我们学完django的模型后,来填下之前的坑。还记得我们写的hello world吗?我们是不是没有用到模型。本章就来补上这个坑。
我们已经学了django CRUD,那么如何在视图函数中操作我们的数据库呢?还记得我们学习的类视图函数吗?我们就用类视图函数来操作一把。
首先打开project/views,我们来想想,项目肯定是要有增删改查的,那么我们可以用对应的请求进行处理,比如查询用get,创建用post,删除用delete,修改用put,开工吧!
类视图
首先写个伪代码
class ProjectView(View):'''类视图'''def get(self, request):passdef post(self, request):passdef delete(self, request):passdef put(self, request):pass
但是我们来想想啊,感觉哪里还是不对,我们之前通过shell方式对模型CRUD的时候,我们除了Create,以及查询所有数据的时候没传id,put,delete以及查询单个数据的时候都传了id,但是看下我们定义的put、delete 、get方法里面都没有传id,所以我们得改一下
class ProjectView(View):'''类视图'''# 查询所有数据def get(self, request):pass# 创建数据def post(self, request):passclass ProjectDetailView(View):'''类视图'''# 查询单个数据def get(self, request, pk):pass# 删除数据def delete(self, request, pk):pass# 修改数据def put(self, request, pk):pass
嗯,这样看起来差不多了,我们来补充我们的视图函数
import jsonfrom django.http import JsonResponsefrom django.views import Viewfrom .models import Projectsclass ProjectView(View):# 查询所有数据def get(self, request):projects = Projects.objects.all()p = []for i in projects:print(i.name)p.append({'name': i.name})return JsonResponse(p, safe=False)# 