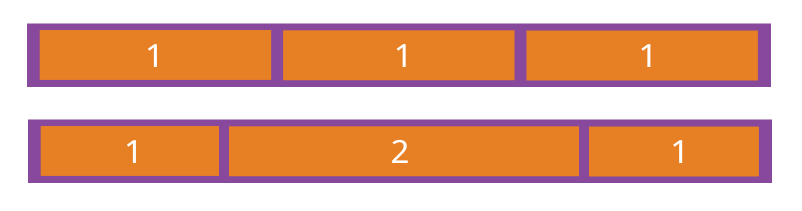
flex属性规定了 弹性元素(子)如何伸长或缩短以适应flex容器(父)中的可用空间。是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,默认不拉伸、等比例缩小、flex-item本来大小。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:
auto(1 1 auto) ,表示等比例拉伸、收缩,flex-item本来大小- none (
0 0 auto),表示不拉伸、收缩,flex-item本来大小
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性 6
align-self属性允许单个flex item和其他flex item在交叉轴上有不一样的对齐方式,可覆盖 flex container的align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
5 总结常用属性
因为 定义在 flex container 和 flex item 的属性分别都有6个,总结一下常用的,不然很快又忘掉了。
- flex container
- flex-flow 简写属性,定义主轴方向和主轴是否允许换行
- justify-content 定义flex container 内的所有 flex item 在主轴上的对齐方式
- align-items 定义 单行主轴 在交叉轴上的对齐方式
- align-items 定义 多行主轴 在交叉轴上的对齐方式
- flex item
- order
- flex 简写属性。
默认 0 1 auto。定义了flex item是否拉伸、是否缩放、本身大小 - align-self 定义了单行主轴 里的某个
flex item在交叉轴上的 特别对齐方式
flex 布局知识就这么多了,实现布局都是靠上面这些属性互相配合。
练习 flex 熟悉度
博客参考
本人是一名前端自学者,博客里部分图文内容来自阮一峰老师的《Flex 布局教程:语法篇》,在此非常感谢阮一峰老师的分享。通过本人对flex的理解,对部分内容进行修改、重排、补充,整理出本博客,若有理解不当之处,还请在评论区指出,谢谢。