需求
总体布局
整体采用居中布局,表格宽度设置为1000px。表格宽度应该根据打印的纸张大小设置,过大会导致表格打印时显示不全,过小则不能充分利用纸张空间。我用A4纸打印设置宽度1000px刚好。
1. 静态页面
<template><div class="print-container"><h1 style="text-align: center">员工信息表</h1><el-table:data="tableData"style="width: 100%"border><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column><el-table-columnprop="phone"label="手机"></el-table-column></el-table><div class="print-button-container"><el-button type="primary" icon="el-icon-printer">打印</el-button></div></div></template><script>export default {name: 'Print',props: {msg: String},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',gender: '男',address: '上海市普陀区金沙江路 1518 弄',phone: '19029384851'}, {date: '2016-05-04',name: '王小虎',gender: '男',address: '上海市普陀区金沙江路 1517 弄',phone: '19029384851'}, {date: '2016-05-01',name: '王小虎',gender: '男',address: '上海市普陀区金沙江路 1519 弄',phone: '19029384851'}, {date: '2016-05-03',name: '王小虎',gender: '男',address: '上海市普陀区金沙江路 1516 弄',phone: '19029384851'}]}}}</script><style scoped>.print-container {width: 1000px;margin: 0 auto;}.print-button-container {display: flex;justify-content: flex-end;margin-top: 15px;}</style>
2. 调用浏览器的打印方法
<div class="print-button-container"><el-button type="primary" icon="el-icon-printer" @click="handlePrint">打印</el-button></div>
/*** 调用浏览器的打印方法*/handlePrint() {window.print()}
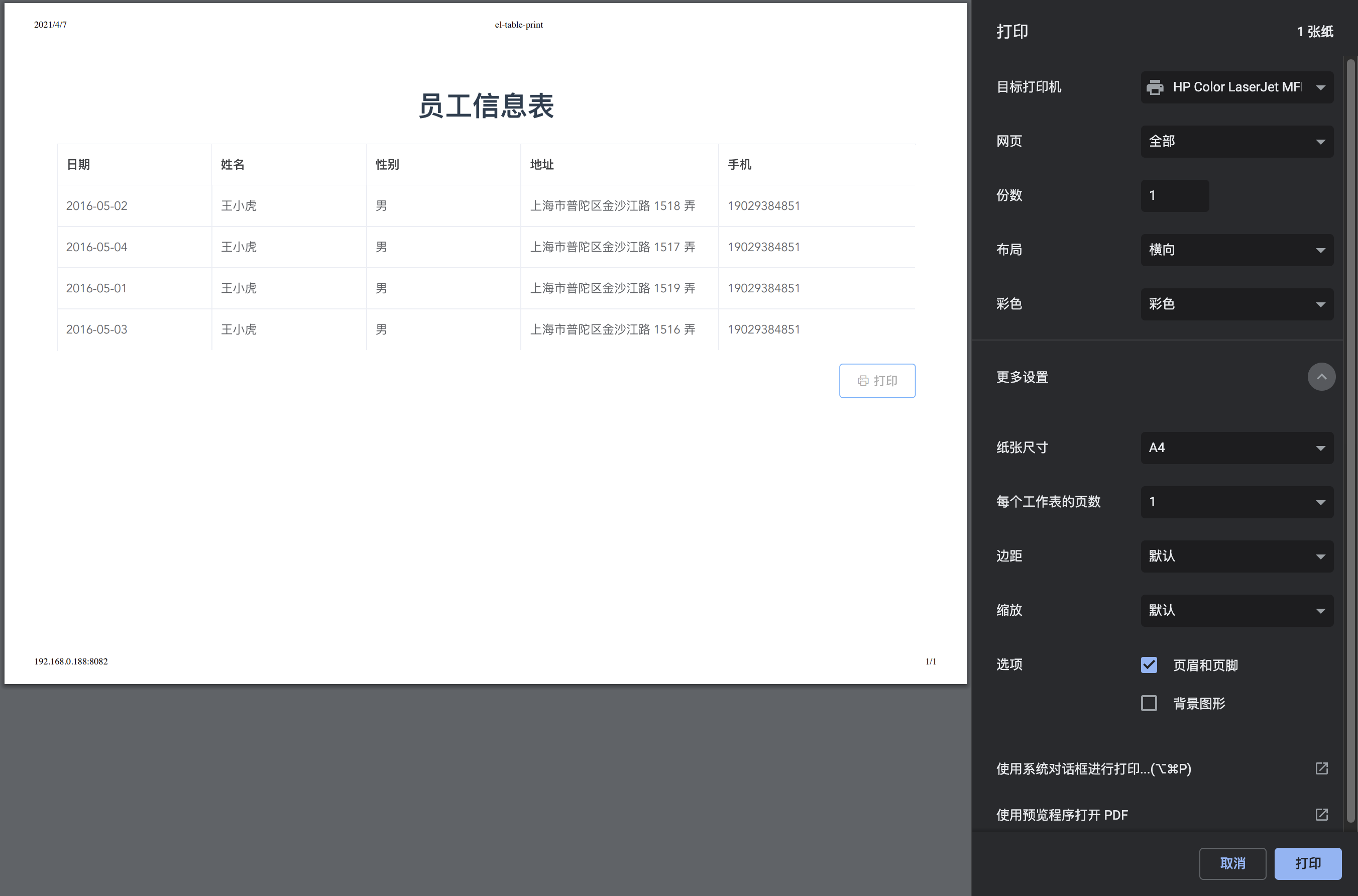
可以看到,el-table默认的边框样式在打印时并不怎么清晰,右边框和底部边框还出现了丢失;顶部和底部出现了页眉和页脚;打印按钮也没去掉。接下来将逐步优化打印的效果。
表格样式
首先来优化el-table的样式
/*字体调黑*/>>> .el-table {font-size: 16px;color: #000000;}>>> .el-table th {font-weight: normal;font-size: 18px;}>>> .el-table thead {color: #000000;}/*边框调黑*/>>> .el-table::before {background-color: #000000;}>>> .el-table--border::after {background-color: #000000;}>>> .el-table--border th, >>> .el-table--border