创建数据def post(self, request):python_data = json.loads(request.body)project_obj = Projects.objects.create(name=python_data['name'])python_dict = {'name': project_obj.name,}return JsonResponse(python_dict, status=201)class ProjectDetailView(View):# 查询单个数据def get(self, request, pk):obj = Projects.objects.get(id=pk)python_dict = {'name': obj.name,}return JsonResponse(python_dict)# 删除数据def delete(self, request, pk):obj = Projects.objects.get(id=pk)obj.delete()return JsonResponse({'msg': '删除成功'})# 修改数据def put(self, request, pk):obj = Projects.objects.get(id=pk)python_data = json.loads(request.body)obj.name = python_data.get('name')obj.desc = python_data.get('desc')obj.save()python_dict = {'name': obj.name,'desc': obj.desc,}return JsonResponse(python_dict)
视图编写完了,当然有一些bug,先不管,我们来分析一下,之前我们使用HttpResponse,现在我们使用JsonResponse,为什么用这玩意,因为我们现在绝大多数的项目都是采用前后端分离模式,后端传json数据给到前端,前端进行解析渲染,关于前后端分离我们后面再讲。
我们查询数据(GET)的时候,将模型对象转化为python里面的基本类型。然后调用JsonResponse把python基本数据类型传递给前端。这个过程称之为序列化。
我们创建数据(POST)的时候,前端传给我们json格式数据,那么我们怎么解析呢?我们可以使用json.loads获取json参数并转化为python中的数据类型(字典)。然后把字典转化为模型对象,这个过程称之为反序列化。再把模型对象转化为python数据类型后,然后调用JsonResponse把python基本数据类型传递给前端。
