Cannot read property ‘addEventListener’ of null
今天打开页面的时候遇到个问题,Cannot read property ‘addEventListener’ of null
原因:在页面还没有加载完成后这段监听的js代码已经执行,所以在执行这段代码的时候监听的DOM节点还没有加载创建,所以根本就找不到监听的元素。所以返回null。
解决方法:
1.等待页面完全加载完了再加载这段Js即可;
2.在原生js中的解决方法:
1.将脚本放在页面的底部。<br /> 2.在加载事件中调用附加代码。<br /> 3.使用jQuery库,它是DOM就绪事件。<br />什么是jQuery ready事件?<br />JavaScript提供了在页面呈现时执行代码的加载事件,但是直到所有资源(如图像)都被完全收到为止,才会触发该事件。 在大多数情况下,只要DOM层次结构完全构建,脚本就可以运行。 传递给.ready()的处理程序保证在DOM准备好后执行,所以这通常是附加所有其他事件处理程序的最佳位置...
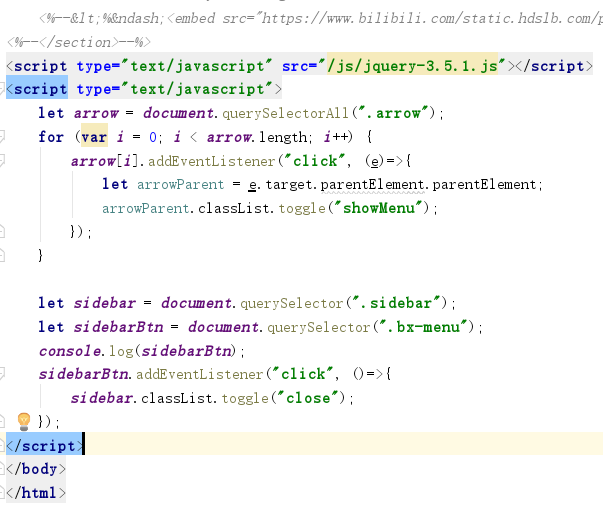
最好就是讲js代码放在底部,我在自己的作业中提取了部分代码做成了共享的页面,但是却在共享的页面中讲js代码也写进了body里,这就导致共享部分的js代码先于非共享页面载入,在DOM尚未完全加载之前加载了js代码,所以编译器报错说js未找到对应的元素。
1.当js写在共享页面中时,js代码先于DOM完全载入前载入
导致报错
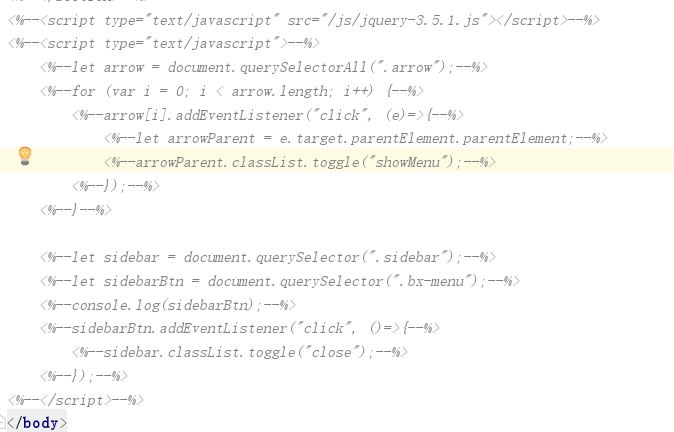
2.讲该共享部分的js代码隐藏后
不再报错