td {border-color: #000000;}>>>.el-table--group, >>>.el-table--border {border-color: #000000;}>>> .el-table th.is-leaf, >>> .el-table td {border-bottom: 1px solid #000000;}/*减小单元格间距*/>>> .el-table th, >>> .el-table td {padding: 0 0;}/*显示底部边框 估计打印时伪元素把border覆盖了 height设为0隐藏伪元素*/>>> .el-table::before {height: 0;}/*显示右边框*/>>> .el-table--group::after, >>> .el-table--border::after {width: 0;}
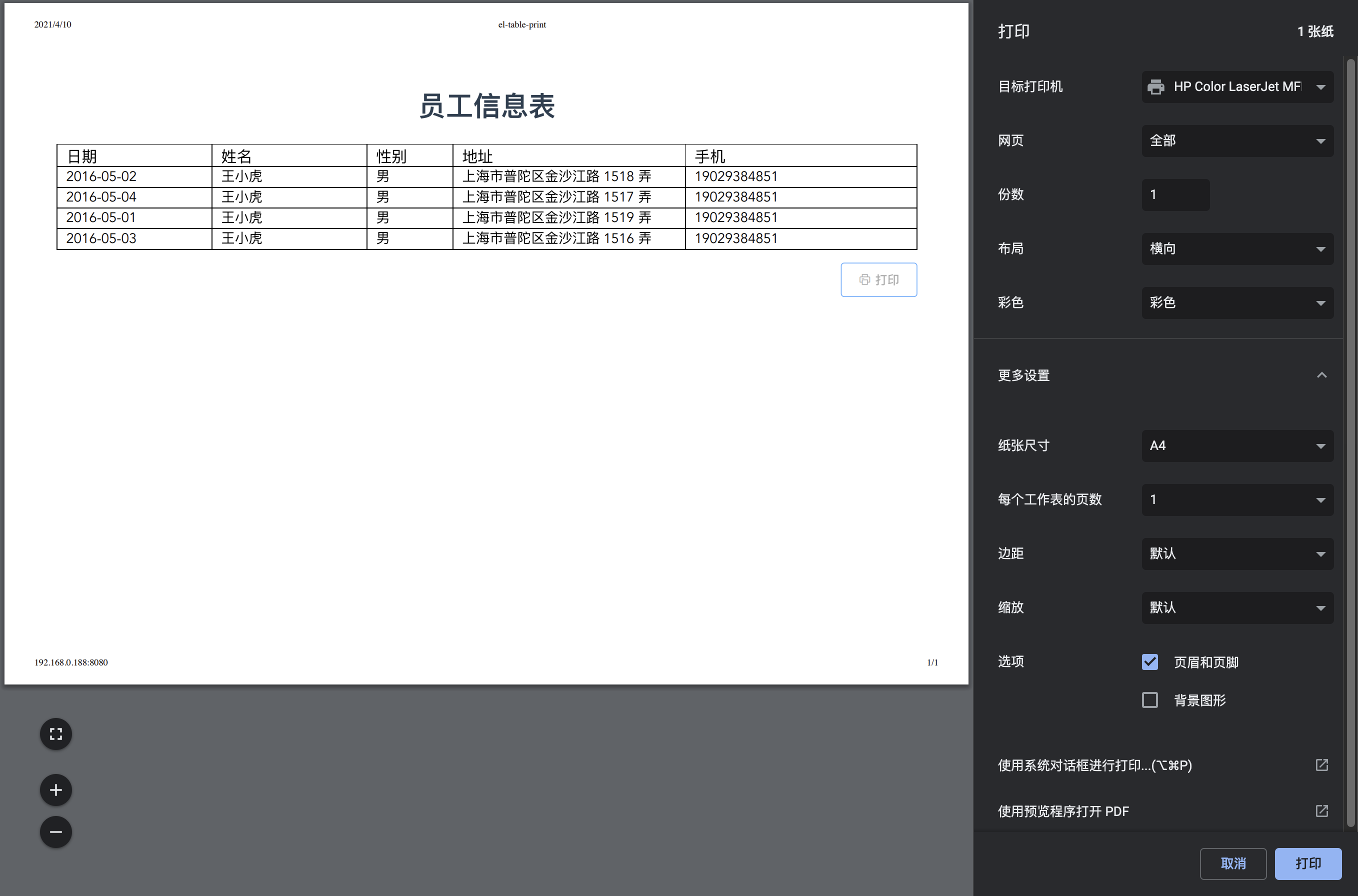
可以看到,优化后的表格更加清晰简洁,接下来还要设置一些特殊的,只在打印时生效的样式。
打印样式
通过@media print媒体查询设置打印时生效的一些样式:删除“打印”按钮,删除默认的页眉页脚,布局设置为纵向。
@media print {@page {/* 纵向打印 */size: portrait;/* 横向打印 *//*size: landscape;*//* 去掉页眉页脚*/margin-top: 0;margin-bottom: 0;}/*打印不显示打印按钮*/.print-button-container {display: none !important;}}
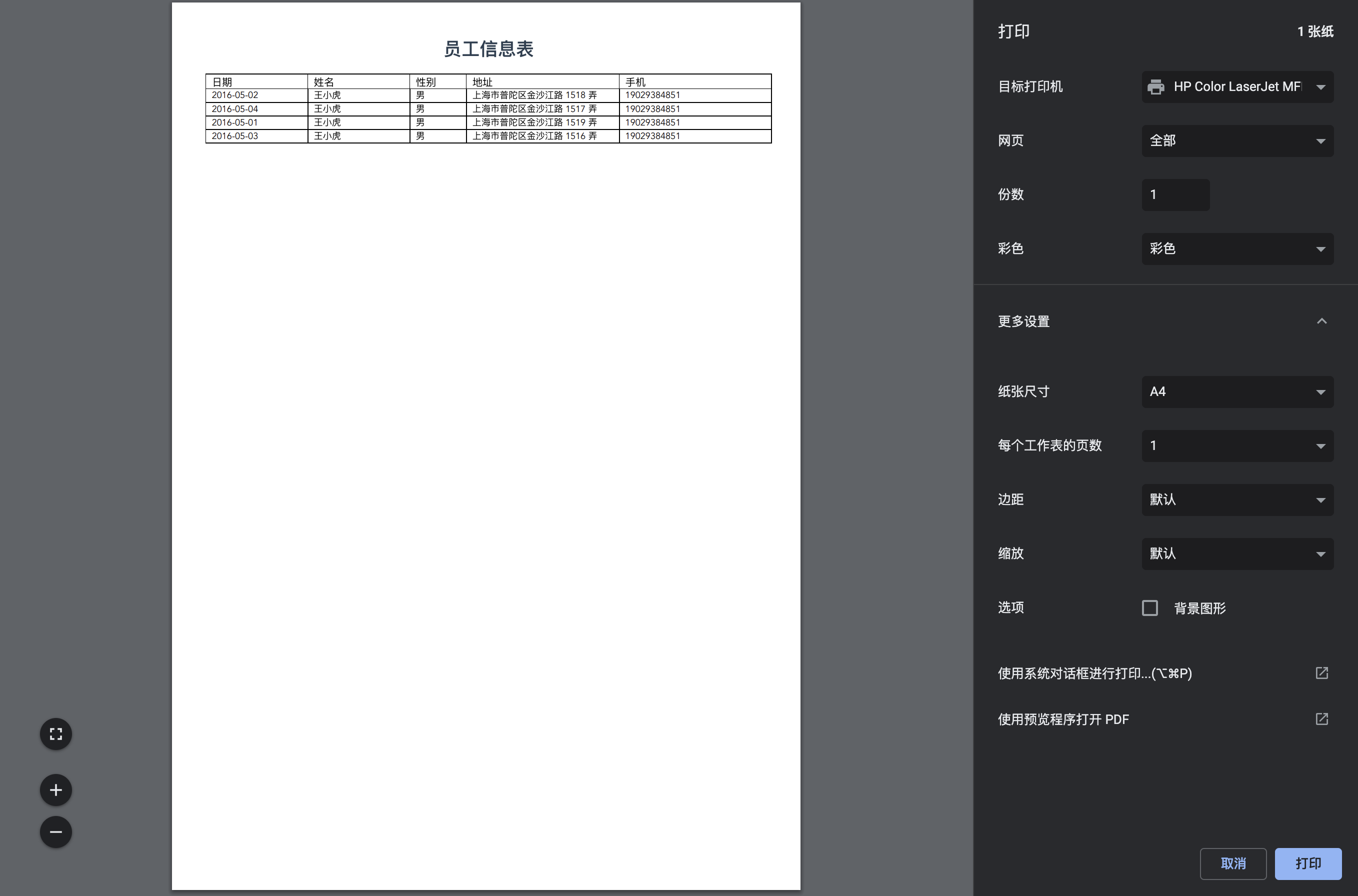
打印预览
到此为止,打印的任务大功告成!!
完整demo: https://github.com/memory1668/el-table-print
参考: window.print() 前端实现网页打印详解