序列化
模型对象转换son字符串(完整步骤:1. 模型对象转化为python里面的基本类型 2. 把python基本数据类型转换为json字符串)
反序列化
将json格式数据转换为模型对象(完整步骤:1. json参数并转化为python中的数据类型 2. 把python中的数据类型转化为模型对象)
类视图编写好了,我们怎么请求呢?想一下,我们之前是不是配过caseplatform\urls.py这个文件?这个文件是干嘛的?主要是指向我们的路由地址对吧,所以我们打开caseplatform\urls.py,添加我们的路由,笔者把之前没用路由给删了。
from django.contrib import adminfrom django.urls import pathfrom project import viewsurlpatterns = [path('admin/', admin.site.urls),path('projects/<int:pk>/', views.ProjectDetailView.as_view()),path('projects/', views.ProjectView.as_view()),]
ok,我们用postman来测试下,首先我们先往数据库添加几条数据
postman测试类视图
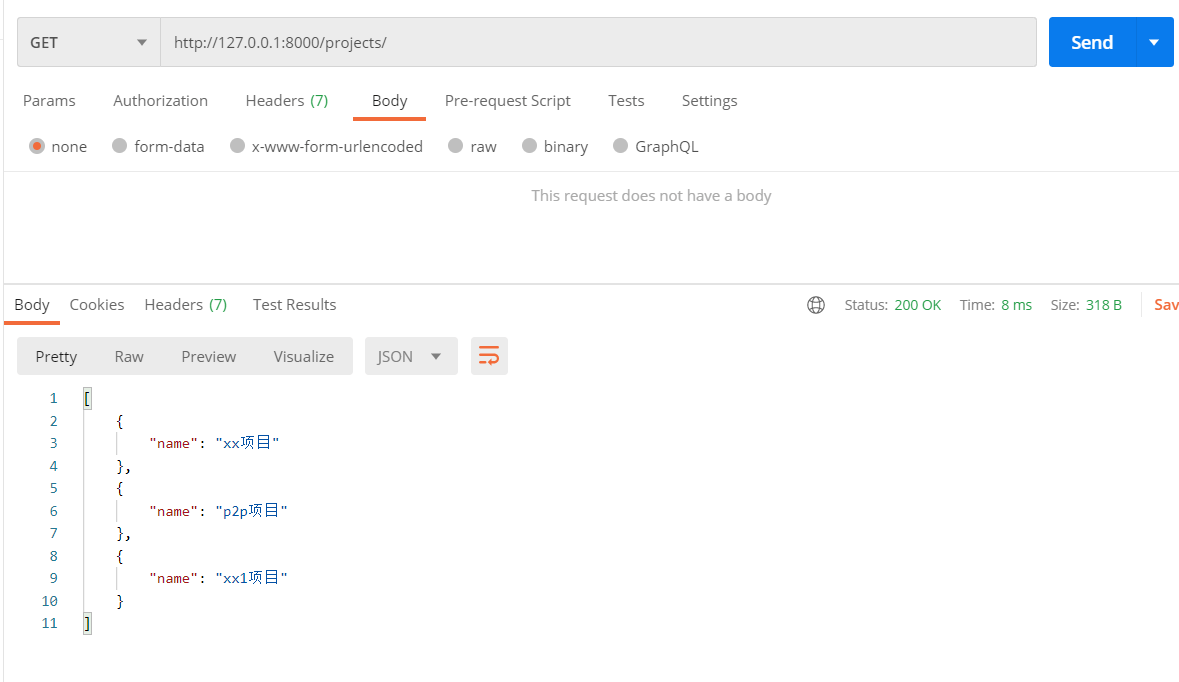
查询所有数据
postman 用get请求访问http://127.0.0.1:8000/projects/, 可以看到,我们查询了所有的项目,看着有点丑啊,不过没关系,我们已经得到了我们的数据
查询单个数据
postman 用get请求访问http://127.0.0.1:8000/projects/1/
创建数据
postman 用post请求访问http://127.0.0.1:8000/projects/
raw输入请求参数

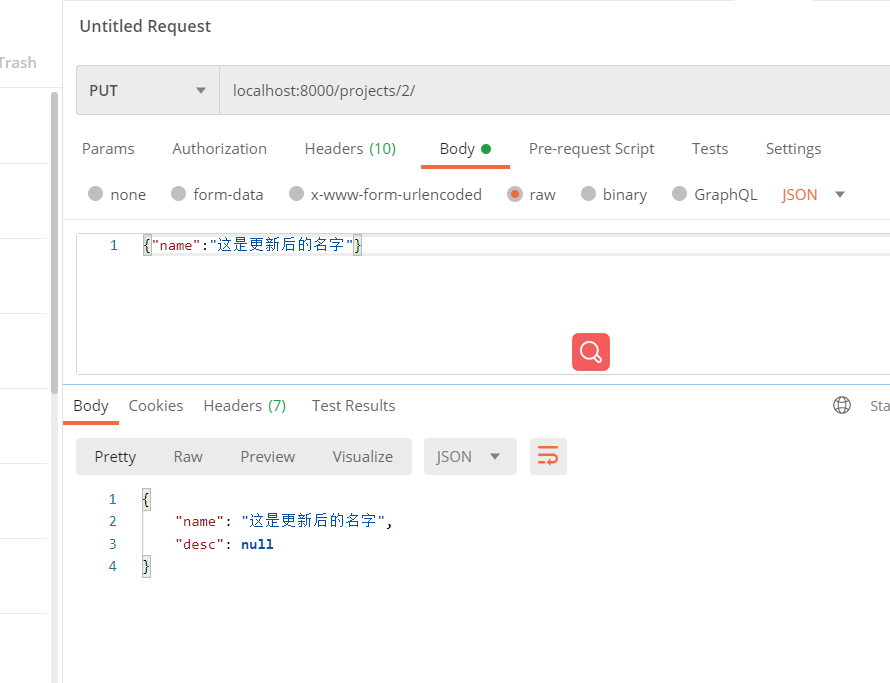
更新数据
postman 用put请求访问http://127.0.0.1:8000/projects/8/
raw输入请求参数

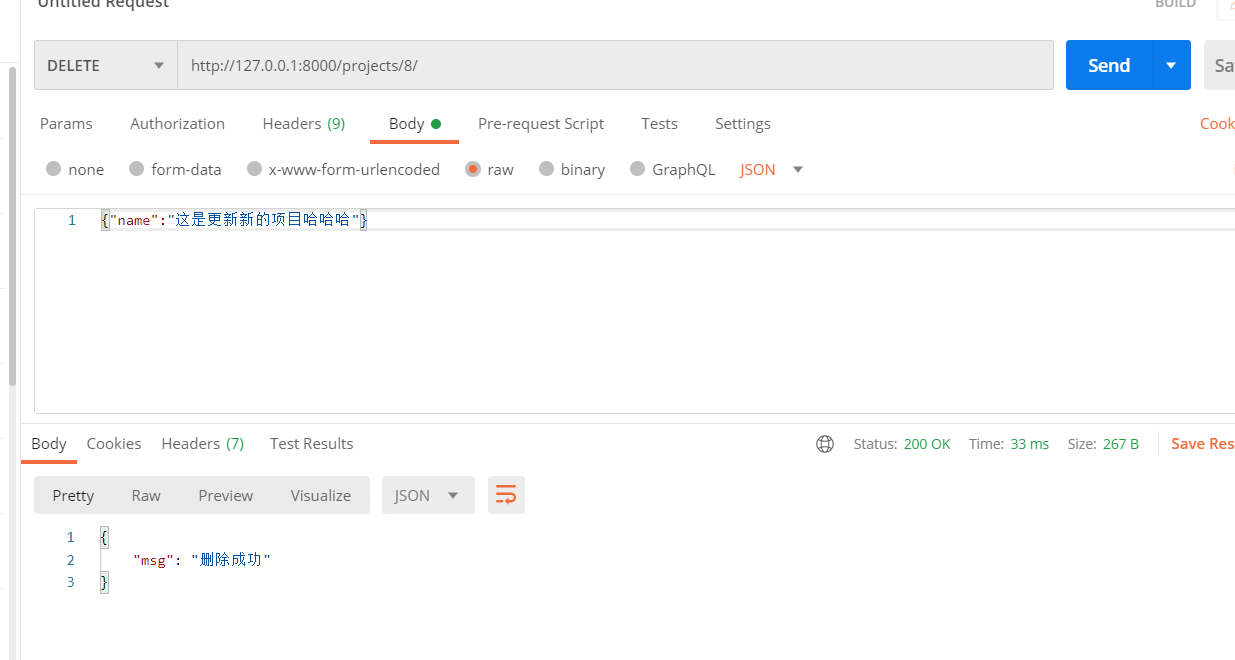
删除数据
postman 用delete请求访问http://127.0.0.1:8000/projects/8/