- console.log()
- console.dir()(重要)
- debug()、 console.info()、 console.warn()、 console.error()">console.debug()、 console.info()、 console.warn()、 console.error()
- console.table()
- console.time()、console.timeEnd()
- console.count()
- console.group()、 console.groupEnd()、 console.groupCollapsed()
- console.assert()
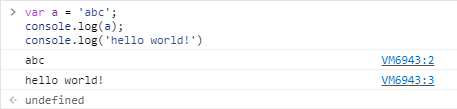
console.log()
通常用来输出变量或字符串
var a = 'abc';console.log(a);console.log('hello world!')

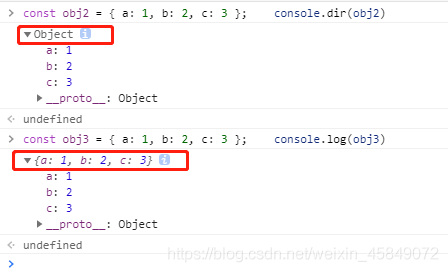
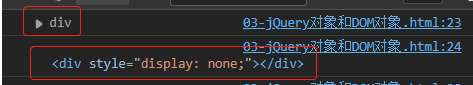
console.dir()(重要)
将特定的js对象显示为可以交互的列表。在Chrome中打印dom元素时,两个方法输出的结果大不一样。console.log()会将dom元素以HTML的形式输出,而console.dir()则是以JSON对象的形式输出

console.debug()、 console.info()、 console.warn()、 console.error()
这四个方法和console.log()一模一样,差别在于输出的颜色与图标不相同
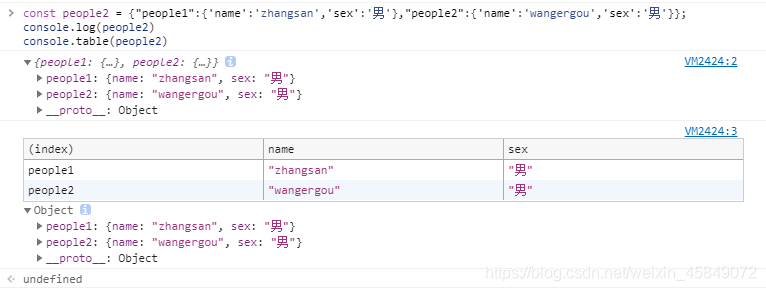
console.table()
以表格形式输出对象,嵌套三层及以上的也会以表格的形式输出,但限于表格只能显示二维信息的特点,其会在嵌套三层的地方显示‘Object’字符串
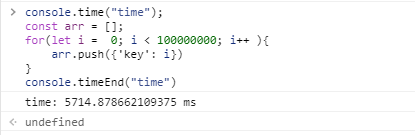
console.time()、console.timeEnd()
调试时测试代码执行时间,console.time()作为测试代码开始的节点,console.timeEnd()作为测试代码结束的节点,输出结果就是执行开始节点到结束节点的时间,单位为毫秒(ms)
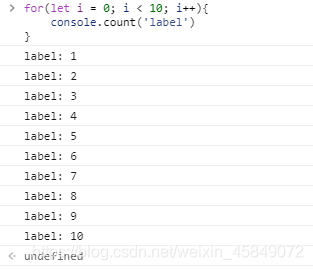
console.count()
获取一段代码执行的次数
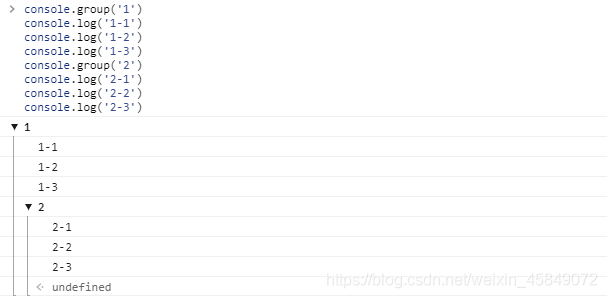
console.group()、 console.groupEnd()、 console.groupCollapsed()
一般的consolelog()方法的输出没有层级关系,在需要一些显示层级关系的输出中显得苍白无力,使用console.group()可以达到我们的目的。
把“group”换成“groupCollapsed”,则默认为折叠运行结果
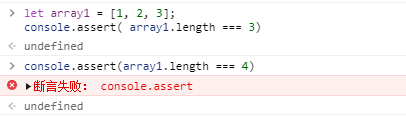
console.assert()
类似于单元测试中的断言,当表达式为false时,输出错误信息;当表达式为true时,不输出信息